Difference between revisions of "project09:Natural Algorithm"
From 100ybp
| Line 1: | Line 1: | ||
<html> | <html> | ||
<style> | <style> | ||
| + | * { | ||
| + | box-sizing: border-box; | ||
| + | } | ||
| + | |||
#container {width: 100%; | #container {width: 100%; | ||
} | } | ||
| − | + | #imgcont {float: left; | |
| + | width: 49%; | ||
| + | padding: 1%;} | ||
| − | h2 { | + | h2 { |
} | } | ||
| − | .image {width: | + | .image { |
| + | width: 100%; | ||
} | } | ||
| Line 23: | Line 30: | ||
</div> | </div> | ||
| − | <div> | + | <div id="imgcont"> |
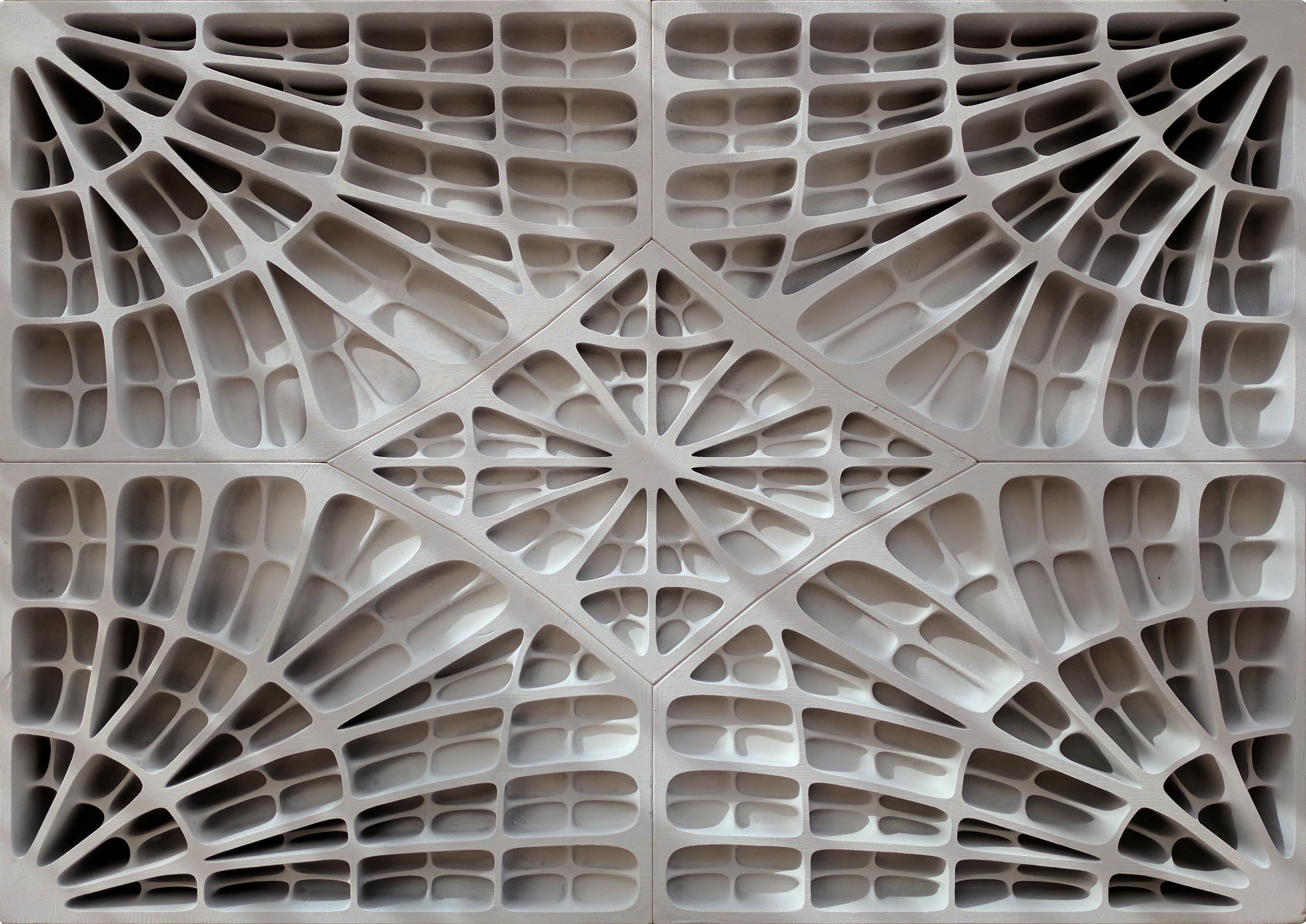
<h2>Block Research Group<br> | <h2>Block Research Group<br> | ||
<i>3D Sand Printed Floor<i></h2> | <i>3D Sand Printed Floor<i></h2> | ||
| Line 29: | Line 36: | ||
</div> | </div> | ||
| − | <div> | + | <div id="imgcont"> |
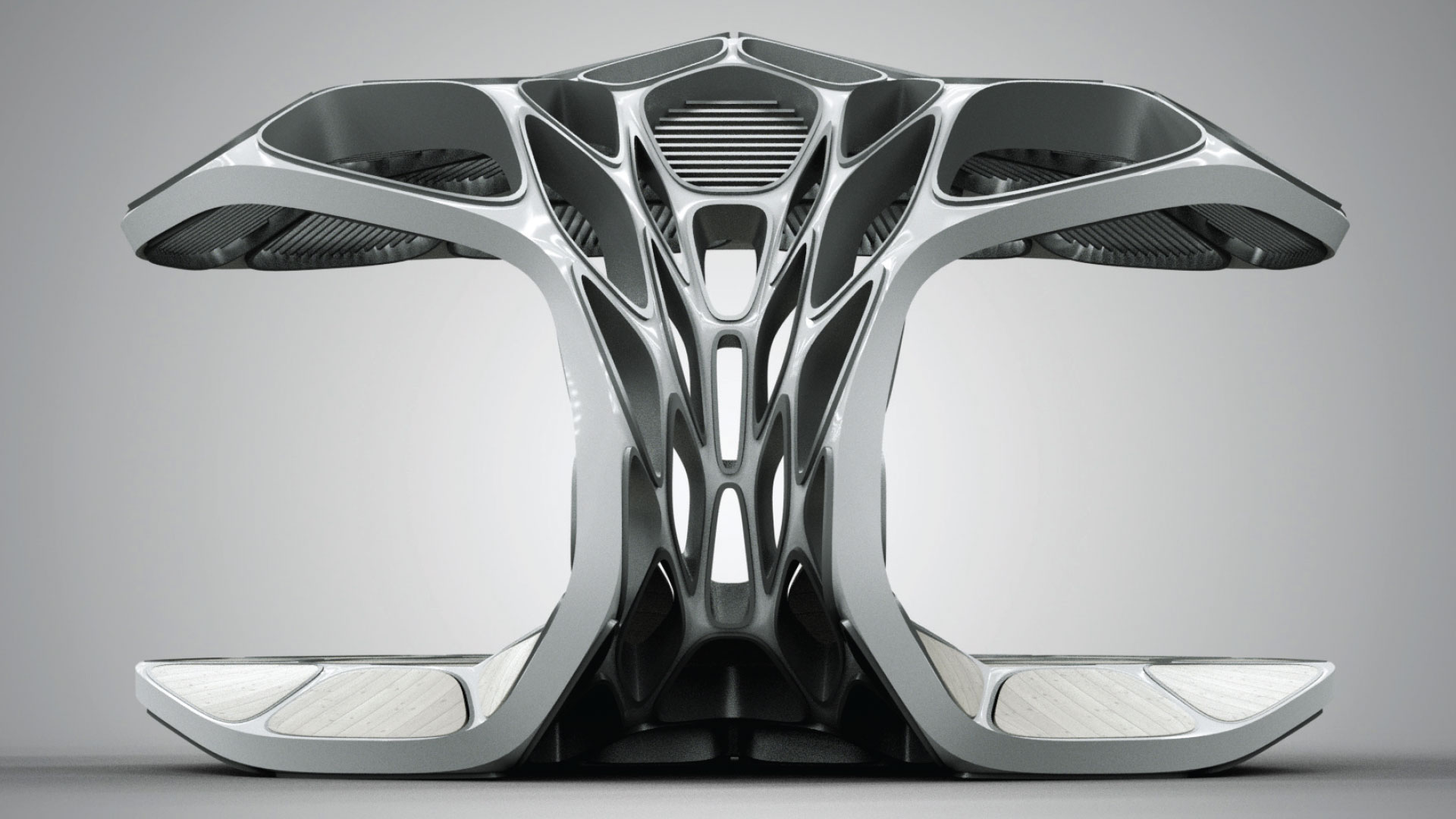
<h2>Zaha Hadid Architects<br> | <h2>Zaha Hadid Architects<br> | ||
<i>Volu Pavilion<i></h2> | <i>Volu Pavilion<i></h2> | ||
Revision as of 14:13, 1 March 2019
Michael Hansmeyer
Arabesque Wall

Block Research Group
3D Sand Printed Floor

Zaha Hadid Architects
Volu Pavilion