Difference between revisions of "Msc2G2:Main"
From 100ybp
(→MSc2 Group 2) |
(→MSc2 Group 2) |
||
| (48 intermediate revisions by 3 users not shown) | |||
| Line 3: | Line 3: | ||
=='''MSc2 Group 2'''== | =='''MSc2 Group 2'''== | ||
| − | [[File: | + | [[File:Header.jpg | 850px]] |
---- | ---- | ||
| − | Students: Femke Lokhorst | + | Students: Rick van Dijk, Nikolaus Houben, Femke Lokhorst, Ian Omumbwa, Hamid Reza Shahriari, Thierry Syriani<br> |
---- | ---- | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2: | + | [[Msc2G2:Concept|'''MAIN''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2: | + | [[Msc2G2:Computational Design|'''DESIGN''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| + | [[Msc2G2: Fabrication|'''FABRICATION''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G2:Presentation|'''PRESENTATION''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G2:Optimisation|'''OPTIMISATION''']] | ||
| + | </div> | ||
| + | <br> | ||
| + | ---- | ||
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 0px; border: 0px;"> | ||
| + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
[[Msc2G2:Concept|'''Concept''']] | [[Msc2G2:Concept|'''Concept''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2: | + | [[Msc2G2:Industrial Revolutions|'''Industrial Revolutions''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2: | + | [[Msc2G2:Inspiration|'''Inspiration''']] |
</div> | </div> | ||
</div> | </div> | ||
<br> | <br> | ||
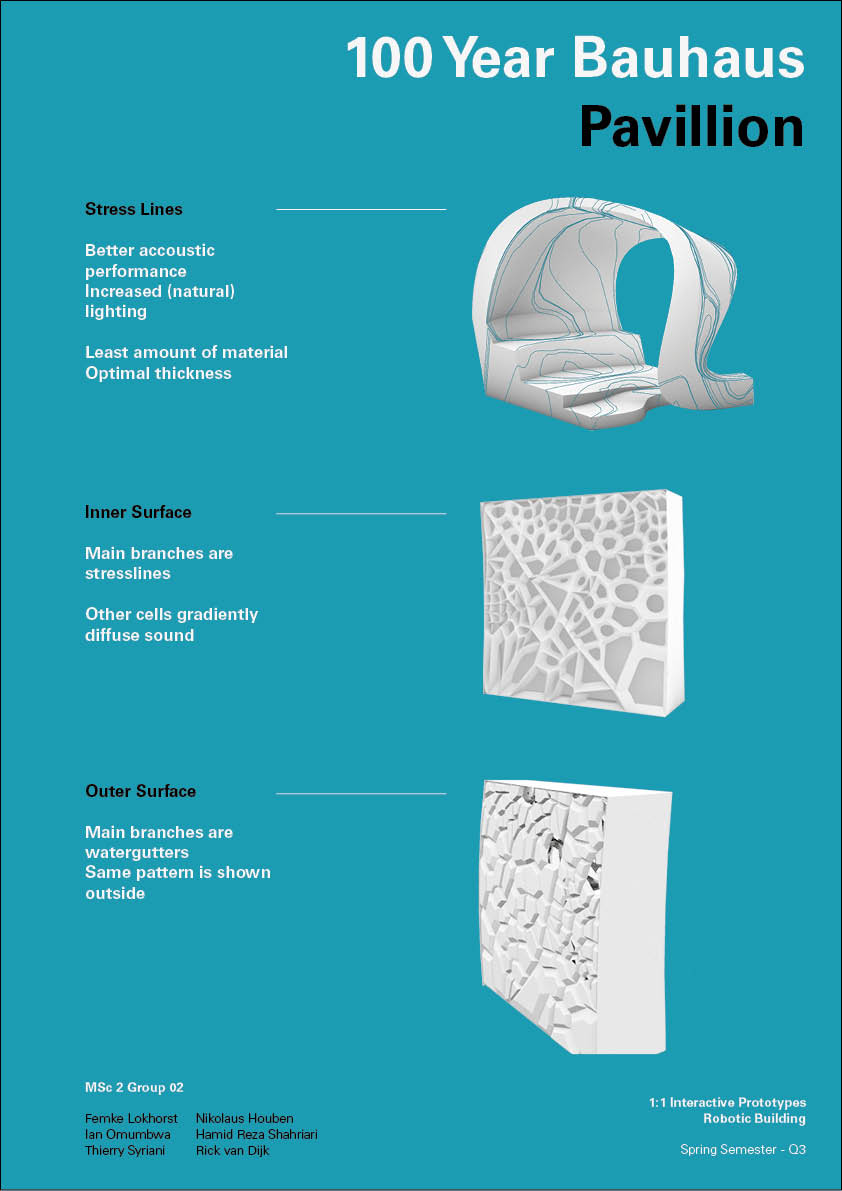
| − | + | [[File:190321_Poster.jpg|850px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[File: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 18:28, 26 April 2019
MSc2 Group 2
Students: Rick van Dijk, Nikolaus Houben, Femke Lokhorst, Ian Omumbwa, Hamid Reza Shahriari, Thierry Syriani