|
|
| Line 1: |
Line 1: |
| | __NOTITLE__ __NOTOC__ | | __NOTITLE__ __NOTOC__ |
| − | __NOTITLE__ __NOTOC__
| |
| − | <html>
| |
| − | <link href="https://fonts.googleapis.com/css?family=Courier%20New" rel="stylesheet">
| |
| − | <link href="https://fonts.googleapis.com/css?family=Roboto+Condensed" rel="stylesheet">
| |
| − | <style>
| |
| | | | |
| − | div#headercontainer {
| |
| − | width: 850px;
| |
| − | height: 30px;
| |
| − | margin: 0px;
| |
| − | margin-bottom: -0px;
| |
| − | margin-top: -0px;
| |
| − | padding: 0px;
| |
| − | border: 0px;
| |
| − | background: #A7A6A6;}
| |
| − |
| |
| − | div#Namecontainer {
| |
| − | width: 846px;
| |
| − | height: 20px;
| |
| − | margin: 0px;
| |
| − | margin-top: -0px;
| |
| − | padding: 0px;
| |
| − | border: 0px;
| |
| − | background: #A7A6A6;
| |
| − | text-align:center;
| |
| − | font-family: 'Roboto+Condensed', bold;
| |
| − | font-size: 14px;
| |
| − | color: #D5692F;
| |
| − | }
| |
| − |
| |
| − | div#container {
| |
| − | width: 846px;
| |
| − | margin: 0px;
| |
| − | margin-top: -2px;
| |
| − | padding: 0px;
| |
| − | border: 2px;
| |
| − | border-style: solid;
| |
| − | border-color: #A7A6A6;
| |
| − | }
| |
| − |
| |
| − | div#headline {
| |
| − | width: 846px;
| |
| − | height: 36px;
| |
| − | margin-top: 50px;
| |
| − | padding: 0px;
| |
| − | font-family: 'Roboto+Condensed', bold;
| |
| − | font-size: 36px;
| |
| − | color: #D5692F;
| |
| − | text-align:center;
| |
| − | }
| |
| − |
| |
| − | div#button {
| |
| − | float: left;
| |
| − | width: 170px;
| |
| − | height: 40px;
| |
| − | margin-right: 0px;
| |
| − | margin-top: 0px;
| |
| − | opacity: 1;
| |
| − | background: #A7A6A6;
| |
| − | text-align:center;
| |
| − | font-family: 'Roboto+Condensed', bold;
| |
| − | color:#D5692F;
| |
| − | }
| |
| − |
| |
| − | div#buttonlast {
| |
| − | float: right;
| |
| − | width: 170px;
| |
| − | height: 40px;
| |
| − | margin-right: 0px;
| |
| − | margin-top: 0px;
| |
| − | opacity: 1;
| |
| − | background: #A7A6A6;
| |
| − | text-align:center;
| |
| − | font-family: 'Roboto', sans-serif;
| |
| − | color:#D5692F;
| |
| − | }
| |
| − |
| |
| − | div#button a:link {color: #8D4523; text-decoration: none; opacity: 1;}
| |
| − | div#button a:visited {color: #A7A6A6; text-decoration: none; opacity: 1;}
| |
| − | div#button a:active {background: #A7A6A6;color: #000000; text-decoration: none; opacity: 1;}
| |
| − | div#button a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;}
| |
| − |
| |
| − | div#buttonlast a:link {color: #8D4523; text-decoration: none; opacity: 1;}
| |
| − | div#buttonlast a:visited {color: #A7A6A6; text-decoration: none; opacity: 1;}
| |
| − | div#buttonlast a:active {background: #A7A6A6; color: #000000; text-decoration: none; opacity: 1;}
| |
| − | div#buttonlast a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;}
| |
| − |
| |
| − | </style>
| |
| − | </html>
| |
| | [[File:Mars Banner.jpg|850px]] | | [[File:Mars Banner.jpg|850px]] |
| − | <div id="headercontainer">
| |
| − | <div id="button">
| |
| − | [[MARS Identity]]
| |
| − | </div>
| |
| − | <div id="button">
| |
| − | [[P1 MARS EXPLORATION]]
| |
| − | </div>
| |
| − | <div id="button">
| |
| − | [[P2 DESIGN EXPLORATION]]
| |
| − | </div>
| |
| − | <div id="button">
| |
| − | [[P3 DESIGN ELABORATION]]
| |
| − | </div>
| |
| − | <div id="button">
| |
| − | [[P4 DESIGN FINAL]]
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − | ----
| |
| − |
| |
| − |
| |
| | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; border: 0px;"> | | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; border: 0px;"> |
| | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
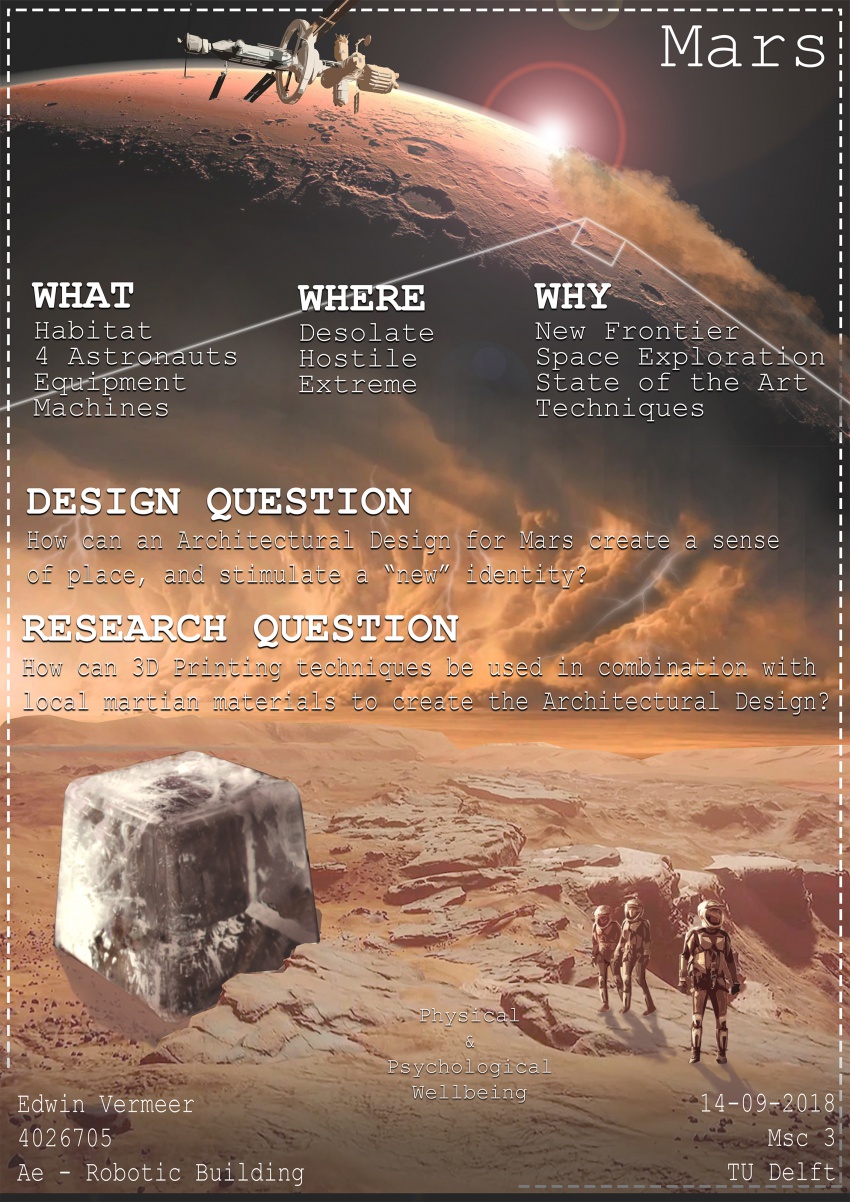
This is the graduation concept poster of week 1 & 2, displaying my intentions towards my graduation project. The concept is to design a habitat on Mars. This design will be based on both physical conditions and psychological wellbeing as well as that the design will be created using robotic building techniques and computational design methods.