Difference between revisions of "Msc2G3:Concept"
From 100ybp
(→MSc2 Group 3) |
(→MSc2 Group 3) |
||
| Line 31: | Line 31: | ||
font-family: 'Roboto', sans-serif; | font-family: 'Roboto', sans-serif; | ||
font-size: 14px; | font-size: 14px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | div#buttonHead a:link {color: ##6f6f70; text-decoration: none; opacity: 1;font-weight: bold;} | ||
| + | div#buttonHead a:visited {color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#button a:link {color: ##565656; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #aaaaaa; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | <html> | ||
| + | |||
| + | <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | ||
| + | <style> | ||
| + | |||
| + | div#buttonHead { | ||
| + | float: left; | ||
| + | width: 120px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#000000; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#button { | ||
| + | |||
| + | float:left; | ||
| + | width: 158px; | ||
| + | height 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#students { | ||
| + | |||
| + | float:left; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 13px; | ||
color:#565656; | color:#565656; | ||
} | } | ||
| Line 149: | Line 208: | ||
</div> | </div> | ||
| + | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
| − | [[File: | + | |
| + | <gallery mode="packed-hover"> | ||
| + | |||
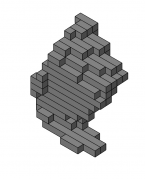
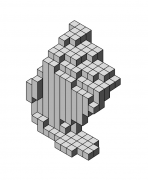
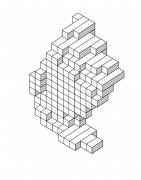
| + | File:Bp1.png|''[[commons:geometry|geometry]]'' | ||
| + | File:Bp2.png|''[[commons:x-axis: 45|x-axis: 45]]'' | ||
| + | File:Bp3.png|''[[commons:y-axis: 83|y-axis: 83]]'' | ||
| + | File:Bp4.png|''[[commons:z-axis: 104|z-axis: 104]]'' | ||
| + | File:Bp5.png|''[[commons:mix: 50|mix: 50]]'' | ||
| + | File:Bp6.png|''[[commons:tension/compression|tension/compression]]'' | ||
| + | |||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | |||
<br> | <br> | ||
<br> | <br> | ||
Revision as of 00:12, 21 March 2019
MSc2 Group 3
Students: Aleksandra Milanowska Arda Yildiz Filip Romaniuk Joanna Cieślikowska Wessel de Graaf Yongyi Wu