Difference between revisions of "Msc2G2:Computational Design"
From 100ybp
(→MSc2 Group 2) |
(→MSc2 Group 2) |
||
| (19 intermediate revisions by one user not shown) | |||
| Line 3: | Line 3: | ||
=='''MSc2 Group 2'''== | =='''MSc2 Group 2'''== | ||
| − | [[File: | + | [[File:Header.jpg | 850px]] |
---- | ---- | ||
| Line 11: | Line 11: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2:Concept|''' | + | [[Msc2G2:Concept|'''MAIN''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2: | + | [[Msc2G2:Computational Design|'''DESIGN''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2: | + | [[Msc2G2: Fabrication|'''FABRICATION''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2: | + | [[Msc2G2:Presentation|'''PRESENTATION''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2: | + | [[Msc2G2:Optimisation|'''OPTIMISATION''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <br> |
| − | [[Msc2G2: | + | ---- |
| + | |||
| + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G2:Computational Design|'''Branching Algorithm''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G2:Analyses|'''Analyses''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G2:Design|'''Design''']] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <br> | ||
<br> | <br> | ||
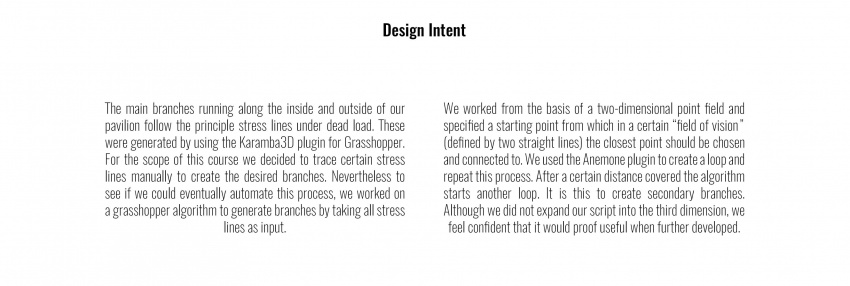
| − | + | [[File:MSc2G2 - Design intent_02.jpg| 850px]] | |
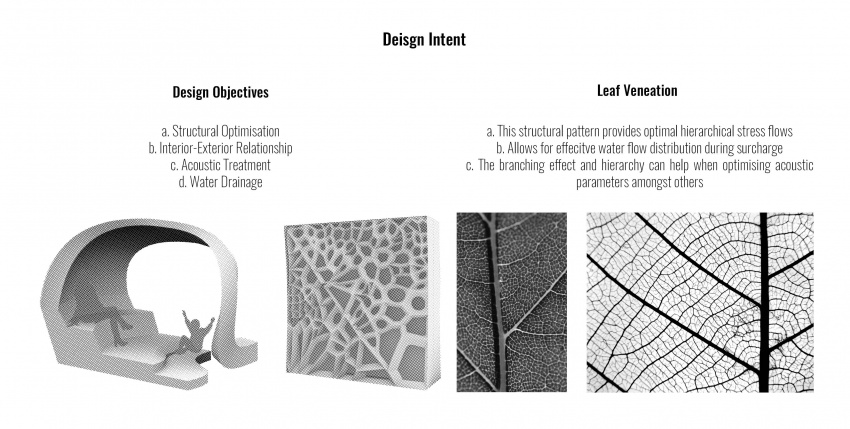
| − | + | [[File:Msc2G2 - Design intent.jpg | 850px]] | |
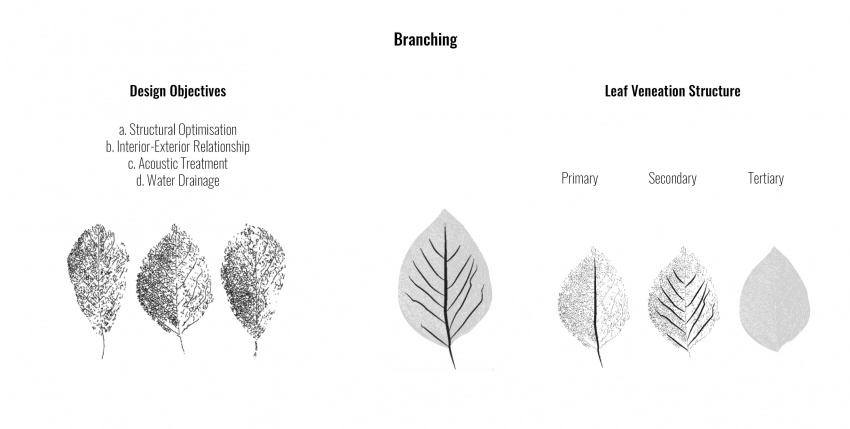
| − | + | [[File:MSC2G2 - Branching.jpg | 850px]] | |
Latest revision as of 16:31, 26 April 2019
MSc2 Group 2
Students: Rick van Dijk, Nikolaus Houben, Femke Lokhorst, Ian Omumbwa, Hamid Reza Shahriari, Thierry Syriani