Difference between revisions of "Msc2G3:Concept"
From 100ybp
(→MSc2 Group 3) |
(→MSc2 Group 3) |
||
| Line 31: | Line 31: | ||
font-family: 'Roboto', sans-serif; | font-family: 'Roboto', sans-serif; | ||
font-size: 14px; | font-size: 14px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | div#buttonHead a:link {color: ##6f6f70; text-decoration: none; opacity: 1;font-weight: bold;} | ||
| + | div#buttonHead a:visited {color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#button a:link {color: ##565656; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #aaaaaa; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | <html> | ||
| + | |||
| + | <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | ||
| + | <style> | ||
| + | |||
| + | div#buttonHead { | ||
| + | float: left; | ||
| + | width: 120px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#000000; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#button { | ||
| + | |||
| + | float:left; | ||
| + | width: 158px; | ||
| + | height 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#students { | ||
| + | |||
| + | float:left; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 13px; | ||
color:#565656; | color:#565656; | ||
} | } | ||
| Line 328: | Line 387: | ||
<br> | <br> | ||
<br> | <br> | ||
| − | |||
<br> | <br> | ||
| − | + | <br> | |
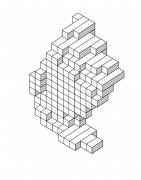
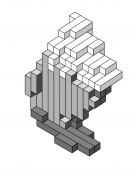
| + | [[File:1pavilion.png|900px|align:right]] | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
<gallery mode="packed-hover"> | <gallery mode="packed-hover"> | ||
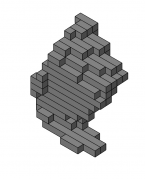
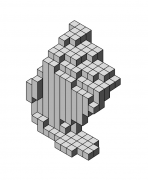
File:Bp1.png|''[[commons:geometry|geometry]]'' | File:Bp1.png|''[[commons:geometry|geometry]]'' | ||
Revision as of 00:22, 21 March 2019
MSc2 Group 3
Students: Aleksandra Milanowska Arda Yildiz Filip Romaniuk Joanna Cieślikowska Wessel de Graaf Yongyi Wu