Difference between revisions of "project05:P2"
From 100ybp
| Line 1: | Line 1: | ||
[[File:hyk_title.jpg | 850px]] | [[File:hyk_title.jpg | 850px]] | ||
<div style="height:30px; width: 1200px; margin:0px; padding: 0px; padding-top: 5px; border: 0px;"> | <div style="height:30px; width: 1200px; margin:0px; padding: 0px; padding-top: 5px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 5px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Project05:MAIN|'''main''']] | [[Project05:MAIN|'''main''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 7px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Project05:P1|'''p1''']] | [[Project05:P1|'''p1''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 7px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Project05:P2|'''p2''']] | [[Project05:P2|'''p2''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 7px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Project05:P3|'''p3''']] | [[Project05:P3|'''p3''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 7px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Project05:P4|'''p4''']] | [[Project05:P4|'''p4''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 7px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[Project05:P2-2|'''report_p2''']] | [[Project05:P2-2|'''report_p2''']] | ||
</div> | </div> | ||
| Line 51: | Line 51: | ||
[[File:hyk_p2_12.jpg | 1200px]]<br> | [[File:hyk_p2_12.jpg | 1200px]]<br> | ||
[[File:hyk_p2_13.jpg | 1200px]]<br> | [[File:hyk_p2_13.jpg | 1200px]]<br> | ||
| − | [[File:hyk_p2_14.jpg | | + | [[File:hyk_p2_14.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_15.jpg | | + | [[File:hyk_p2_15.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_16.jpg | | + | [[File:hyk_p2_16.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_17.jpg | | + | [[File:hyk_p2_17.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_18.jpg | | + | [[File:hyk_p2_18.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_19.jpg | | + | [[File:hyk_p2_19.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_20.jpg | | + | [[File:hyk_p2_20.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_21.jpg | | + | [[File:hyk_p2_21.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_22.jpg | | + | [[File:hyk_p2_22.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_23.jpg | | + | [[File:hyk_p2_23.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_24.jpg | | + | [[File:hyk_p2_24.jpg | 1200px]]<br> |
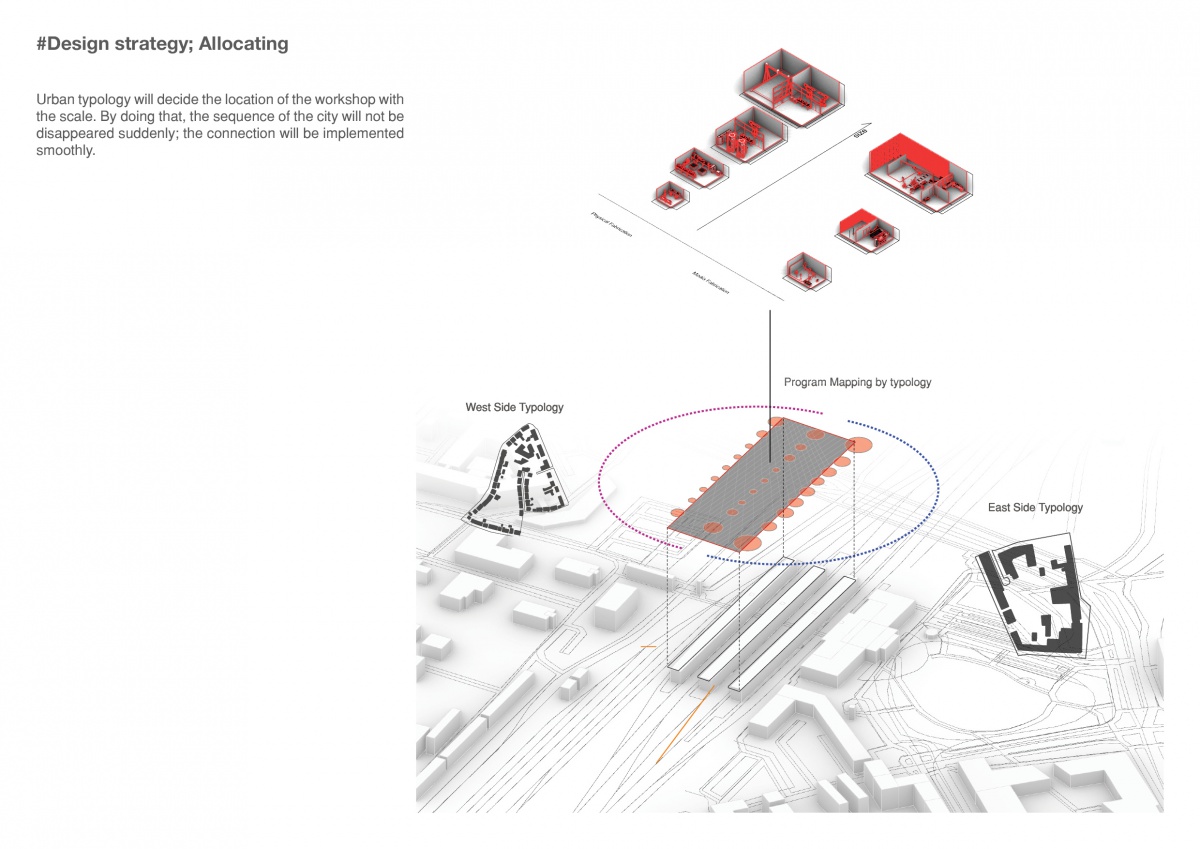
<h5>5. Design Strategy</h5> <br> | <h5>5. Design Strategy</h5> <br> | ||
| − | [[File:hyk_p2_25.jpg | | + | [[File:hyk_p2_25.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_26.jpg | | + | [[File:hyk_p2_26.jpg | 1200px]]<br> |
<h5>6. Case Study</h5> <br> | <h5>6. Case Study</h5> <br> | ||
| − | [[File:hyk_p2_27.jpg | | + | [[File:hyk_p2_27.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_28.jpg | | + | [[File:hyk_p2_28.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_29.jpg | | + | [[File:hyk_p2_29.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_30.jpg | | + | [[File:hyk_p2_30.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_31.jpg | | + | [[File:hyk_p2_31.jpg | 1200px]]<br> |
<h5>7. Design Options</h5> <br> | <h5>7. Design Options</h5> <br> | ||
| − | [[File:hyk_p2_32.jpg | | + | [[File:hyk_p2_32.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_33.jpg | | + | [[File:hyk_p2_33.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_34.jpg | | + | [[File:hyk_p2_34.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_35.jpg | | + | [[File:hyk_p2_35.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_36.jpg | | + | [[File:hyk_p2_36.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_37.jpg | | + | [[File:hyk_p2_37.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_38.jpg | | + | [[File:hyk_p2_38.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_39.jpg | | + | [[File:hyk_p2_39.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_40.jpg | | + | [[File:hyk_p2_40.jpg | 1200px]]<br> |
<html> | <html> | ||
| Line 93: | Line 93: | ||
<html> | <html> | ||
| − | <iframe width=" | + | <iframe width="1200" height="600" src="https://www.youtube.com/embed/jmqXD8Ys8g4" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
</html> | </html> | ||
<h5>7. Robotic -> Architecture</h5> <br> | <h5>7. Robotic -> Architecture</h5> <br> | ||
| − | [[File:hyk_p2_41.jpg | | + | [[File:hyk_p2_41.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_42.jpg | | + | [[File:hyk_p2_42.jpg | 1200px]]<br> |
| − | [[File:hyk_p2_43.jpg | | + | [[File:hyk_p2_43.jpg | 1200px]]<br> |
<html> | <html> | ||
| − | <iframe width=" | + | <iframe width="1200" height="600" src="https://www.youtube.com/embed/zfp4jJteF_k" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
</html> | </html> | ||
<html> | <html> | ||
| − | <iframe width=" | + | <iframe width="1200" height="600" src="https://www.youtube.com/embed/gJg80kt66a8" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
</html> | </html> | ||
Revision as of 05:13, 15 January 2019
Contents
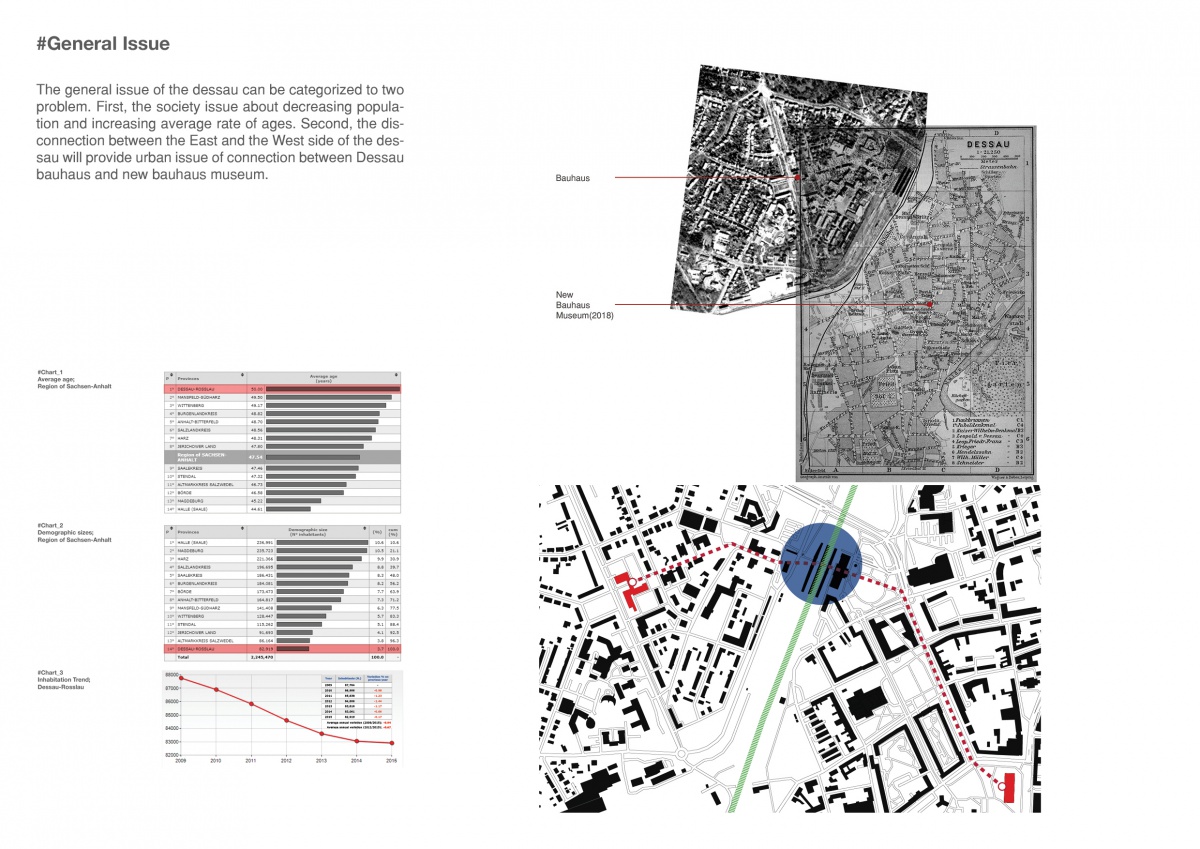
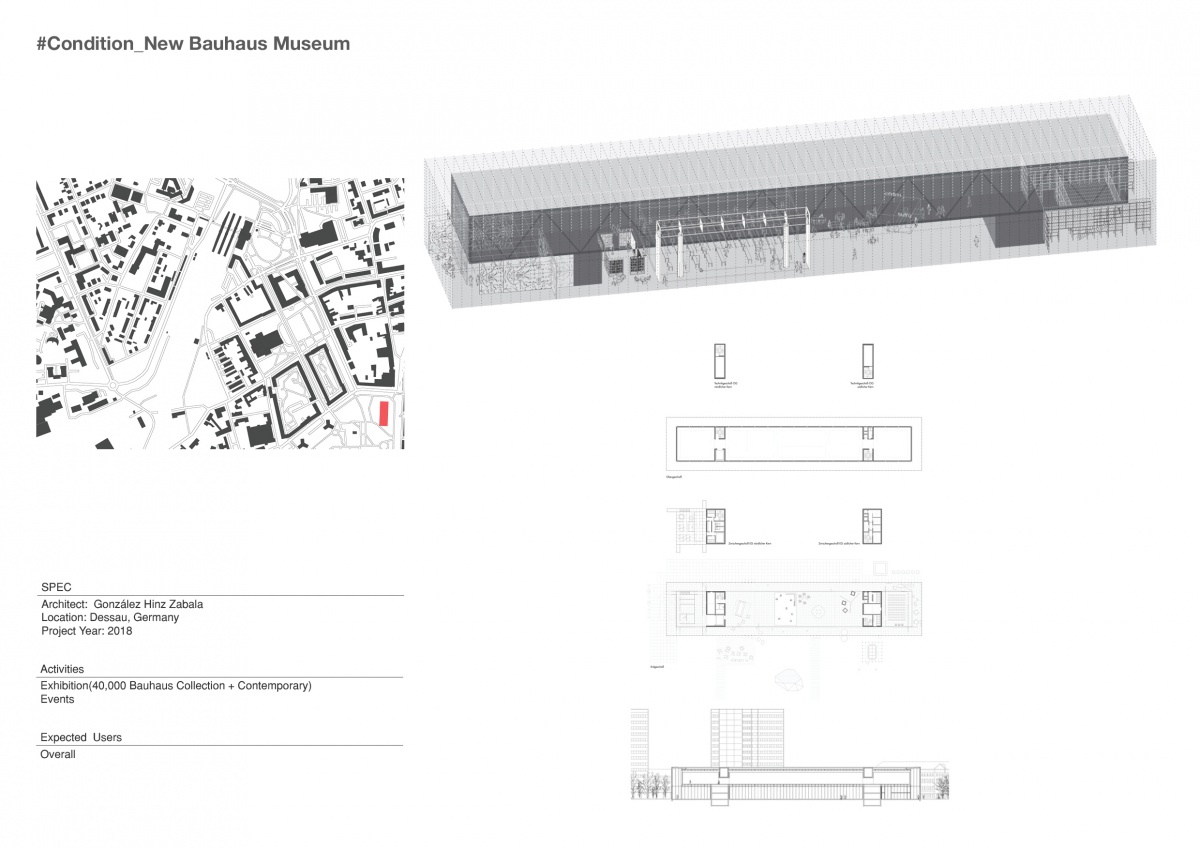
1. General Issue
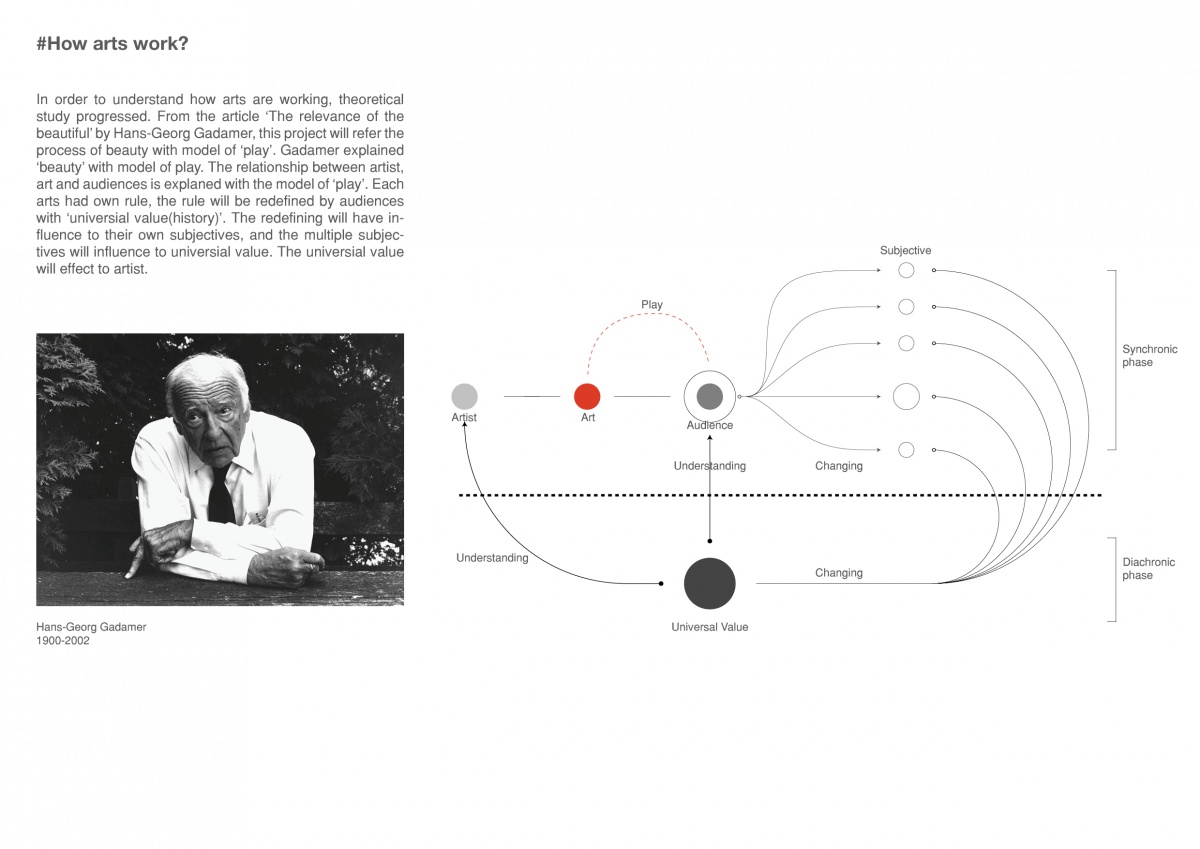
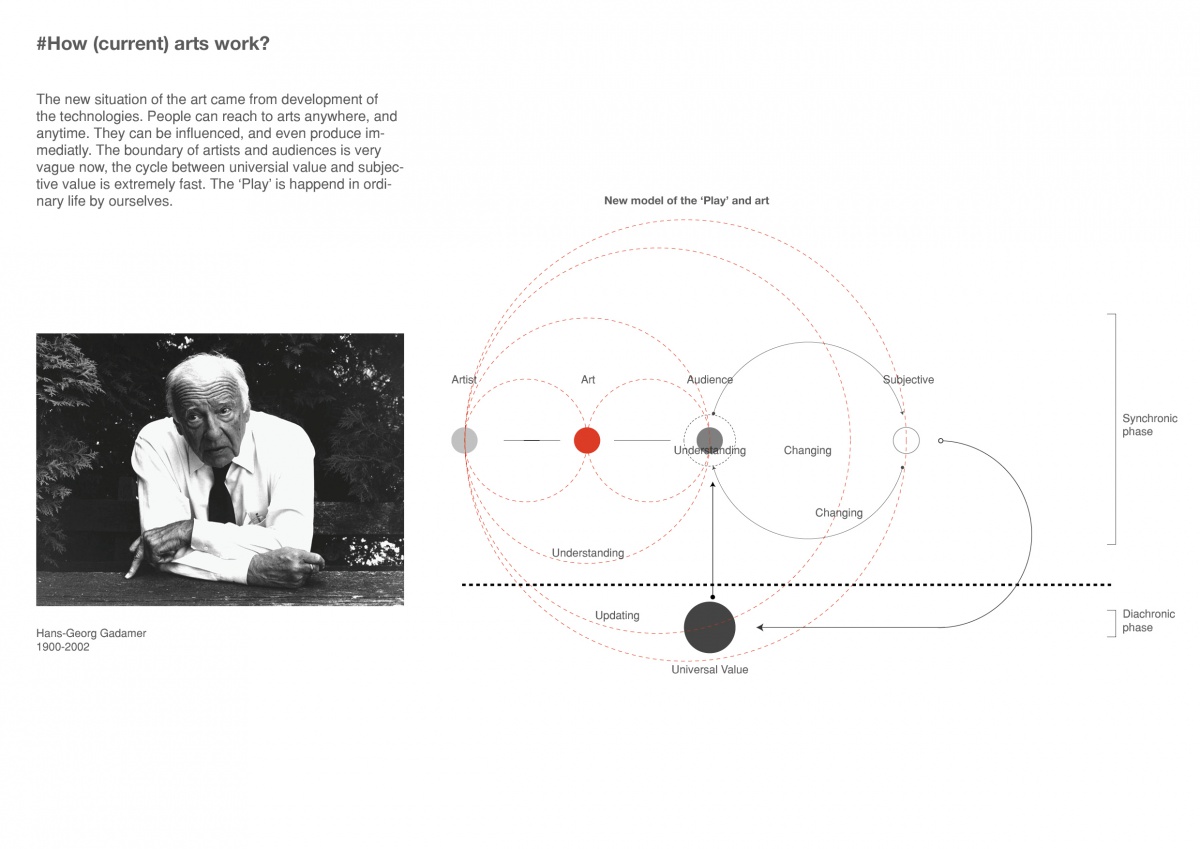
2. Art, and New art
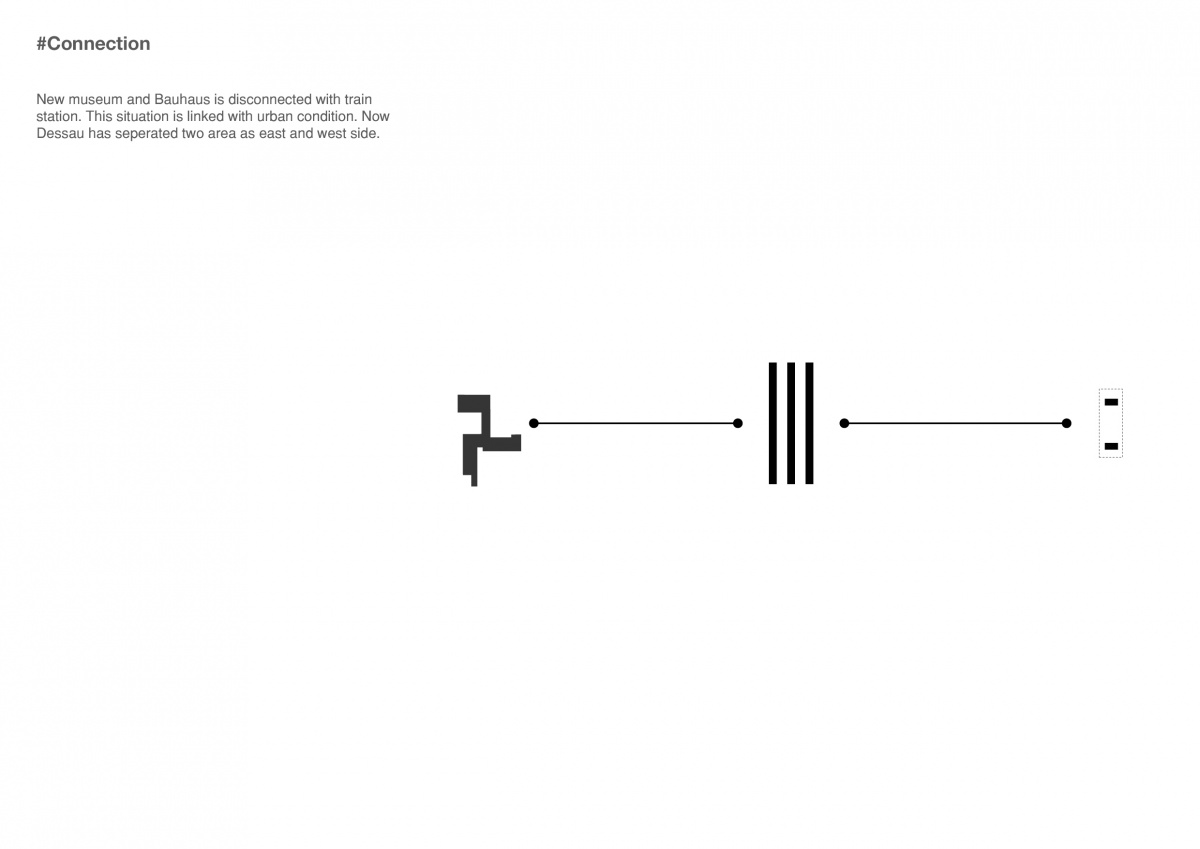
3. Design Principle
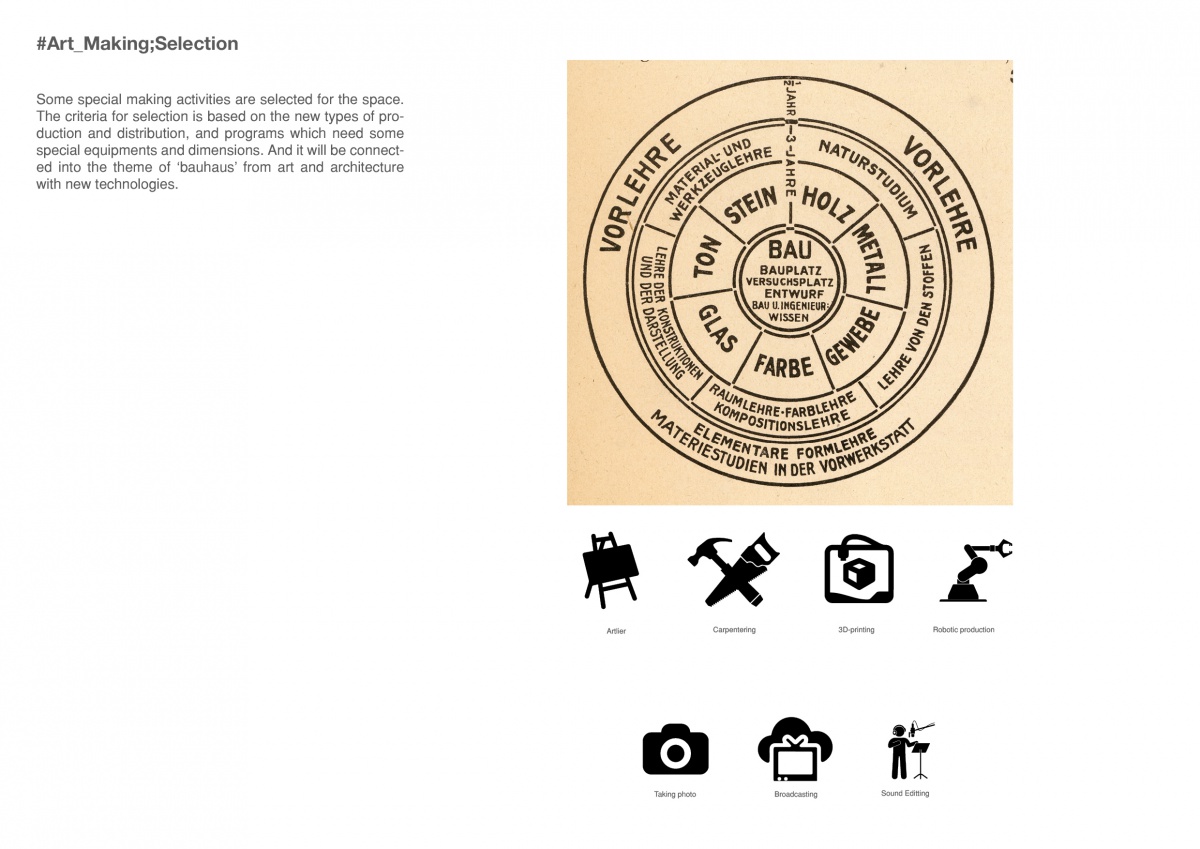
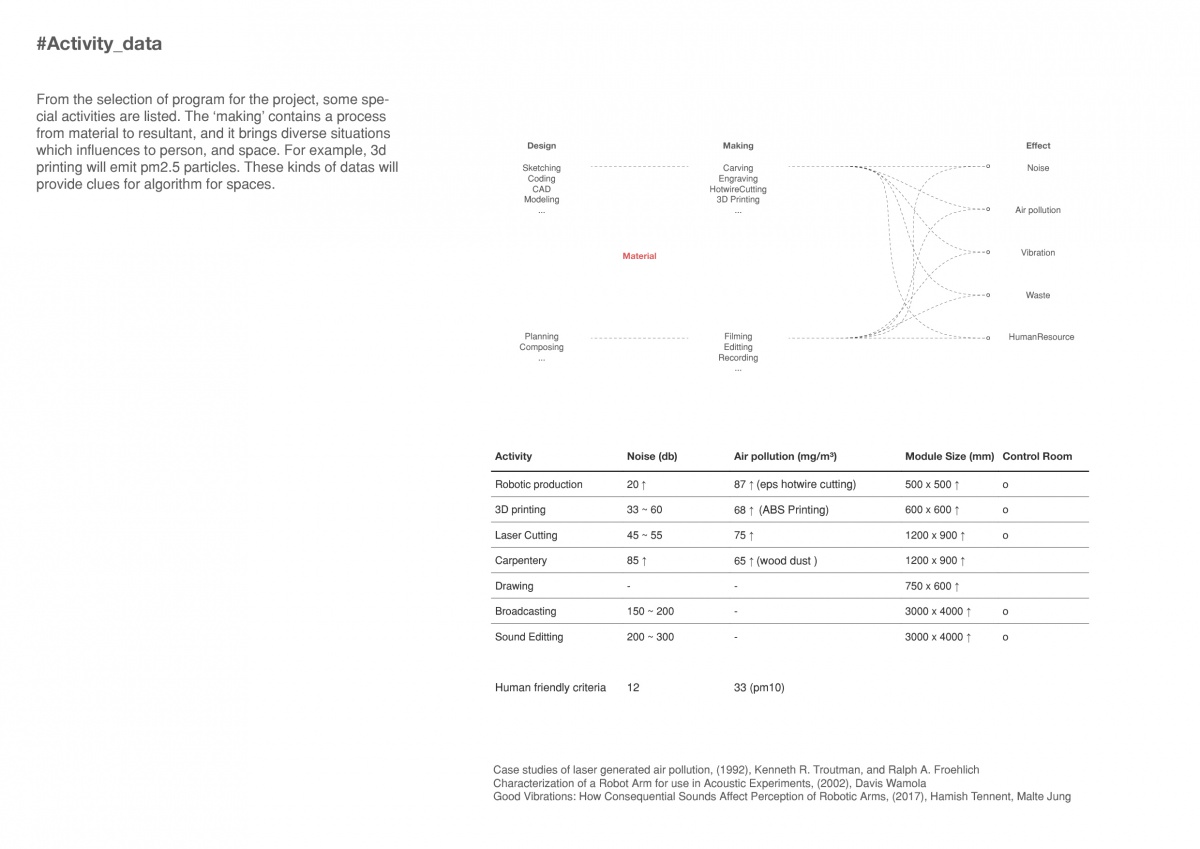
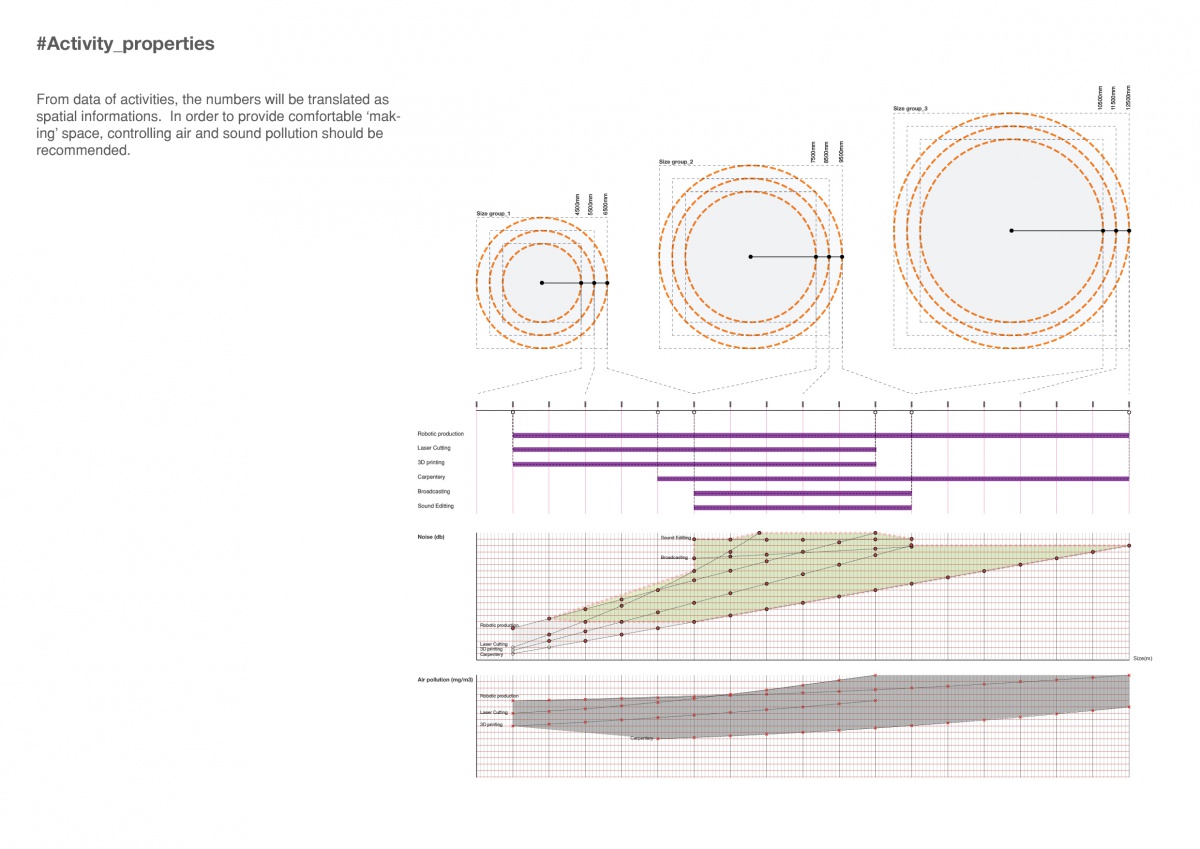
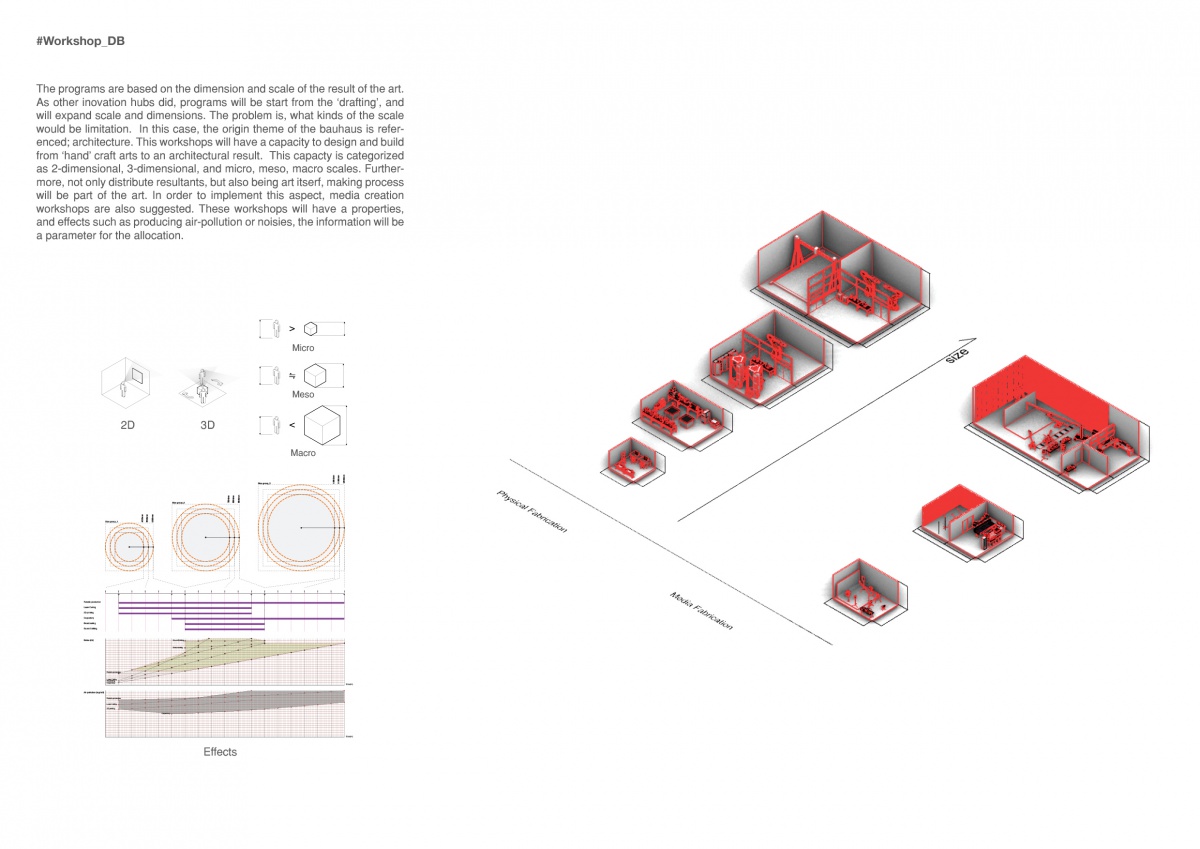
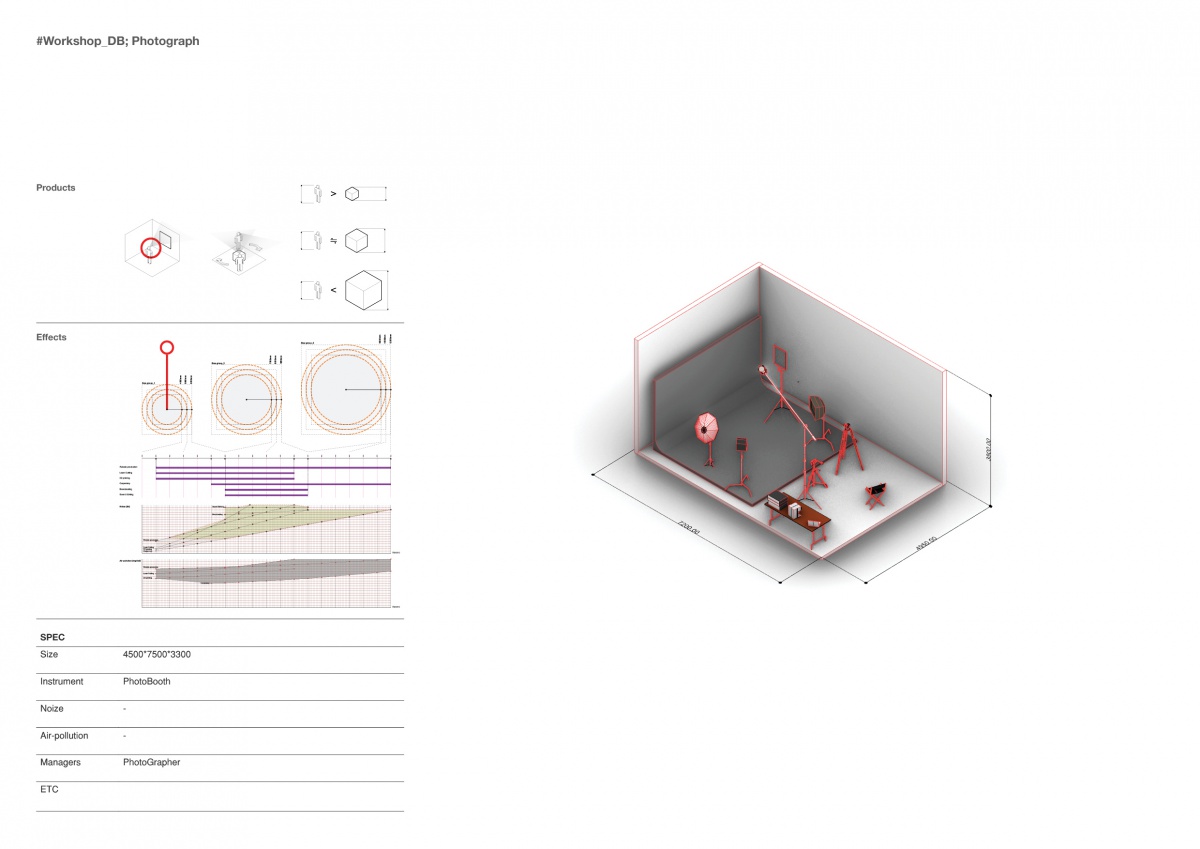
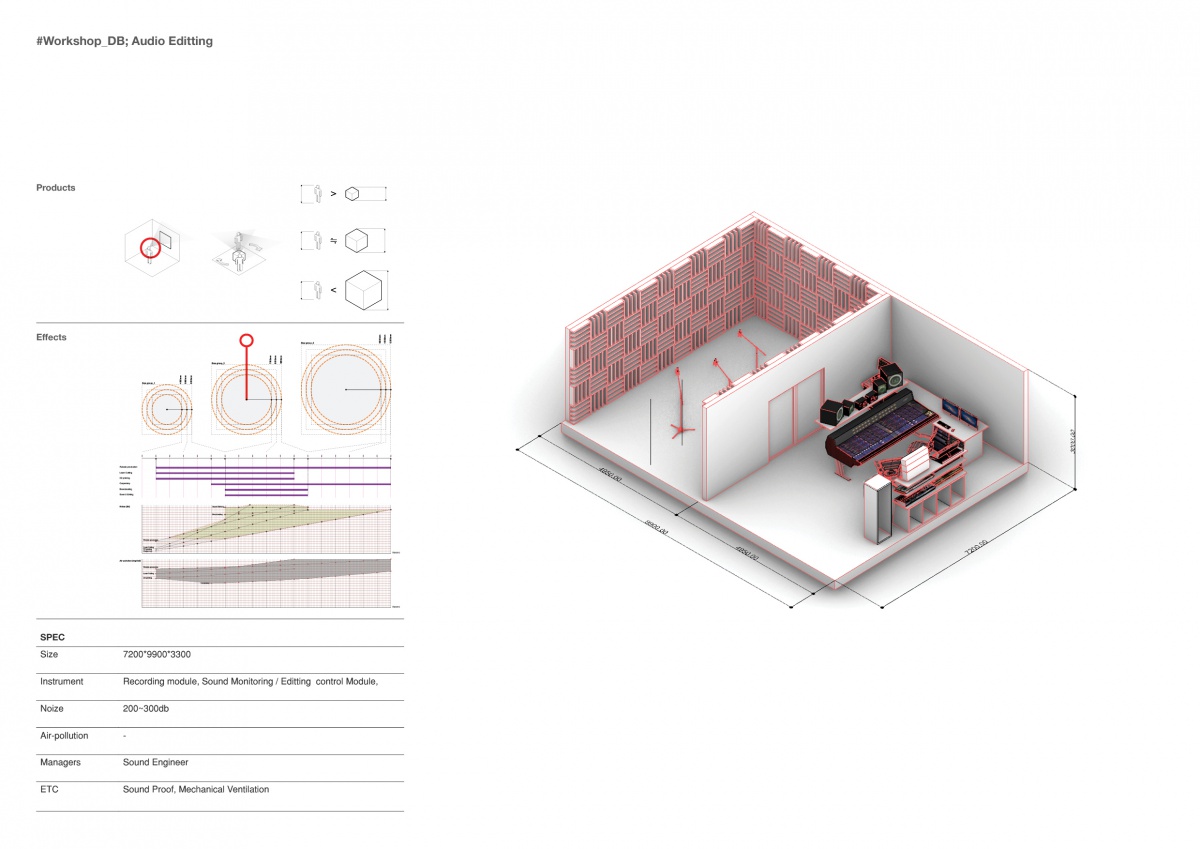
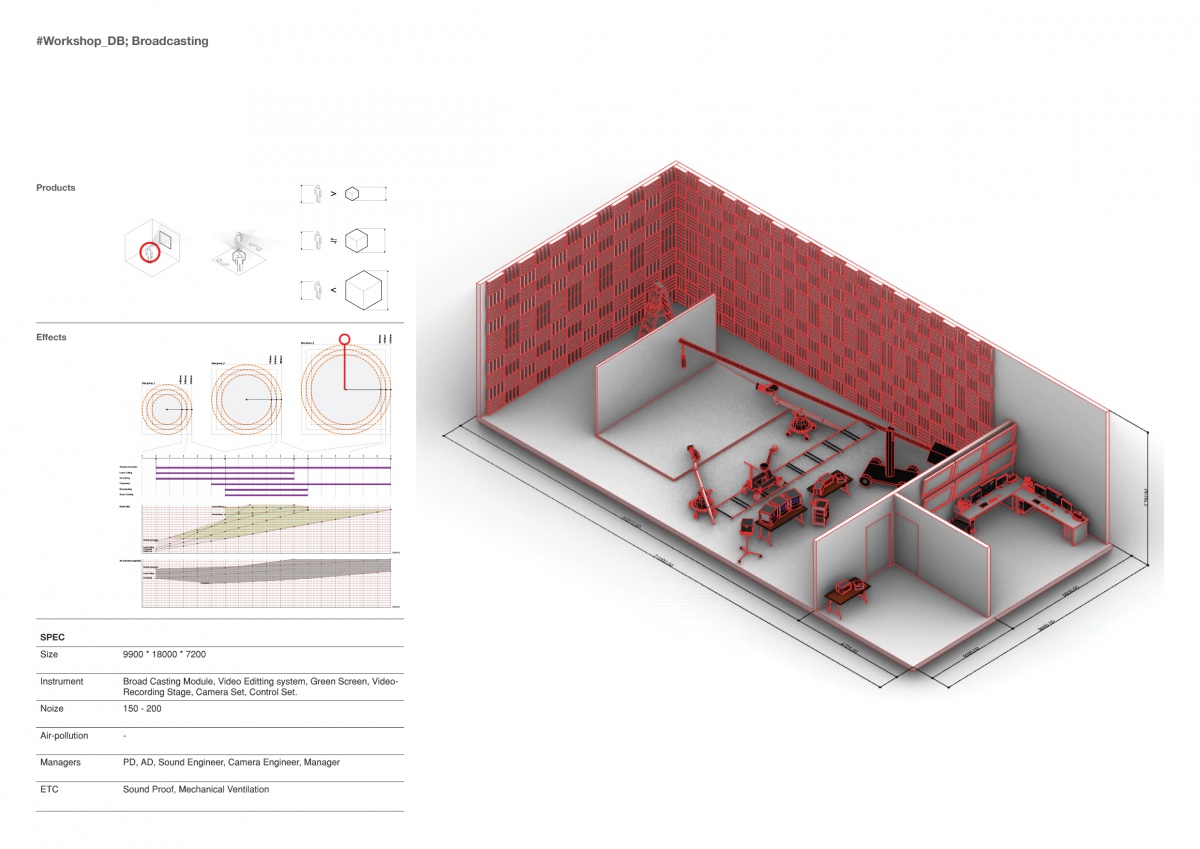
4. Program
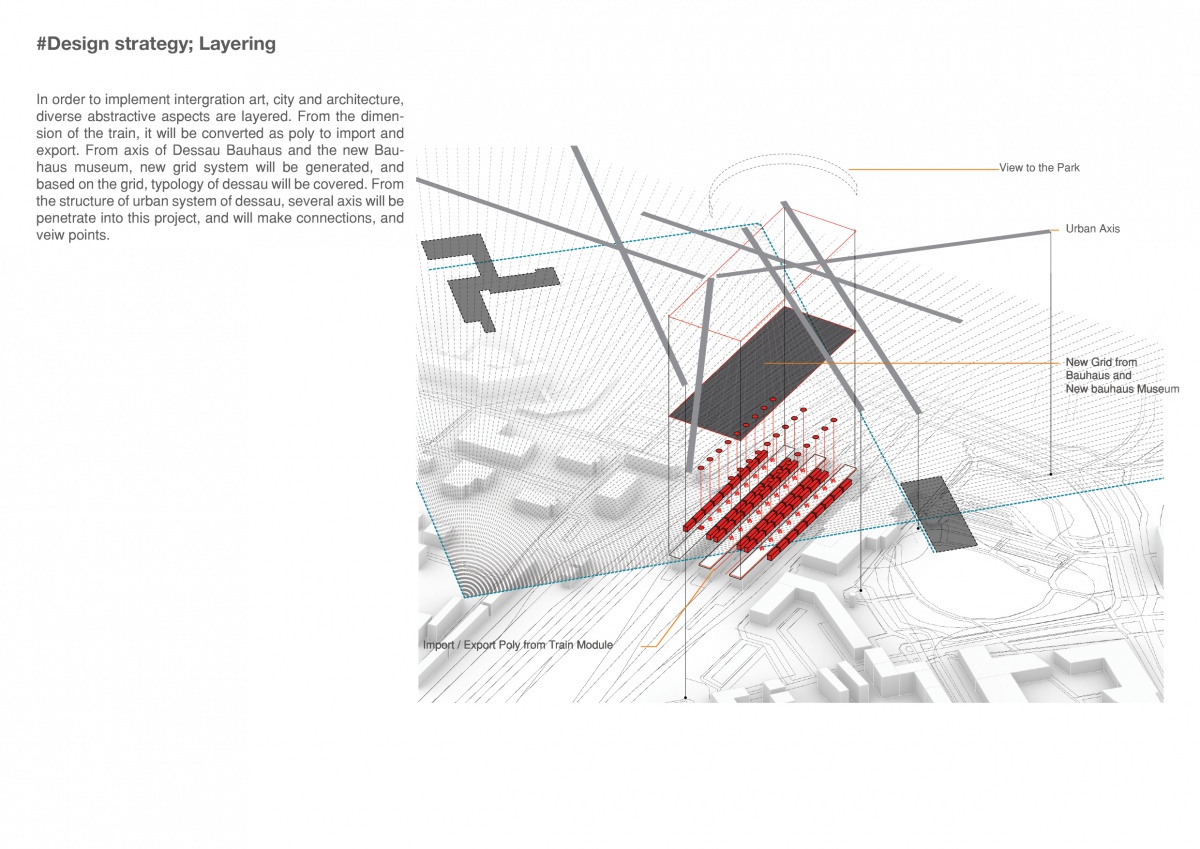
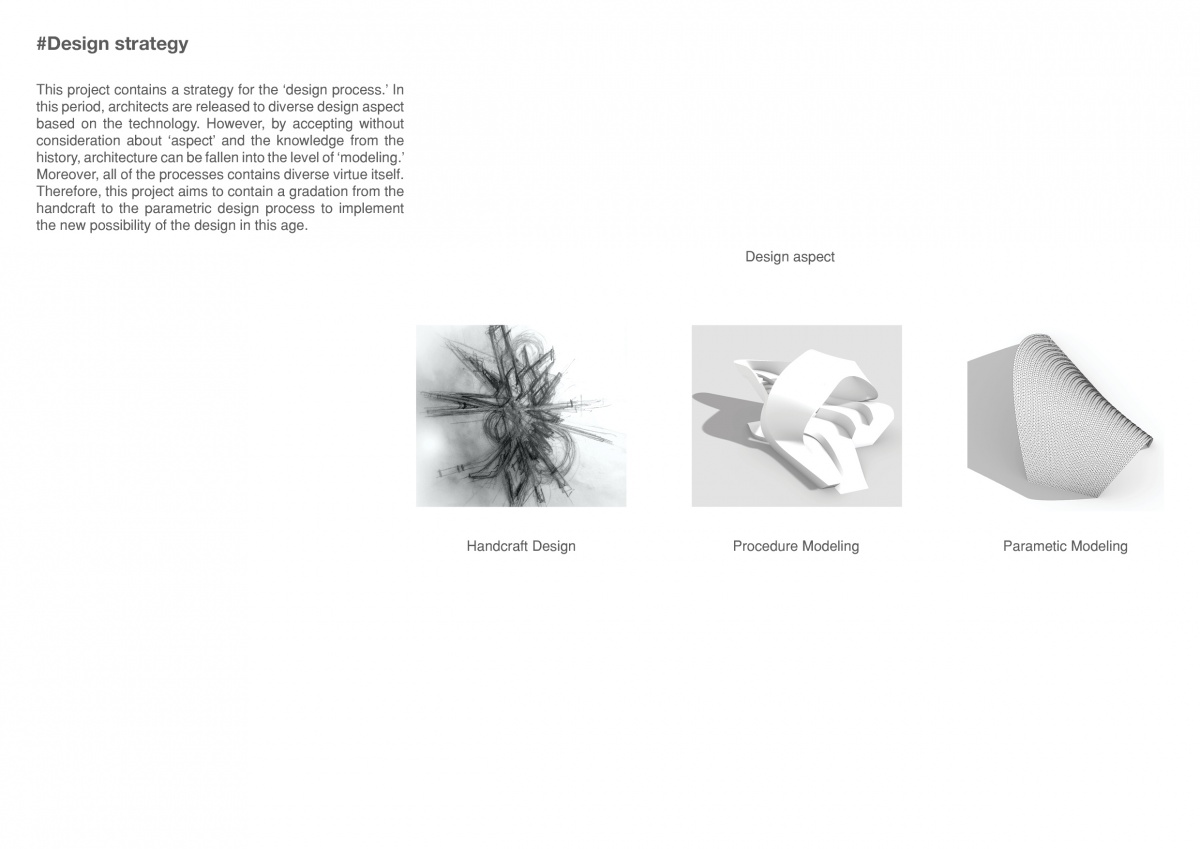
5. Design Strategy
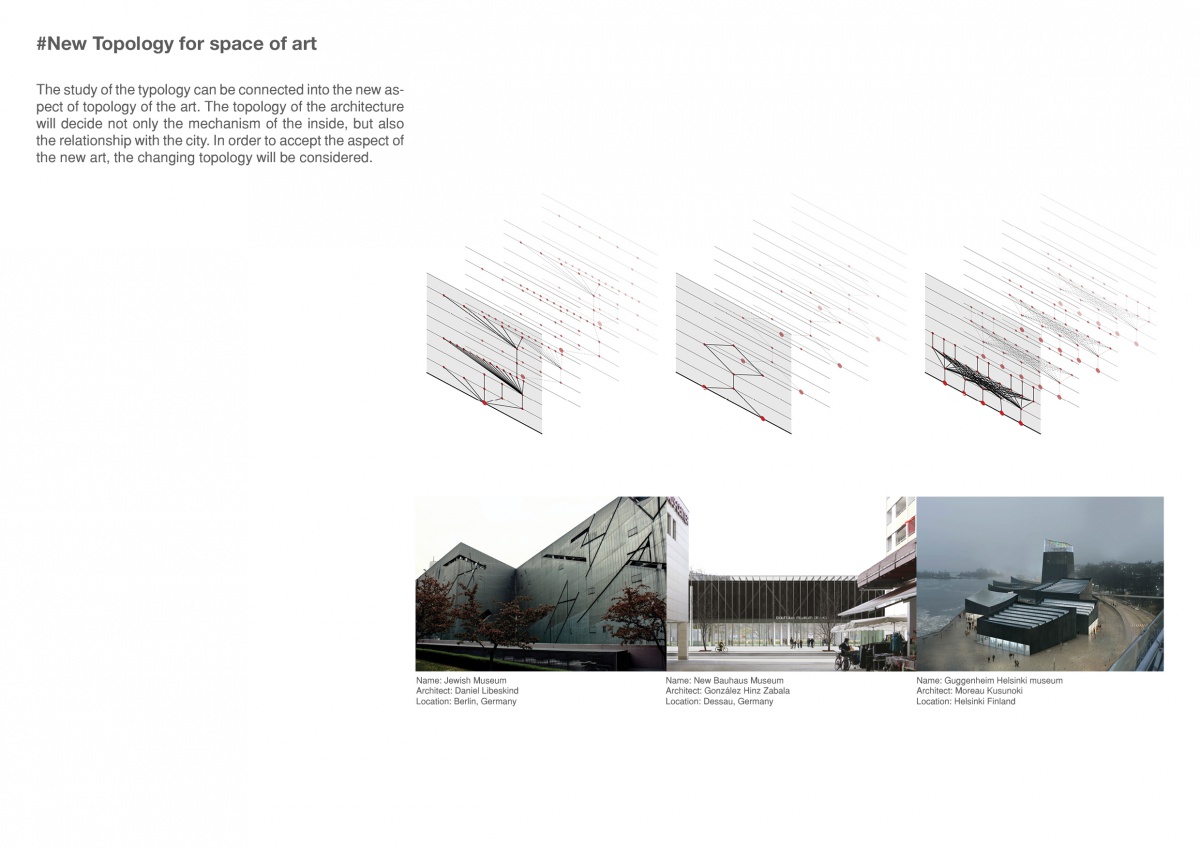
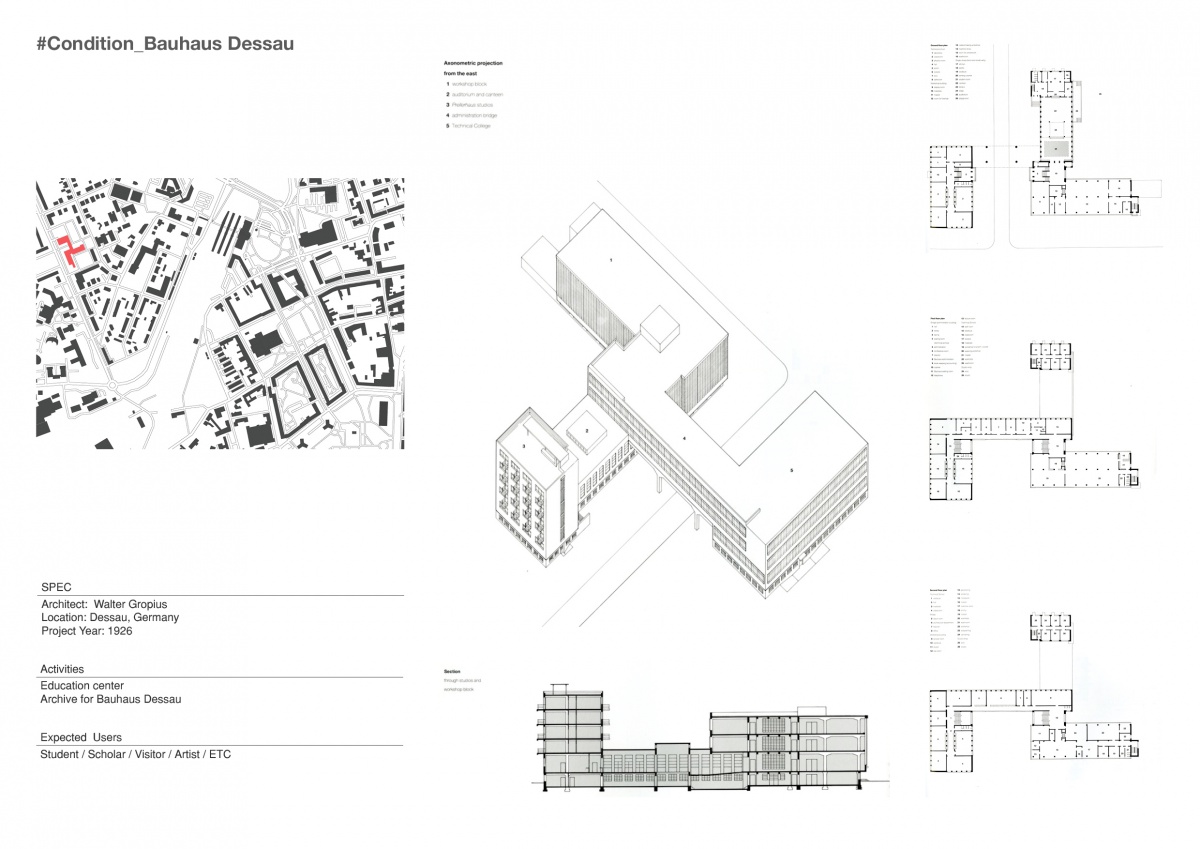
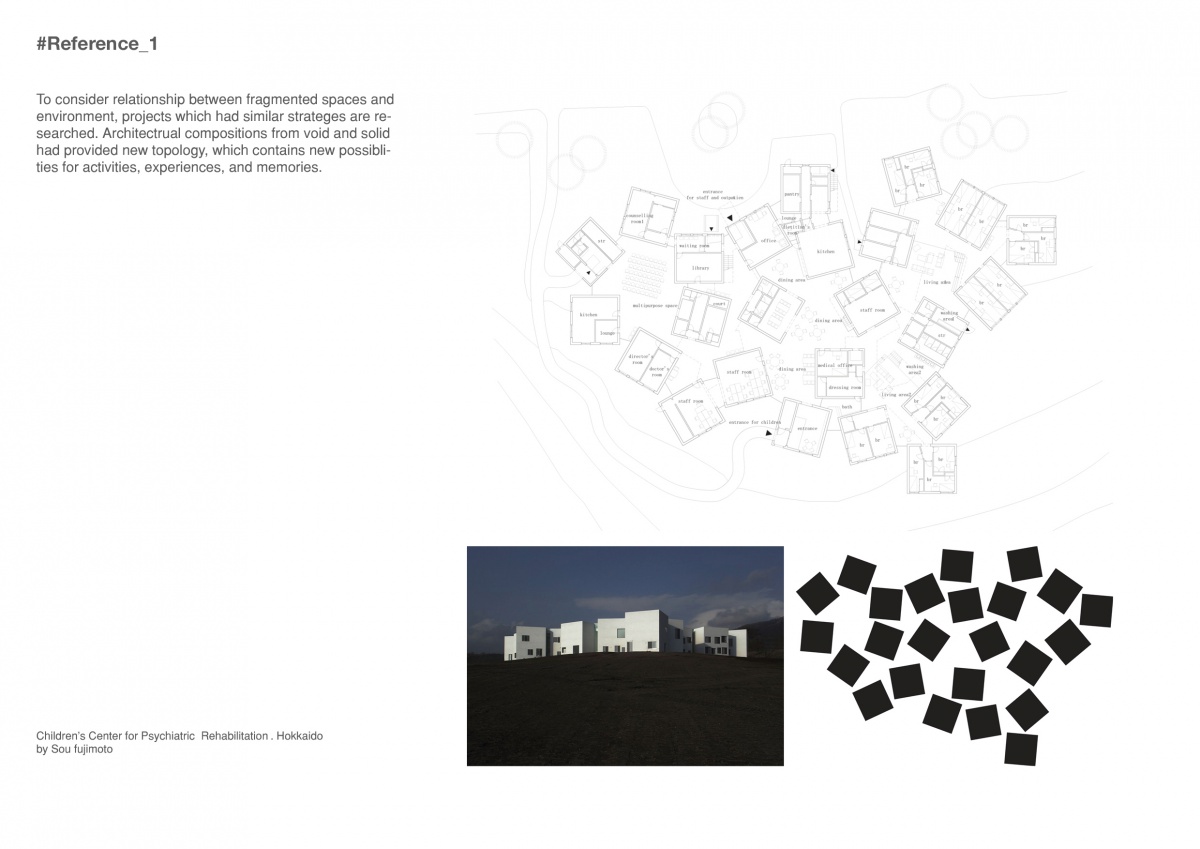
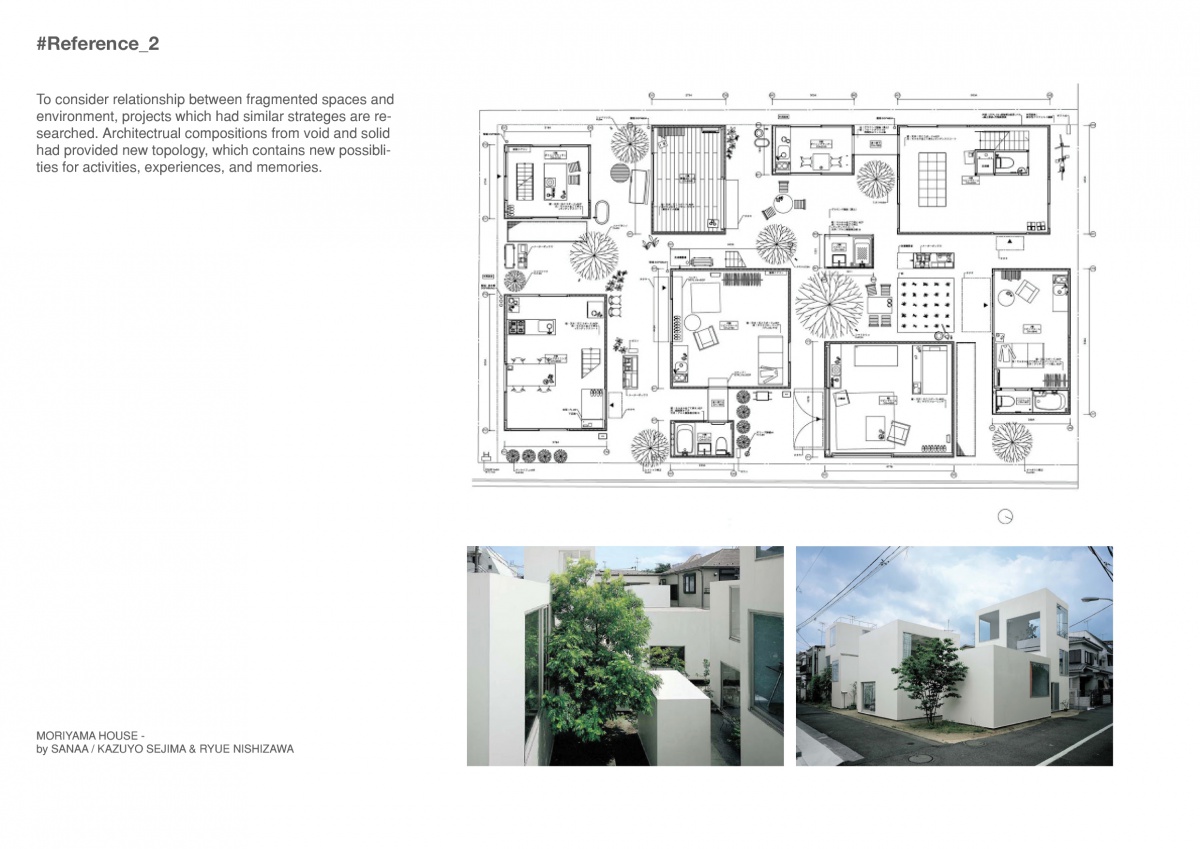
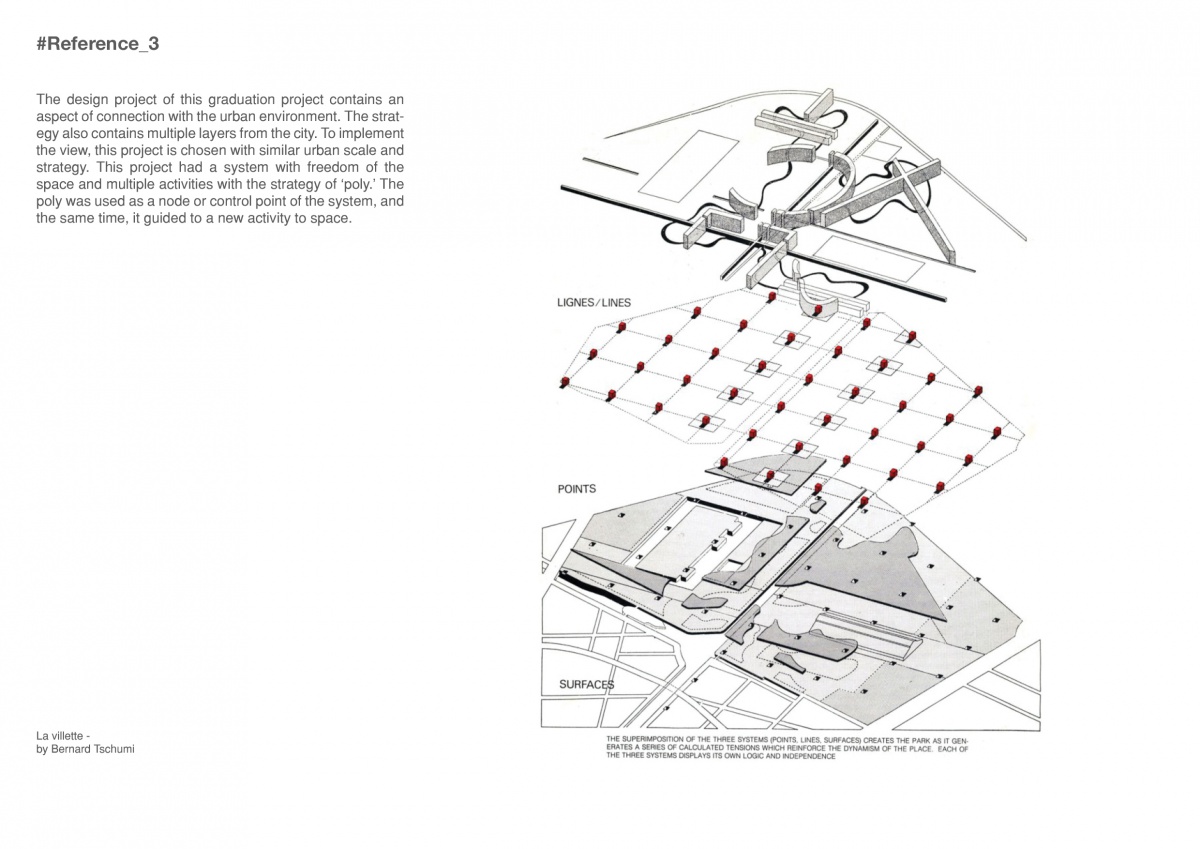
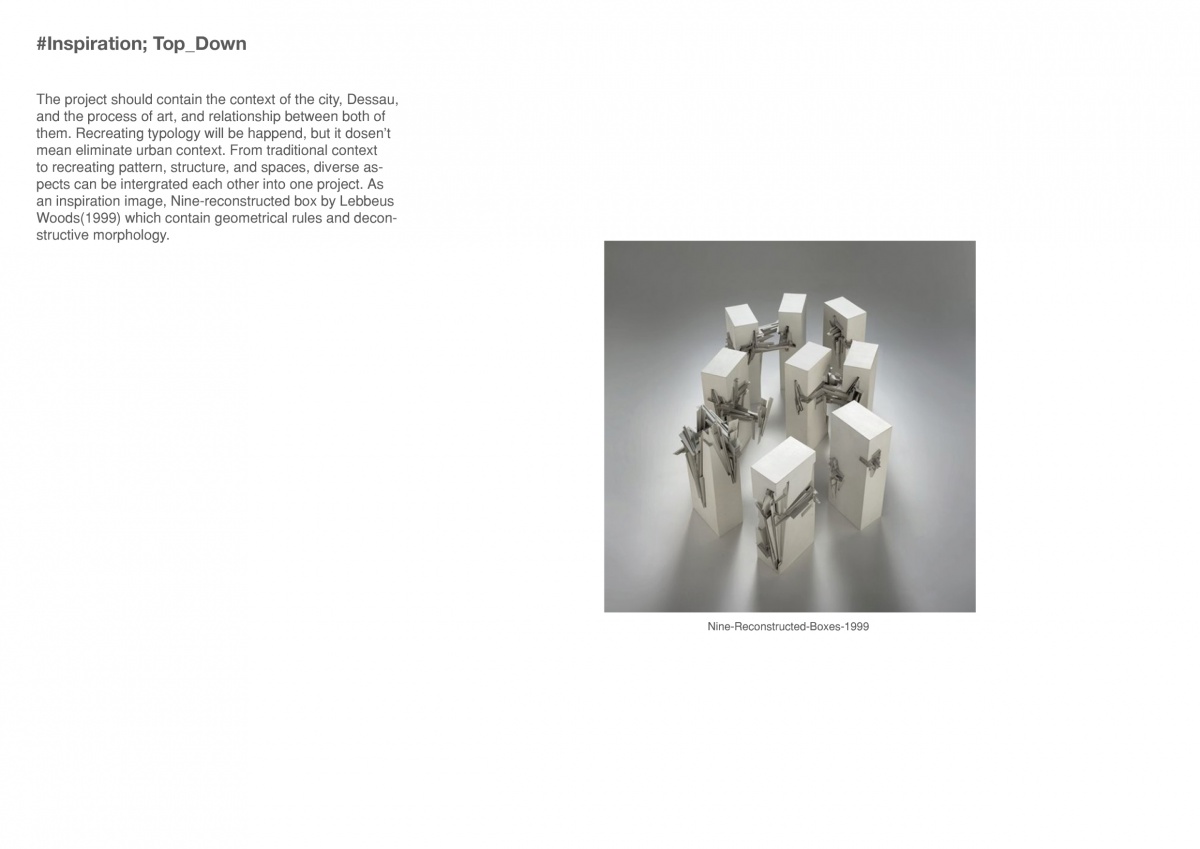
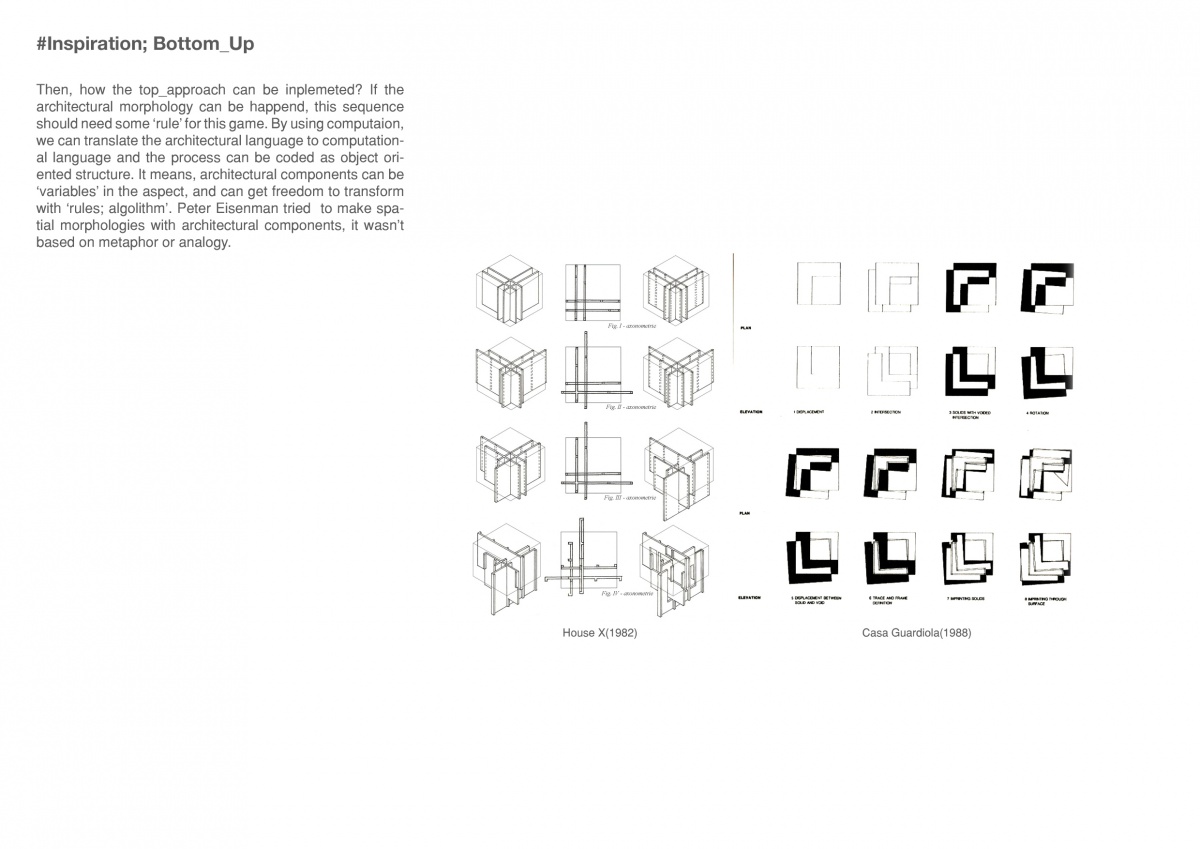
6. Case Study
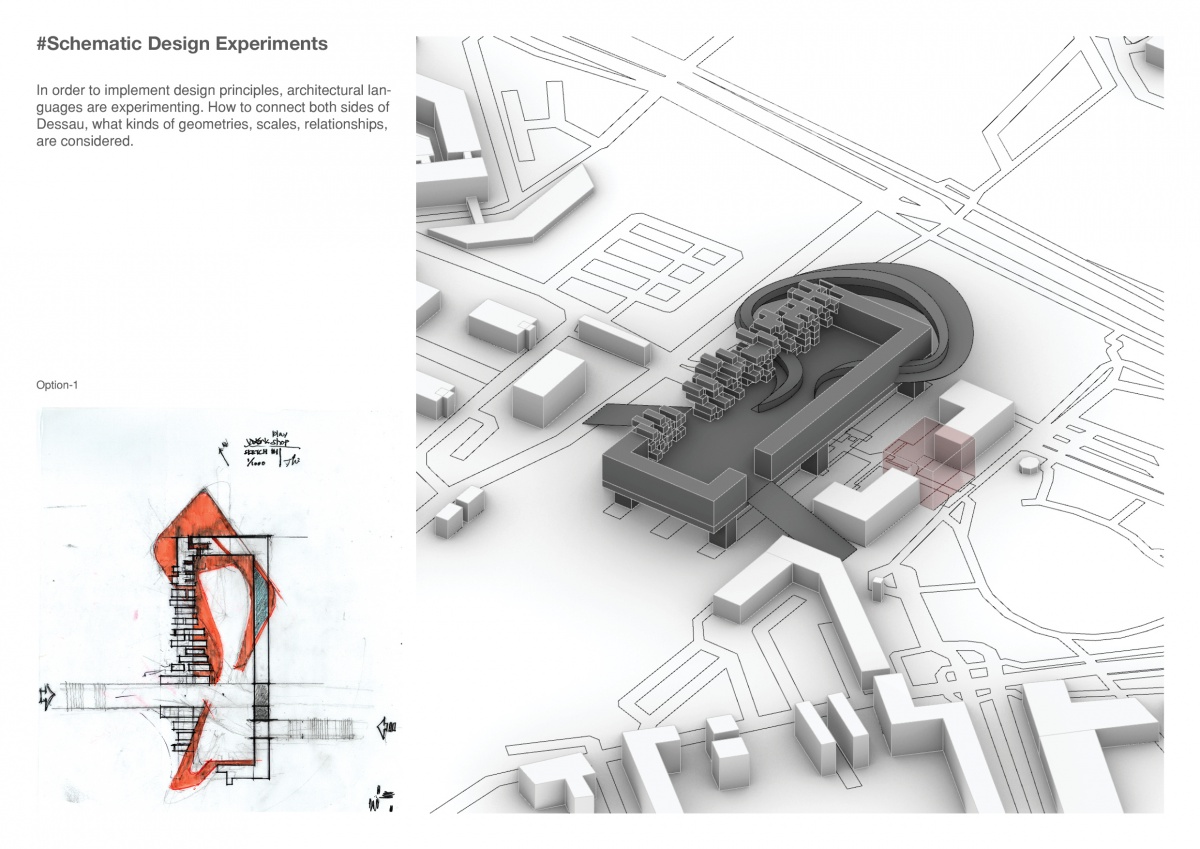
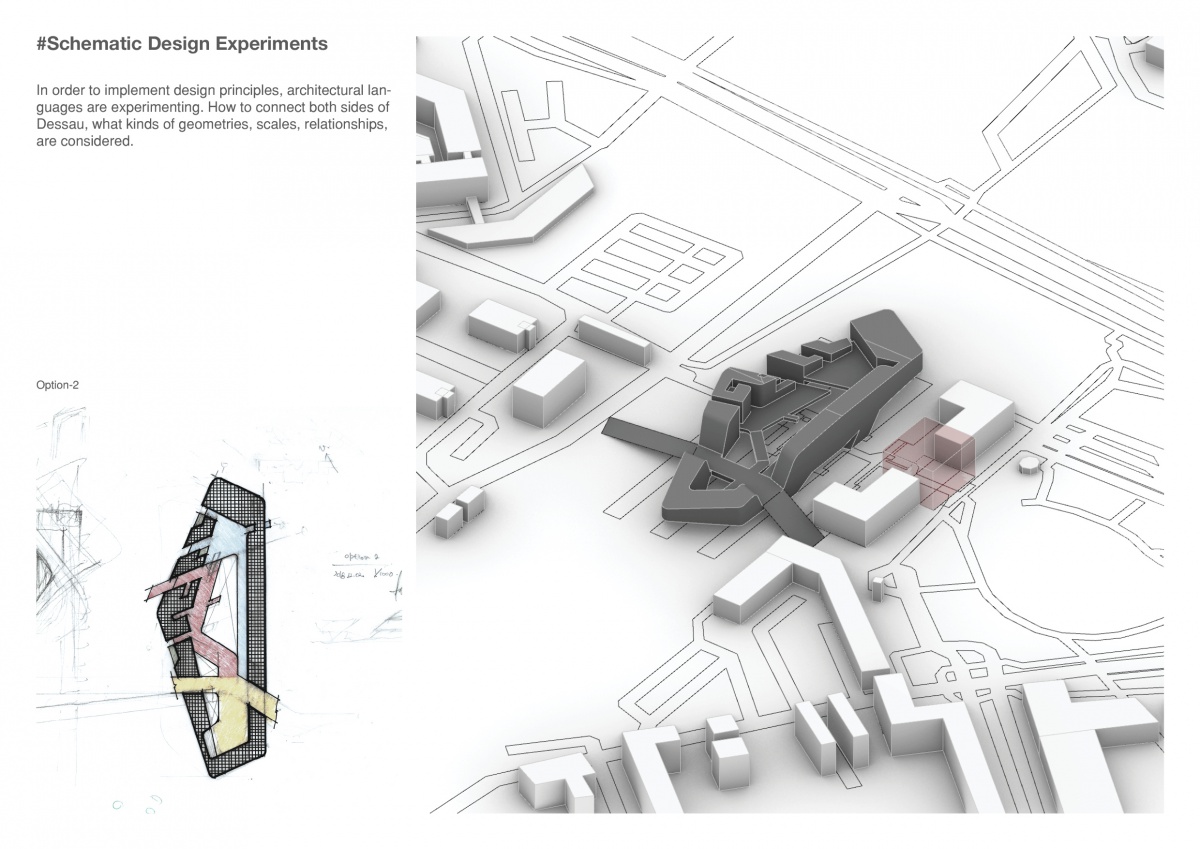
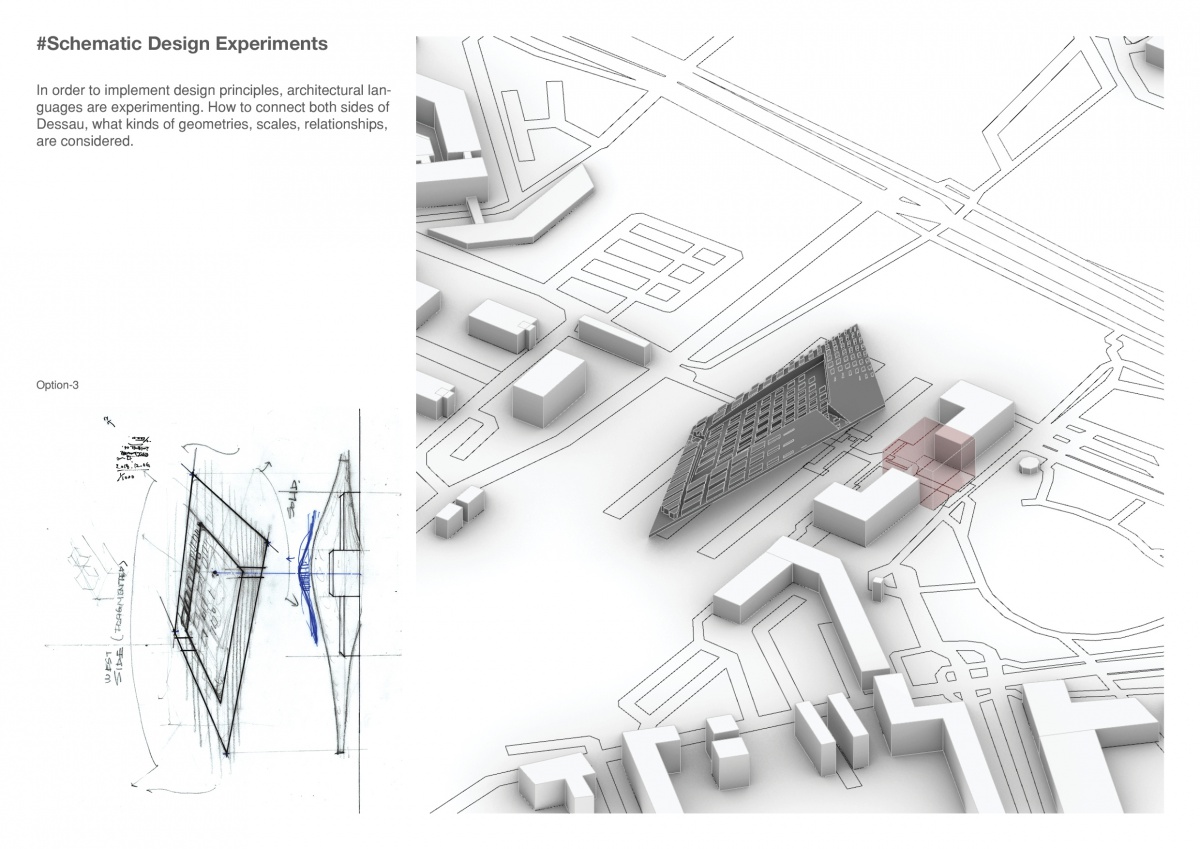
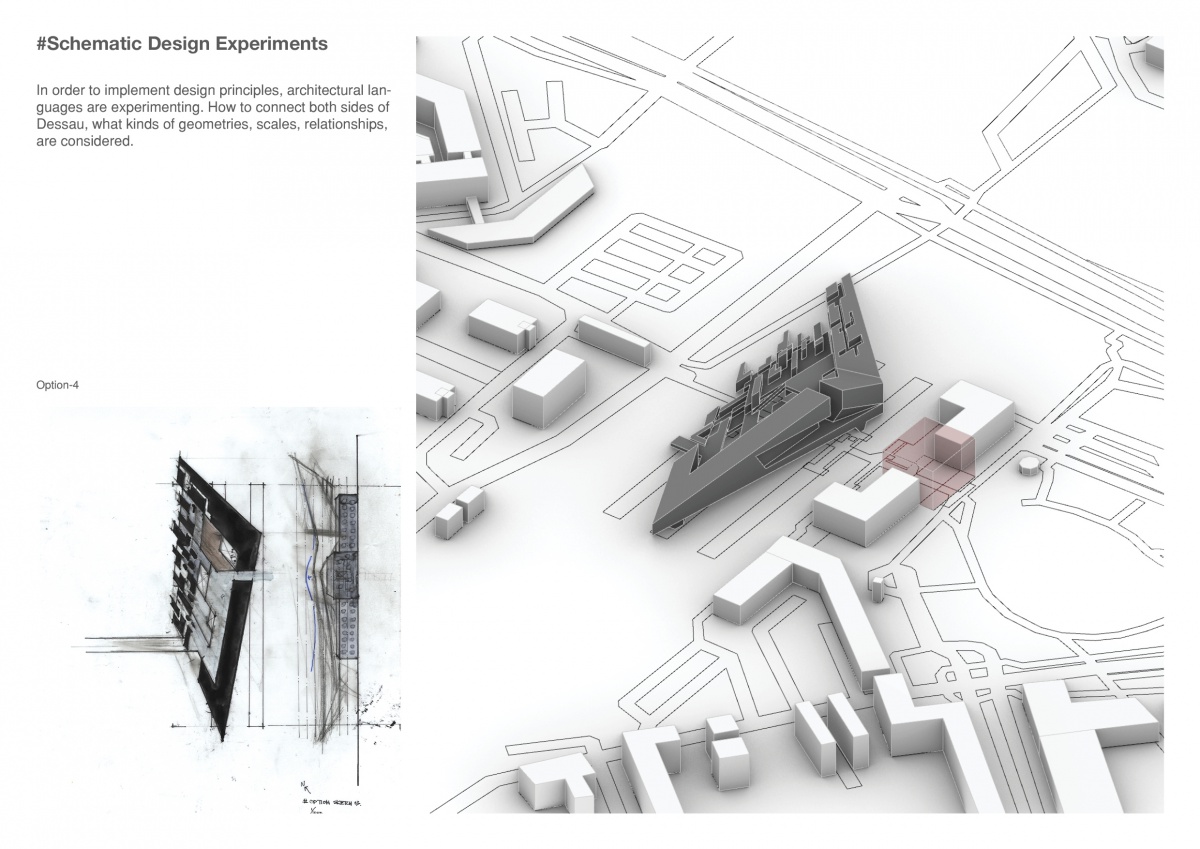
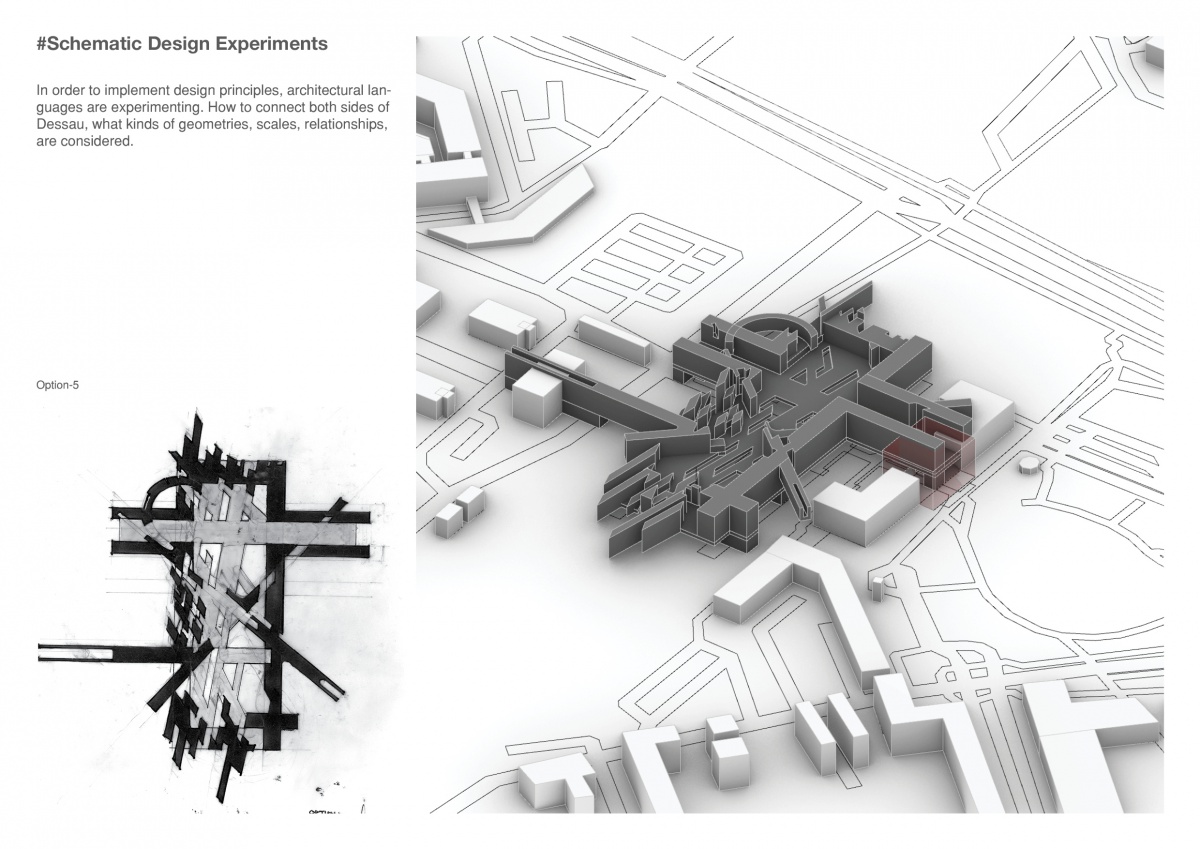
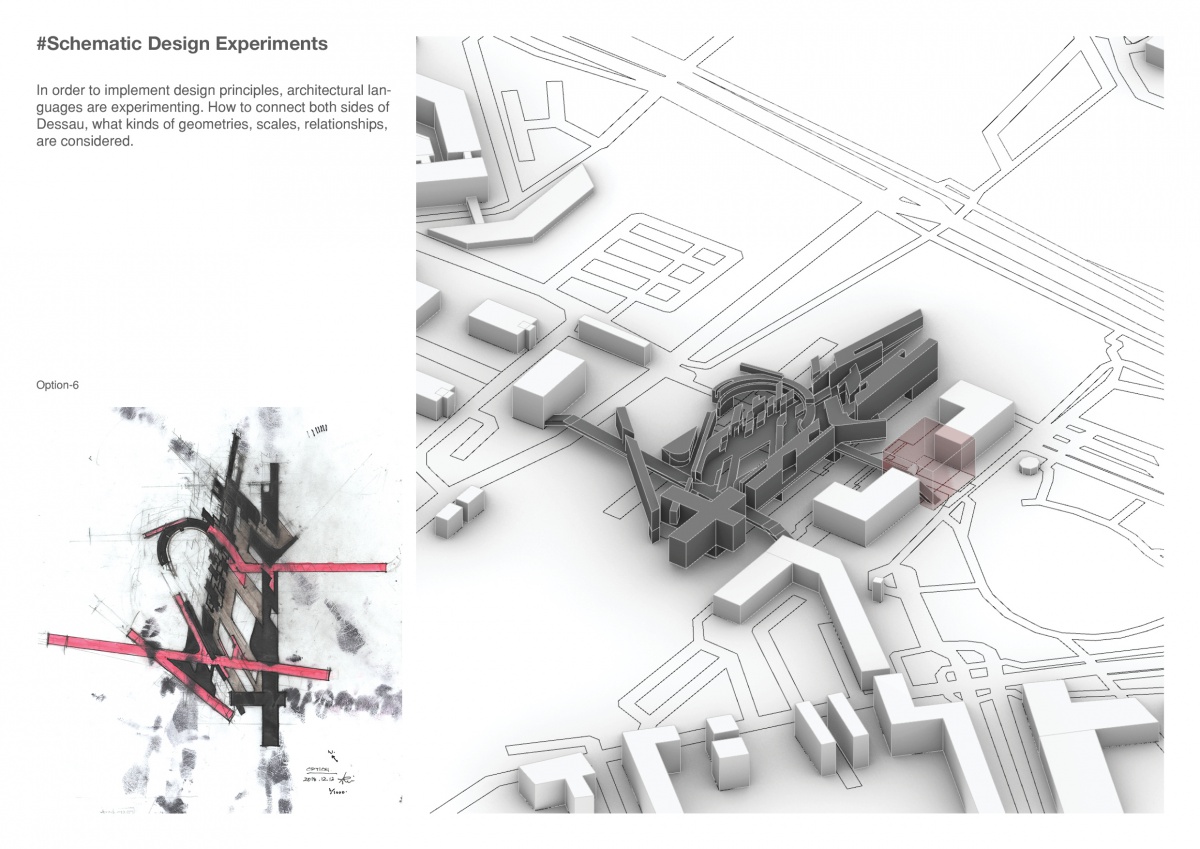
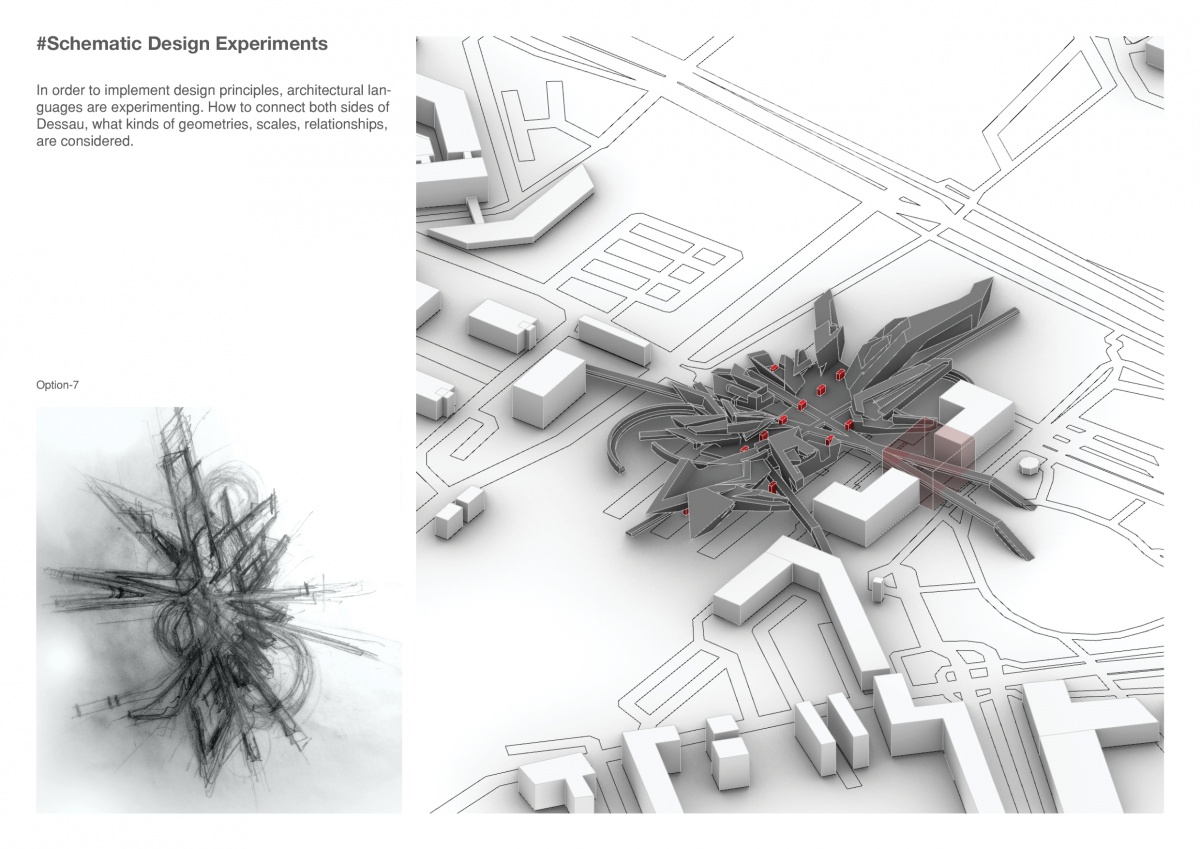
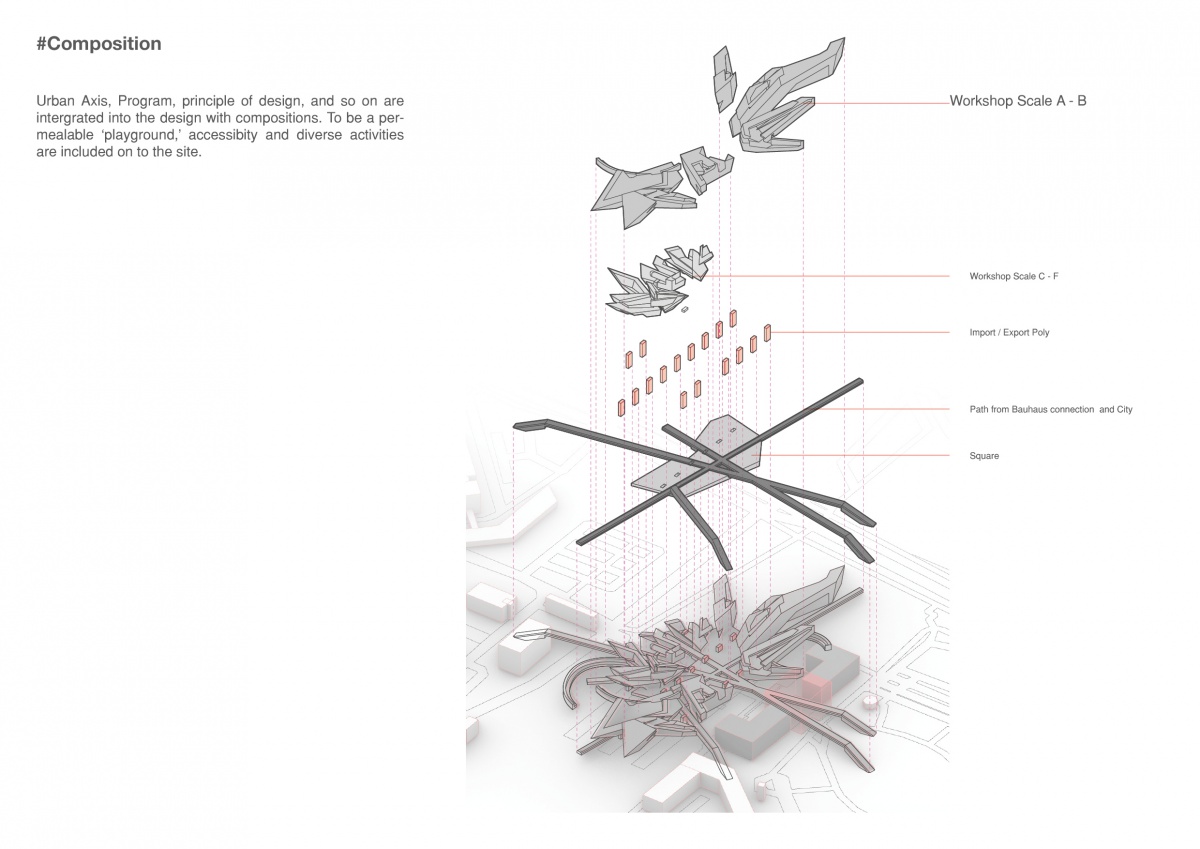
7. Design Options
7. Robotic -> Architecture