Difference between revisions of "Msc2G3:Concept"
From 100ybp
(→MSc2 Group 3) |
(→MSc2 Group 3) |
||
| (8 intermediate revisions by one user not shown) | |||
| Line 283: | Line 283: | ||
</html> | </html> | ||
| − | + | <html> | |
| − | + | <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | |
| + | <style> | ||
| − | + | div#buttonHead { | |
| − | + | float: left; | |
| − | + | width: 120px; | |
| − | + | height: 30px; | |
| − | + | border: 0px solid #aaa; | |
| − | + | margin-right:5px; | |
| − | + | margin-left:5px; | |
| − | + | text-align:center; | |
| − | + | font-family: 'Roboto', sans-serif; | |
| − | + | font-size: 14px; | |
| − | + | color:#000000; | |
| − | + | } | |
| − | + | ||
| − | + | ||
| − | </ | + | div#button { |
| − | < | + | |
| − | + | float:left; | |
| + | width: 158px; | ||
| + | height 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#students { | ||
| + | |||
| + | float:left; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 13px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | div#buttonHead a:link {color: ##6f6f70; text-decoration: none; opacity: 1;font-weight: bold;} | ||
| + | div#buttonHead a:visited {color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#button a:link {color: ##565656; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #aaaaaa; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | =='''MSc2 Group 3'''== | ||
| + | |||
| + | [[File:Baner2.png | 850px]] | ||
---- | ---- | ||
| Line 328: | Line 369: | ||
<br> | <br> | ||
<br> | <br> | ||
| − | |||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
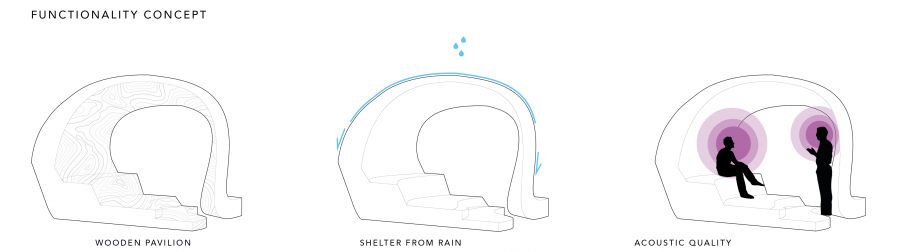
| − | [[File: | + | [[File:2pavilion.png|900px|align:right]] |
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
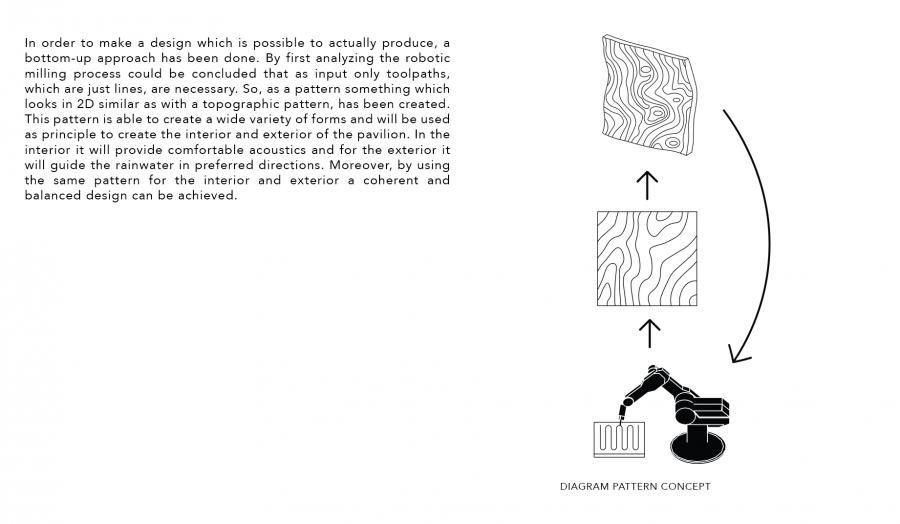
| + | [[File:Pattern concept.png|900px|align:right]] | ||
<br> | <br> | ||
<br> | <br> | ||
Latest revision as of 19:52, 11 April 2019
MSc2 Group 3