Difference between revisions of "Msc2G1:Design"
From 100ybp
(→MSc2 Group 1) |
(→MSc2 Group 1) |
||
| (10 intermediate revisions by one user not shown) | |||
| Line 11: | Line 11: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | |
| − | <div style="float:left; width: | + | [[Msc2G1:main|'''MAIN''']] |
| − | [[Msc2G1:main|''' | + | |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G1:Industrial Revolutions|''' | + | [[Msc2G1:Industrial Revolutions|'''INDUSTRIAL REVOLUTIONS''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G1:Computational Design|''' | + | [[Msc2G1:Computational Design|'''COMPUTATIONAL DESIGN''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G1:Production preparation|''' | + | [[Msc2G1:Production preparation|'''PRODUCTION PREPARATION''']] |
</div> | </div> | ||
<br> | <br> | ||
---- | ---- | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G1:Computational Design|'''Explanation''']] | [[Msc2G1:Computational Design|'''Explanation''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G1:Analyses|'''Analyses''']] | [[Msc2G1:Analyses|'''Analyses''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G1:Concept|'''Concept''']] | [[Msc2G1:Concept|'''Concept''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G1:Design|'''Design''']] | [[Msc2G1:Design|'''Design''']] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | [[File:design-1a.jpg| 850px]] | ||
| + | [[File:VORONAI-Bigger.gif|850px]] | ||
| + | [[File:design-2.jpg| 850px]] | ||
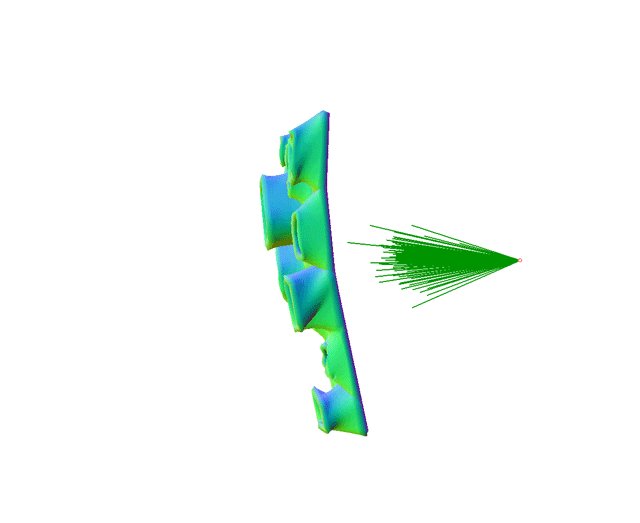
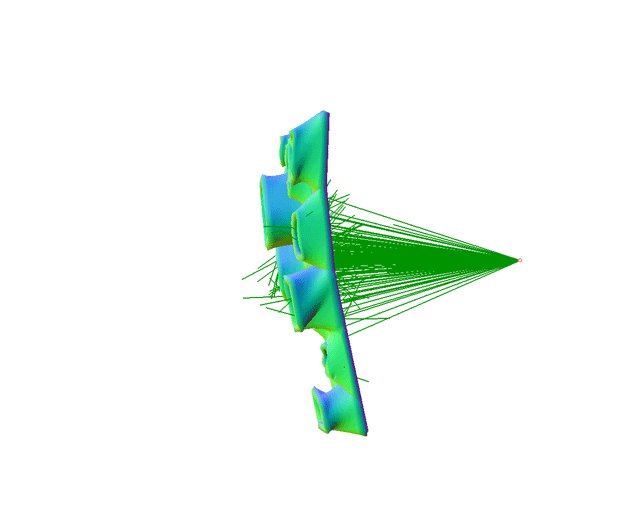
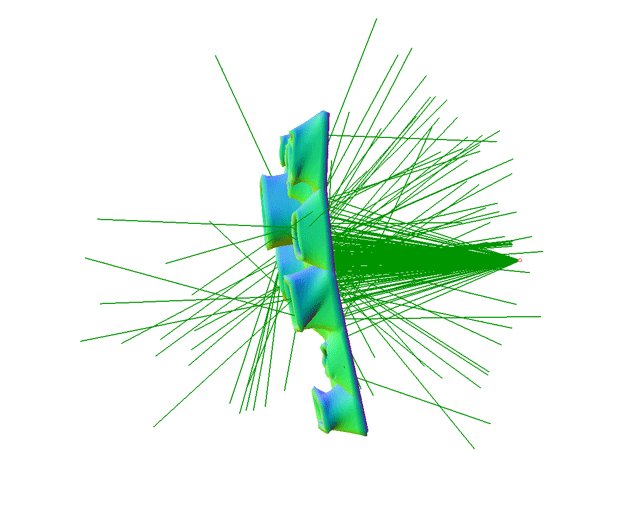
| + | [[File:ACOUSTIC-PANEL-1.gif|700px]] | ||
| + | [[File:design-3.jpg| 850px]] | ||
| + | [[File:ACOUSTIC-PANEL-2a.gif|700px]] | ||
| + | [[File:design-4.jpg| 850px]] | ||
Latest revision as of 12:31, 4 April 2019
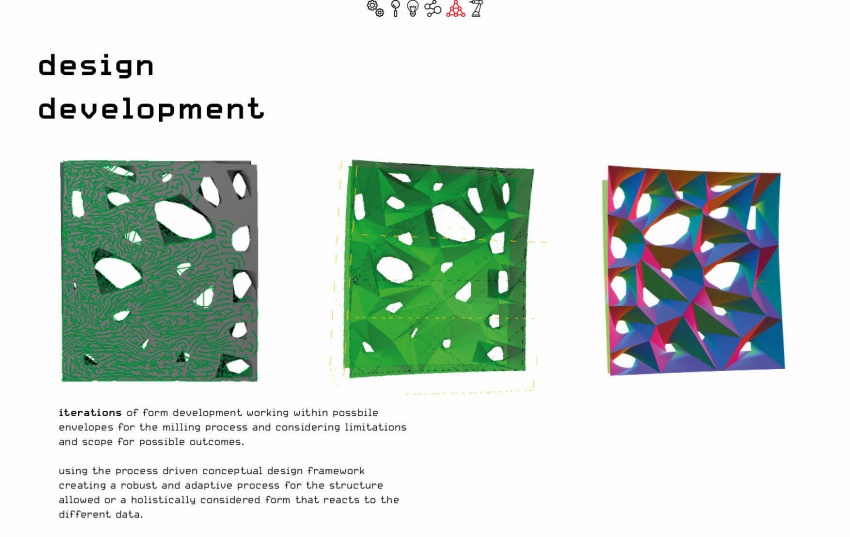
MSc2 Group 1
Students: Benjamin Hovav, Casper Pasveer, Kees Leemeijer, Mehmet Kisa, Nikoleta Sidiropoulo, Ruben Buno Heslinga
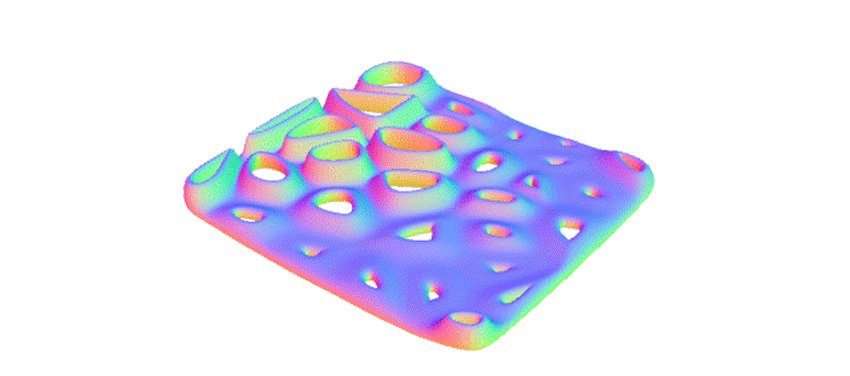
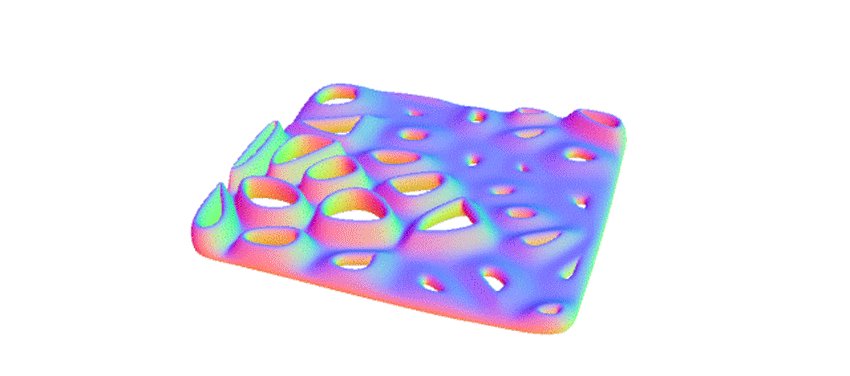
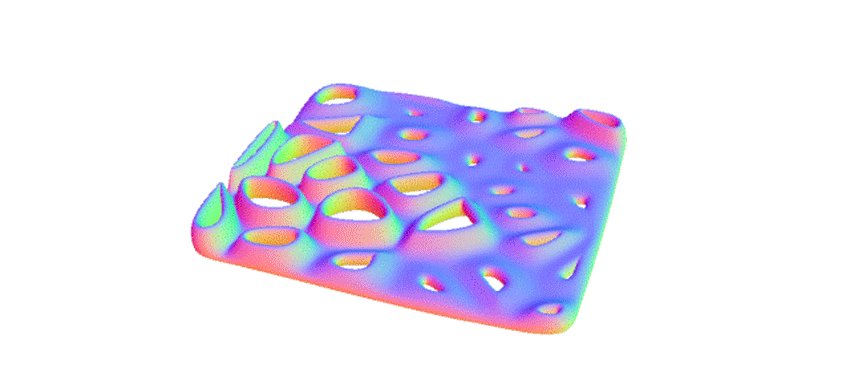
Design