|
|
| (36 intermediate revisions by 3 users not shown) |
| Line 3: |
Line 3: |
| | =='''MSc2 Group 2'''== | | =='''MSc2 Group 2'''== |
| | | | |
| − | [[File:Header_group2.jpg | 850px]] | + | [[File:Header.jpg | 850px]] |
| | | | |
| | ---- | | ---- |
| | | | |
| − | Students: Femke Lokhorst, Hamid Reza Shahriari, Ian Omumbwa, Nikolaus Houben, Rick van Dijk, Thierry Syriani<br> | + | Students: Rick van Dijk, Nikolaus Houben, Femke Lokhorst, Ian Omumbwa, Hamid Reza Shahriari, Thierry Syriani<br> |
| | ---- | | ---- |
| | | | |
| | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2:main|'''MAIN''']] | + | [[Msc2G2:Concept|'''MAIN''']] |
| | </div> | | </div> |
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2:Inspirations|'''Inspirations''']] | + | [[Msc2G2:Computational Design|'''DESIGN''']] |
| | </div> | | </div> |
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| | + | [[Msc2G2: Fabrication|'''FABRICATION''']] |
| | + | </div> |
| | + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| | + | [[Msc2G2:Presentation|'''PRESENTATION''']] |
| | + | </div> |
| | + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| | + | [[Msc2G2:Optimisation|'''OPTIMISATION''']] |
| | + | </div> |
| | + | <br> |
| | + | ---- |
| | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 0px; border: 0px;"> |
| | + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| | [[Msc2G2:Concept|'''Concept''']] | | [[Msc2G2:Concept|'''Concept''']] |
| | </div> | | </div> |
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2:Computational Design|'''Computational Design''']] | + | [[Msc2G2:Industrial Revolutions|'''Industrial Revolutions''']] |
| | </div> | | </div> |
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2:Materialisation|'''Materialisation''']] | + | [[Msc2G2:Inspiration|'''Inspiration''']] |
| | </div> | | </div> |
| | </div> | | </div> |
| | <br> | | <br> |
| − | There are more possible iterations of a game of chess than there are atoms in the known universe. This is only the case, because there are certain rules that two players have to abide by while playing against each other. Without these rules it would be senseless to differentiate between moves and it would be impossible to derive the slightest hint of meaning (or beauty) from any constellation of pieces and. Similarly, we as D2RP architects have to acknowledge both the implicit constraints we choose by using certain tools (software, robot), and the explicit constraints given to us by our customer (or professor). Only then can we make conscious decisions regarding the design and create something useful and beautiful.
| |
| | | | |
| − | In this workshop we started off with the crude model of the pavilion, from which in the end we would select one piece and produce a 1:1 Prototype from wood.
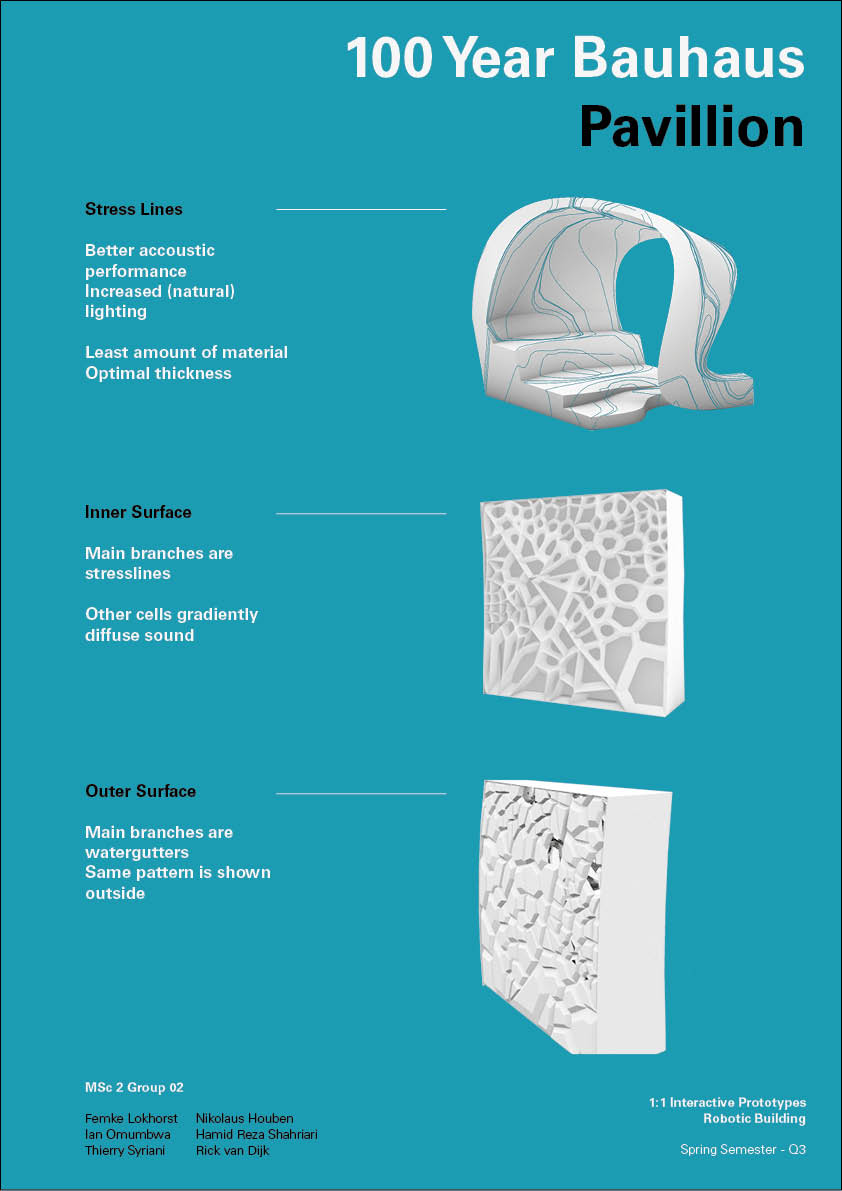
| + | [[File:190321_Poster.jpg|850px]] |
| − | However, rather than viewing the design of our piece in isolation, it should be seen as a simulacrum of the the pavilion as a whole and a proof of concept in that it reflects all boundary conditions (constraints) we faced throughout the design process.
| + | |
| − | The goal of our design was to stay as honest as possible in regards to the constraints we faced, while also depicting how fascinating wood is as a material.
| + | |
| − | | + | |
| − | To do this, we emulated nature's ability to maximise woods strength-weight ratio, which it does by growing more material where it is structurally needed, and less where it would not be necessary. This phenomenon is called [https://www.sciencedirect.com/science/article/pii/B9780128021859000061 reaction wood] and an example of this can be seen when looking at a tree that grows on a steep slope. To withstand increased tensile forces on side facing the slope, the tree will grow denser and stiffer material on that very side.
| + | |
| − | [[File:Reaction wood.jpg|frame|right|Reaction Wood]] | + | |
| − | | + | |
| − | In regards to our pavilion this meant that we optimised cross-section thickness and extruded the principle stress lines. The latter is in itself also an allusion to the veins of a leaf, which on the one hand provide structural support and on the other, transport water. This very notion of transporting water is picked up in our design by having the main branches act as water gutters.
| + | |
| − | | + | |
| − | [[File:Leaf veins.jpg|frame|right|Veins of a Leaf]]
| + | |
| − | | + | |
| − | Furthermore, we referenced the cellular microstructure of wood by filling the spaces between the branches with [https://en.wikipedia.org/wiki/Voronoi_diagram voronoi] cells. Besides adding to the visual features of a leaf, this type of surface tessellation has two purposes. Firstly on the inside of the pavilion the pattern is adjusted so it effectively reflects, or diffuses sound waves in order to create the desired acoustics. Secondly, it additionally increases the strength-weight ratio of the piece because more material is removed where it is not needed.
| + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | ----
| + | |
| − | | + | |
| − | | + | |
| − | [[File:Concepts.jpg|link=Msc2G2:Concept|caption]]
| + | |
| − | | + | |
| − | | + | |
| − | ----
| + | |
| − | | + | |
| − | | + | |
| − | We used Computational Design in many ways. Analyzing, optimizing and shaping. The following chapter quickly shows some of the used techniques and how they resulted in the shape.
| + | |
| − | | + | |
| − | | + | |
| − | ----
| + | |
| − | | + | |
| − | | + | |
| − | [[File:Com design.jpg|link=Msc2G2:Computational Design|caption]]
| + | |
| − | | + | |
| − | | + | |
| − | ----
| + | |
Students: Rick van Dijk, Nikolaus Houben, Femke Lokhorst, Ian Omumbwa, Hamid Reza Shahriari, Thierry Syriani