Difference between revisions of "project01:Main"
| (60 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| + | __NOTITLE__ __NOTOC__ | ||
| + | <html> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Courier%20New" rel="stylesheet"> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> | ||
| + | <style> | ||
| − | + | div#headercontainer { | |
| − | + | width: 850px; | |
| − | + | height: 80px; | |
| − | [[Project01:main|''' | + | margin: 0px; |
| + | margin-bottom: -7px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 2px; | ||
| + | border-color: #414141; | ||
| + | background: #D7D7D7;} | ||
| + | |||
| + | div#Namecontainer { | ||
| + | width: 846px; | ||
| + | height: 20px; | ||
| + | margin: 0px; | ||
| + | margin-top: -0px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #A7A6A6; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', black; | ||
| + | font-size: 14px; | ||
| + | color: #D5692F; | ||
| + | } | ||
| + | |||
| + | div#container { | ||
| + | width: 846px; | ||
| + | margin: 0px; | ||
| + | margin-top: 0px; | ||
| + | padding: 0px; | ||
| + | border: 2px; | ||
| + | border-style: solid; | ||
| + | border-color: #A7A6A6; | ||
| + | } | ||
| + | |||
| + | div#headline { | ||
| + | width: 846px; | ||
| + | height: 36px; | ||
| + | margin-top: 50px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Roboto', black; | ||
| + | font-size: 36px; | ||
| + | color: #D5692F; | ||
| + | text-align:center; | ||
| + | } | ||
| + | |||
| + | div#button { | ||
| + | float: left; | ||
| + | width: 120px; | ||
| + | height: 40px; | ||
| + | margin-right: 25px; | ||
| + | margin-top: 20px; | ||
| + | opacity: 1; | ||
| + | background: #D7D7D7; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', black; | ||
| + | color:#D5692F; | ||
| + | } | ||
| + | |||
| + | div#buttonlast { | ||
| + | float: right; | ||
| + | width: 120px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 20px; | ||
| + | opacity: 1; | ||
| + | background: #D7D7D7; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', Black; | ||
| + | color:#D5692F; | ||
| + | } | ||
| + | |||
| + | div#buttonextra { | ||
| + | float: left; | ||
| + | width: 850px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: -7px; | ||
| + | margin-bottom: -7px; | ||
| + | opacity: 1; | ||
| + | background: #D7D7D7; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', Black; | ||
| + | font-size: 14px | ||
| + | color:#D5692F; | ||
| + | } | ||
| + | |||
| + | div#button a:link {color: #8D4523; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #414141; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #A7A6A6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonlast a:link {color: #8D4523; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:visited {color: #414141; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:active {background: #A7A6A6; color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonextra a:link {color: #8D4523; text-decoration: none; opacity: 1;} | ||
| + | div#buttonextra a:visited {color: #414141; text-decoration: none; opacity: 1;} | ||
| + | div#buttonextra a:active {background: #A7A6A6; color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonextra a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | [[File:Mars Banner2 merged.png|850px]] | ||
| + | <div id="headercontainer"> | ||
| + | <div id="button"> | ||
| + | [[Project01:main|'''P0 - INTRODUCTION''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button"> |
| − | [[Project01:P1|''' | + | [[Project01:P1|'''SPACE EXPLORATION''']] |
</div> | </div> | ||
| − | <div | + | <div id="button"> |
| − | [[Project01:P2|''' | + | [[Project01:P2|'''MARS''']] |
</div> | </div> | ||
| − | <div | + | <div id="button"> |
| − | [[Project01: | + | [[Project01:P2context|'''CONTEXT''']] |
</div> | </div> | ||
| − | <div | + | <div id="button"> |
| + | [[Project01:P3|'''CASESTUDY''']] | ||
| + | </div> | ||
| + | <div id="buttonlast"> | ||
[[Project01:P4|'''P4''']] | [[Project01:P4|'''P4''']] | ||
</div> | </div> | ||
</div> | </div> | ||
| − | |||
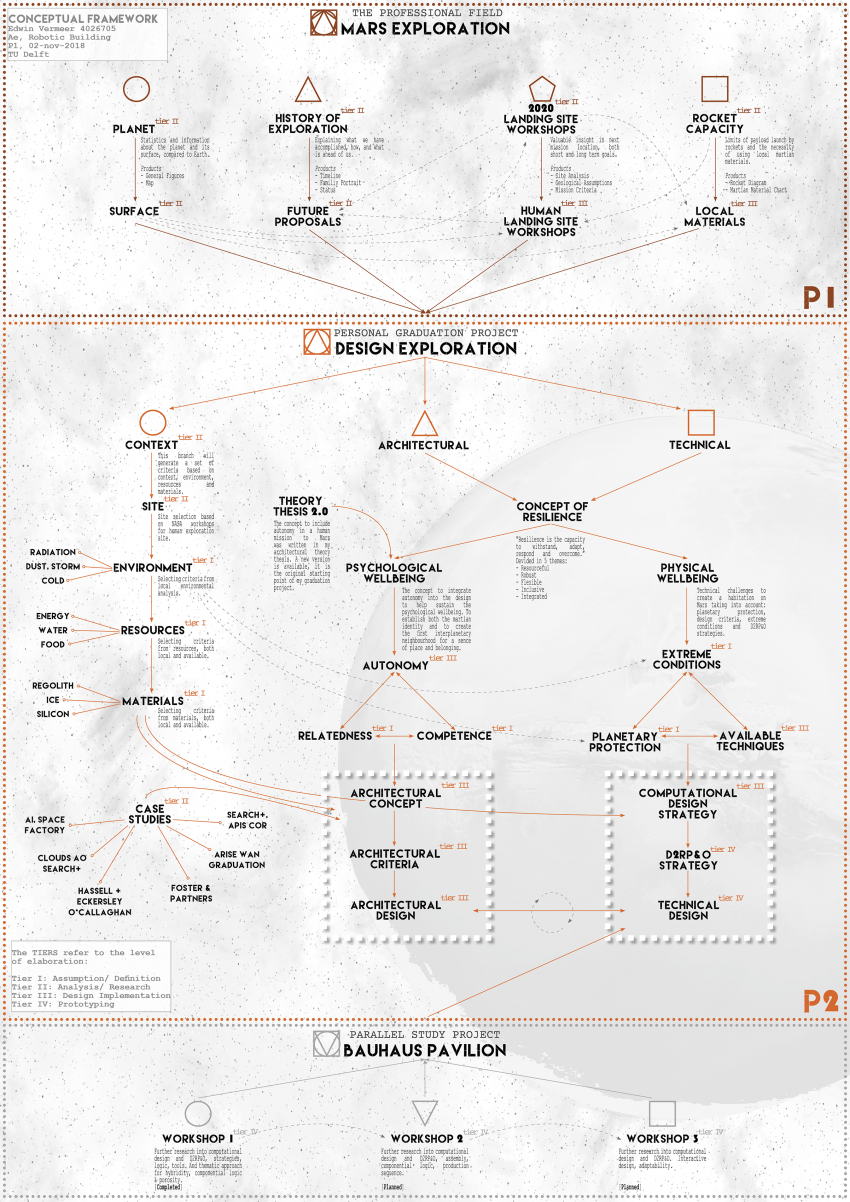
| − | [[File: | + | [[File:Conceptual Framework WIKI.png|850px]] |
| − | < | + | |
| + | <div id="buttonextra"> | ||
| + | [[File:Vermeer FinalThesis II AR2AT030.pdf|'''ARCHITECTURE AND THE EXPLORATION OF MARS''']] | ||
| + | </div> | ||
| + | |||
| + | <p style="font-family: 'Roboto', Black; font-size: 14px; text-align:center; line-height:150%; margin:0px; color:#414141; clear:both; background: #D7D7D7;"> | ||
| + | The theory thesis mentioned in the conceptual framework is available to read. It is my architectural theory thesis of the previous semester where I proposed an opportunity to change the way we see the exploration of Mars. In my opinion, colonizing the Red Planet is much to objective, which will have a negative impact on the psychological well-being of the astronauts. The theory is about autonomy and resilience in space exploration designs. Please note that this is still a work in progress. | ||
| + | </p> | ||
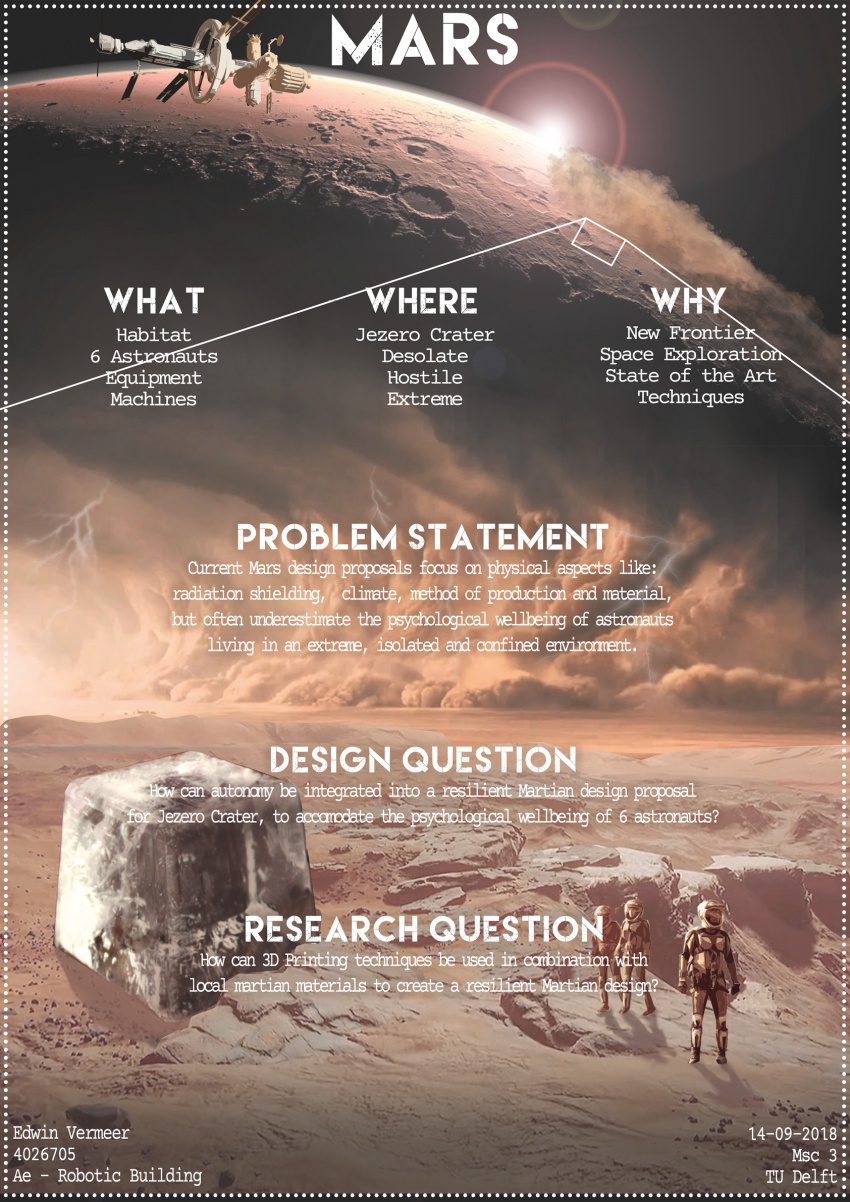
| − | + | [[File:EdwinVermeer 4026705 Mars GraduationConceptposter v2.jpg|850px]] | |
| − | This is the graduation concept poster of week 1 & 2, displaying my intentions towards my graduation project. The concept is to design a habitat on Mars. This design will be based on both physical conditions and psychological wellbeing as well as that the design will be created using robotic building techniques and computational design methods. | + | <p style="font-family: 'Roboto', Black; font-size: 14px; text-align:center; line-height:150%; margin:0px; color:#414141; clear:both; background: #D7D7D7;"> |
| − | + | This is the updated graduation concept poster of week 1 & 2, displaying my intentions towards my graduation project. The concept is to design a habitat on Mars. This design will be based on both physical conditions and psychological wellbeing as well as that the design will be created using robotic building techniques and computational design methods. | |
</p> | </p> | ||
Latest revision as of 18:54, 30 March 2020
The theory thesis mentioned in the conceptual framework is available to read. It is my architectural theory thesis of the previous semester where I proposed an opportunity to change the way we see the exploration of Mars. In my opinion, colonizing the Red Planet is much to objective, which will have a negative impact on the psychological well-being of the astronauts. The theory is about autonomy and resilience in space exploration designs. Please note that this is still a work in progress.
This is the updated graduation concept poster of week 1 & 2, displaying my intentions towards my graduation project. The concept is to design a habitat on Mars. This design will be based on both physical conditions and psychological wellbeing as well as that the design will be created using robotic building techniques and computational design methods.