Difference between revisions of "project10:Main"
From 100ybp
| (54 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ | |
<html> | <html> | ||
<link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | ||
| Line 45: | Line 45: | ||
font-family: 'Roboto', sans-serif; | font-family: 'Roboto', sans-serif; | ||
font-size: 50px; | font-size: 50px; | ||
| − | color: # | + | color: #FFFFFF; |
text-align:center; | text-align:center; | ||
} | } | ||
| Line 51: | Line 51: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 140px; |
height: 40px; | height: 40px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 60: | Line 60: | ||
font-family: 'Roboto', sans-serif; | font-family: 'Roboto', sans-serif; | ||
font-size: 16px; | font-size: 16px; | ||
| − | color:# | + | color:#FFFFFF; |
} | } | ||
div#buttonDarkBlue { | div#buttonDarkBlue { | ||
float: left; | float: left; | ||
| − | width: | + | width: 140px; |
height: 40px; | height: 40px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 74: | Line 74: | ||
font-family: 'Roboto', sans-serif; | font-family: 'Roboto', sans-serif; | ||
font-size: 16px; | font-size: 16px; | ||
| − | color:# | + | color:#FFFFFF; |
} | } | ||
div#buttonMediumBlue { | div#buttonMediumBlue { | ||
float: left; | float: left; | ||
| − | width: | + | width: 140px; |
height: 40px; | height: 40px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 88: | Line 88: | ||
font-family: 'Roboto', sans-serif; | font-family: 'Roboto', sans-serif; | ||
font-size: 16px; | font-size: 16px; | ||
| − | color:# | + | color:#FFFFFF; |
} | } | ||
div#buttonYellow { | div#buttonYellow { | ||
float: left; | float: left; | ||
| − | width: | + | width: 140px; |
height: 40px; | height: 40px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 102: | Line 102: | ||
font-family: 'Roboto', sans-serif; | font-family: 'Roboto', sans-serif; | ||
font-size: 16px; | font-size: 16px; | ||
| − | color:# | + | color:#FFFFFF; |
} | } | ||
div#buttonMediumRed { | div#buttonMediumRed { | ||
float: left; | float: left; | ||
| − | width: | + | width: 140px; |
height: 40px; | height: 40px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 116: | Line 116: | ||
font-family: 'Roboto', sans-serif; | font-family: 'Roboto', sans-serif; | ||
font-size: 16px; | font-size: 16px; | ||
| − | color:# | + | color:#FFFFFF; |
} | } | ||
div#buttonDarkRed { | div#buttonDarkRed { | ||
float: left; | float: left; | ||
| − | width: | + | width: 145px; |
height: 40px; | height: 40px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 130: | Line 130: | ||
font-family: 'Roboto', sans-serif; | font-family: 'Roboto', sans-serif; | ||
font-size: 16px; | font-size: 16px; | ||
| − | color:# | + | color:#FFFFFF; |
} | } | ||
| Line 136: | Line 136: | ||
div#buttonDarkBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonDarkBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonDarkBluen a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | div#buttonDarkBluen a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| − | div#buttonDarkBlue a:hover {color: # | + | div#buttonDarkBlue a:hover {color: #FFFFFF; text-decoration: none; opacity: 1; font-weight: bold;} |
div#buttonMediumBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonMediumBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonMediumBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonMediumBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonMediumBlue a:active {background: #01b9bb;color: #000000; text-decoration: none; opacity: 1;} | div#buttonMediumBlue a:active {background: #01b9bb;color: #000000; text-decoration: none; opacity: 1;} | ||
| − | div#buttonMediumBlue a:hover {color: # | + | div#buttonMediumBlue a:hover {color: #FFFFFF; text-decoration: none; opacity: 1; font-weight: bold;} |
div#buttonYellow a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonYellow a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonYellow a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonYellow a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonYellow a:active {background: #f7d22b;color: #000000; text-decoration: none; opacity: 1;} | div#buttonYellow a:active {background: #f7d22b;color: #000000; text-decoration: none; opacity: 1;} | ||
| − | div#buttonYellow a:hover {color: # | + | div#buttonYellow a:hover {color: #FFFFFF; text-decoration: none; opacity: 1; font-weight: bold;} |
div#buttonMediumRed a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonMediumRed a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonMediumRed a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonMediumRed a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonMediumRed a:active {background: #f25e42;color: #000000; text-decoration: none; opacity: 1;} | div#buttonMediumRed a:active {background: #f25e42;color: #000000; text-decoration: none; opacity: 1;} | ||
| − | div#buttonMediumRed a:hover {color: # | + | div#buttonMediumRed a:hover {color: #FFFFFF; text-decoration: none; opacity: 1; font-weight: bold;} |
div#buttonDarkRed a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonDarkRed a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonDarkRed a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonDarkRed a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonDarkRed a:active {background: #e26c7a;color: #000000; text-decoration: none; opacity: 1;} | div#buttonDarkRed a:active {background: #e26c7a;color: #000000; text-decoration: none; opacity: 1;} | ||
| − | div#buttonDarkRed a:hover {color: # | + | div#buttonDarkRed a:hover {color: #FFFFFF; text-decoration: none; opacity: 1; font-weight: bold;} |
</style> | </style> | ||
</html> | </html> | ||
| − | [[File: | + | [[File:TITLE2.jpg | 850px]] |
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | <div style="float:left; width: 130px; height 15px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="buttonDarkBlue"> | <div id="buttonDarkBlue"> | ||
| − | [[ | + | [[Project10:Main|'''Main''']] |
</div> | </div> | ||
<div id="buttonMediumBlue"> | <div id="buttonMediumBlue"> | ||
| − | [[ | + | [[Project10:P1|'''P1''']] |
</div> | </div> | ||
<div id="buttonYellow"> | <div id="buttonYellow"> | ||
| − | [[ | + | [[Project10:P2|'''P2''']] |
</div> | </div> | ||
<div id="buttonMediumRed"> | <div id="buttonMediumRed"> | ||
| − | [[ | + | [[Project10:P3|'''P3''']] |
</div> | </div> | ||
<div id="buttonDarkRed"> | <div id="buttonDarkRed"> | ||
| − | [[ | + | [[Project10:P4|'''P4''']] |
| + | </div> | ||
| + | <div id="buttonDarkRed"> | ||
| + | [[Project10:P5|'''P5''']] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div id="container"> | ||
| + | |||
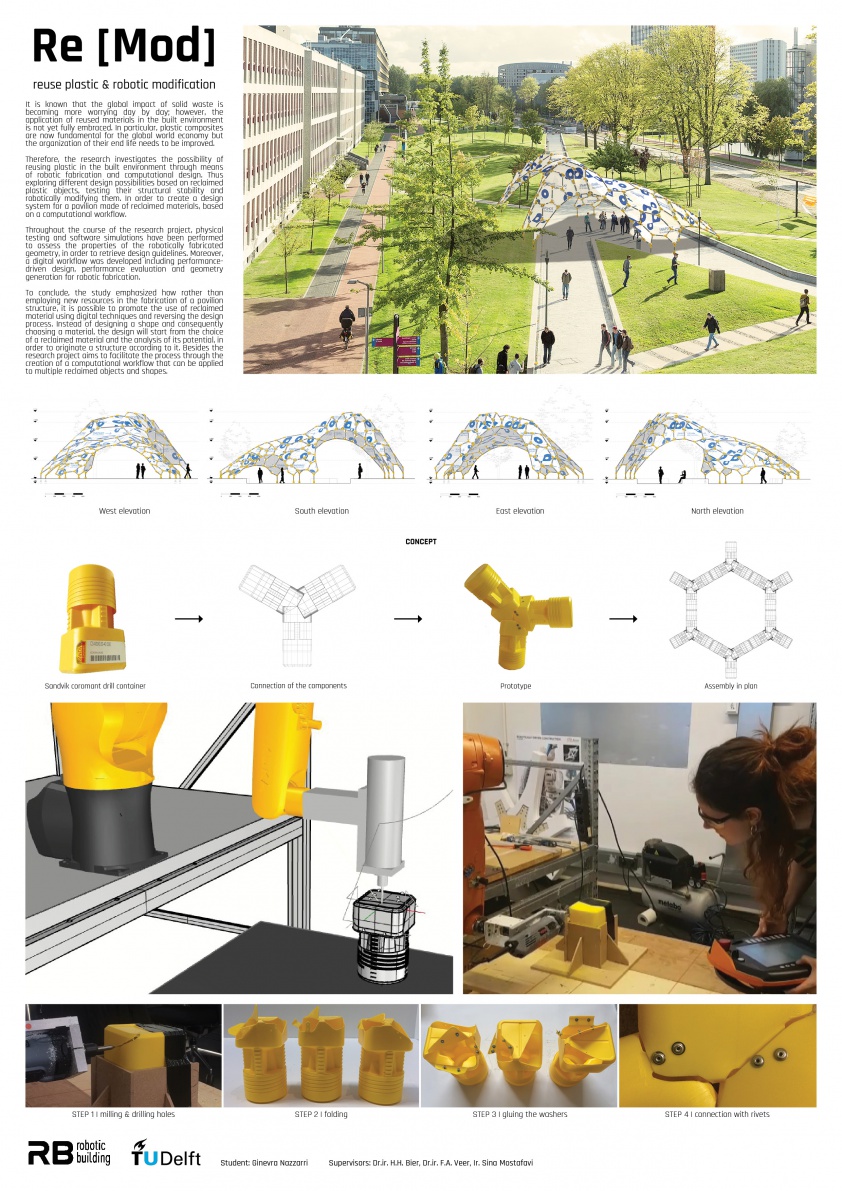
| + | [[File:POSTER.jpg| 842px]] | ||
| + | |||
</div> | </div> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="buttonDarkBlue"> | <div id="buttonDarkBlue"> | ||
| − | [[ | + | [[Project10:Main|'''Main''']] |
</div> | </div> | ||
<div id="buttonMediumBlue"> | <div id="buttonMediumBlue"> | ||
| − | [[ | + | [[Project10:P1|'''P1''']] |
</div> | </div> | ||
<div id="buttonYellow"> | <div id="buttonYellow"> | ||
| − | [[ | + | [[Project10:P2|'''P2''']] |
</div> | </div> | ||
<div id="buttonMediumRed"> | <div id="buttonMediumRed"> | ||
| − | [[ | + | [[Project10:P3|'''P3''']] |
| + | </div> | ||
| + | <div id="buttonDarkRed"> | ||
| + | [[Project10:P4|'''P4''']] | ||
</div> | </div> | ||
<div id="buttonDarkRed"> | <div id="buttonDarkRed"> | ||
| − | [[ | + | [[Project10:P5|'''P5''']] |
</div> | </div> | ||
Latest revision as of 13:15, 18 September 2019