Difference between revisions of "project02:P1 WP"
From 100ybp
| (30 intermediate revisions by one user not shown) | |||
| Line 10: | Line 10: | ||
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Project02:P1|''' | + | [[Project02:P1|'''P1''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Project02: | + | [[Project02:P2|'''P2''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Project02: | + | [[Project02:P3|'''P3''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Project02: | + | [[Project02:P4|'''P4''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Project02: | + | [[Project02:P5|'''P5''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Project02: | + | [[Project02:REFLECTION|'''REFLECTION''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Project02: | + | [[Project02:ROBOTIC-PRODUCTION|'''ROBOTIC-PRODUCTION''']] |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[File:Wiki 03.jpg | 850px]] | [[File:Wiki 03.jpg | 850px]] | ||
| Line 54: | Line 45: | ||
}} | }} | ||
{{#slideshow: | {{#slideshow: | ||
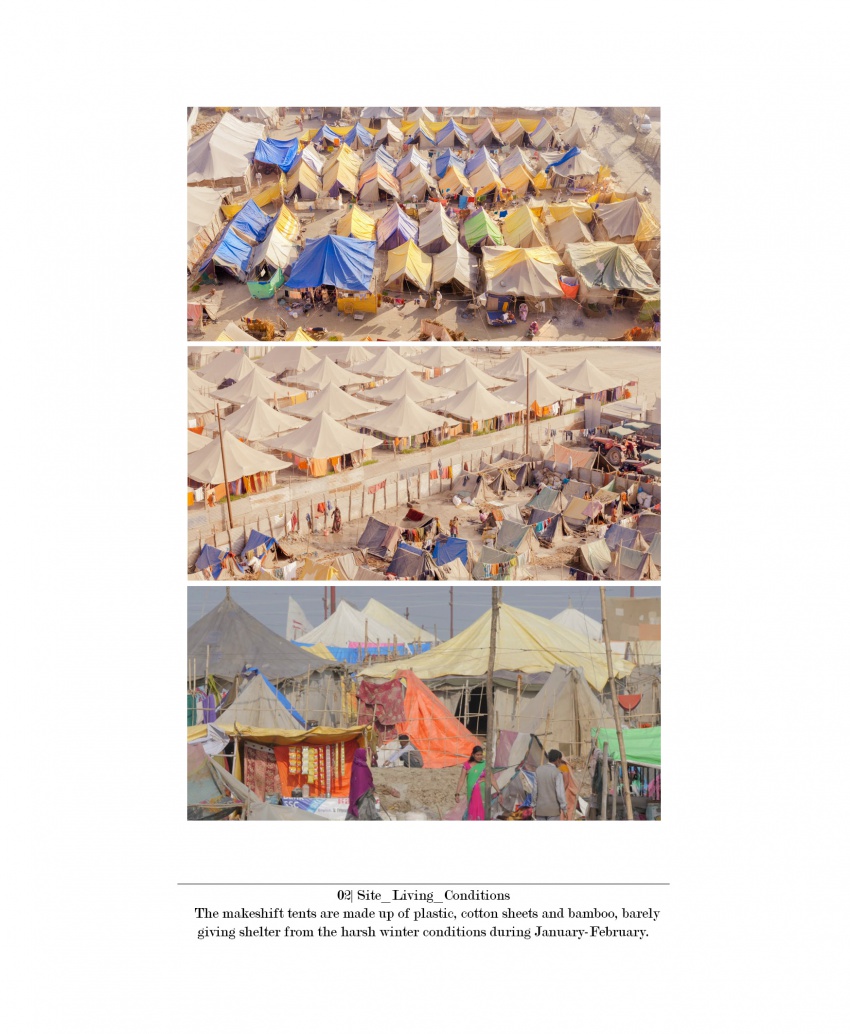
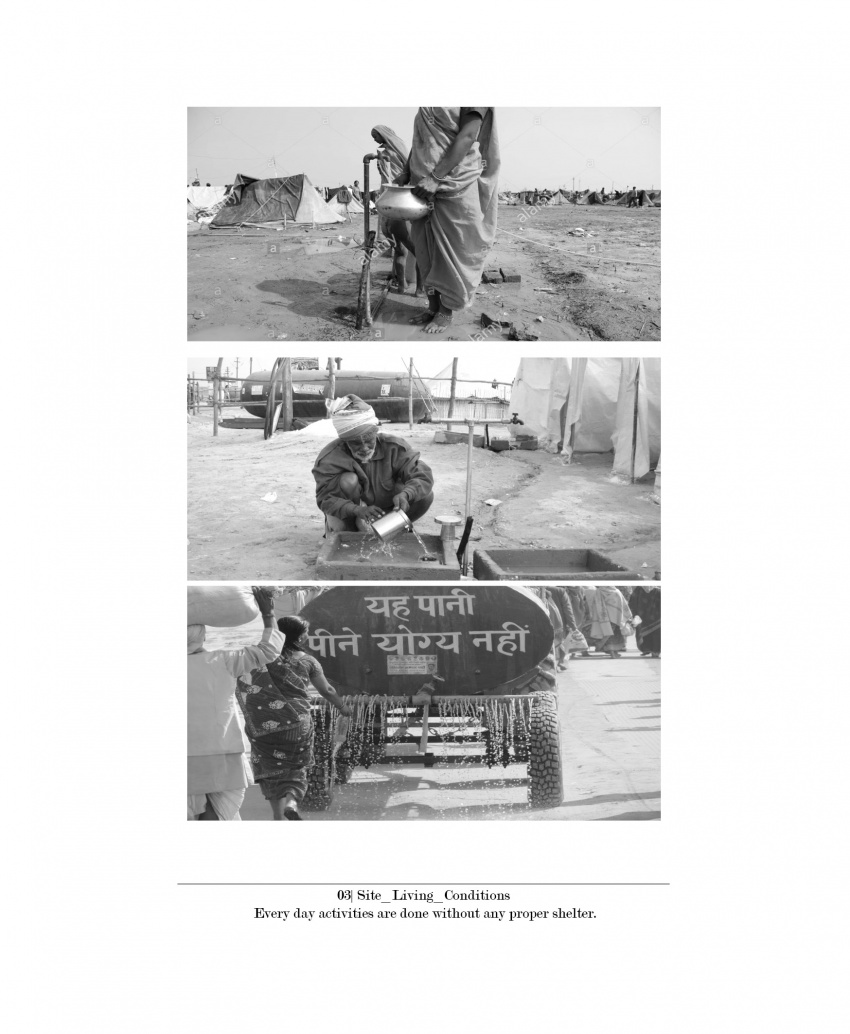
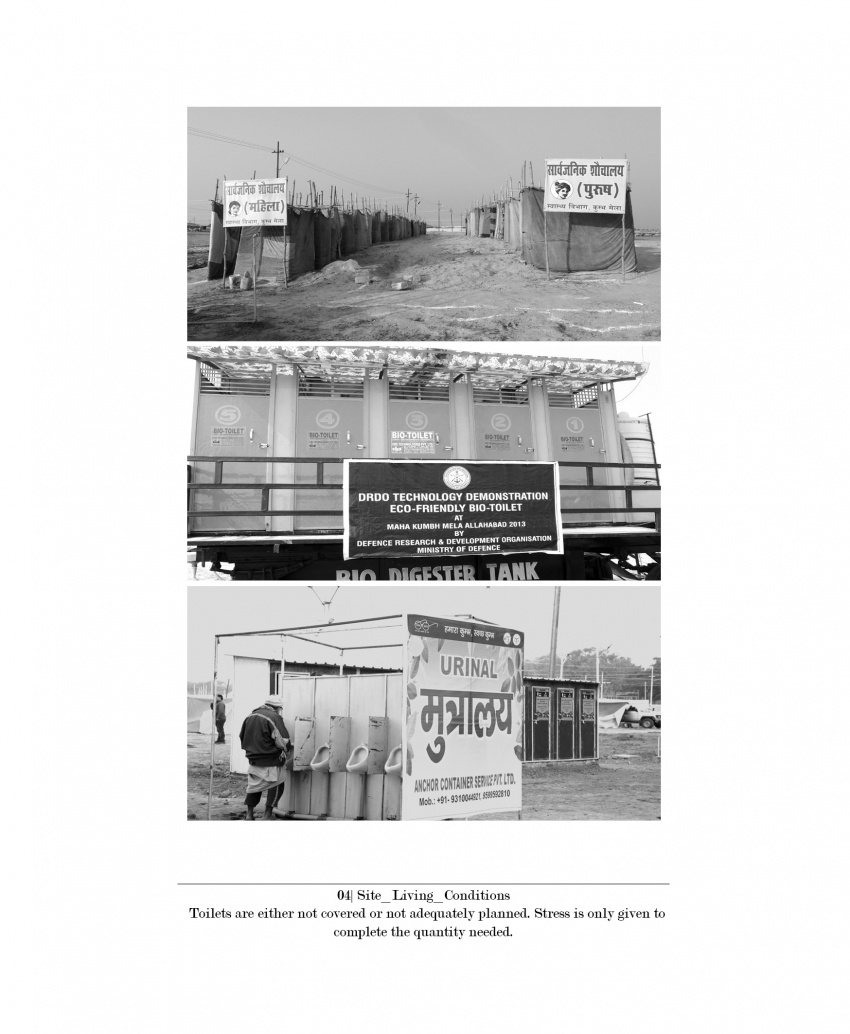
| − | <div>[[File:Wiki | + | <div>[[File:Wiki 010.jpg | 850px]]</div> |
| − | <div>[[File:Wiki | + | <div>[[File:Wiki 011.jpg | 850px]]</div> |
| − | <div>[[File:Wiki | + | <div>[[File:Wiki 012.jpg | 850px]]</div> |
| − | <div>[[File:Wiki | + | <div>[[File:Wiki 013.jpg | 850px]]</div> |
| − | |id= | + | |id=lc sequence=forward transition =fade refresh=6500 |
}} | }} | ||
| − | |||
{{#slideshow: | {{#slideshow: | ||
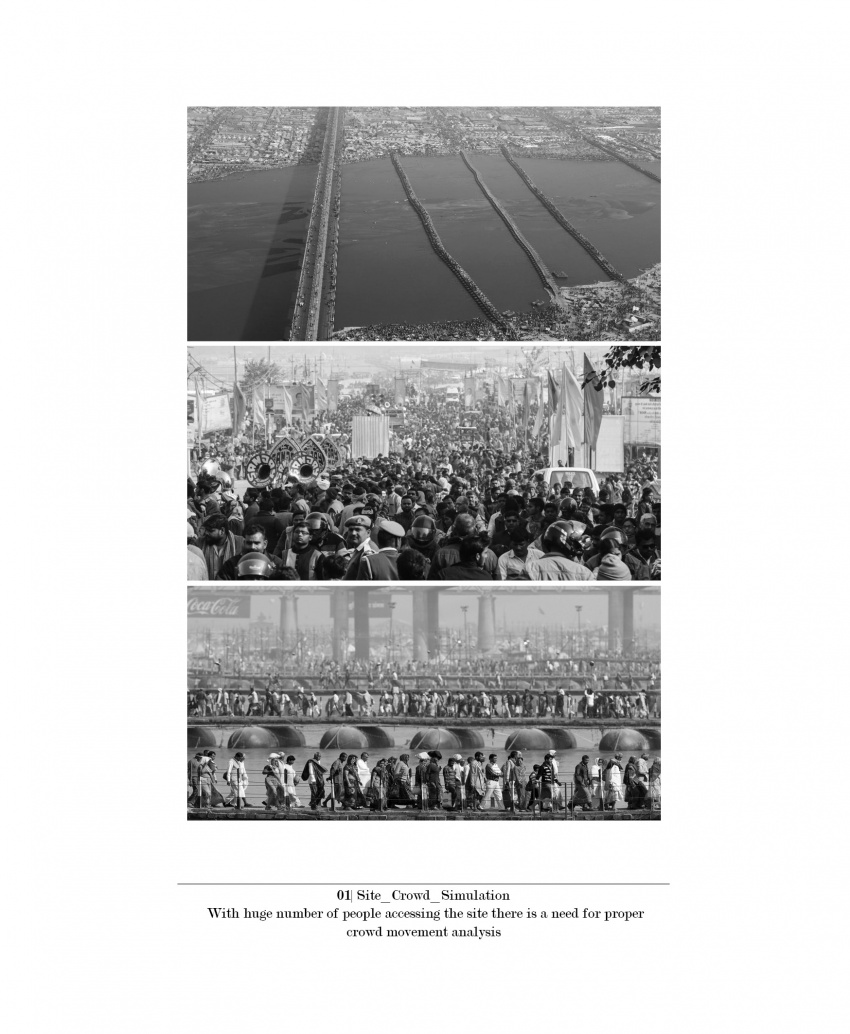
| − | <div>[[File:Wiki | + | <div>[[File:Wiki 014.jpg | 850px]]</div> |
| − | <div>[[File:Wiki | + | <div>[[File:Wiki 015.jpg | 850px]]</div> |
| − | |id= | + | |id=cs sequence=forward transition =fade refresh=6500 |
| + | }} | ||
| + | {{#slideshow: | ||
| + | <div>[[File:Wiki 016.jpg | 850px]]</div> | ||
| + | <div>[[File:Wiki 017.jpg | 850px]]</div> | ||
| + | <div>[[File:Wiki 018.jpg | 850px]]</div> | ||
| + | <div>[[File:Wiki 019.jpg | 850px]]</div> | ||
| + | <div>[[File:Wiki 020.jpg | 850px]]</div> | ||
| + | |id=ct sequence=forward transition =fade refresh=6500 | ||
}} | }} | ||
| + | |||
| + | <html> | ||
| + | <img src="https://s2.gifyu.com/images/structure_cs.gif" alt="structure_cs.gif" width=1000px;height=450; border="0" /> | ||
| + | </html> | ||
| + | |||
{{#slideshow: | {{#slideshow: | ||
| − | <div>[[File: | + | <div>[[File:Slide3.JPG | 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:Slide4.JPG | 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:Slide5.JPG | 850px]]</div> |
| − | <div>[[File: | + | |id=cs1 sequence=forward transition =fade refresh=6500 |
| − | <div>[[File: | + | }} |
| − | |id= | + | <br> |
| + | {{#slideshow: | ||
| + | <div>[[File:Slide7.JPG | 850px]]</div> | ||
| + | <div>[[File:Slide8.JPG | 850px]]</div> | ||
| + | <div>[[File:Slide9.JPG | 850px]]</div> | ||
| + | <div>[[File:Slide10.JPG | 850px]]</div> | ||
| + | |id=cs2 sequence=forward transition =fade refresh=6500 | ||
| + | }} | ||
| + | <br> | ||
| + | {{#slideshow: | ||
| + | <div>[[File:Slide11.JPG | 850px]]</div> | ||
| + | <div>[[File:Slide12.JPG | 850px]]</div> | ||
| + | <div>[[File:Slide13.JPG | 850px]]</div> | ||
| + | <div>[[File:Slide14.JPG | 850px]]</div> | ||
| + | <div>[[File:Slide15.JPG | 850px]]</div> | ||
| + | |id=cs3 sequence=forward transition =fade refresh=6500 | ||
| + | }} | ||
| + | <br> | ||
| + | {{#slideshow: | ||
| + | <div>[[File:Slide16.JPG | 850px]]</div> | ||
| + | <div>[[File:Slide17.JPG | 850px]]</div> | ||
| + | <div>[[File:Slide18.JPG | 850px]]</div> | ||
| + | <div>[[File:Slide19.JPG | 850px]]</div> | ||
| + | |id=cs4 sequence=forward transition =fade refresh=6500 | ||
}} | }} | ||
Latest revision as of 23:14, 28 January 2020