Difference between revisions of "project09:Natural Algorithm"
From 100ybp
| (One intermediate revision by one user not shown) | |||
| Line 1: | Line 1: | ||
<html> | <html> | ||
| + | <head> | ||
<style> | <style> | ||
| + | |||
* { | * { | ||
box-sizing: border-box; | box-sizing: border-box; | ||
} | } | ||
| − | #container {width: 100%; | + | #container {background-color: rgb(30, 30, 30); |
| + | width: 100%; | ||
} | } | ||
| Line 18: | Line 21: | ||
width: 100%; | width: 100%; | ||
} | } | ||
| − | |||
</style> | </style> | ||
| − | + | </head> | |
<div id="container"> | <div id="container"> | ||
| Line 32: | Line 34: | ||
<div id="imgcont"> | <div id="imgcont"> | ||
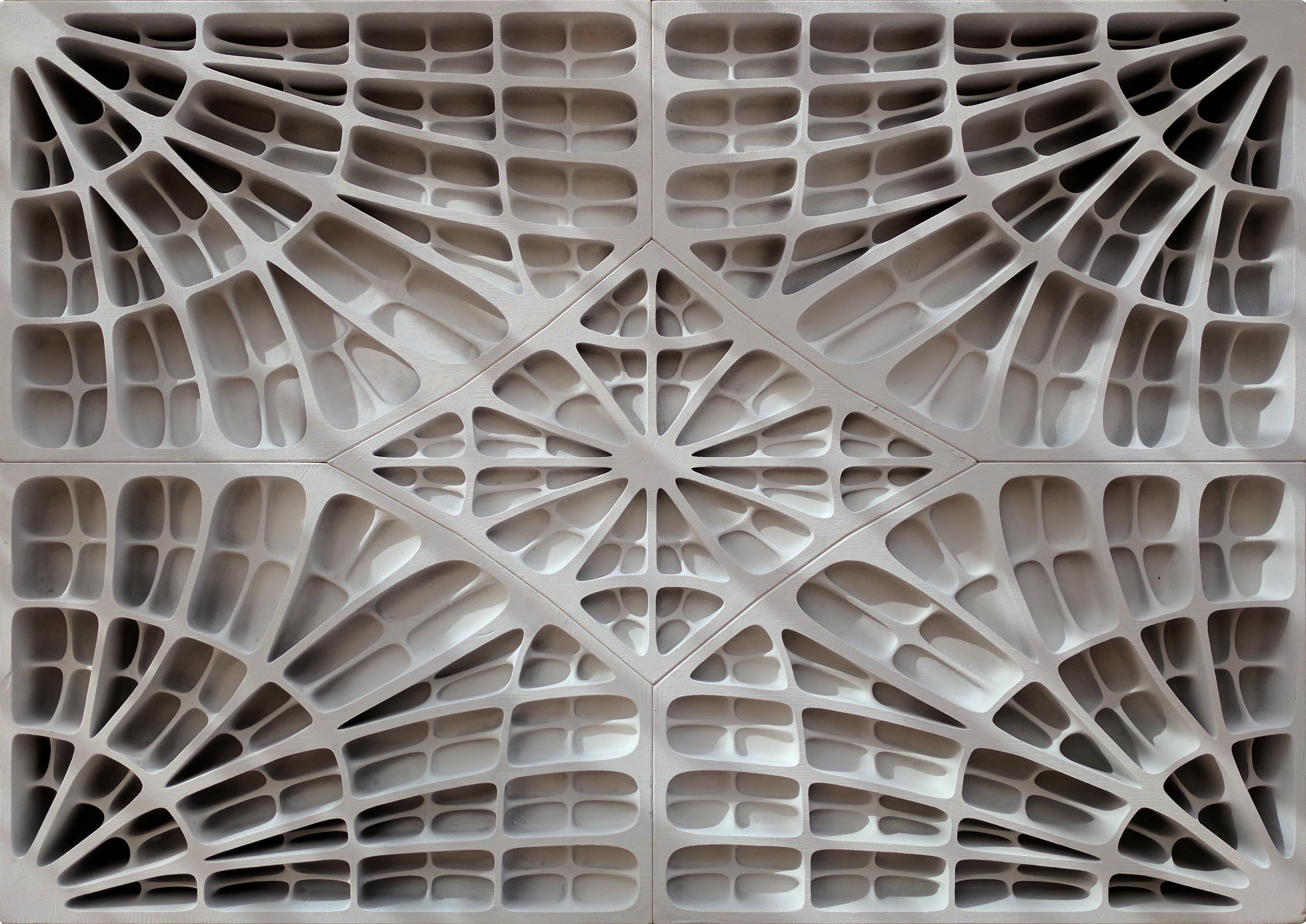
<h2>Block Research Group<br> | <h2>Block Research Group<br> | ||
| − | <i>3D Sand Printed Floor<i></h2> | + | <i>3D Sand Printed Floor</i></h2> |
<img src="http://100ybp.roboticbuilding.eu/images/b/b4/Block_Research_Group_-_3D_Sand_Printed_Floor.jpeg" class="image"/> | <img src="http://100ybp.roboticbuilding.eu/images/b/b4/Block_Research_Group_-_3D_Sand_Printed_Floor.jpeg" class="image"/> | ||
</div> | </div> | ||
| Line 38: | Line 40: | ||
<div id="imgcont"> | <div id="imgcont"> | ||
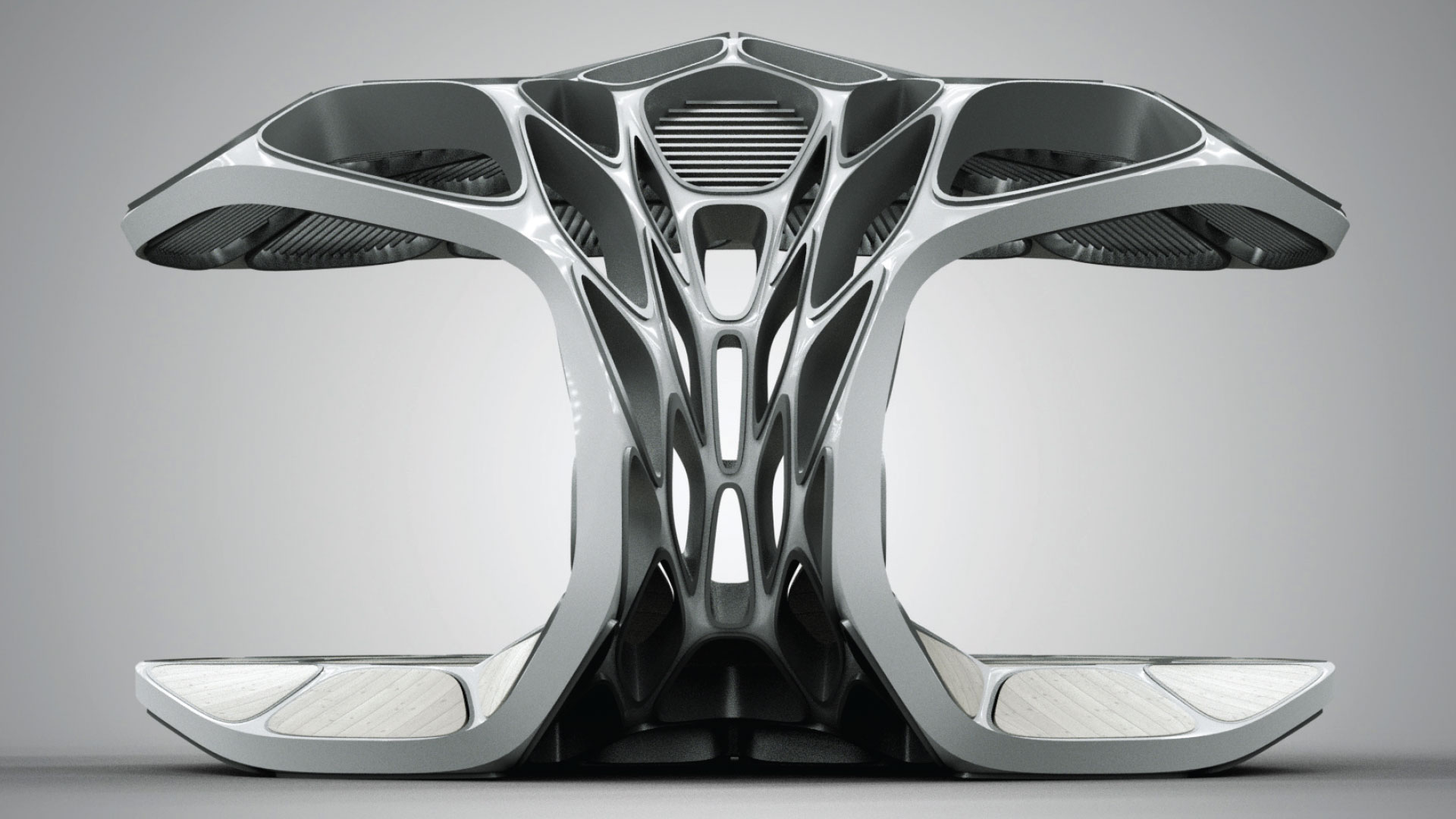
<h2>Zaha Hadid Architects<br> | <h2>Zaha Hadid Architects<br> | ||
| − | <i>Volu Pavilion<i></h2> | + | <i>Volu Pavilion</i></h2> |
<img src="http://100ybp.roboticbuilding.eu/images/5/57/Zaha_Hadid_-_Volu_Pavilion.jpg" class="image"/> | <img src="http://100ybp.roboticbuilding.eu/images/5/57/Zaha_Hadid_-_Volu_Pavilion.jpg" class="image"/> | ||
</div> | </div> | ||
Latest revision as of 14:39, 1 March 2019
Michael Hansmeyer
Arabesque Wall

Block Research Group
3D Sand Printed Floor

Zaha Hadid Architects
Volu Pavilion