Difference between revisions of "project10:Main"
From 100ybp
| (39 intermediate revisions by one user not shown) | |||
| Line 51: | Line 51: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 140px; |
height: 40px; | height: 40px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 65: | Line 65: | ||
div#buttonDarkBlue { | div#buttonDarkBlue { | ||
float: left; | float: left; | ||
| − | width: | + | width: 140px; |
height: 40px; | height: 40px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 79: | Line 79: | ||
div#buttonMediumBlue { | div#buttonMediumBlue { | ||
float: left; | float: left; | ||
| − | width: | + | width: 140px; |
height: 40px; | height: 40px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 93: | Line 93: | ||
div#buttonYellow { | div#buttonYellow { | ||
float: left; | float: left; | ||
| − | width: | + | width: 140px; |
height: 40px; | height: 40px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 107: | Line 107: | ||
div#buttonMediumRed { | div#buttonMediumRed { | ||
float: left; | float: left; | ||
| − | width: | + | width: 140px; |
height: 40px; | height: 40px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 121: | Line 121: | ||
div#buttonDarkRed { | div#buttonDarkRed { | ||
float: left; | float: left; | ||
| − | width: | + | width: 145px; |
height: 40px; | height: 40px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 161: | Line 161: | ||
</html> | </html> | ||
| − | [[File: | + | [[File:TITLE2.jpg | 850px]] |
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | <div style="float:left; width: 130px; height 15px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="buttonDarkBlue"> | <div id="buttonDarkBlue"> | ||
| Line 177: | Line 179: | ||
<div id="buttonDarkRed"> | <div id="buttonDarkRed"> | ||
[[Project10:P4|'''P4''']] | [[Project10:P4|'''P4''']] | ||
| + | </div> | ||
| + | <div id="buttonDarkRed"> | ||
| + | [[Project10:P5|'''P5''']] | ||
</div> | </div> | ||
| Line 182: | Line 187: | ||
<div id="container"> | <div id="container"> | ||
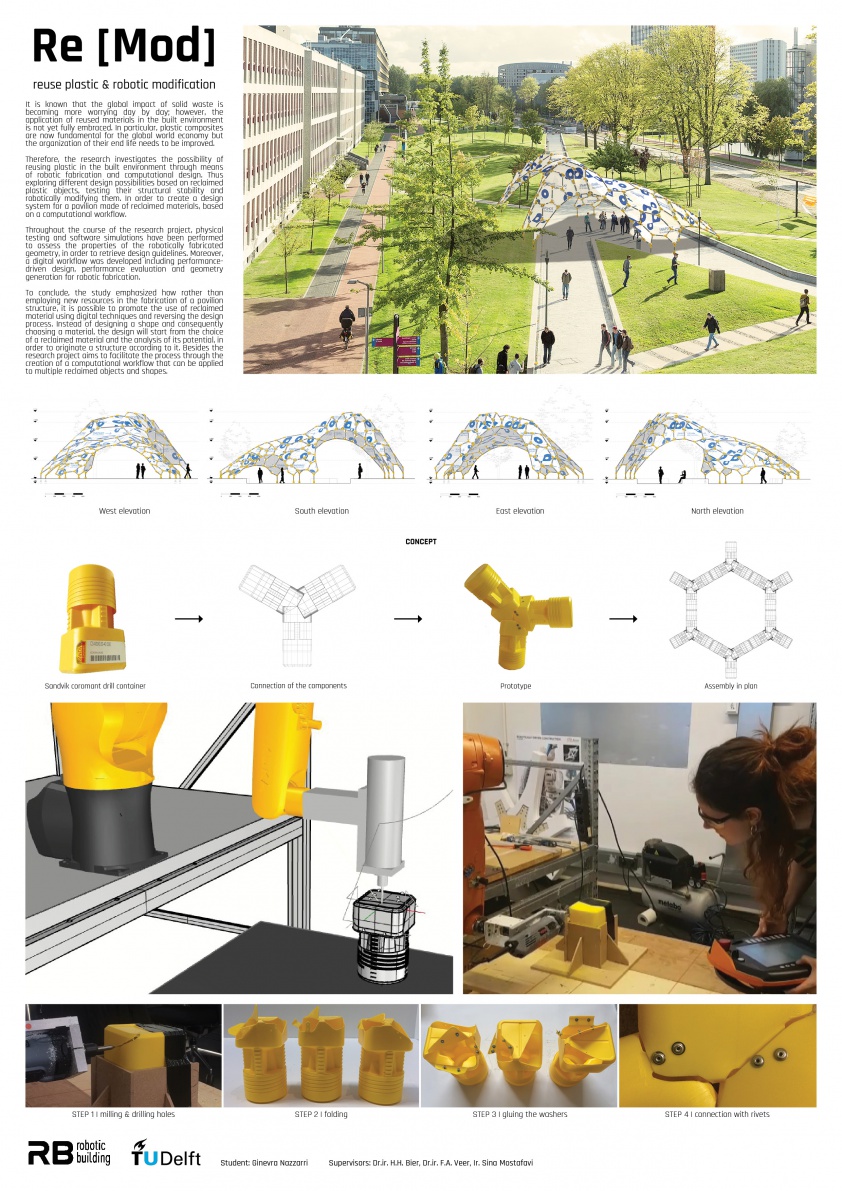
| − | [[File: | + | [[File:POSTER.jpg| 842px]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| Line 217: | Line 206: | ||
<div id="buttonDarkRed"> | <div id="buttonDarkRed"> | ||
[[Project10:P4|'''P4''']] | [[Project10:P4|'''P4''']] | ||
| + | </div> | ||
| + | <div id="buttonDarkRed"> | ||
| + | [[Project10:P5|'''P5''']] | ||
</div> | </div> | ||
Latest revision as of 13:15, 18 September 2019