Difference between revisions of "Msc2G2:Concept"
From 100ybp
(→MSc2 Group 2) |
|||
| Line 11: | Line 11: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G2:main|'''MAIN''']] | [[Msc2G2:main|'''MAIN''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2: | + | [[Msc2G2:Historical Context|'''Historical Context''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G2:Concept|'''Concept''']] | [[Msc2G2:Concept|'''Concept''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G2:Computational Design|'''Computational Design''']] | [[Msc2G2:Computational Design|'''Computational Design''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G2:Materialisation|'''Materialisation''']] | [[Msc2G2:Materialisation|'''Materialisation''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G2:Fabrication|'''Fabrication''']] | ||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 14:26, 20 March 2019
MSc2 Group 2
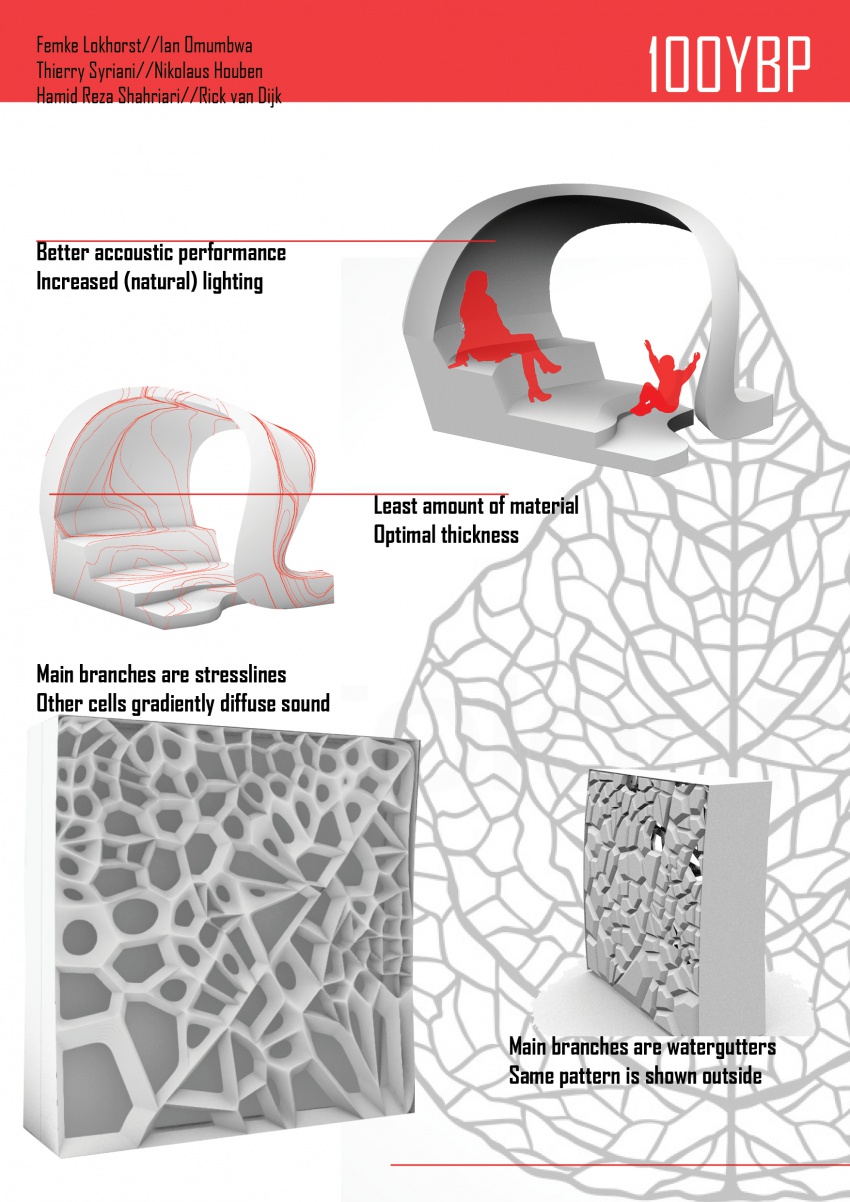
Students: Femke Lokhorst, Hamid Reza Shahriari, Ian Omumbwa, Nikolaus Houben, Rick van Dijk, Thierry Syriani