Difference between revisions of "project01:Main"
From 100ybp
| Line 78: | Line 78: | ||
} | } | ||
| − | div#button a:link {color: # | + | div#button a:link {color: #8D4523; text-decoration: none; opacity: 1;} |
div#button a:visited {color: #A7A6A6; text-decoration: none; opacity: 1;} | div#button a:visited {color: #A7A6A6; text-decoration: none; opacity: 1;} | ||
div#button a:active {background: #A7A6A6;color: #000000; text-decoration: none; opacity: 1;} | div#button a:active {background: #A7A6A6;color: #000000; text-decoration: none; opacity: 1;} | ||
div#button a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} | div#button a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| − | div#buttonlast a:link {color: # | + | div#buttonlast a:link {color: #8D4523; text-decoration: none; opacity: 1;} |
div#buttonlast a:visited {color: #A7A6A6; text-decoration: none; opacity: 1;} | div#buttonlast a:visited {color: #A7A6A6; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:active {background: #A7A6A6; color: #000000; text-decoration: none; opacity: 1;} | div#buttonlast a:active {background: #A7A6A6; color: #000000; text-decoration: none; opacity: 1;} | ||
| Line 107: | Line 107: | ||
[[P4 Design Final]] | [[P4 Design Final]] | ||
</div> | </div> | ||
| + | |||
---- | ---- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
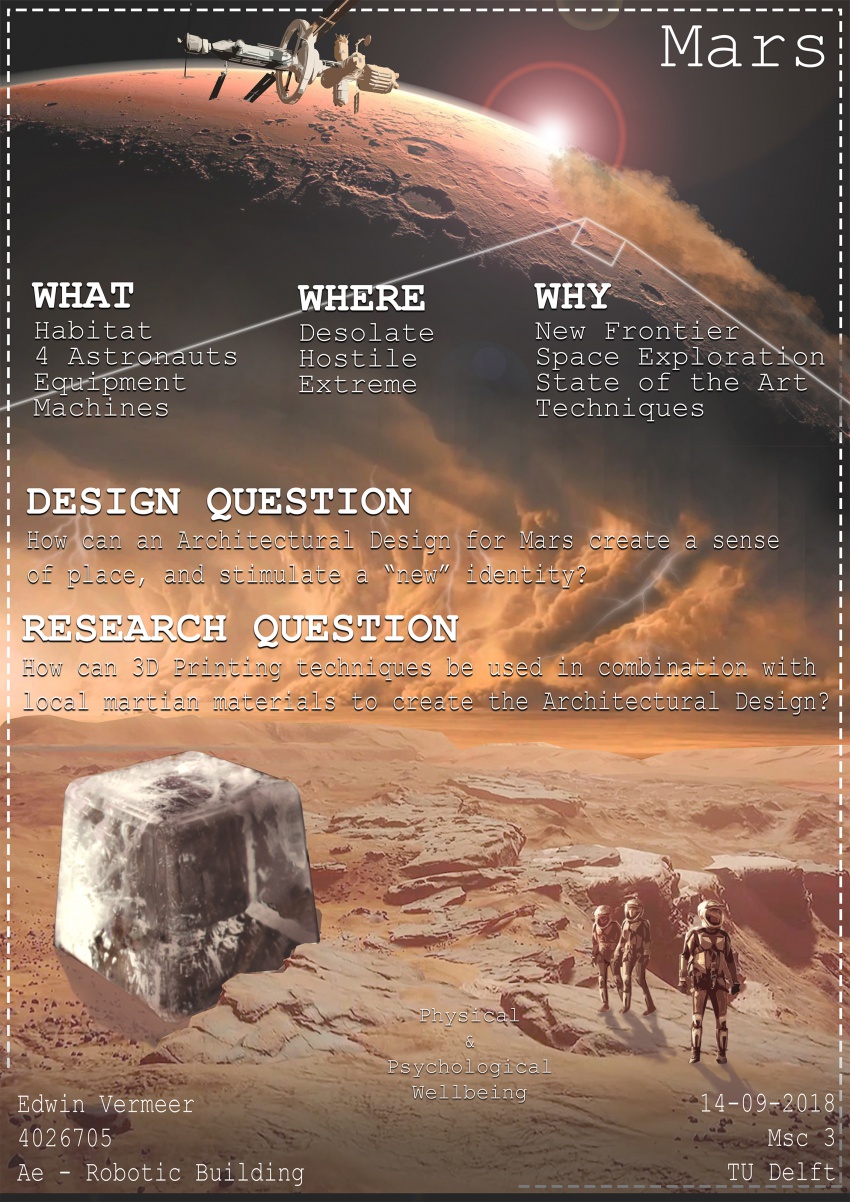
[[File:EV_Poster Mars Graduation Concept.jpg|850px]] | [[File:EV_Poster Mars Graduation Concept.jpg|850px]] | ||
Revision as of 12:46, 1 November 2018
This is the graduation concept poster of week 1 & 2, displaying my intentions towards my graduation project. The concept is to design a habitat on Mars. This design will be based on both physical conditions and psychological wellbeing as well as that the design will be created using robotic building techniques and computational design methods.