Difference between revisions of "Msc2G3:Computational Design"
From 100ybp
(→MSc2 Group 3) |
(→MSc2 Group 3) |
||
| (17 intermediate revisions by one user not shown) | |||
| Line 157: | Line 157: | ||
</style> | </style> | ||
</html> | </html> | ||
| + | |||
| + | <html> | ||
| + | |||
| + | <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | ||
| + | <style> | ||
| + | |||
| + | div#buttonHead { | ||
| + | float: left; | ||
| + | width: 120px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#000000; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#button { | ||
| + | |||
| + | float:left; | ||
| + | width: 158px; | ||
| + | height 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#subpage { | ||
| + | |||
| + | float:left; | ||
| + | width: 100px; | ||
| + | height 20px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 11px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | div#buttonHead a:link {color: ##6f6f70; text-decoration: none; opacity: 1;font-weight: bold;} | ||
| + | div#buttonHead a:visited {color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#button a:link {color: ##565656; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #aaaaaa; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#subpage a:link {color: ##565656; text-decoration: none; opacity: 1;} | ||
| + | div#subpage a:visited {color: #aaaaaa; text-decoration: none; opacity: 1;} | ||
| + | div#subpage a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#subpage a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | Computational Design | ||
| + | |||
| + | <html> | ||
| + | |||
| + | <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | ||
| + | <style> | ||
| + | |||
| + | div#buttonHead { | ||
| + | float: left; | ||
| + | width: 120px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#000000; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#button { | ||
| + | |||
| + | float:left; | ||
| + | width: 158px; | ||
| + | height 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#subpage { | ||
| + | |||
| + | float:left; | ||
| + | width: 100px; | ||
| + | height 20px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 11px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | div#buttonHead a:link {color: ##6f6f70; text-decoration: none; opacity: 1;font-weight: bold;} | ||
| + | div#buttonHead a:visited {color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#button a:link {color: ##565656; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #aaaaaa; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#subpage a:link {color: ##565656; text-decoration: none; opacity: 1;} | ||
| + | div#subpage a:visited {color: #aaaaaa; text-decoration: none; opacity: 1;} | ||
| + | div#subpage a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#subpage a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | Computational Design | ||
| + | |||
| + | <html> | ||
| + | |||
| + | <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | ||
| + | <style> | ||
| + | |||
| + | div#buttonHead { | ||
| + | float: left; | ||
| + | width: 120px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#000000; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#button { | ||
| + | |||
| + | float:left; | ||
| + | width: 158px; | ||
| + | height 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#subpage { | ||
| + | |||
| + | float:left; | ||
| + | width: 100px; | ||
| + | height 20px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 11px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | div#buttonHead a:link {color: ##6f6f70; text-decoration: none; opacity: 1;font-weight: bold;} | ||
| + | div#buttonHead a:visited {color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#button a:link {color: ##565656; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #aaaaaa; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#subpage a:link {color: ##565656; text-decoration: none; opacity: 1;} | ||
| + | div#subpage a:visited {color: #aaaaaa; text-decoration: none; opacity: 1;} | ||
| + | div#subpage a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#subpage a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | <html> | ||
| + | |||
| + | <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | ||
| + | <style> | ||
| + | |||
| + | div#buttonHead { | ||
| + | float: left; | ||
| + | width: 120px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#000000; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#button { | ||
| + | |||
| + | float:left; | ||
| + | width: 158px; | ||
| + | height 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#subpage { | ||
| + | |||
| + | float:left; | ||
| + | width: 100px; | ||
| + | height 20px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 11px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | div#buttonHead a:link {color: ##6f6f70; text-decoration: none; opacity: 1;font-weight: bold;} | ||
| + | div#buttonHead a:visited {color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#button a:link {color: ##565656; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #aaaaaa; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#subpage a:link {color: ##565656; text-decoration: none; opacity: 1;} | ||
| + | div#subpage a:visited {color: #aaaaaa; text-decoration: none; opacity: 1;} | ||
| + | div#subpage a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#subpage a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
=='''MSc2 Group 3'''== | =='''MSc2 Group 3'''== | ||
| Line 183: | Line 455: | ||
</div> | </div> | ||
| − | <br> | + | <br><br><br> |
| − | <br> | + | ---- |
| + | <div id="subpage"><b> | ||
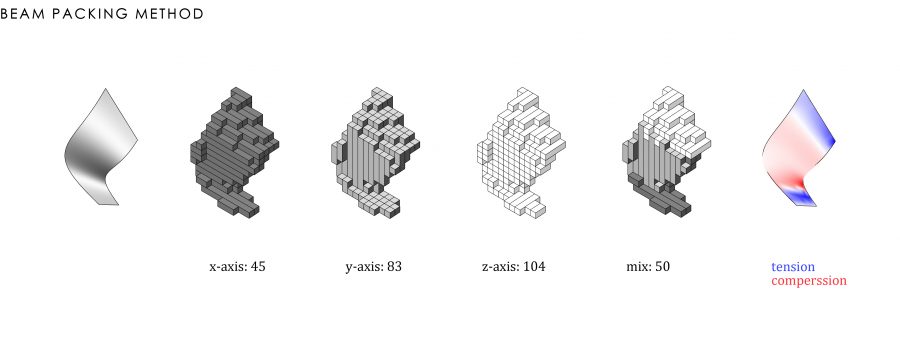
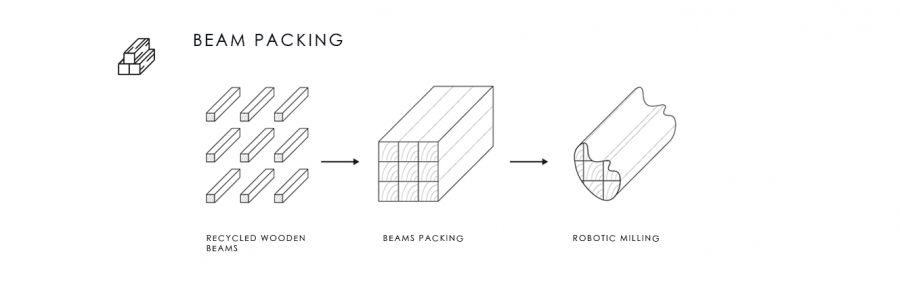
| + | BEAM PACKING</b> | ||
| + | </div> | ||
| − | < | + | <div id="subpage"> |
| − | + | [[Msc2G3:Structure|'''STRUCTURE''']] | |
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| + | <div id="subpage"> | ||
| + | [[Msc2G3:Acoustics|'''ACOUSTICS''']] | ||
| + | </div> | ||
| + | |||
| + | <div id="subpage"> | ||
| + | [[Msc2G3:Toolpath|'''TOOLPATH''']] | ||
| + | </div> | ||
| + | |||
| + | <div id="subpage"> | ||
| + | [[Msc2G3:Rainpath|'''RAINPATH''']] | ||
| + | </div> | ||
| + | <br><br><br><br> | ||
| + | [[File:BeamPacker.png| 900px]] | ||
<br> | <br> | ||
| − | [[File: | + | |
| + | [[File:Beam packing.png| 900px]] | ||
| + | <bR> | ||
<br> | <br> | ||
<br> | <br> | ||
Latest revision as of 17:41, 4 April 2019
Computational Design
Computational Design
MSc2 Group 3
BEAM PACKING