Difference between revisions of "project01:P1"
From 100ybp
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| + | __NOTITLE__ __NOTOC__ | ||
| + | <html> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Courier%20New" rel="stylesheet"> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> | ||
| + | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 80px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -7px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 2px; | ||
| + | border-color: #414141; | ||
| + | background: #D7D7D7;} | ||
| + | |||
| + | div#Namecontainer { | ||
| + | width: 846px; | ||
| + | height: 20px; | ||
| + | margin: 0px; | ||
| + | margin-top: -0px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #A7A6A6; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', black; | ||
| + | font-size: 14px; | ||
| + | color: #D5692F; | ||
| + | } | ||
| + | |||
| + | div#container { | ||
| + | width: 846px; | ||
| + | margin: 0px; | ||
| + | margin-top: 0px; | ||
| + | padding: 0px; | ||
| + | border: 2px; | ||
| + | border-style: solid; | ||
| + | border-color: #A7A6A6; | ||
| + | } | ||
| + | |||
| + | div#headline { | ||
| + | width: 846px; | ||
| + | height: 36px; | ||
| + | margin-top: 50px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Roboto', black; | ||
| + | font-size: 36px; | ||
| + | color: #D5692F; | ||
| + | text-align:center; | ||
| + | } | ||
| + | |||
| + | div#button { | ||
| + | float: left; | ||
| + | width: 150px; | ||
| + | height: 40px; | ||
| + | margin-right: 25px; | ||
| + | margin-top: 20px; | ||
| + | opacity: 1; | ||
| + | background: #D7D7D7; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', black; | ||
| + | color:#D5692F; | ||
| + | } | ||
| + | |||
| + | div#buttonlast { | ||
| + | float: right; | ||
| + | width: 150px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 20px; | ||
| + | opacity: 1; | ||
| + | background: #D7D7D7; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', Black; | ||
| + | color:#D5692F; | ||
| + | } | ||
| + | |||
| + | div#button a:link {color: #8D4523; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #414141; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #A7A6A6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonlast a:link {color: #8D4523; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:visited {color: #414141; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:active {background: #A7A6A6; color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:hover {color: #D5692F; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | |||
| + | |||
| + | </style> | ||
| + | </html> | ||
[[File:Mars Banner2 merged.png|850px]] | [[File:Mars Banner2 merged.png|850px]] | ||
| − | <div | + | <div id="headercontainer"> |
| − | <div | + | <div id="button"> |
| − | [[Project01:main|''' | + | [[Project01:main|'''P0 - INTRODUCTION''']] |
</div> | </div> | ||
| − | <div | + | <div id="button"> |
| − | [[Project01:P1|'''P1 | + | [[Project01:P1|'''P1 - MARS''']] |
</div> | </div> | ||
| − | <div | + | <div id="button"> |
| − | [[Project01:P2|'''P2 | + | [[Project01:P2|'''P2 - CASE STUDY & LOCATION''']] |
</div> | </div> | ||
| − | <div | + | <div id="button"> |
| − | [[Project01:P3|''' | + | [[Project01:P3|'''P3 - DESIGN EXPLORATIN''']] |
</div> | </div> | ||
| − | <div | + | <div id="buttonlast"> |
| − | [[Project01:P4|'''P4''']] | + | [[Project01:P4|'''P4 - DESIGN ELABORATION''']] |
</div> | </div> | ||
</div> | </div> | ||
| − | |||
| − | |||
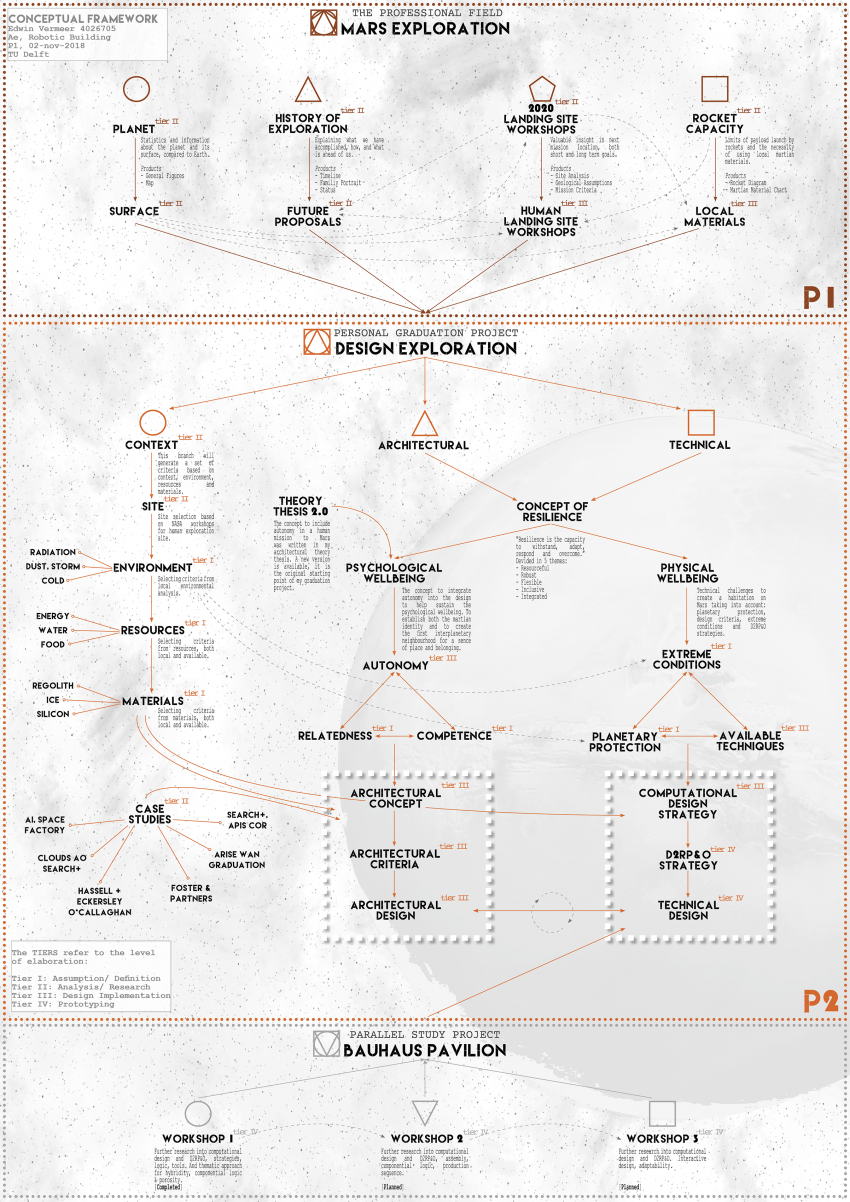
[[File:Conceptual Framework WIKI.png|850px]] | [[File:Conceptual Framework WIKI.png|850px]] | ||
| Line 28: | Line 117: | ||
<br> | <br> | ||
| − | <p style="font-family: 'Courier New'; font-size: 12px; text-align:left; line-height:150%; margin:0px; color:#333333; clear:both;"> | + | <p style="font-family: 'Courier New'; font-size: 12px; text-align:left; line-height:150%; margin:0px; color:#333333; clear:both; letter-spacing: -3"> |
The theory thesis mentioned in the conceptual framework is available to read. It is my architectural theory thesis of the previous semester where I proposed an opportunity to change the way we see the exploration of Mars. In my opinion, colonizing the Red Planet is much to objective, which will have a negative impact on the psychological well-being of the astronauts. The theory is about autonomy and resilience in space exploration designs. Please note that this is still a work in progress and that my ambition is to have a new version online at the end of P2. | The theory thesis mentioned in the conceptual framework is available to read. It is my architectural theory thesis of the previous semester where I proposed an opportunity to change the way we see the exploration of Mars. In my opinion, colonizing the Red Planet is much to objective, which will have a negative impact on the psychological well-being of the astronauts. The theory is about autonomy and resilience in space exploration designs. Please note that this is still a work in progress and that my ambition is to have a new version online at the end of P2. | ||
Revision as of 15:48, 15 February 2019
The theory thesis mentioned in the conceptual framework is available to read. It is my architectural theory thesis of the previous semester where I proposed an opportunity to change the way we see the exploration of Mars. In my opinion, colonizing the Red Planet is much to objective, which will have a negative impact on the psychological well-being of the astronauts. The theory is about autonomy and resilience in space exploration designs. Please note that this is still a work in progress and that my ambition is to have a new version online at the end of P2.