Difference between revisions of "project01:Main"
| (49 intermediate revisions by one user not shown) | |||
| Line 3: | Line 3: | ||
<html> | <html> | ||
<link href="https://fonts.googleapis.com/css?family=Courier%20New" rel="stylesheet"> | <link href="https://fonts.googleapis.com/css?family=Courier%20New" rel="stylesheet"> | ||
| − | <link href="https://fonts.googleapis.com/css?family=Roboto | + | <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> |
<style> | <style> | ||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
| − | height: | + | height: 80px; |
margin: 0px; | margin: 0px; | ||
| − | margin-bottom: - | + | margin-bottom: -7px; |
| − | margin-top: - | + | margin-top: -7px; |
padding: 0px; | padding: 0px; | ||
| − | border: | + | border: 2px; |
| − | background: # | + | border-color: #414141; |
| + | background: #D7D7D7;} | ||
div#Namecontainer { | div#Namecontainer { | ||
| Line 25: | Line 26: | ||
background: #A7A6A6; | background: #A7A6A6; | ||
text-align:center; | text-align:center; | ||
| − | font-family: 'Roboto | + | font-family: 'Roboto', black; |
font-size: 14px; | font-size: 14px; | ||
color: #D5692F; | color: #D5692F; | ||
| Line 33: | Line 34: | ||
width: 846px; | width: 846px; | ||
margin: 0px; | margin: 0px; | ||
| − | margin-top: | + | margin-top: 0px; |
padding: 0px; | padding: 0px; | ||
border: 2px; | border: 2px; | ||
| Line 45: | Line 46: | ||
margin-top: 50px; | margin-top: 50px; | ||
padding: 0px; | padding: 0px; | ||
| − | font-family: 'Roboto | + | font-family: 'Roboto', black; |
font-size: 36px; | font-size: 36px; | ||
color: #D5692F; | color: #D5692F; | ||
| Line 53: | Line 54: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 120px; |
height: 40px; | height: 40px; | ||
| − | margin-right: | + | margin-right: 25px; |
| − | margin-top: | + | margin-top: 20px; |
opacity: 1; | opacity: 1; | ||
| − | background: # | + | background: #D7D7D7; |
text-align:center; | text-align:center; | ||
| − | font-family: 'Roboto | + | font-family: 'Roboto', black; |
color:#D5692F; | color:#D5692F; | ||
} | } | ||
| Line 66: | Line 67: | ||
div#buttonlast { | div#buttonlast { | ||
float: right; | float: right; | ||
| − | width: | + | width: 120px; |
height: 40px; | height: 40px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| − | margin-top: | + | margin-top: 20px; |
opacity: 1; | opacity: 1; | ||
| − | background: # | + | background: #D7D7D7; |
text-align:center; | text-align:center; | ||
| − | font-family: 'Roboto', | + | font-family: 'Roboto', Black; |
| + | color:#D5692F; | ||
| + | } | ||
| + | |||
| + | div#buttonextra { | ||
| + | float: left; | ||
| + | width: 850px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: -7px; | ||
| + | margin-bottom: -7px; | ||
| + | opacity: 1; | ||
| + | background: #D7D7D7; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', Black; | ||
| + | font-size: 14px | ||
color:#D5692F; | color:#D5692F; | ||
} | } | ||
div#button a:link {color: #8D4523; text-decoration: none; opacity: 1;} | div#button a:link {color: #8D4523; text-decoration: none; opacity: 1;} | ||
| − | div#button a:visited {color: # | + | div#button a:visited {color: #414141; text-decoration: none; opacity: 1;} |
div#button a:active {background: #A7A6A6;color: #000000; text-decoration: none; opacity: 1;} | div#button a:active {background: #A7A6A6;color: #000000; text-decoration: none; opacity: 1;} | ||
div#button a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} | div#button a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} | ||
div#buttonlast a:link {color: #8D4523; text-decoration: none; opacity: 1;} | div#buttonlast a:link {color: #8D4523; text-decoration: none; opacity: 1;} | ||
| − | div#buttonlast a:visited {color: # | + | div#buttonlast a:visited {color: #414141; text-decoration: none; opacity: 1;} |
div#buttonlast a:active {background: #A7A6A6; color: #000000; text-decoration: none; opacity: 1;} | div#buttonlast a:active {background: #A7A6A6; color: #000000; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} | div#buttonlast a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonextra a:link {color: #8D4523; text-decoration: none; opacity: 1;} | ||
| + | div#buttonextra a:visited {color: #414141; text-decoration: none; opacity: 1;} | ||
| + | div#buttonextra a:active {background: #A7A6A6; color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonextra a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
</style> | </style> | ||
</html> | </html> | ||
| − | [[File:Mars | + | [[File:Mars Banner2 merged.png|850px]] |
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="button"> | <div id="button"> | ||
| − | [[ | + | [[Project01:main|'''P0 - INTRODUCTION''']] |
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[P1 | + | [[Project01:P1|'''SPACE EXPLORATION''']] |
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[P2 | + | [[Project01:P2|'''MARS''']] |
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[ | + | [[Project01:P2context|'''CONTEXT''']] |
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[P4 | + | [[Project01:P3|'''CASESTUDY''']] |
| + | </div> | ||
| + | <div id="buttonlast"> | ||
| + | [[Project01:P4|'''P4''']] | ||
| + | </div> | ||
</div> | </div> | ||
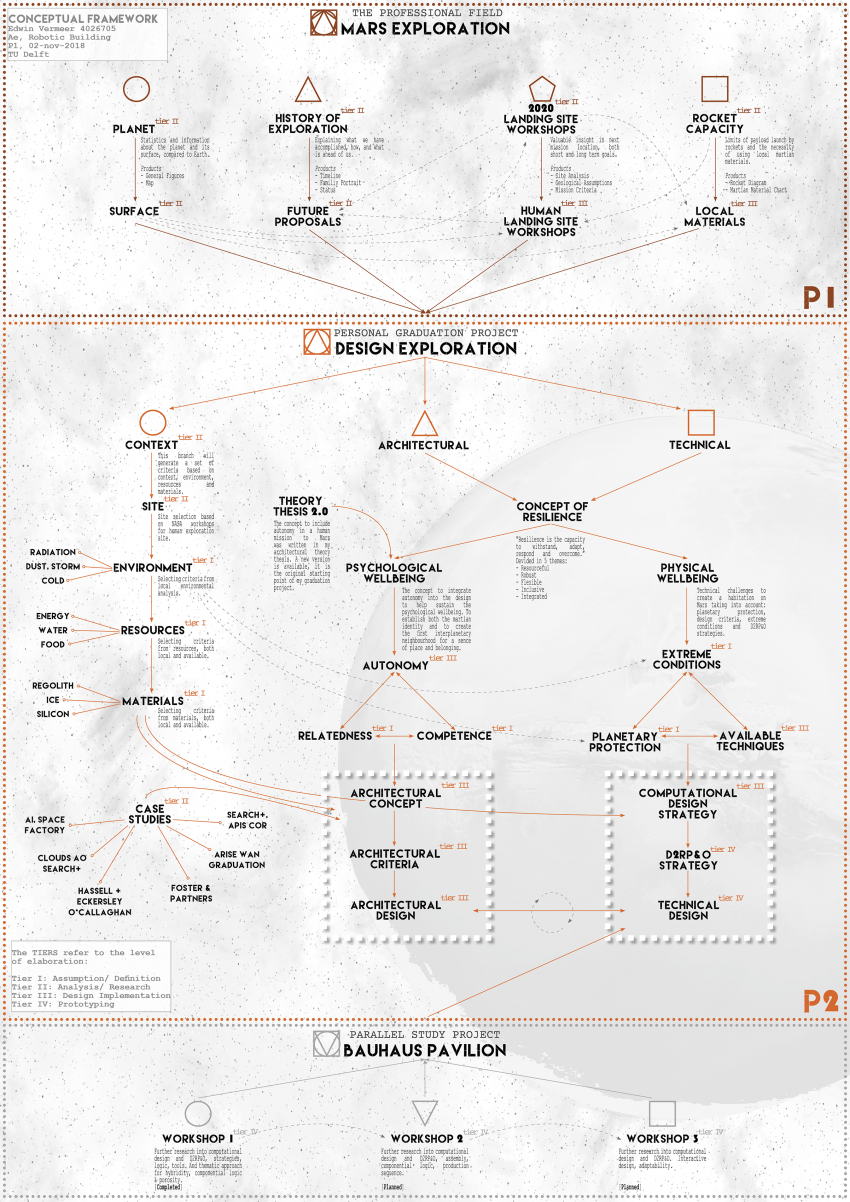
| + | [[File:Conceptual Framework WIKI.png|850px]] | ||
| − | + | <div id="buttonextra"> | |
| − | + | [[File:Vermeer FinalThesis II AR2AT030.pdf|'''ARCHITECTURE AND THE EXPLORATION OF MARS''']] | |
| − | + | ||
| − | <div | + | |
| − | + | ||
| − | [[ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | |||
| − | + | <p style="font-family: 'Roboto', Black; font-size: 14px; text-align:center; line-height:150%; margin:0px; color:#414141; clear:both; background: #D7D7D7;"> | |
| − | < | + | The theory thesis mentioned in the conceptual framework is available to read. It is my architectural theory thesis of the previous semester where I proposed an opportunity to change the way we see the exploration of Mars. In my opinion, colonizing the Red Planet is much to objective, which will have a negative impact on the psychological well-being of the astronauts. The theory is about autonomy and resilience in space exploration designs. Please note that this is still a work in progress. |
| + | </p> | ||
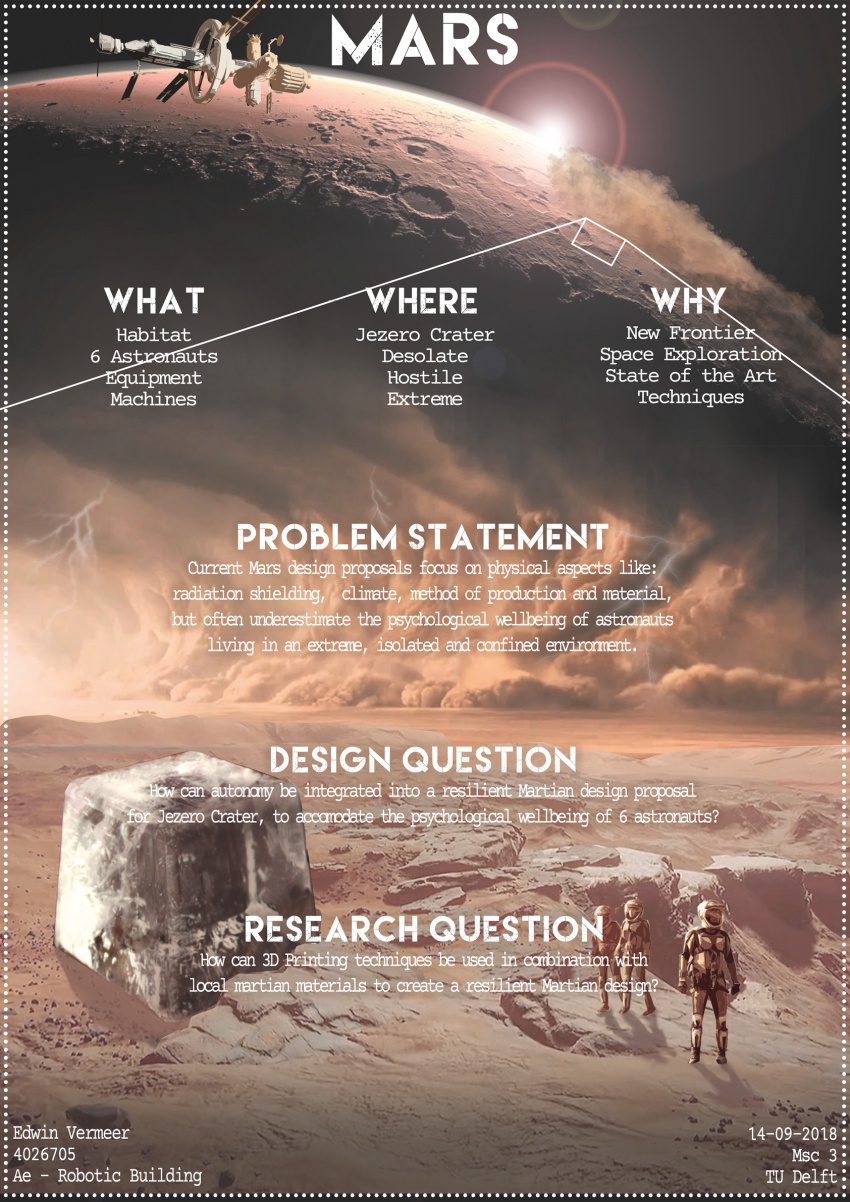
| − | + | [[File:EdwinVermeer 4026705 Mars GraduationConceptposter v2.jpg|850px]] | |
| − | This is the graduation concept poster of week 1 & 2, displaying my intentions towards my graduation project. The concept is to design a habitat on Mars. This design will be based on both physical conditions and psychological wellbeing as well as that the design will be created using robotic building techniques and computational design methods. | + | <p style="font-family: 'Roboto', Black; font-size: 14px; text-align:center; line-height:150%; margin:0px; color:#414141; clear:both; background: #D7D7D7;"> |
| − | + | This is the updated graduation concept poster of week 1 & 2, displaying my intentions towards my graduation project. The concept is to design a habitat on Mars. This design will be based on both physical conditions and psychological wellbeing as well as that the design will be created using robotic building techniques and computational design methods. | |
</p> | </p> | ||
Latest revision as of 18:54, 30 March 2020
The theory thesis mentioned in the conceptual framework is available to read. It is my architectural theory thesis of the previous semester where I proposed an opportunity to change the way we see the exploration of Mars. In my opinion, colonizing the Red Planet is much to objective, which will have a negative impact on the psychological well-being of the astronauts. The theory is about autonomy and resilience in space exploration designs. Please note that this is still a work in progress.
This is the updated graduation concept poster of week 1 & 2, displaying my intentions towards my graduation project. The concept is to design a habitat on Mars. This design will be based on both physical conditions and psychological wellbeing as well as that the design will be created using robotic building techniques and computational design methods.