Difference between revisions of "Msc2G3:Main"
(→MSc2 Group 3) |
(→MSc2 Group 3) |
||
| (19 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| − | + | <html> | |
| − | + | <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | |
| + | <style> | ||
| − | ---- | + | div#buttonHead { |
| − | + | float: left; | |
| − | + | width: 120px; | |
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | align="center" | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#000000; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#button { | ||
| + | |||
| + | float:left; | ||
| + | width: 158px; | ||
| + | height 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | align="center" | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | div#buttonHead a:link {color: ##6f6f70; text-decoration: none; opacity: 1;font-weight: bold;} | ||
| + | div#buttonHead a:visited {color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#button a:link {color: ##565656; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #aaaaaa; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | <html> | ||
| + | |||
| + | <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | ||
| + | <style> | ||
| + | |||
| + | div#buttonHead { | ||
| + | float: left; | ||
| + | width: 120px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#000000; | ||
| + | } | ||
| + | |||
| + | |||
| + | div#button { | ||
| + | |||
| + | float:left; | ||
| + | width: 158px; | ||
| + | height 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 14px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | div#students { | ||
| + | |||
| + | float:left; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right:5px; | ||
| + | margin-left:5px; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 13px; | ||
| + | color:#565656; | ||
| + | } | ||
| + | |||
| + | div#buttonHead a:link {color: ##6f6f70; text-decoration: none; opacity: 1;font-weight: bold;} | ||
| + | div#buttonHead a:visited {color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonHead a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#button a:link {color: ##565656; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #aaaaaa; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #000000; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | =='''MSc2 Group 3'''== | ||
| + | |||
| + | [[File:Baner2.png | 850px]] | ||
---- | ---- | ||
| − | <div | + | <div id="buttonHead"> |
| − | + | ||
[[Msc2G3:main|'''MAIN''']] | [[Msc2G3:main|'''MAIN''']] | ||
</div> | </div> | ||
| − | <div | + | |
| − | [[Msc2G3: | + | <div id="button"> |
| + | [[Msc2G3:presentations|'''PRESENTATIONS''']] | ||
</div> | </div> | ||
| − | <div | + | |
| − | [[Msc2G3:Concept|''' | + | <div id="button"> |
| + | [[Msc2G3:Concept|'''CONCEPT''']] | ||
</div> | </div> | ||
| − | <div | + | |
| − | [[Msc2G3:Computational Design|''' | + | <div id="button"> |
| − | + | [[Msc2G3:Computational Design|'''COMPUTATIONAL DESIGN''']] | |
| − | + | ||
| − | + | ||
</div> | </div> | ||
| + | |||
| + | <div id="button"> | ||
| + | [[Msc2G3:Materialisation|'''MATERIALISATION''']] | ||
</div> | </div> | ||
| + | [[File:1.jpg|450px|center]] | ||
| + | <b> ABOUT THE PROJECT</b> | ||
| + | <br> | ||
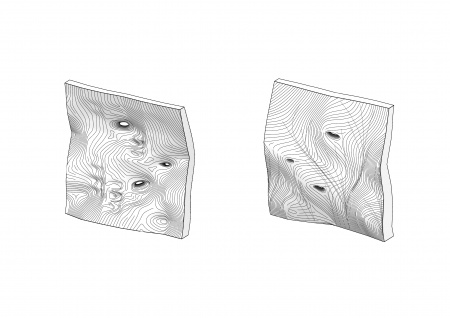
| + | The project of the 1:1 Interactive Architecture Prototypes Workshop focuses on the methods of adapting robotic fabrication of a selected element of a wooden pavilion. The shape of the pavilion has already been given, and has been further analysed and optimised with the use of grasshopper plugins. Plugins like for example Karamba were used to optimise the shape of the pavilion after analysing its curvature. Also, further research on acoustics has been made and adapted to the design. | ||
| + | <br><br> | ||
| + | To implement the robotic fabrication method into the design, a few milling techniques have been considered, already at the research level. Material and the shape of the pavilion defined the final design. Since solid beams of wood were to be used as the building material, subtractive method of fabrication has been chosen. The final design of the wooden element resembles the pattern of "terrain". | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <html> | ||
| + | |||
| + | <iframe width="560" height="315" src="https://www.youtube.com/embed/uAUG9kYV3hg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> | ||
| + | |||
| + | </html> | ||
| + | |||
| + | <br> | ||
<br> | <br> | ||
Latest revision as of 10:35, 12 April 2019
MSc2 Group 3
ABOUT THE PROJECT
The project of the 1:1 Interactive Architecture Prototypes Workshop focuses on the methods of adapting robotic fabrication of a selected element of a wooden pavilion. The shape of the pavilion has already been given, and has been further analysed and optimised with the use of grasshopper plugins. Plugins like for example Karamba were used to optimise the shape of the pavilion after analysing its curvature. Also, further research on acoustics has been made and adapted to the design.
To implement the robotic fabrication method into the design, a few milling techniques have been considered, already at the research level. Material and the shape of the pavilion defined the final design. Since solid beams of wood were to be used as the building material, subtractive method of fabrication has been chosen. The final design of the wooden element resembles the pattern of "terrain".