|
|
| (15 intermediate revisions by one user not shown) |
| Line 1: |
Line 1: |
| | __NOTITLE__ __NOTOC__ | | __NOTITLE__ __NOTOC__ |
| − |
| |
| − | <html>
| |
| − | <head>
| |
| − | <meta charset="utf-8">
| |
| − | <meta http-equiv="X-UA-Compatible" content="IE=edge">
| |
| − | <title>Case Studies - Leander Bakker</title>
| |
| − | <script src="https://dl.dropbox.com/s/trlpq7axeqdnfca/jquery-3.3.1.min.js?dl=0"></script>
| |
| − | <link rel="stylesheet" type="text/css" href="https://dl.dropbox.com/s/1h86jo0fsj3ffjx/Style-Wiki-Leander.css?dl=0">
| |
| − | <link rel="stylesheet" type="text/css" href="https://dl.dropbox.com/s/u37gw80bm61w0j4/style-Slideshow.css?dl=0">
| |
| − | </head>
| |
| | | | |
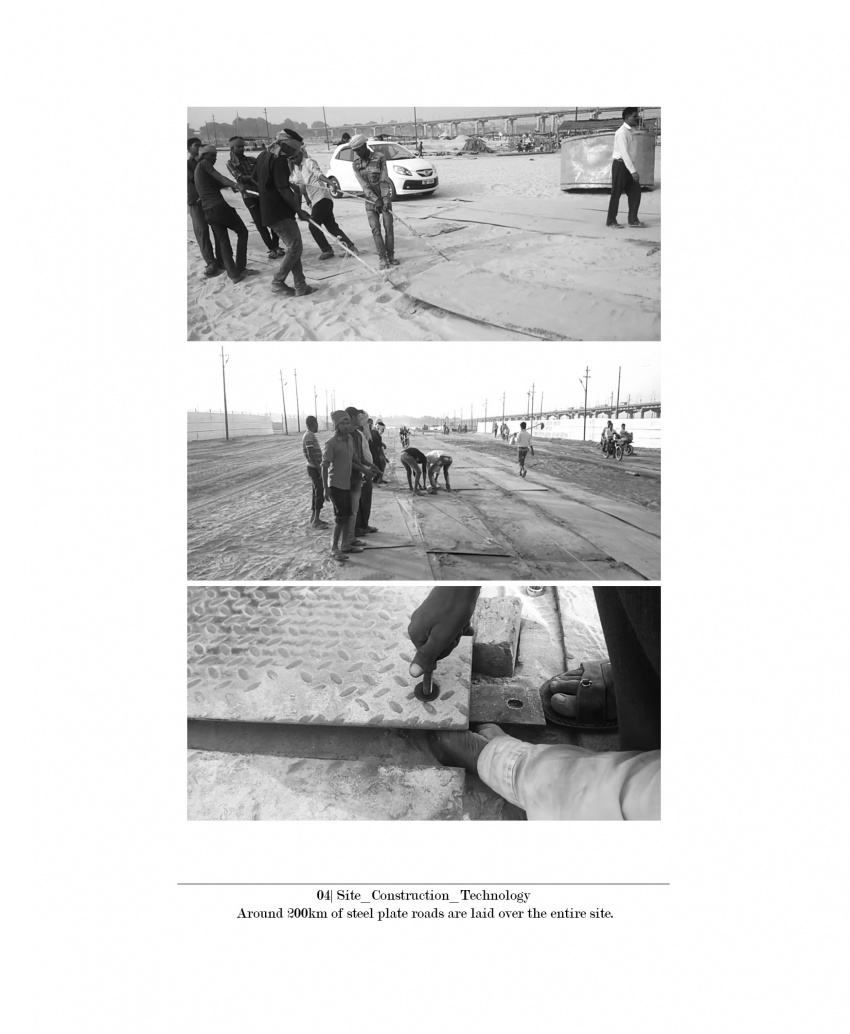
| | [[File:P1 wp.png | 850px]] | | [[File:P1 wp.png | 850px]] |
| Line 20: |
Line 10: |
| | </div> | | </div> |
| | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Project02:P1|'''P2_WP''']] | + | [[Project02:P1|'''P1''']] |
| | </div> | | </div> |
| | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Project02:P1|'''P3_WP''']] | + | [[Project02:P2|'''P2''']] |
| | </div> | | </div> |
| | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Project02:P2|'''P4_WP''']] | + | [[Project02:P3|'''P3''']] |
| | </div> | | </div> |
| | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Project02:P1|'''''']] | + | [[Project02:P4|'''P4''']] |
| | </div> | | </div> |
| | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Project02:P3|'''P1''']] | + | [[Project02:P5|'''P5''']] |
| | </div> | | </div> |
| | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Project02:P1|'''P2''']] | + | [[Project02:REFLECTION|'''REFLECTION''']] |
| | </div> | | </div> |
| | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Project02:P4|'''P3''']] | + | [[Project02:ROBOTIC-PRODUCTION|'''ROBOTIC-PRODUCTION''']] |
| − | </div>
| + | |
| − | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center">
| + | |
| − | [[Project02:P4|'''P4''']]
| + | |
| | </div> | | </div> |
| | </div> | | </div> |
| | <br> | | <br> |
| − |
| |
| − | [[File:Wiki 02.jpg | 850px]]
| |
| − |
| |
| − | <html>
| |
| − | <img src="https://s2.gifyu.com/images/structureplan.gif" alt="structureplan.gif" width=1200px;height=450; border="0" />
| |
| − | </html>
| |
| | | | |
| | [[File:Wiki 03.jpg | 850px]] | | [[File:Wiki 03.jpg | 850px]] |
| Line 84: |
Line 65: |
| | }} | | }} |
| | | | |
| − | <!-- General Image -->
| + | <html> |
| − | <div class="SlideShowContainer">
| + | <img src="https://s2.gifyu.com/images/structure_cs.gif" alt="structure_cs.gif" width=1000px;height=450; border="0" /> |
| − | <!--Project Image Slideshow-->
| + | </html> |
| − | <div class="main-content">
| + | |
| − | <!--Slideshow-->
| + | |
| − | <div class="slideshow">
| + | |
| − | <!--Inner Slideshow-->
| + | |
| − | <div class="slideshow-inner">
| + | |
| − |
| + | |
| − | <!--Slides-->
| + | |
| − | <div class="slides">
| + | |
| − | <!--Image Slide 01-->
| + | |
| − | <div class="slide is-active ">
| + | |
| − | <div class="slide-content">
| + | |
| − | <div class="caption">
| + | |
| − | <div class="title"></div>
| + | |
| − | <div class="text">
| + | |
| − | <p></p>
| + | |
| − | </div>
| + | |
| − | <a href="Project01Page.html" class="btn" style="visibility: hidden;">
| + | |
| − | <span class="btn-inner"></span>
| + | |
| − | </a>
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | <div class="image-container">
| + | |
| − | <img src="http://http://100ybp.roboticbuilding.eu/index.php/File:Wiki_020.jpg" alt="" class="image" />
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | <!--Image Slide 01-->
| + | |
| | | | |
| − | <!--Image Slide 02-->
| |
| − | <div class="slide">
| |
| − | <div class="slide-content">
| |
| − | <div class="caption">
| |
| − | <div class="title"></div>
| |
| − | <div class="text">
| |
| − | <p></p>
| |
| − | </div>
| |
| − | <a href="#" class="btn" style="visibility: hidden;">
| |
| − | <span class="btn-inner"></span>
| |
| − | </a>
| |
| − | </div>
| |
| − | </div>
| |
| − | <div class="image-container">
| |
| − | <img src="http://http://100ybp.roboticbuilding.eu/index.php/File:Wiki_019.jpg" alt="" class="image" />
| |
| − | </div>
| |
| − | </div>
| |
| − | <!--Image Slide 02-->
| |
| | | | |
| − | <!--Image Slide 03-->
| + | {{#slideshow: |
| − | <div class="slide">
| + | <div>[[File:Slide3.JPG | 850px]]</div> |
| − | <div class="slide-content">
| + | <div>[[File:Slide4.JPG | 850px]]</div> |
| − | <div class="caption">
| + | <div>[[File:Slide5.JPG | 850px]]</div> |
| − | <div class="title"></div>
| + | |id=cs1 sequence=forward transition =fade refresh=6500 |
| − | <div class="text">
| + | }} |
| − | <p></p>
| + | <br> |
| − | </div>
| + | {{#slideshow: |
| − | <a href="#" class="btn" style="visibility: hidden;">
| + | <div>[[File:Slide7.JPG | 850px]]</div> |
| − | <span class="btn-inner"></span>
| + | <div>[[File:Slide8.JPG | 850px]]</div> |
| − | </a>
| + | <div>[[File:Slide9.JPG | 850px]]</div> |
| − | </div>
| + | <div>[[File:Slide10.JPG | 850px]]</div> |
| − | </div>
| + | |id=cs2 sequence=forward transition =fade refresh=6500 |
| − | <div class="image-container">
| + | }} |
| − | <img src="http://http://100ybp.roboticbuilding.eu/index.php/File:Wiki_018.jpg" alt="" class="image" />
| + | <br> |
| − | </div>
| + | {{#slideshow: |
| − | </div>
| + | <div>[[File:Slide11.JPG | 850px]]</div> |
| − | <!--Image Slide 03-->
| + | <div>[[File:Slide12.JPG | 850px]]</div> |
| − | | + | <div>[[File:Slide13.JPG | 850px]]</div> |
| − | <!--Image Slide 04-->
| + | <div>[[File:Slide14.JPG | 850px]]</div> |
| − | <div class="slide">
| + | <div>[[File:Slide15.JPG | 850px]]</div> |
| − | <div class="slide-content">
| + | |id=cs3 sequence=forward transition =fade refresh=6500 |
| − | <div class="caption">
| + | }} |
| − | <div class="title"></div>
| + | <br> |
| − | <div class="text">
| + | {{#slideshow: |
| − | <p></p>
| + | <div>[[File:Slide16.JPG | 850px]]</div> |
| − | </div>
| + | <div>[[File:Slide17.JPG | 850px]]</div> |
| − | <a href="#" class="btn" style="visibility: hidden;">
| + | <div>[[File:Slide18.JPG | 850px]]</div> |
| − | <span class="btn-inner"></span>
| + | <div>[[File:Slide19.JPG | 850px]]</div> |
| − | </a>
| + | |id=cs4 sequence=forward transition =fade refresh=6500 |
| − | </div>
| + | }} |
| − | </div>
| + | |
| − | <div class="image-container">
| + | |
| − | <img src="http://http://100ybp.roboticbuilding.eu/index.php/File:Wiki_017.jpg" alt="" class="image" />
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | <!--Image Slide 04-->
| + | |
| − |
| + | |
| − | <!--Image Slide 05-->
| + | |
| − | <div class="slide">
| + | |
| − | <div class="slide-content">
| + | |
| − | <div class="caption">
| + | |
| − | <div class="title"></div>
| + | |
| − | <div class="text">
| + | |
| − | <p></p>
| + | |
| − | </div>
| + | |
| − | <a href="#" class="btn" style="visibility: hidden;">
| + | |
| − | <span class="btn-inner"></span>
| + | |
| − | </a>
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | <div class="image-container">
| + | |
| − | <img src="http://http://100ybp.roboticbuilding.eu/index.php/File:Wiki_016.jpg" alt="" class="image" />
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | <!--Image Slide 05-->
| + | |
| − |
| + | |
| − | </div>
| + | |
| − | <!--Slides-->
| + | |
| − |
| + | |
| − | <!--Bottom Navigation Buttons-->
| + | |
| − | <div class="pagination">
| + | |
| − | <div class="item is-active">
| + | |
| − | <span class="icon">1</span>
| + | |
| − | </div>
| + | |
| − | <div class="item">
| + | |
| − | <span class="icon">2</span>
| + | |
| − | </div>
| + | |
| − | <div class="item">
| + | |
| − | <span class="icon">3</span>
| + | |
| − | </div>
| + | |
| − | <div class="item">
| + | |
| − | <span class="icon">4</span>
| + | |
| − | </div>
| + | |
| − | <div class="item">
| + | |
| − | <span class="icon">5</span>
| + | |
| − | </div>
| + | |
| − | </div><!--Slides-->
| + | |
| − | <!--Bottom Navigation Buttons-->
| + | |
| − |
| + | |
| − | <!--Side Navigation Buttons-->
| + | |
| − | <div class="arrows">
| + | |
| − | <div class="arrow prev">
| + | |
| − | <span class="svg svg-arrow-left">
| + | |
| − | <svg version="1.1" id="svg4-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve">
| + | |
| − | <path d="M13,26c-0.256,0-0.512-0.098-0.707-0.293l-12-12c-0.391-0.391-0.391-1.023,0-1.414l12-12c0.391-0.391,1.023-0.391,1.414,0s0.391,1.023,0,1.414L2.414,13l11.293,11.293c0.391,0.391,0.391,1.023,0,1.414C13.512,25.902,13.256,26,13,26z" /> </svg>
| + | |
| − | <span class="alt sr-only"></span>
| + | |
| − | </span>
| + | |
| − | </div>
| + | |
| − | <div class="arrow next">
| + | |
| − | <span class="svg svg-arrow-right">
| + | |
| − | <svg version="1.1" id="svg5-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve">
| + | |
| − | <path d="M1,0c0.256,0,0.512,0.098,0.707,0.293l12,12c0.391,0.391,0.391,1.023,0,1.414l-12,12c-0.391,0.391-1.023,0.391-1.414,0s-0.391-1.023,0-1.414L11.586,13L0.293,1.707c-0.391-0.391-0.391-1.023,0-1.414C0.488,0.098,0.744,0,1,0z" /> </svg>
| + | |
| − | <span class="alt sr-only"></span>
| + | |
| − | </span>
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | <!--Side Navigation Buttons-->
| + | |
| − |
| + | |
| − | </div><!--Inner Slideshow-->
| + | |
| − | </div><!--Slideshow-->
| + | |
| − | </div><!--Project Image Slideshow-->
| + | |
| − | </div>
| + | |
| − | <!-- General Image -->
| + | |