Difference between revisions of "project10:Main"
From 100ybp
(Created page with "__NOTITLE__ __NOTOC__ 850px <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> <div style="float:left; w...") |
|||
| (55 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ | |
| + | <html> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | ||
| + | <style> | ||
| − | [[File: | + | div#headercontainer { |
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: 0px; | ||
| + | margin-top: -20px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #514E4F;} | ||
| + | |||
| + | div#Namecontainer { | ||
| + | width: 846px; | ||
| + | height: 20px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #808284; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 20px; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | |||
| + | div#container { | ||
| + | width: 842px; | ||
| + | margin: 0px; | ||
| + | margin-top:-4px; | ||
| + | padding: 0px; | ||
| + | border: 4px; | ||
| + | border-style: solid; | ||
| + | border-color: #514E4F; | ||
| + | } | ||
| + | |||
| + | div#headline { | ||
| + | width: 846px; | ||
| + | height: 36px; | ||
| + | margin-top: 50px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 50px; | ||
| + | color: #FFFFFF; | ||
| + | text-align:center; | ||
| + | } | ||
| + | |||
| + | div#button { | ||
| + | float: left; | ||
| + | width: 140px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | |||
| + | div#buttonDarkBlue { | ||
| + | float: left; | ||
| + | width: 140px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | |||
| + | div#buttonMediumBlue { | ||
| + | float: left; | ||
| + | width: 140px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | |||
| + | div#buttonYellow { | ||
| + | float: left; | ||
| + | width: 140px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | |||
| + | div#buttonMediumRed { | ||
| + | float: left; | ||
| + | width: 140px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | |||
| + | div#buttonDarkRed { | ||
| + | float: left; | ||
| + | width: 145px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | |||
| + | div#buttonDarkBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkBluen a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkBlue a:hover {color: #FFFFFF; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonMediumBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumBlue a:active {background: #01b9bb;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumBlue a:hover {color: #FFFFFF; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonYellow a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonYellow a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonYellow a:active {background: #f7d22b;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonYellow a:hover {color: #FFFFFF; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonMediumRed a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumRed a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumRed a:active {background: #f25e42;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumRed a:hover {color: #FFFFFF; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonDarkRed a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkRed a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkRed a:active {background: #e26c7a;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkRed a:hover {color: #FFFFFF; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | [[File:TITLE2.jpg | 850px]] | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 130px; height 15px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Project10: | + | <div id="headercontainer"> |
| + | <div id="buttonDarkBlue"> | ||
| + | [[Project10:Main|'''Main''']] | ||
| + | </div> | ||
| + | <div id="buttonMediumBlue"> | ||
| + | [[Project10:P1|'''P1''']] | ||
| + | </div> | ||
| + | <div id="buttonYellow"> | ||
| + | [[Project10:P2|'''P2''']] | ||
| + | </div> | ||
| + | <div id="buttonMediumRed"> | ||
| + | [[Project10:P3|'''P3''']] | ||
| + | </div> | ||
| + | <div id="buttonDarkRed"> | ||
| + | [[Project10:P4|'''P4''']] | ||
| + | </div> | ||
| + | <div id="buttonDarkRed"> | ||
| + | [[Project10:P5|'''P5''']] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div id="container"> | ||
| + | |||
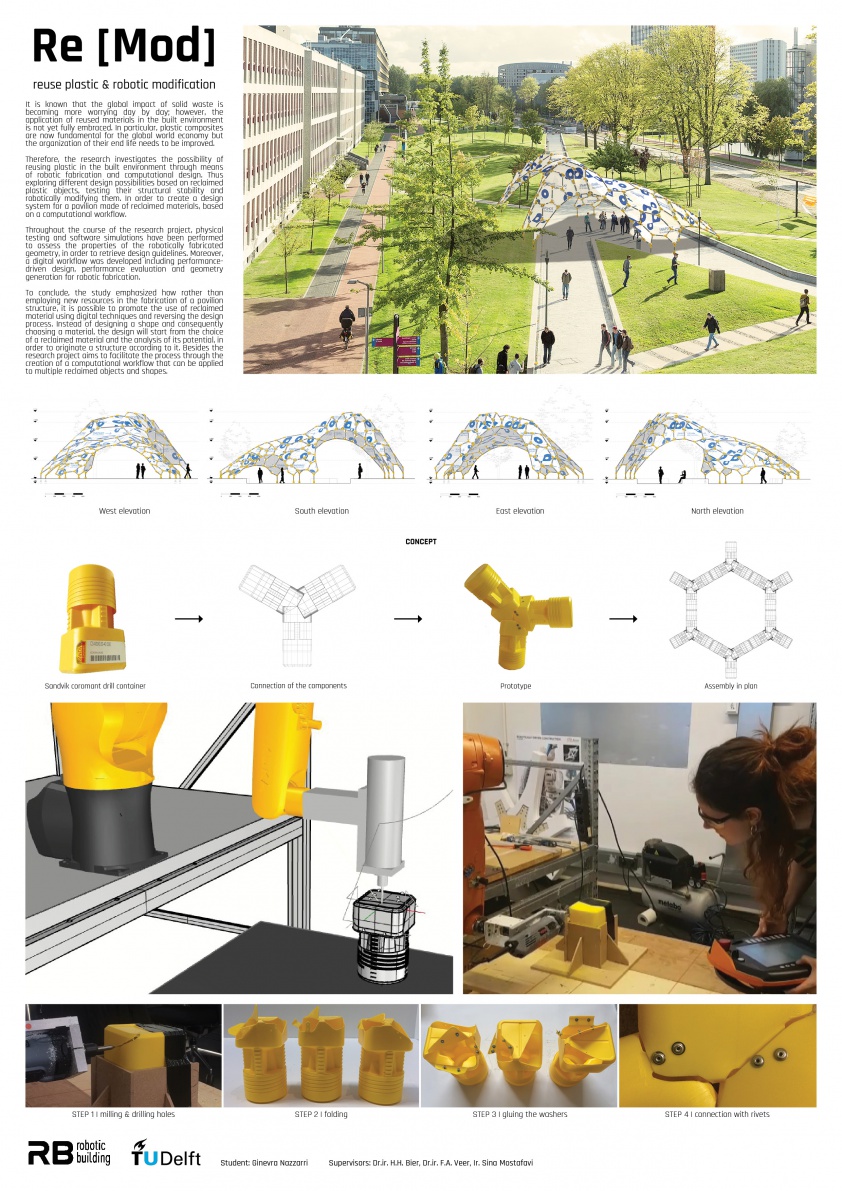
| + | [[File:POSTER.jpg| 842px]] | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div id="headercontainer"> | ||
| + | <div id="buttonDarkBlue"> | ||
| + | [[Project10:Main|'''Main''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="buttonMediumBlue"> |
[[Project10:P1|'''P1''']] | [[Project10:P1|'''P1''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="buttonYellow"> |
[[Project10:P2|'''P2''']] | [[Project10:P2|'''P2''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="buttonMediumRed"> |
[[Project10:P3|'''P3''']] | [[Project10:P3|'''P3''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="buttonDarkRed"> |
[[Project10:P4|'''P4''']] | [[Project10:P4|'''P4''']] | ||
</div> | </div> | ||
| + | <div id="buttonDarkRed"> | ||
| + | [[Project10:P5|'''P5''']] | ||
</div> | </div> | ||
| − | |||
Latest revision as of 13:15, 18 September 2019