Difference between revisions of "project01:Main"
From 100ybp
| Line 24: | Line 24: | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | background: # | + | background: #A7A6A6; |
text-align:center; | text-align:center; | ||
font-family: 'Roboto+Condensed', bold; | font-family: 'Roboto+Condensed', bold; | ||
| Line 48: | Line 48: | ||
font-family: 'Roboto+Condensed', bold; | font-family: 'Roboto+Condensed', bold; | ||
font-size: 36px; | font-size: 36px; | ||
| − | color: # | + | color: #D5692F; |
text-align:center; | text-align:center; | ||
} | } | ||
| Line 59: | Line 59: | ||
margin-top: 0px; | margin-top: 0px; | ||
opacity: 1; | opacity: 1; | ||
| − | background: # | + | background: #A7A6A6; |
text-align:center; | text-align:center; | ||
font-family: 'Roboto+Condensed', bold; | font-family: 'Roboto+Condensed', bold; | ||
| − | color:# | + | color:#D5692F; |
} | } | ||
| Line 75: | Line 75: | ||
text-align:center; | text-align:center; | ||
font-family: 'Roboto', sans-serif; | font-family: 'Roboto', sans-serif; | ||
| − | color:# | + | color:#D5692F; |
} | } | ||
| − | div#button a:link {color: # | + | div#button a:link {color: #A7A6A6; text-decoration: none; opacity: 1;} |
| − | div#button a:visited {color: # | + | div#button a:visited {color: #A7A6A6; text-decoration: none; opacity: 1;} |
| − | div#button a:active {background: # | + | div#button a:active {background: #A7A6A6;color: #000000; text-decoration: none; opacity: 1;} |
| − | div#button a:hover {color: # | + | div#button a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} |
| − | div#buttonlast a:link {color: # | + | div#buttonlast a:link {color: #A7A6A6; text-decoration: none; opacity: 1;} |
| − | div#buttonlast a:visited {color: # | + | div#buttonlast a:visited {color: #A7A6A6; text-decoration: none; opacity: 1;} |
| − | div#buttonlast a:active {background: | + | div#buttonlast a:active {background: #A7A6A6; color: #000000; text-decoration: none; opacity: 1;} |
| − | div#buttonlast a:hover {color: # | + | div#buttonlast a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} |
</style> | </style> | ||
Revision as of 12:44, 1 November 2018
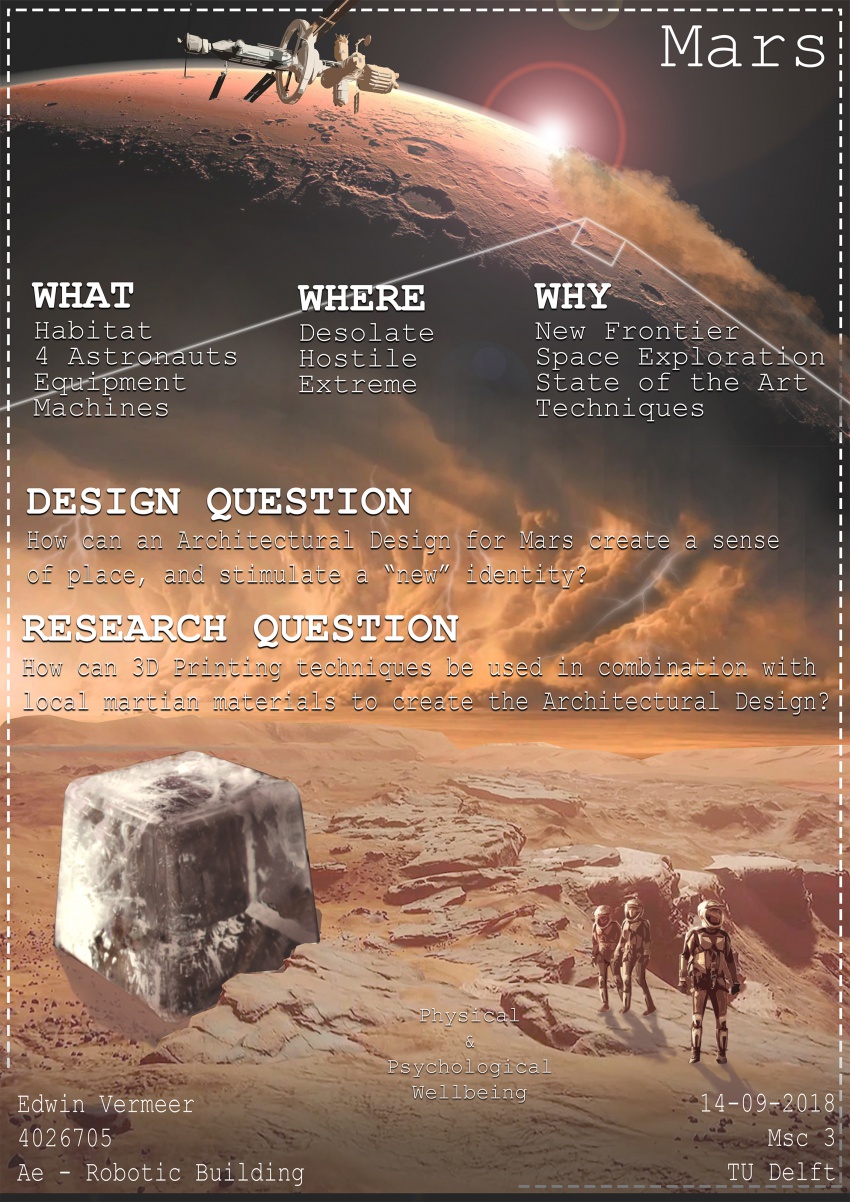
This is the graduation concept poster of week 1 & 2, displaying my intentions towards my graduation project. The concept is to design a habitat on Mars. This design will be based on both physical conditions and psychological wellbeing as well as that the design will be created using robotic building techniques and computational design methods.