Difference between revisions of "project05:P2"
From 100ybp
| Line 1: | Line 1: | ||
[[File:hyk_title.jpg | 850px]] | [[File:hyk_title.jpg | 850px]] | ||
<div style="height:30px; width: 1200px; margin:0px; padding: 0px; padding-top: 5px; border: 0px;"> | <div style="height:30px; width: 1200px; margin:0px; padding: 0px; padding-top: 5px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 5px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Project05:MAIN|'''main''']] | [[Project05:MAIN|'''main''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 7px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Project05:P1|'''p1''']] | [[Project05:P1|'''p1''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 7px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Project05:P2|'''p2''']] | [[Project05:P2|'''p2''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 7px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Project05:P3|'''p3''']] | [[Project05:P3|'''p3''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 7px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Project05:P4|'''p4''']] | [[Project05:P4|'''p4''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 7px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Project05:P2-2|'''report_p2''']] | [[Project05:P2-2|'''report_p2''']] | ||
</div> | </div> | ||
Revision as of 05:13, 15 January 2019
Contents
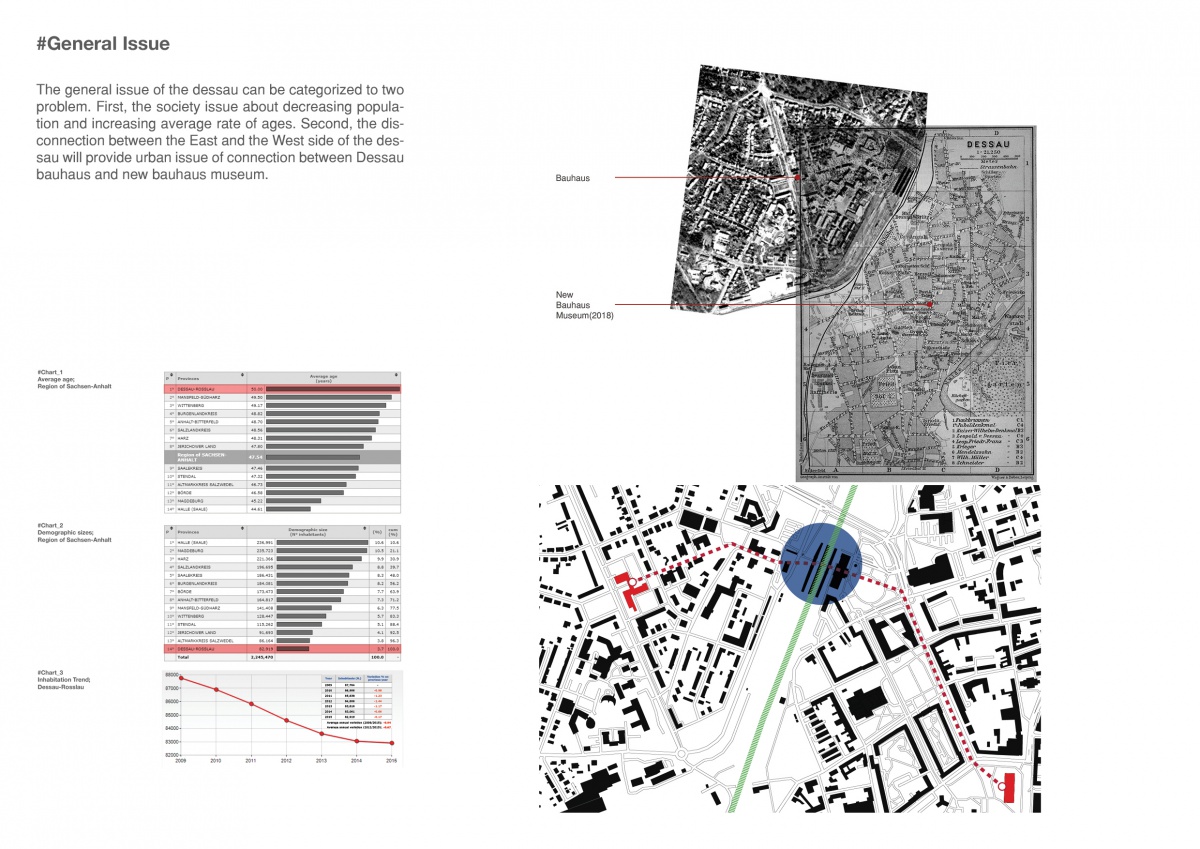
1. General Issue
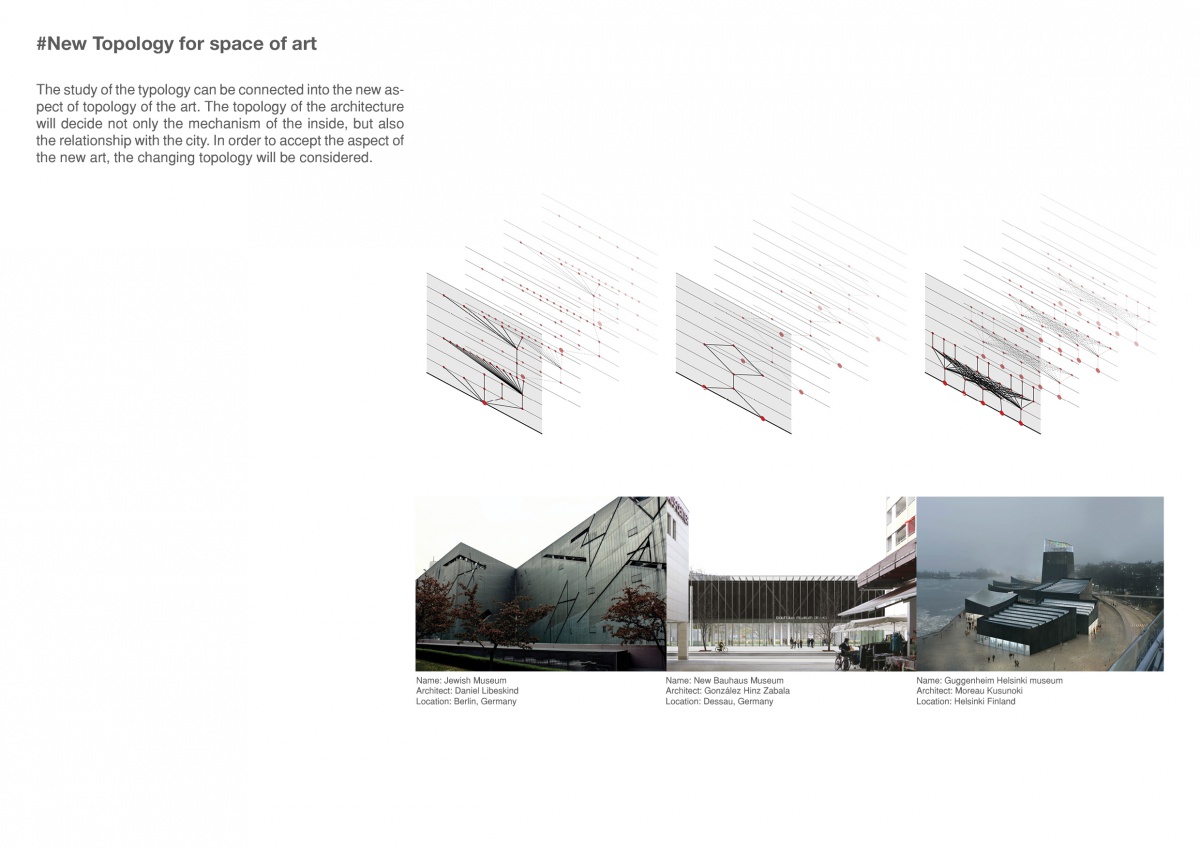
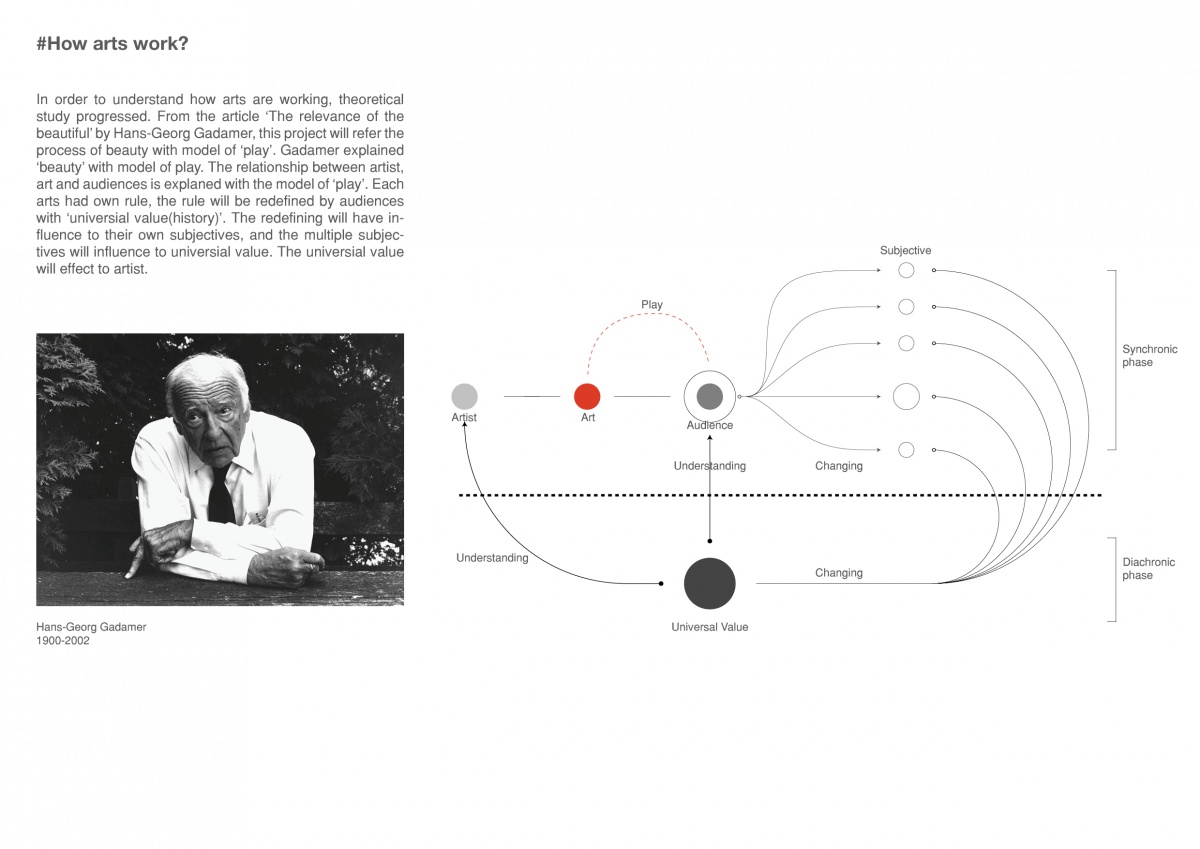
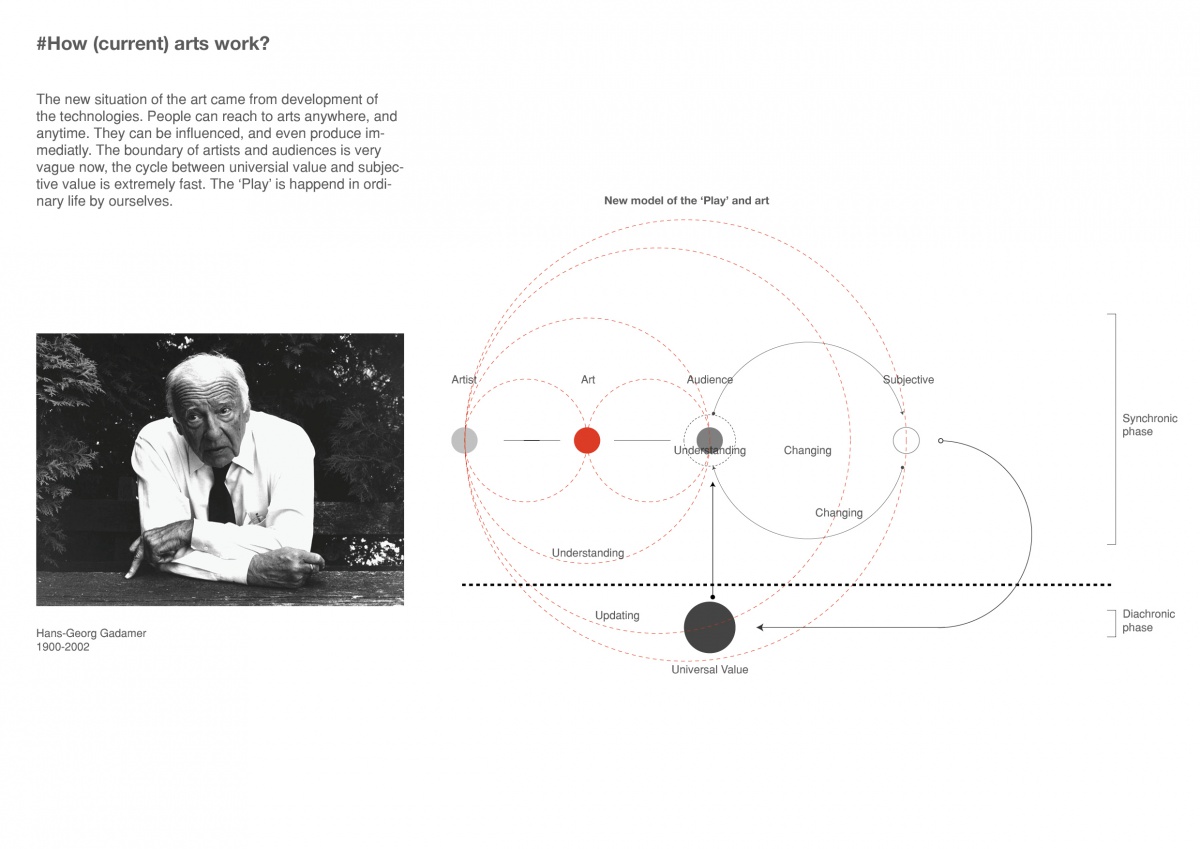
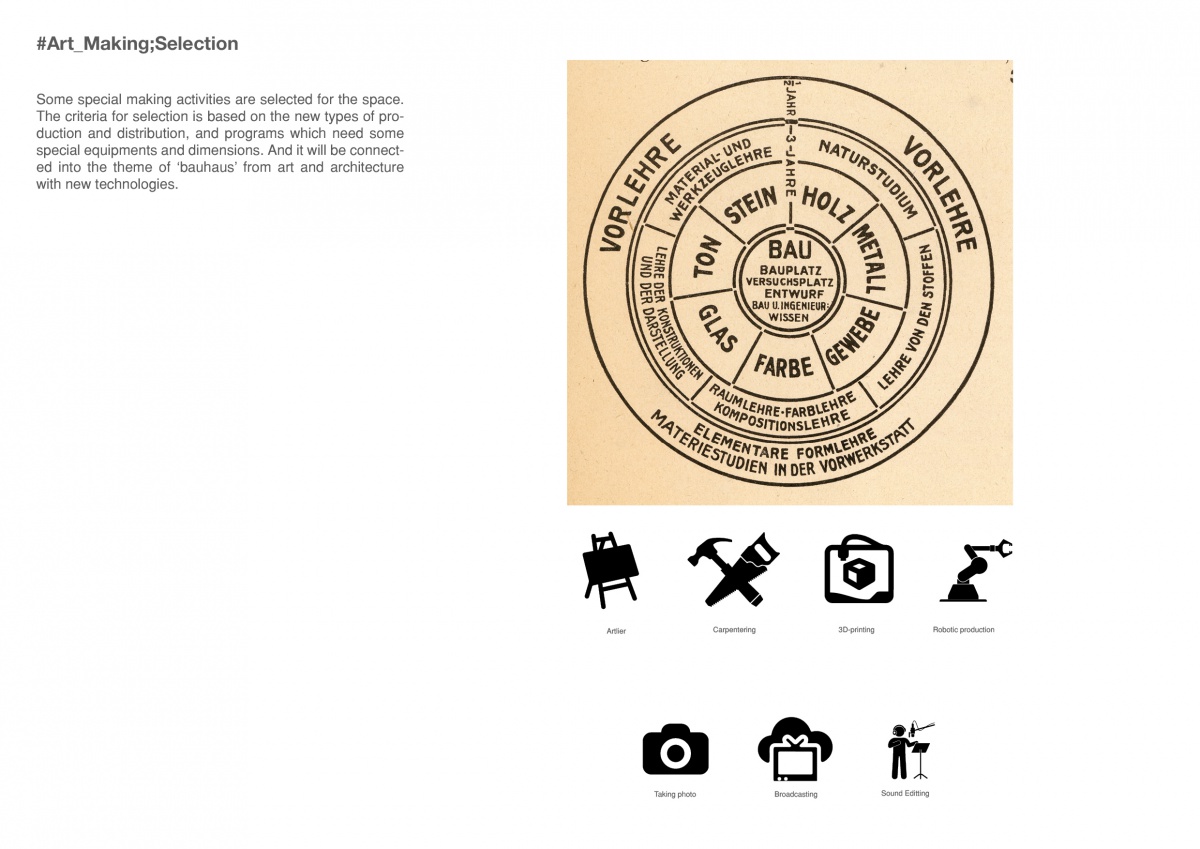
2. Art, and New art
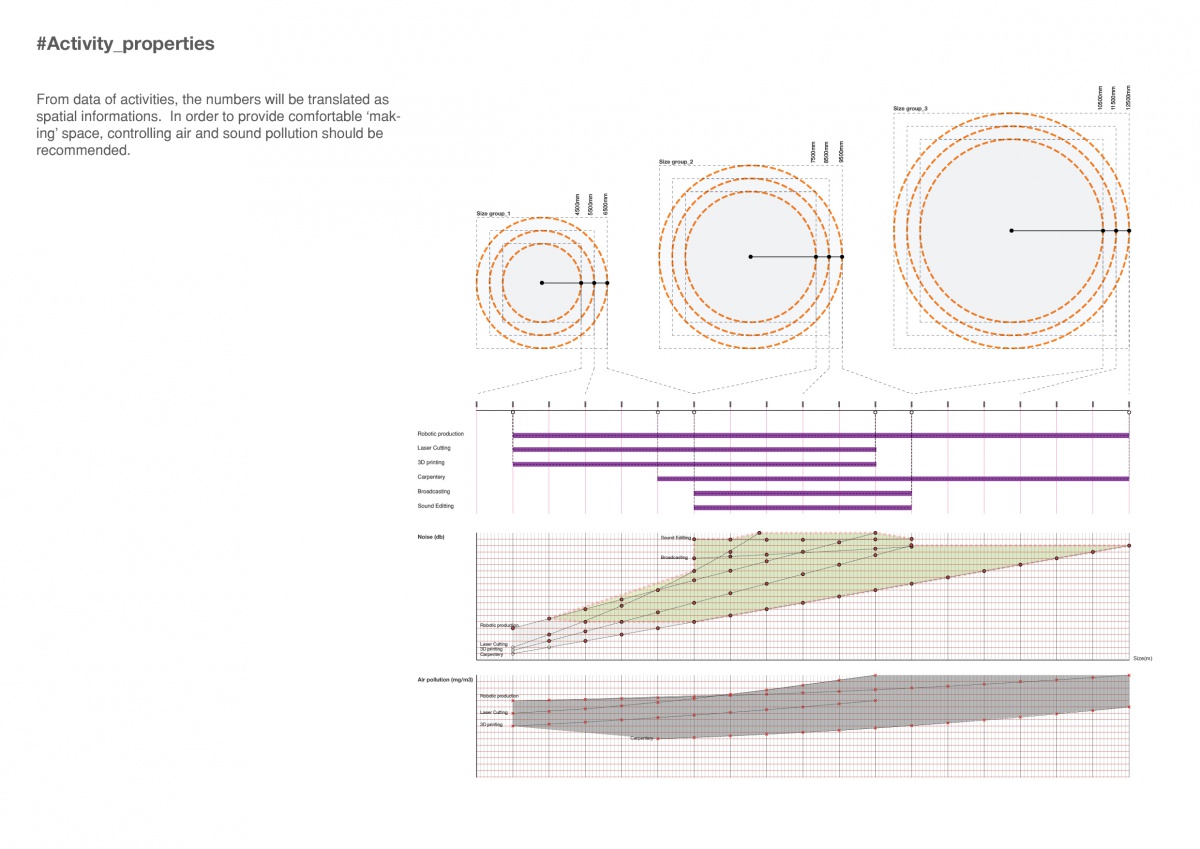
3. Design Principle
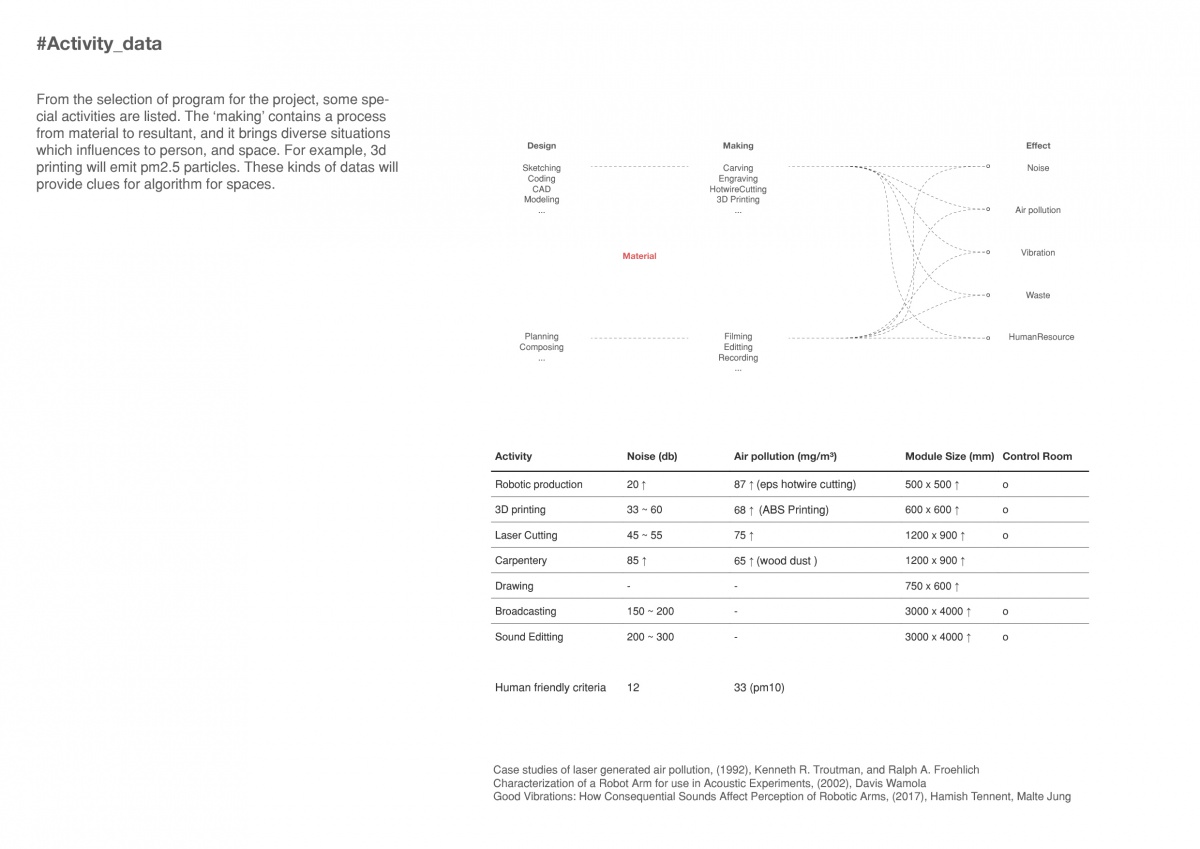
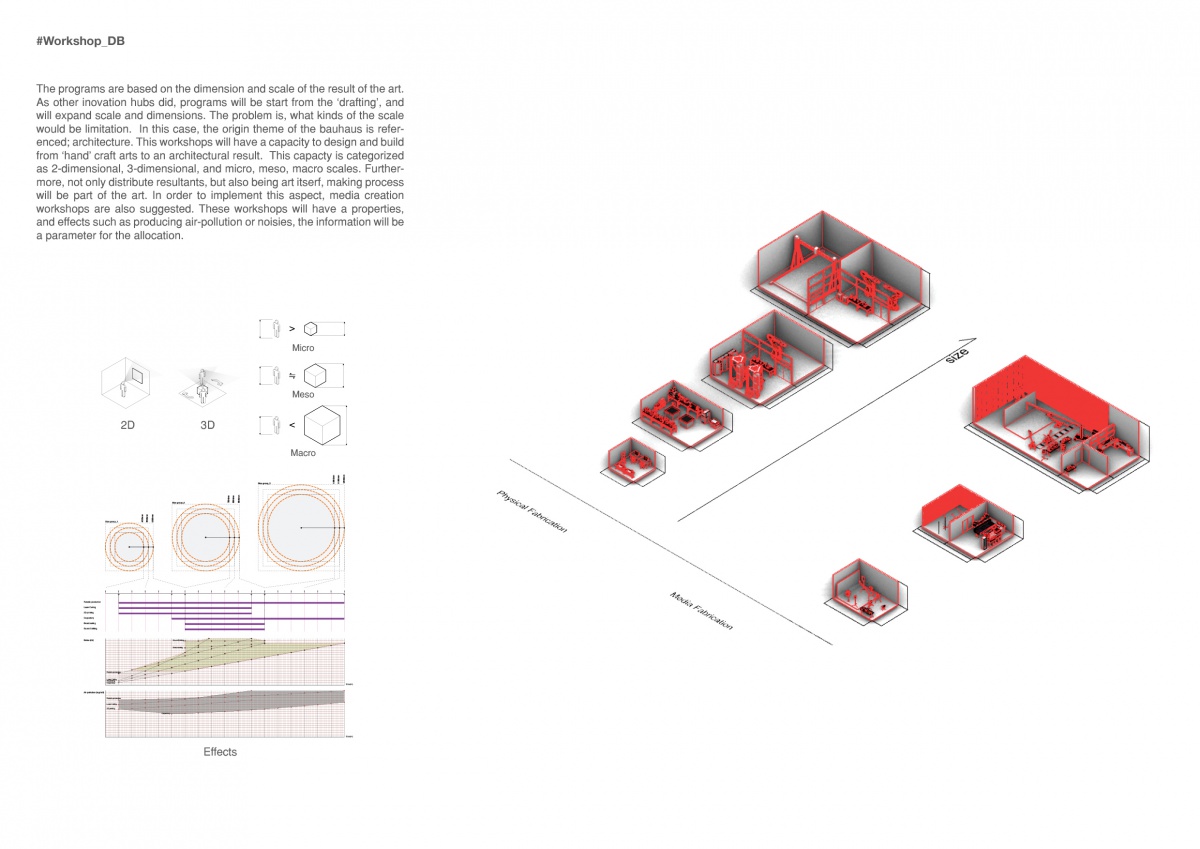
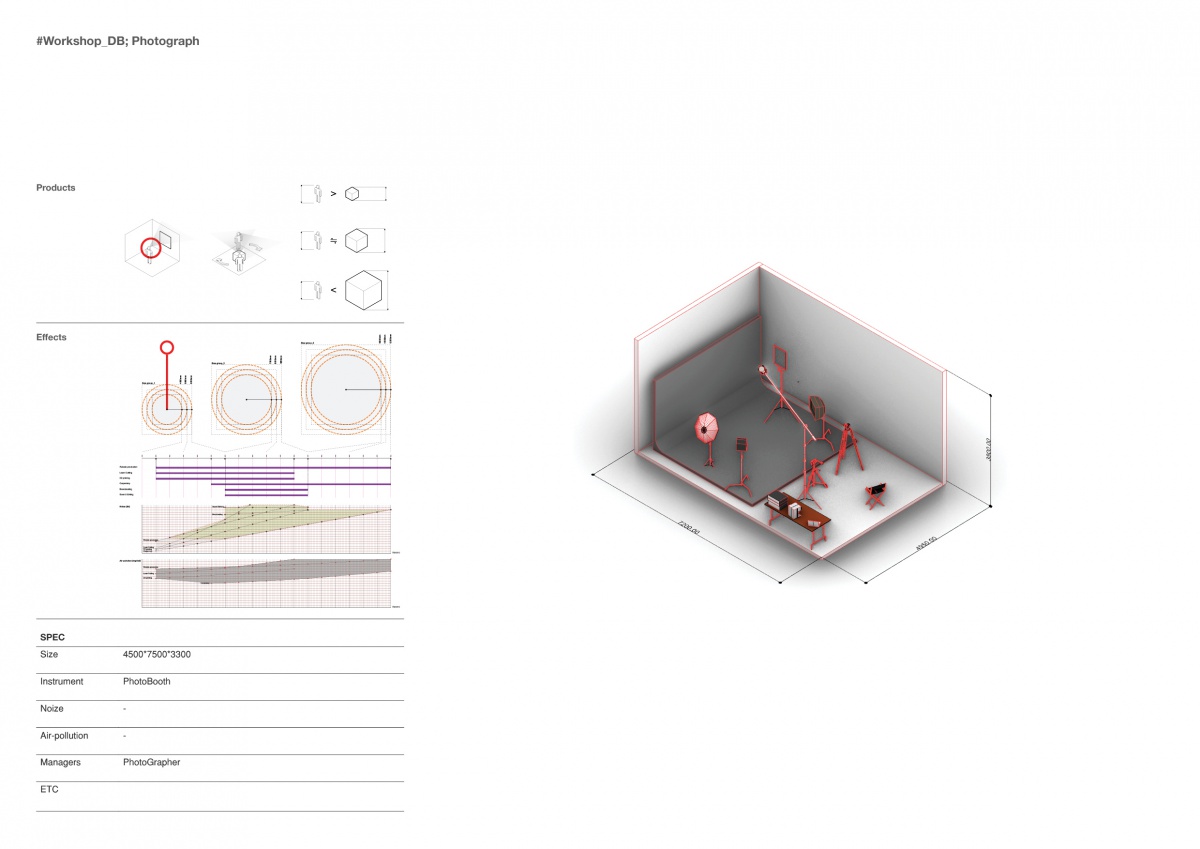
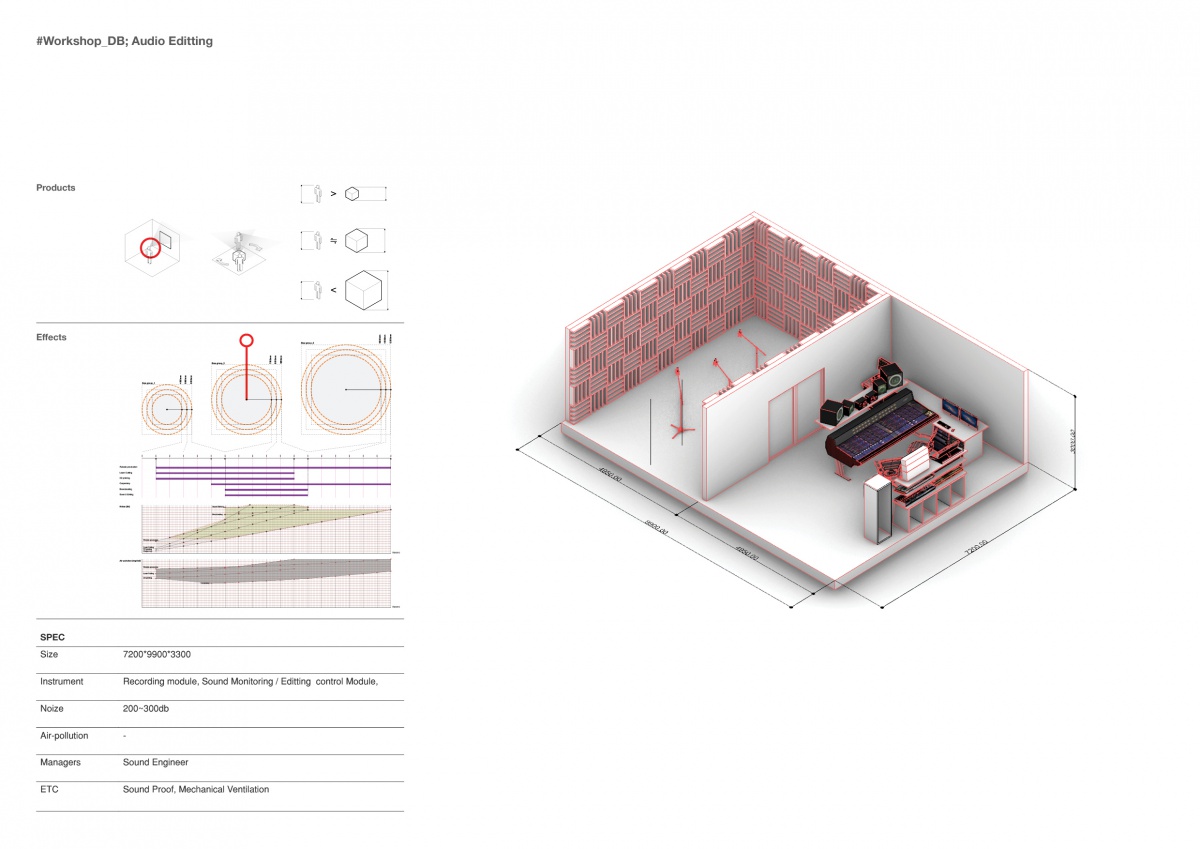
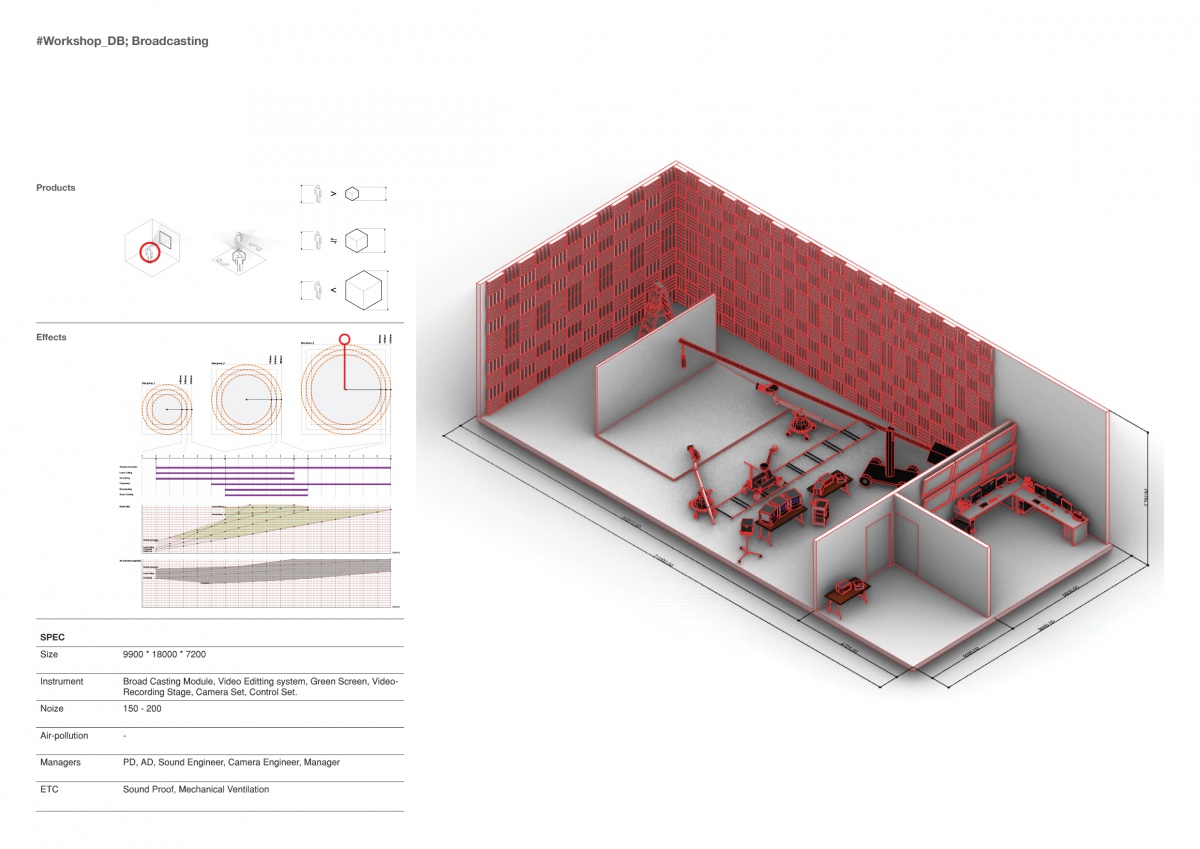
4. Program
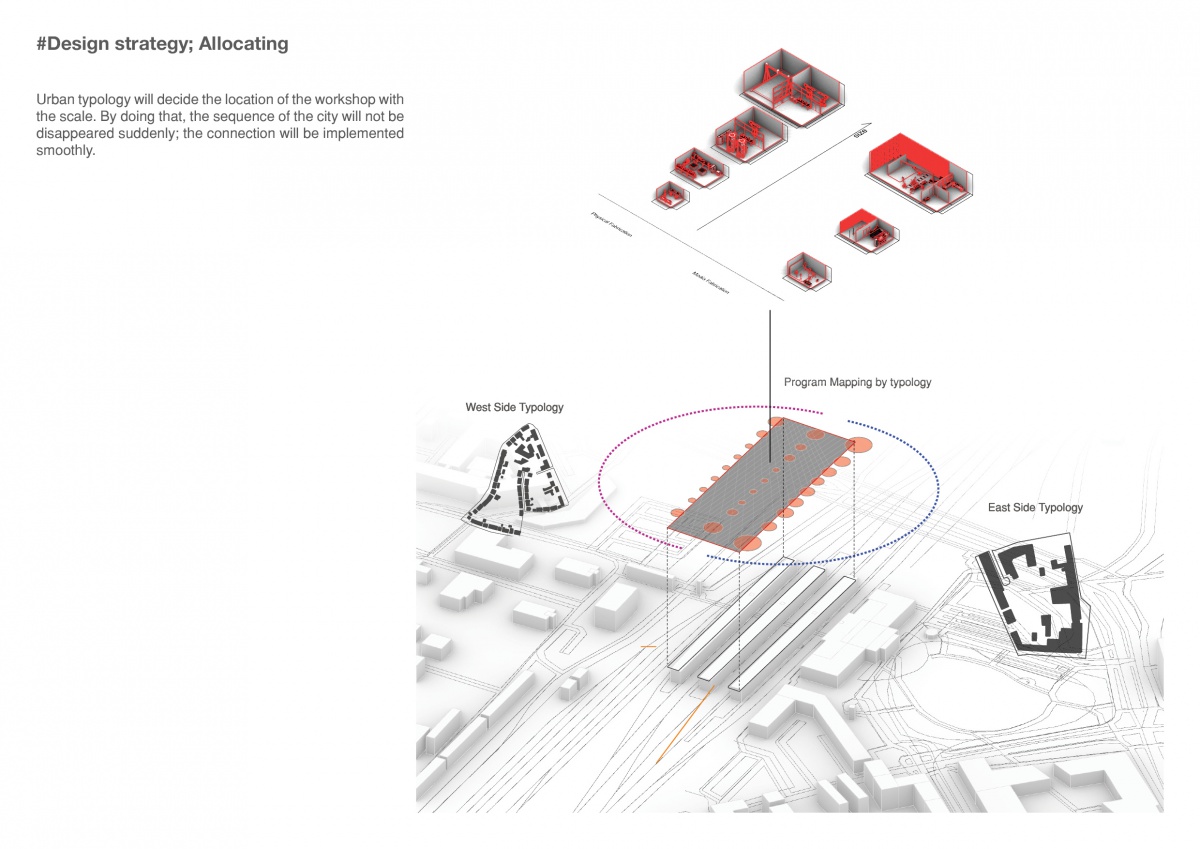
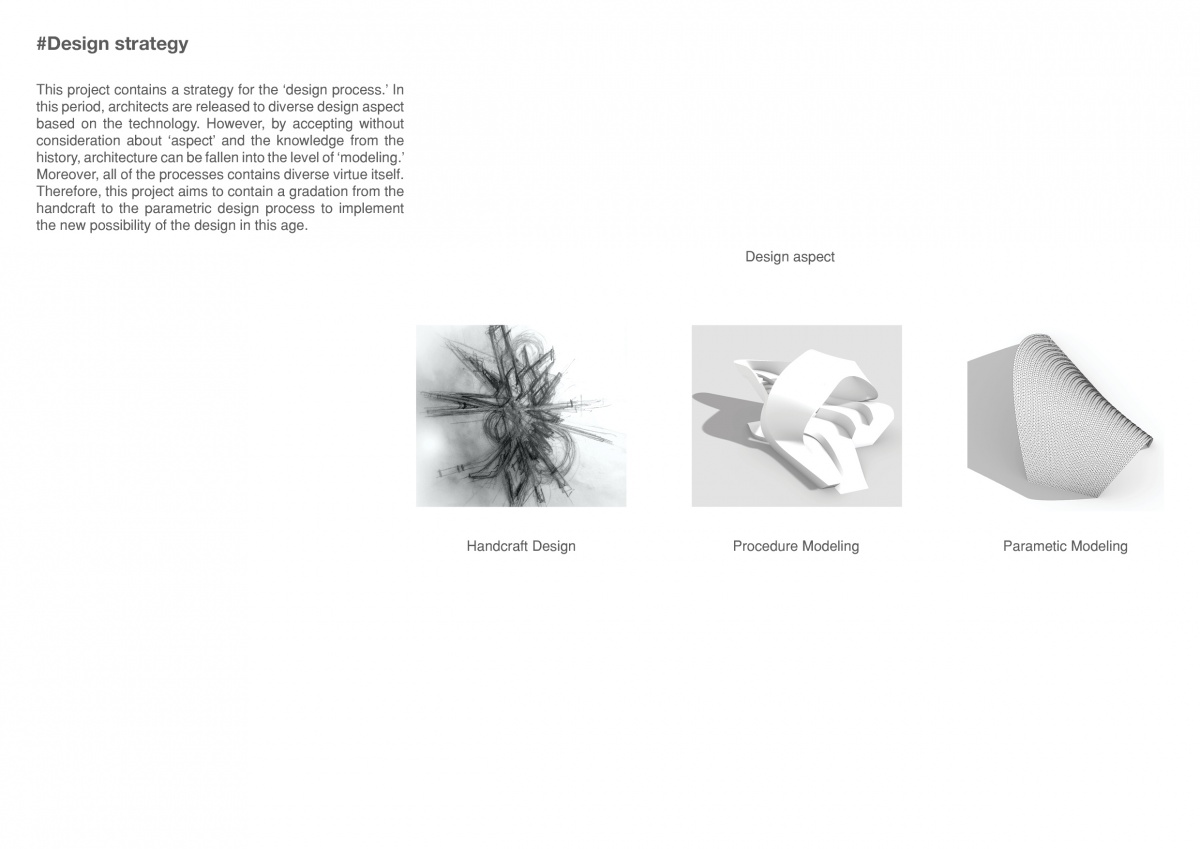
5. Design Strategy
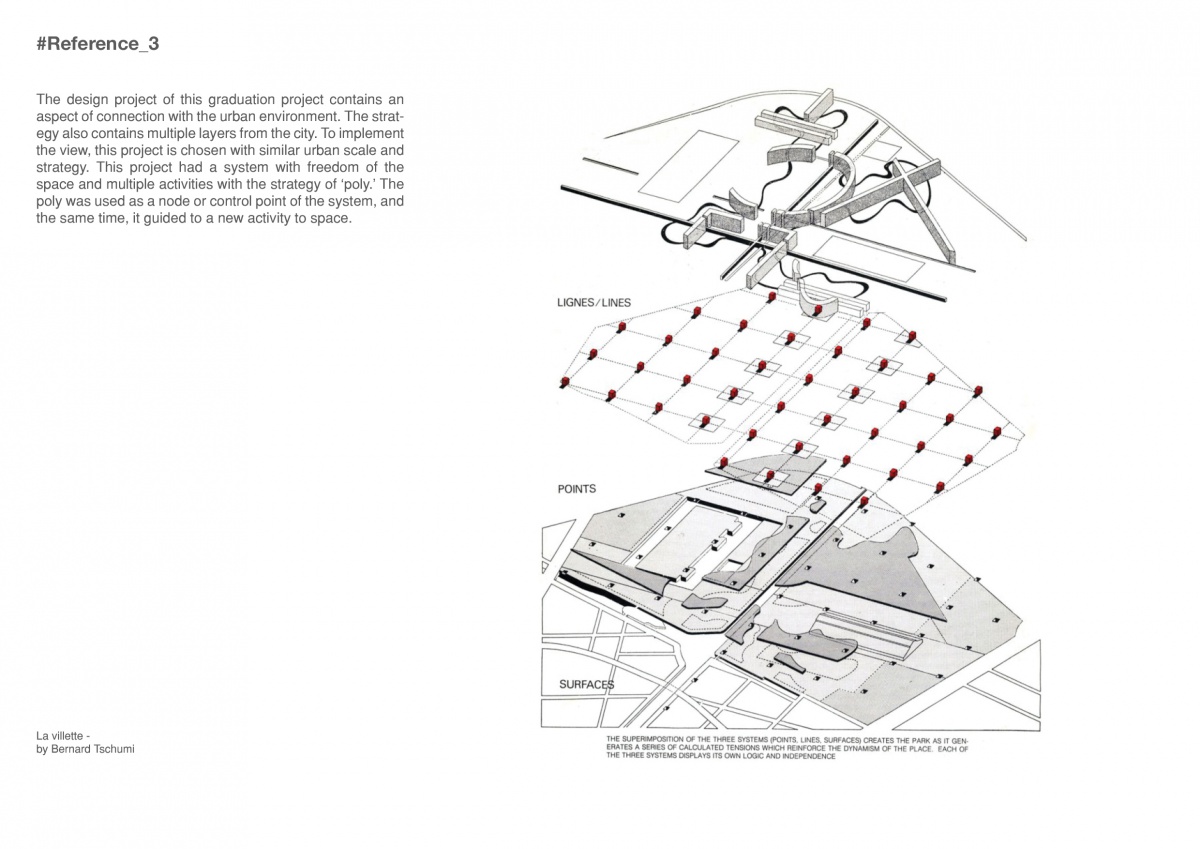
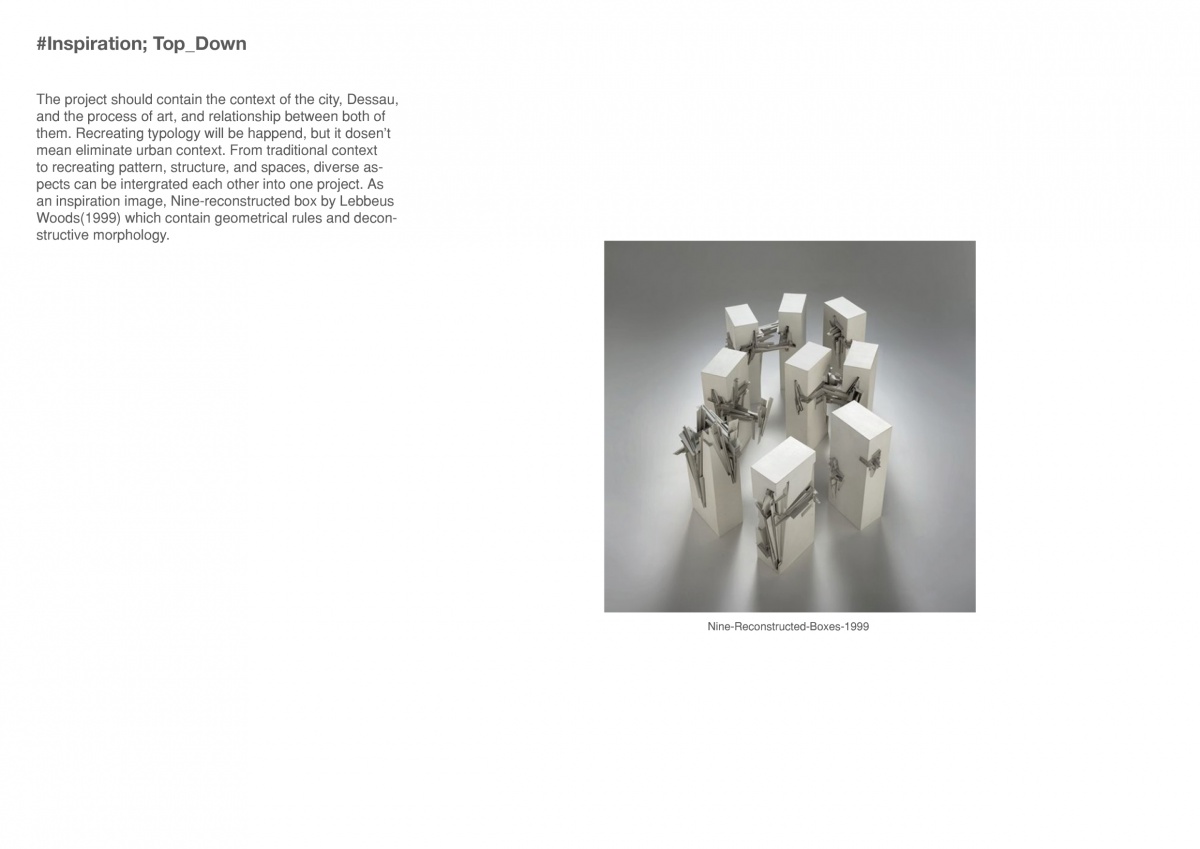
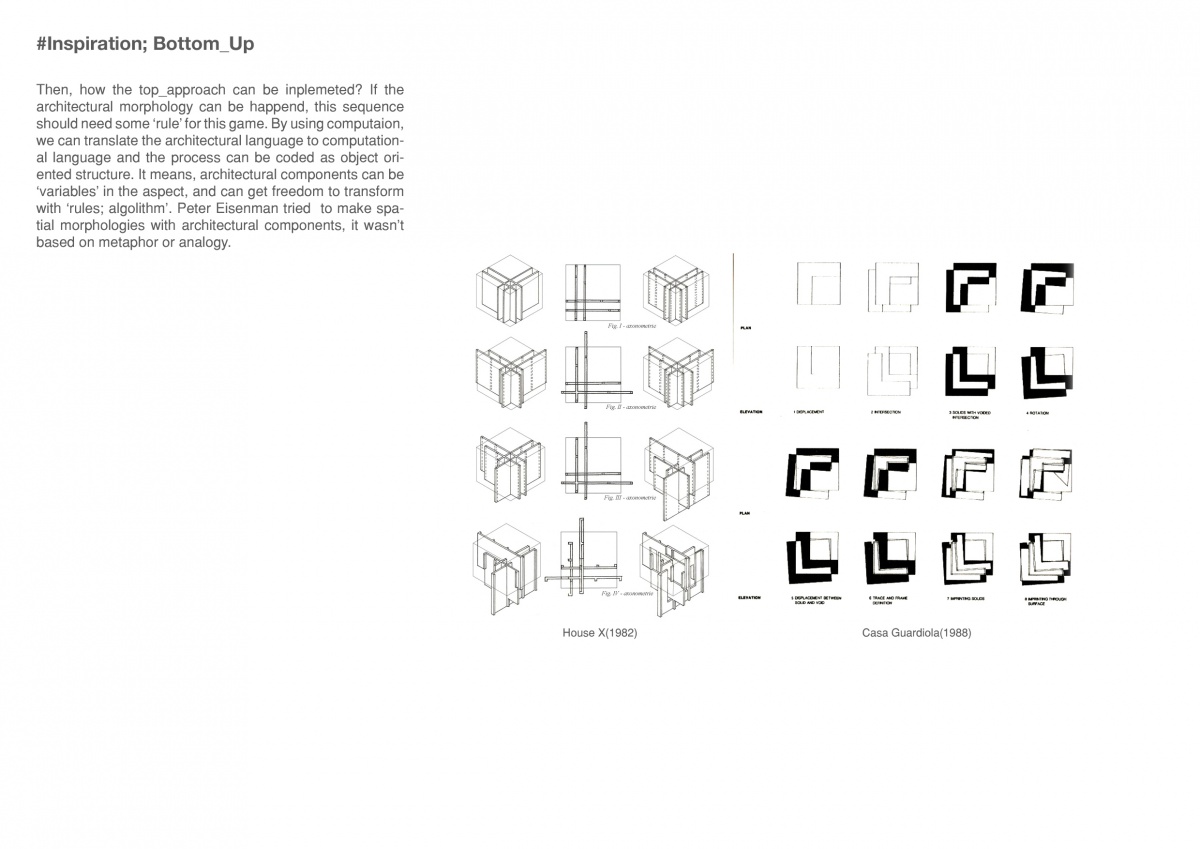
6. Case Study
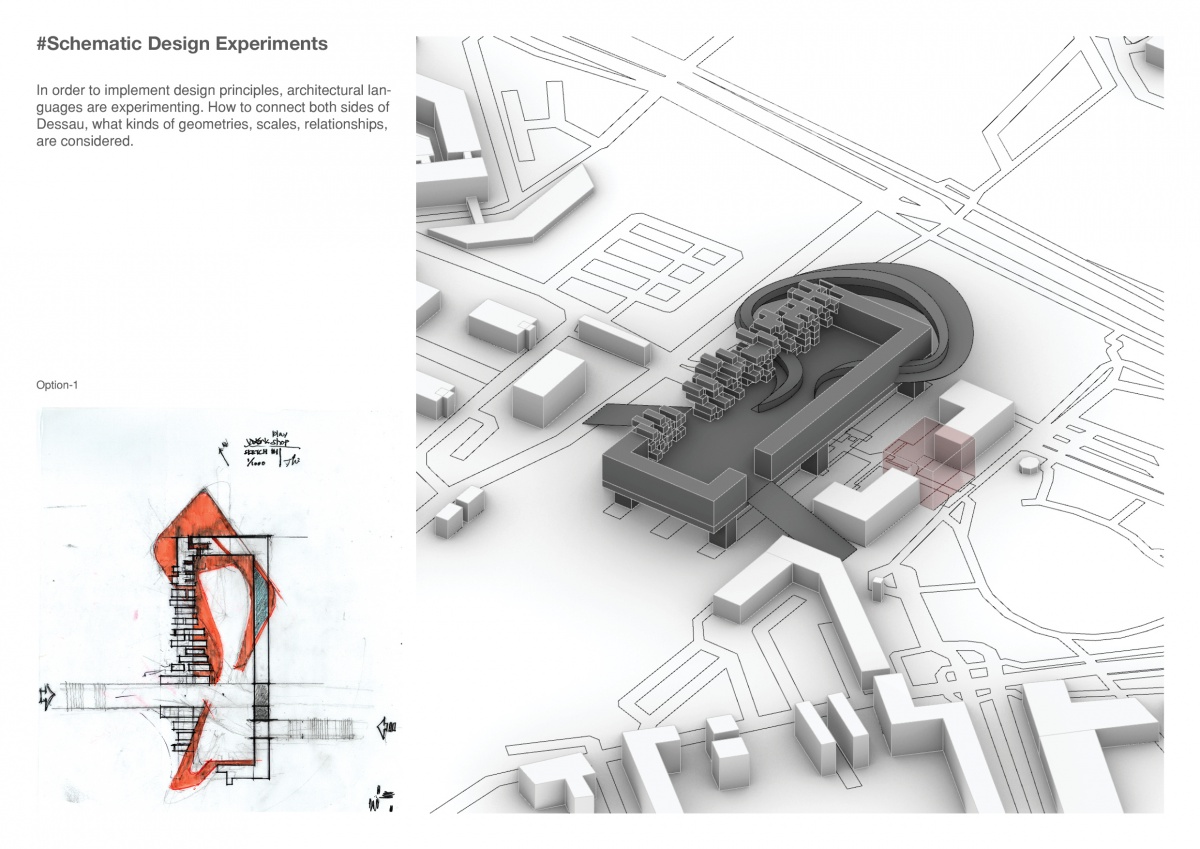
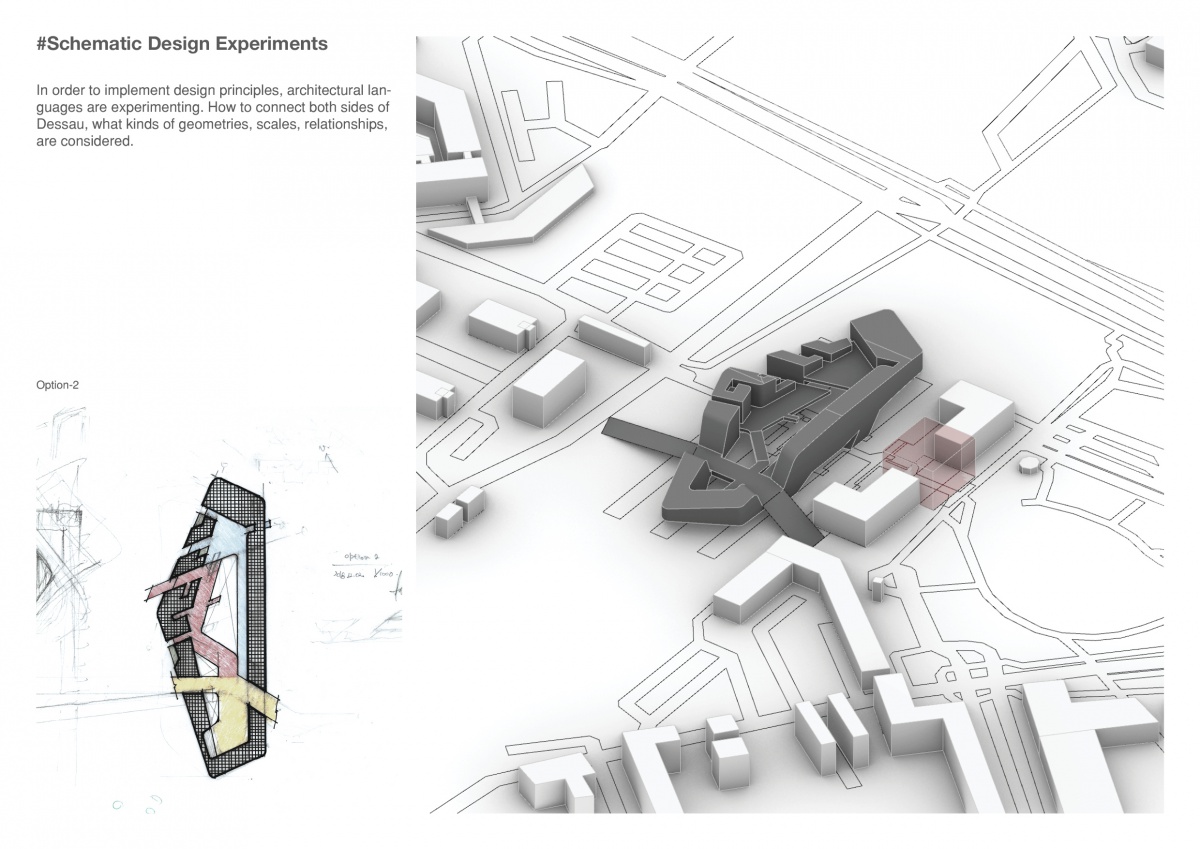
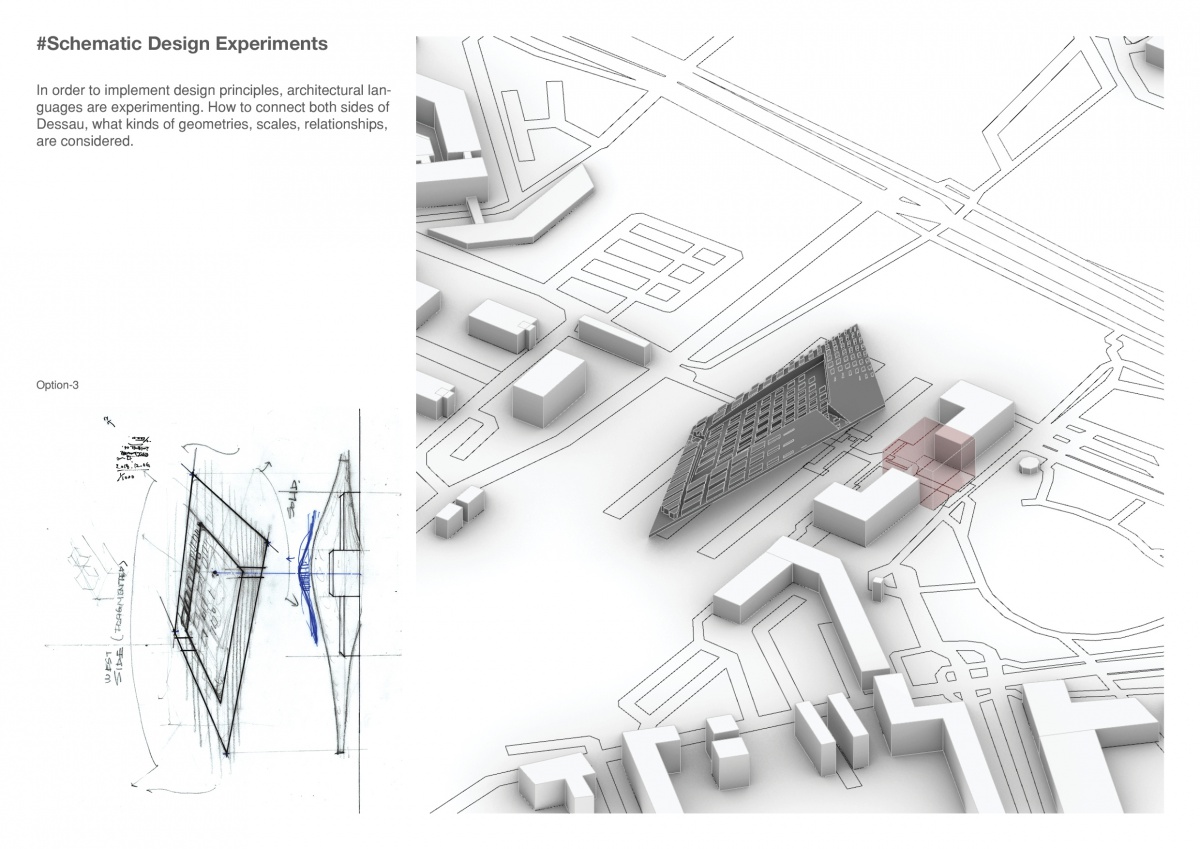
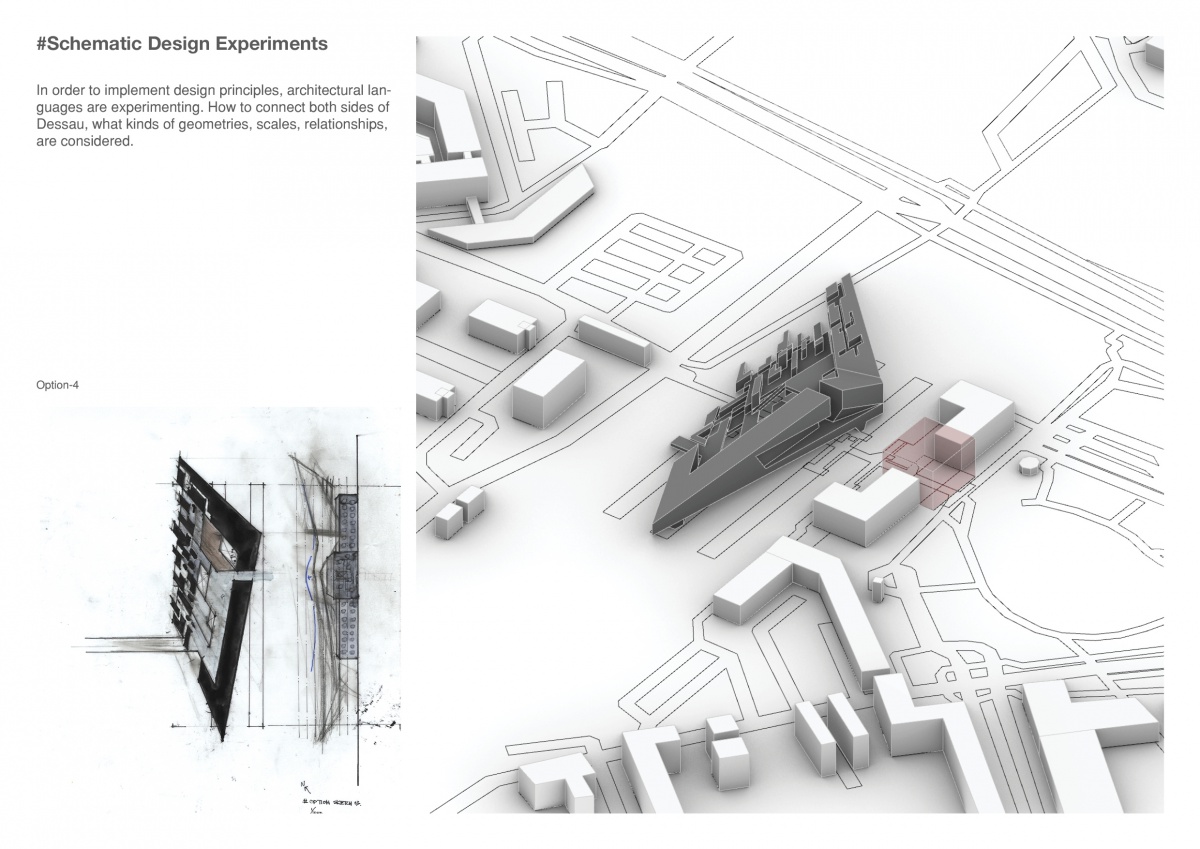
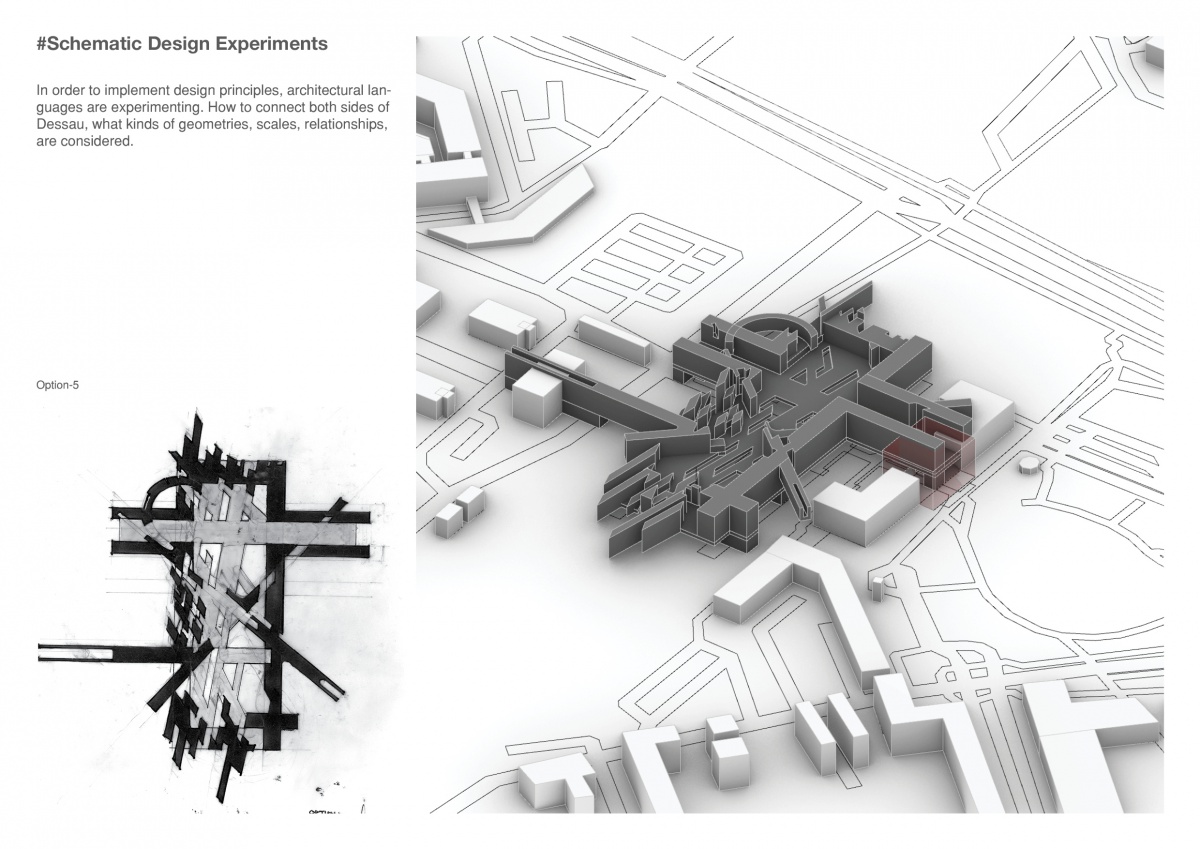
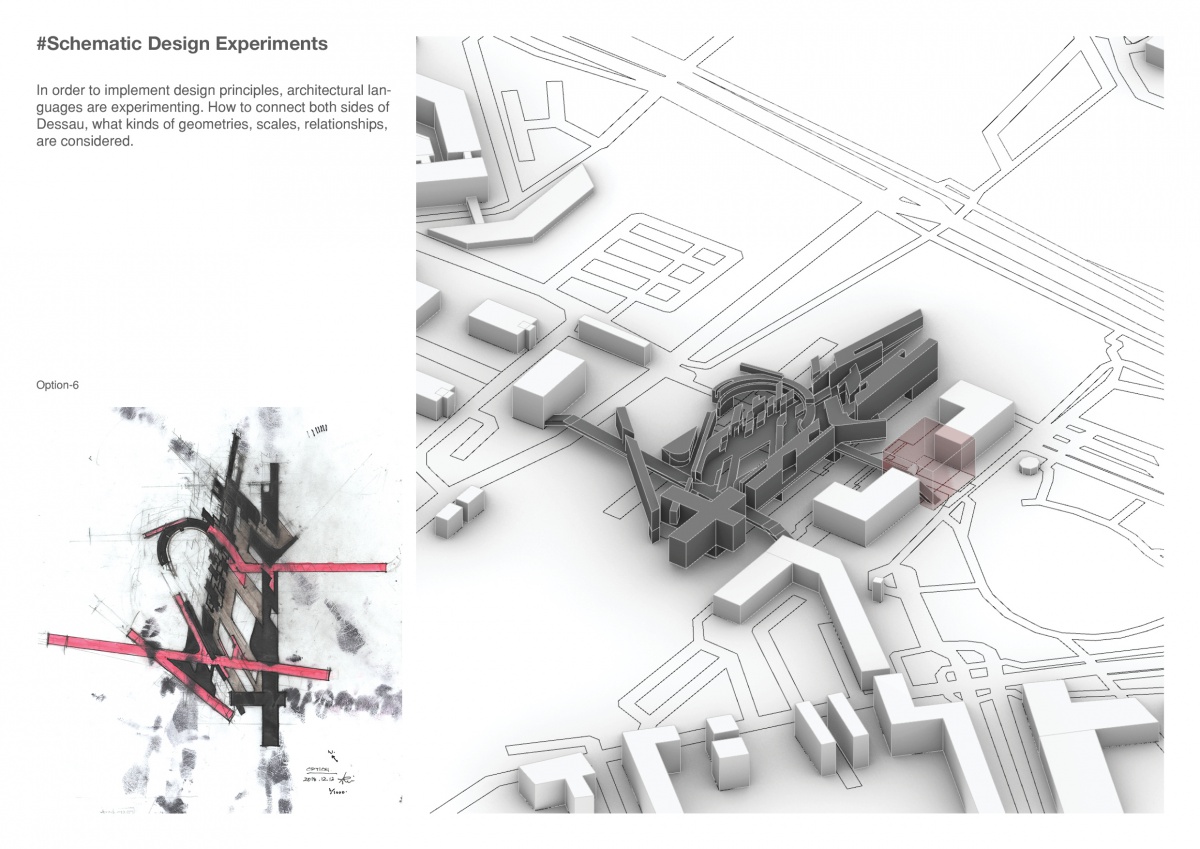
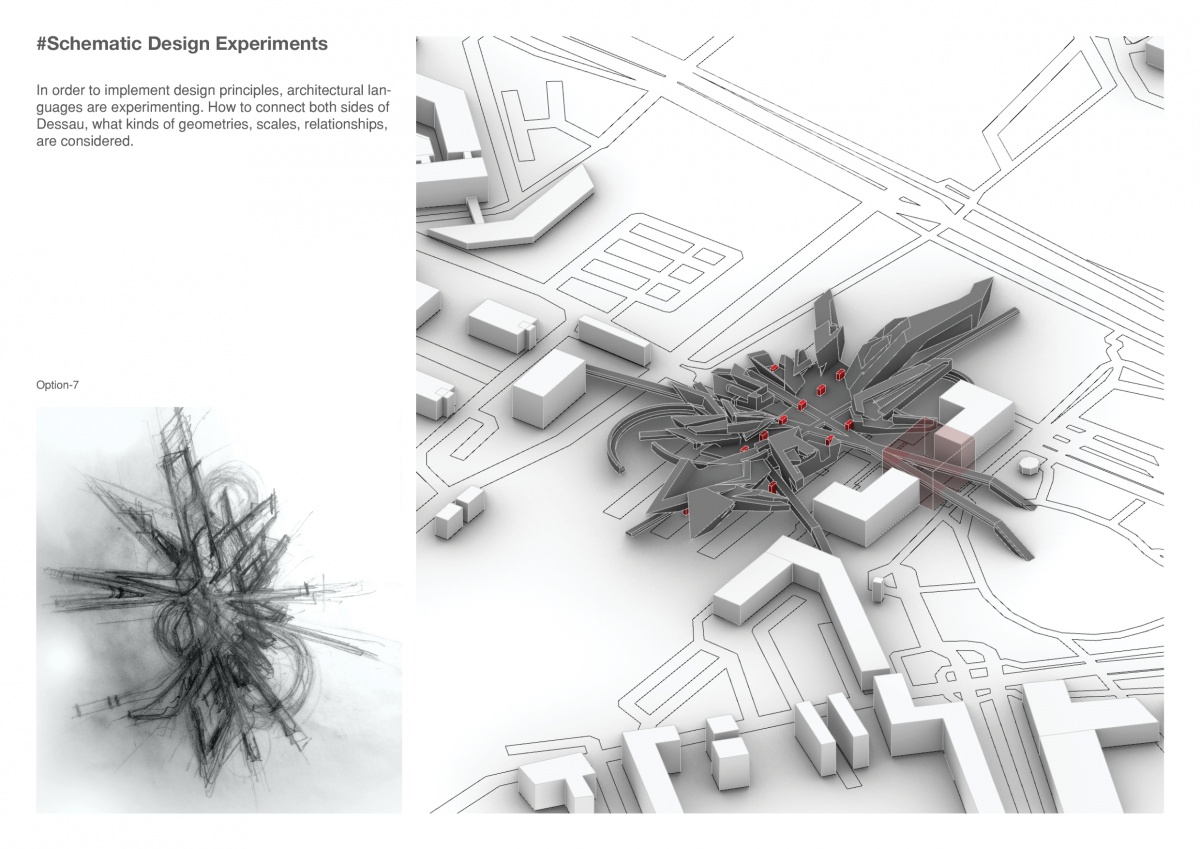
7. Design Options
7. Robotic -> Architecture