Difference between revisions of "Msc2G1:Computational Design"
From 100ybp
(→SKETCHES) |
(→MSc2 Group 1) |
||
| Line 12: | Line 12: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G1:main|''' | + | [[Msc2G1:main|'''Main''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G1: | + | [[Msc2G1:Industrial Revolutions|'''Industrial Revolutions''']] |
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G1:Materialisation|'''Materialisation''']] | ||
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| Line 21: | Line 24: | ||
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G1: | + | [[Msc2G1: Production|'''Production''']] |
</div> | </div> | ||
</div> | </div> | ||
Revision as of 10:18, 28 February 2019
MSc2 Group 1
Students: Benjamin Hovav, Casper Pasveer, Mehmet Kisa
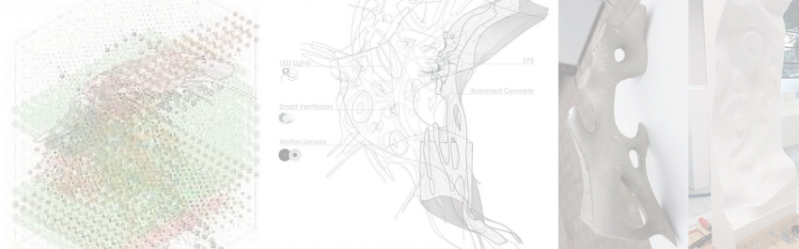
SKETCHES
This paragraph describes the results following out of task 4. Prior to this step of translation, sketches were made to visualize materialisation design ideas. Which are the results following out of task 3. They could be found at the Materialisation page.
Translation of materialisation design ideas into a parametric model using screenshots of the progress, screen recordings, etc.