Difference between revisions of "project01:Main"
From 100ybp
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:Mars Banner.jpg | 850px]] | |
| − | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; border: 0px;"> | |
| − | height: 30px; | + | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | + | [[Project01:main|'''MAIN''']] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | width: | + | |
| − | + | ||
| − | margin: 0px; | + | |
| − | + | ||
| − | padding: 0px; | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | border | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | div | + | |
| − | float: left; | + | |
| − | width: | + | |
| − | height | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | margin-right: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | <div | + | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[P1 | + | [[Project01:P1|'''P1''']] |
</div> | </div> | ||
| − | <div | + | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[P2 | + | [[Project01:P2|'''P2''']] |
</div> | </div> | ||
| − | <div | + | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[P3 | + | [[Project01:P3|'''P3''']] |
</div> | </div> | ||
| − | <div | + | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[P4 | + | [[Project01:P4|'''P4''']] |
</div> | </div> | ||
| − | + | </div> | |
| − | + | <br> | |
| − | + | ||
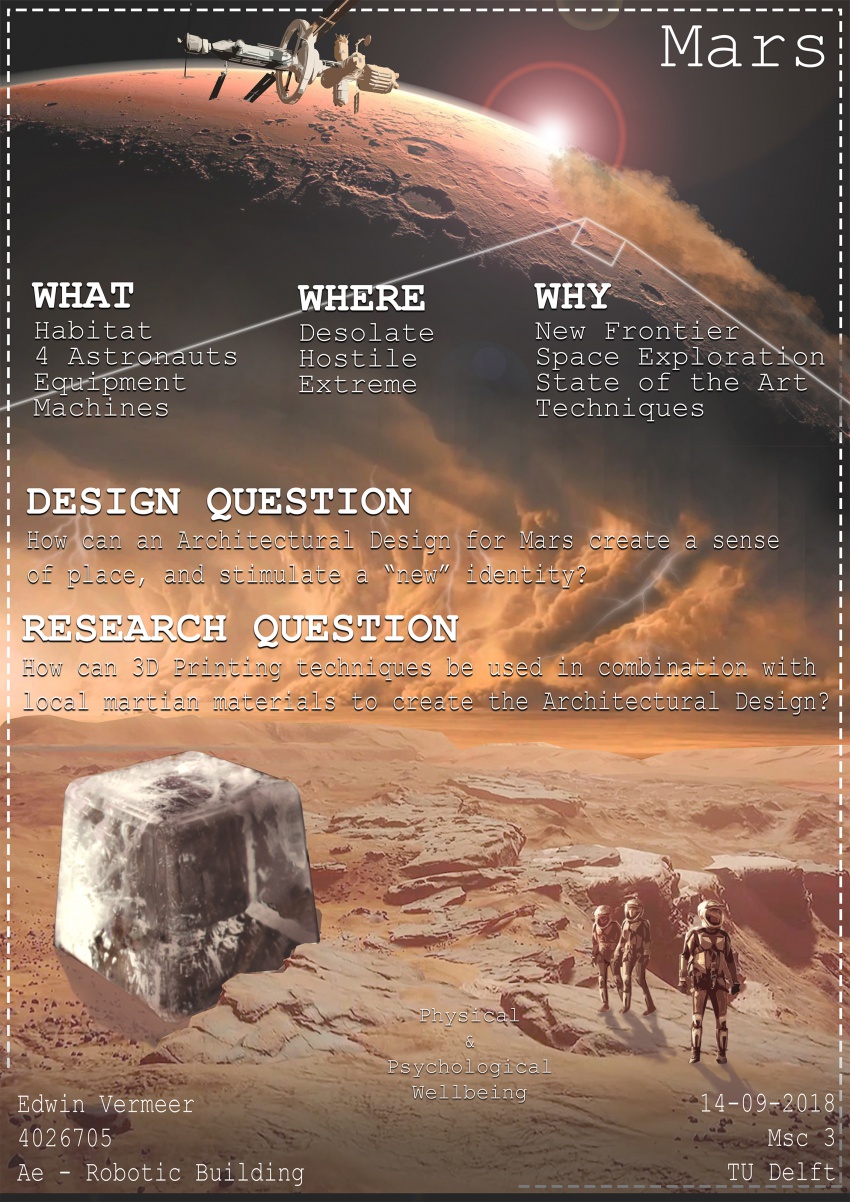
[[File:EV_Poster Mars Graduation Concept.jpg|850px]] | [[File:EV_Poster Mars Graduation Concept.jpg|850px]] | ||
Revision as of 12:02, 1 November 2018
This is the graduation concept poster of week 1 & 2, displaying my intentions towards my graduation project. The concept is to design a habitat on Mars. This design will be based on both physical conditions and psychological wellbeing as well as that the design will be created using robotic building techniques and computational design methods.