Difference between revisions of "project04:P2"
| (22 intermediate revisions by one user not shown) | |||
| Line 31: | Line 31: | ||
<!-- Navigation Bar --> | <!-- Navigation Bar --> | ||
| + | |||
| − | + | ||
| − | <div class=" | + | <!-- P2 --> |
| + | <div class="P2Container"> | ||
<!-- Introduction --> | <!-- Introduction --> | ||
| Line 53: | Line 55: | ||
<!-- Introduction --> | <!-- Introduction --> | ||
| − | + | <!-- The AMC --> | |
| − | + | <div> | |
| − | + | ||
| − | <!-- The | + | |
| − | <div> | + | |
<!-- Title --> | <!-- Title --> | ||
<div class="Subtitle"> | <div class="Subtitle"> | ||
| − | <h2>The | + | <h2>The Academic Medical Center</h2> |
</div> | </div> | ||
| − | <!-- Title --> | + | <!-- Title --> |
| + | <!-- Introduction --> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | The AMC's occupation dates back to eighties, The building, well rather the city like complex, has been subjected to aging and intensive usages. But still functions well due to the well integrated design principles of flexibility and oversizing. Even though the building still functions well, the quality of the spaces has fallen to just an acceptable level. Small transformations have been made to improve fragments of the city, while a large scale renovation remains to happen. Meanwhile advancements in the field of medicine are changing the requirements for hospital architecture and the way we use them. In order to adapt to these changing needs I propose the transformation of the complex. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Introduction --> | ||
| − | <!-- | + | <!-- Key Figures --> |
<div> | <div> | ||
<p class="TextQuestion"> | <p class="TextQuestion"> | ||
| − | The | + | Key figures |
| + | </p> | ||
| + | <div class="KeyFiguresContainer"> | ||
| + | <div class="H"> | ||
| + | <div class="KeyFiguresContainerLeft"> | ||
| + | Architect:<br> | ||
| + | Completed:<br> | ||
| + | Floorspace:<br> | ||
| + | <br> | ||
| + | Clinical admissions:<br> | ||
| + | Day care admissions:<br> | ||
| + | Outpatient visits:<br> | ||
| + | Beds:<br> | ||
| + | Employees:<br> | ||
| + | Medical students:<br> | ||
| + | Medical informatics students:<br> | ||
| + | </div> | ||
| + | <div class="KeyFiguresContainerLeft"> | ||
| + | Mourik and Duintjer.<br> | ||
| + | 1983.<br> | ||
| + | 500.000m2<br> | ||
| + | <br> | ||
| + | 25.000 per year.<br> | ||
| + | 30.000 per year.<br> | ||
| + | 356.000 per year.<br> | ||
| + | 1.002.<br> | ||
| + | 7.000.<br> | ||
| + | 2.200.<br> | ||
| + | 100.<br> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <br> | ||
| + | </div> | ||
| + | <!-- Key Figures --> | ||
| + | |||
| + | <!-- Impression --> | ||
| + | <div> | ||
| + | |||
| + | <!-- Text --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | Impression | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
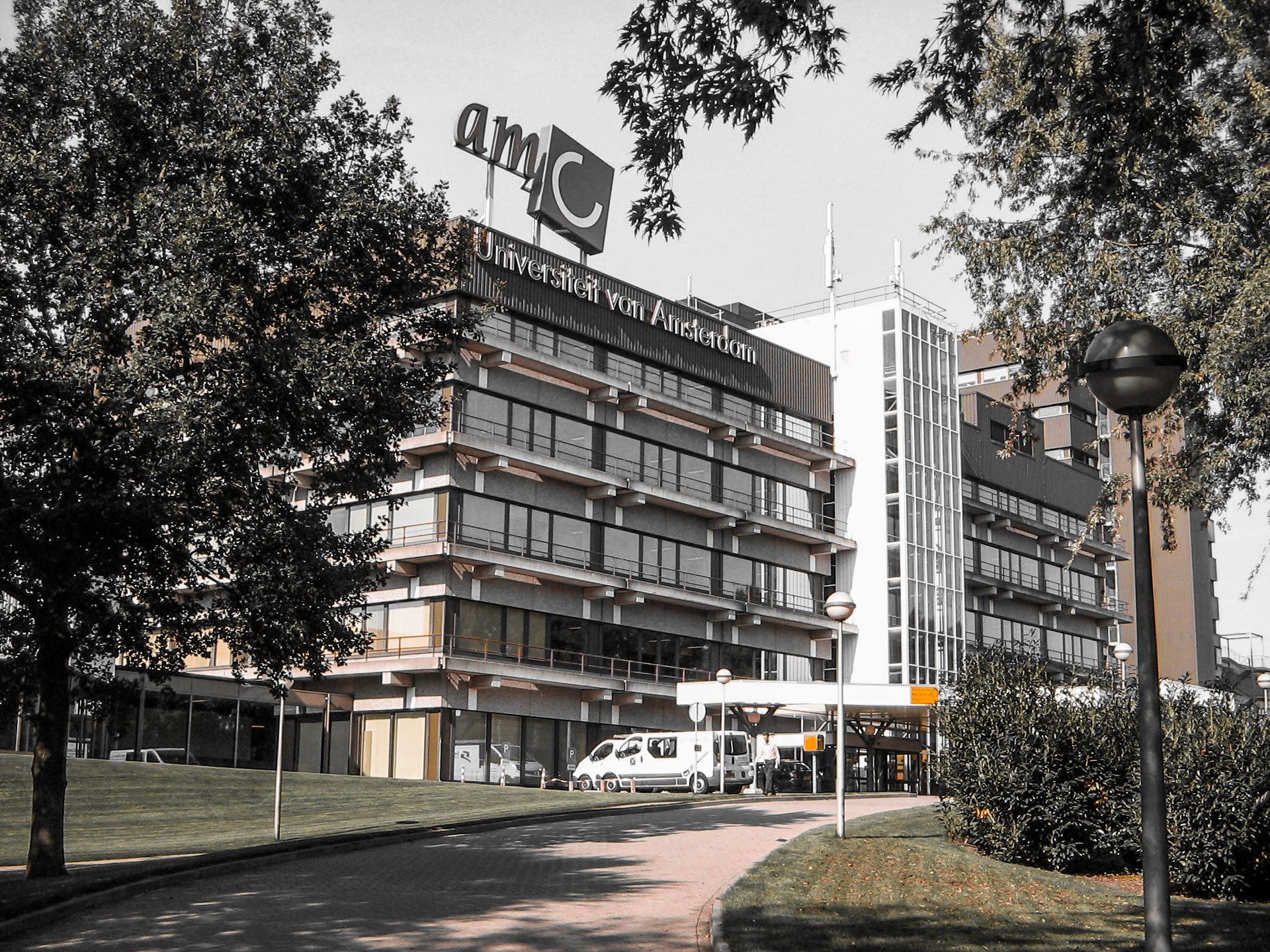
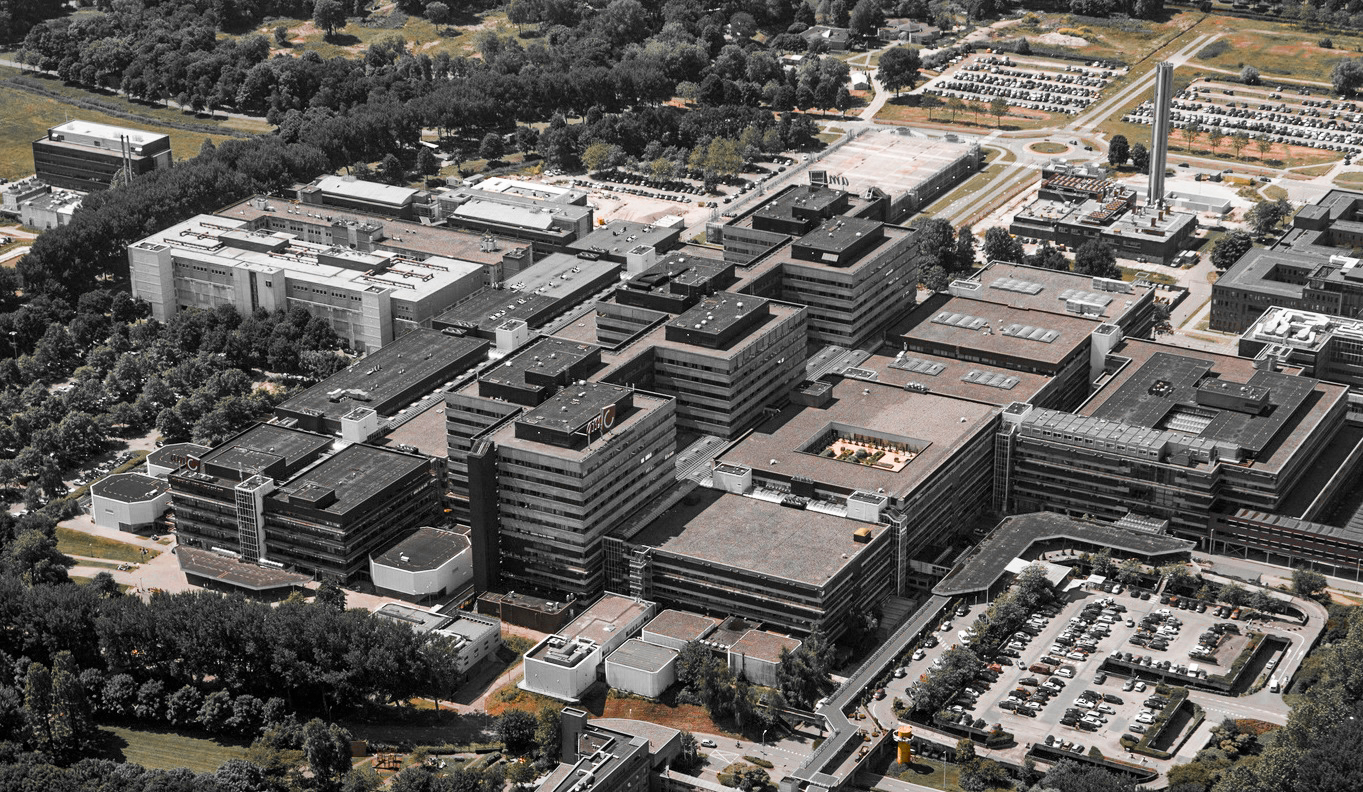
| + | The Academic medical center has a very recognizable architectural appearance. The building shows of the characteristics of the brutalist architecture style. It is the block like structure and their exposed concrete materialization that support the style. the large scale of the building complex can be clearly seen from the bird's eye perspective building. While other photos show the interior quality of the existing structure where the various buildings form the interior public space. This fits in really well with the brutalistic idea where modular elements from distinct masses and functional zones. While consequently forming a unified whole. But it is these qualities that also provide one of the hospitals problems. The building feels cold and discomforting, especially for the ill. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Text --> | ||
| + | |||
| + | <!-- Images --> | ||
| + | <div class="SlideShowContainer"> | ||
| + | <!--Project Image Slideshow--> | ||
| + | <div class="main-content"> | ||
| + | <!--Slideshow--> | ||
| + | <div class="slideshow"> | ||
| + | <!--Inner Slideshow--> | ||
| + | <div class="slideshow-inner"> | ||
| + | |||
| + | <!--Slides--> | ||
| + | <div class="slides"> | ||
| + | <!--Image Slide 01--> | ||
| + | <div class="slide is-active "> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="Project01Page.html" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/b/b7/Leander_P2_AMC_01_190330.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 01--> | ||
| + | |||
| + | <!--Image Slide 02--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/e/e9/Leander_P2_AMC_02_190330.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 02--> | ||
| + | |||
| + | <!--Image Slide 03--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/b/ba/Leander_P2_AMC_03_190330.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 03--> | ||
| + | |||
| + | <!--Image Slide 04--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/e/e2/Leander_P2_AMC_04_190330.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 04--> | ||
| + | |||
| + | <!--Image Slide 05--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/9/9d/Leander_P2_AMC_05_190330.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 05--> | ||
| + | |||
| + | <!--Image Slide 06--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/9/9d/Leander_P2_AMC_06_190330.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 06--> | ||
| + | </div> | ||
| + | <!--Slides--> | ||
| + | |||
| + | <!--Bottom Navigation Buttons--> | ||
| + | <div class="pagination"> | ||
| + | <div class="item is-active"> | ||
| + | <span class="icon">1</span> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <span class="icon">2</span> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <span class="icon">3</span> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <span class="icon">4</span> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <span class="icon">5</span> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <span class="icon">6</span> | ||
| + | </div> | ||
| + | </div><!--Slides--> | ||
| + | <!--Bottom Navigation Buttons--> | ||
| + | |||
| + | <!--Side Navigation Buttons--> | ||
| + | <div class="arrows"> | ||
| + | <div class="arrow prev"> | ||
| + | <span class="svg svg-arrow-left"> | ||
| + | <svg version="1.1" id="svg4-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve"> | ||
| + | <path d="M13,26c-0.256,0-0.512-0.098-0.707-0.293l-12-12c-0.391-0.391-0.391-1.023,0-1.414l12-12c0.391-0.391,1.023-0.391,1.414,0s0.391,1.023,0,1.414L2.414,13l11.293,11.293c0.391,0.391,0.391,1.023,0,1.414C13.512,25.902,13.256,26,13,26z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | <div class="arrow next"> | ||
| + | <span class="svg svg-arrow-right"> | ||
| + | <svg version="1.1" id="svg5-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve" color="Black"> | ||
| + | <path d="M1,0c0.256,0,0.512,0.098,0.707,0.293l12,12c0.391,0.391,0.391,1.023,0,1.414l-12,12c-0.391,0.391-1.023,0.391-1.414,0s-0.391-1.023,0-1.414L11.586,13L0.293,1.707c-0.391-0.391-0.391-1.023,0-1.414C0.488,0.098,0.744,0,1,0z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Side Navigation Buttons--> | ||
| + | |||
| + | </div><!--Inner Slideshow--> | ||
| + | </div><!--Slideshow--> | ||
| + | </div><!--Project Image Slideshow--> | ||
| + | </div> | ||
| + | <!-- Images --> | ||
| + | |||
| + | <!-- Description --> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Various images of the AMC.<br> retrieved from AMC website.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | <!-- Description --> | ||
| + | |||
| + | </div> | ||
| + | <!-- Impression --> | ||
| + | |||
| + | <!-- Location --> | ||
| + | <div> | ||
| + | |||
| + | <!-- Text --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | Location | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
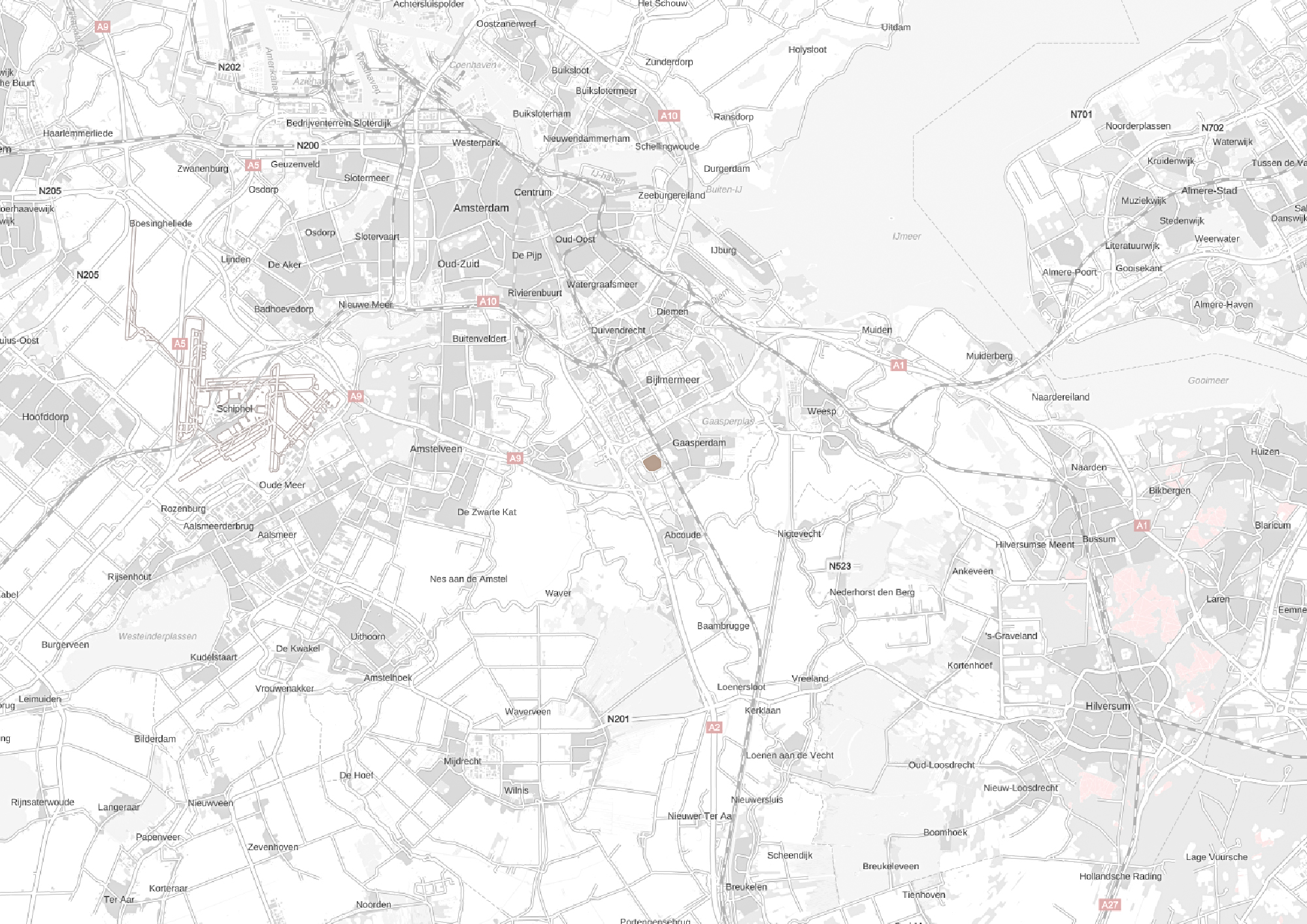
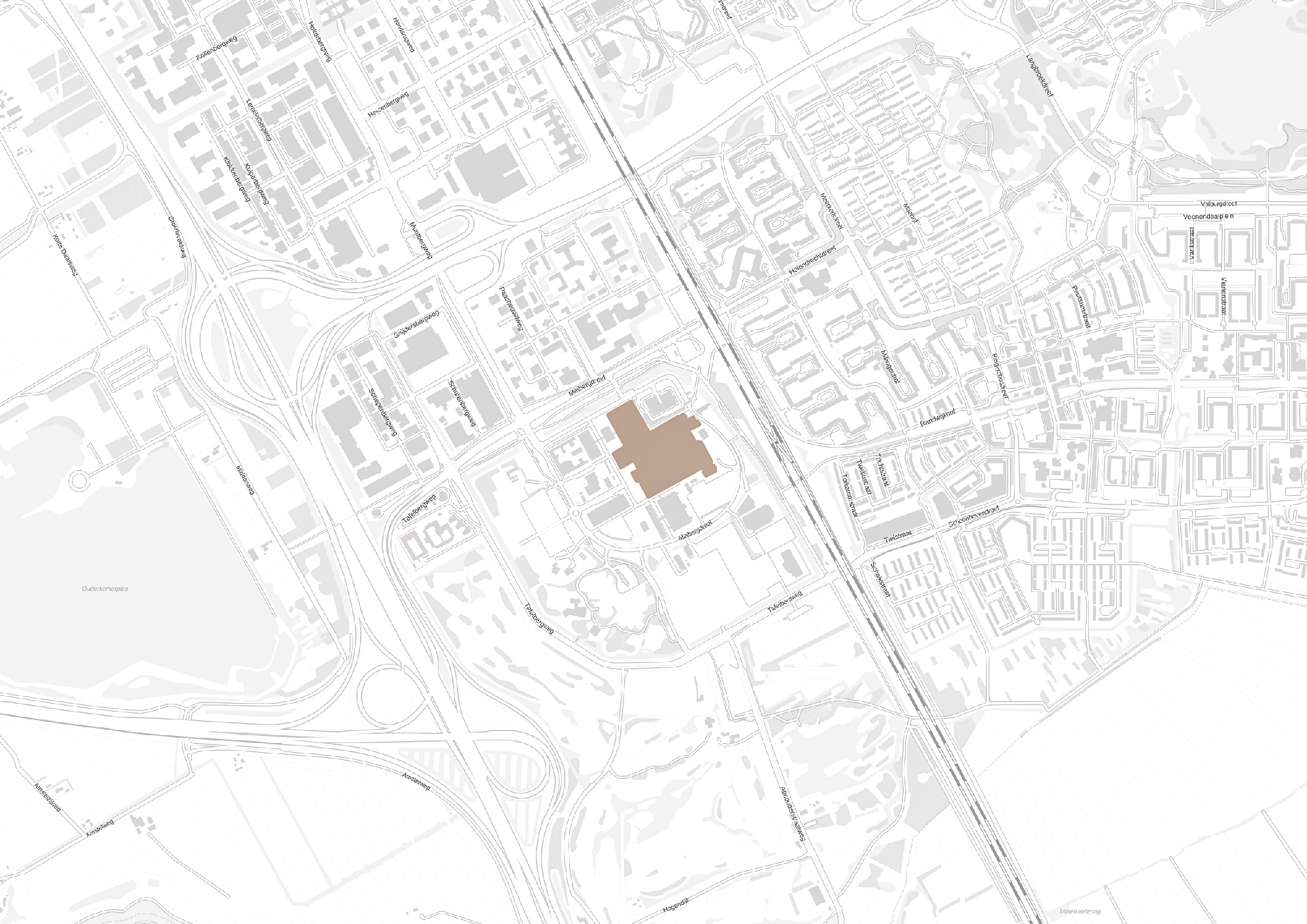
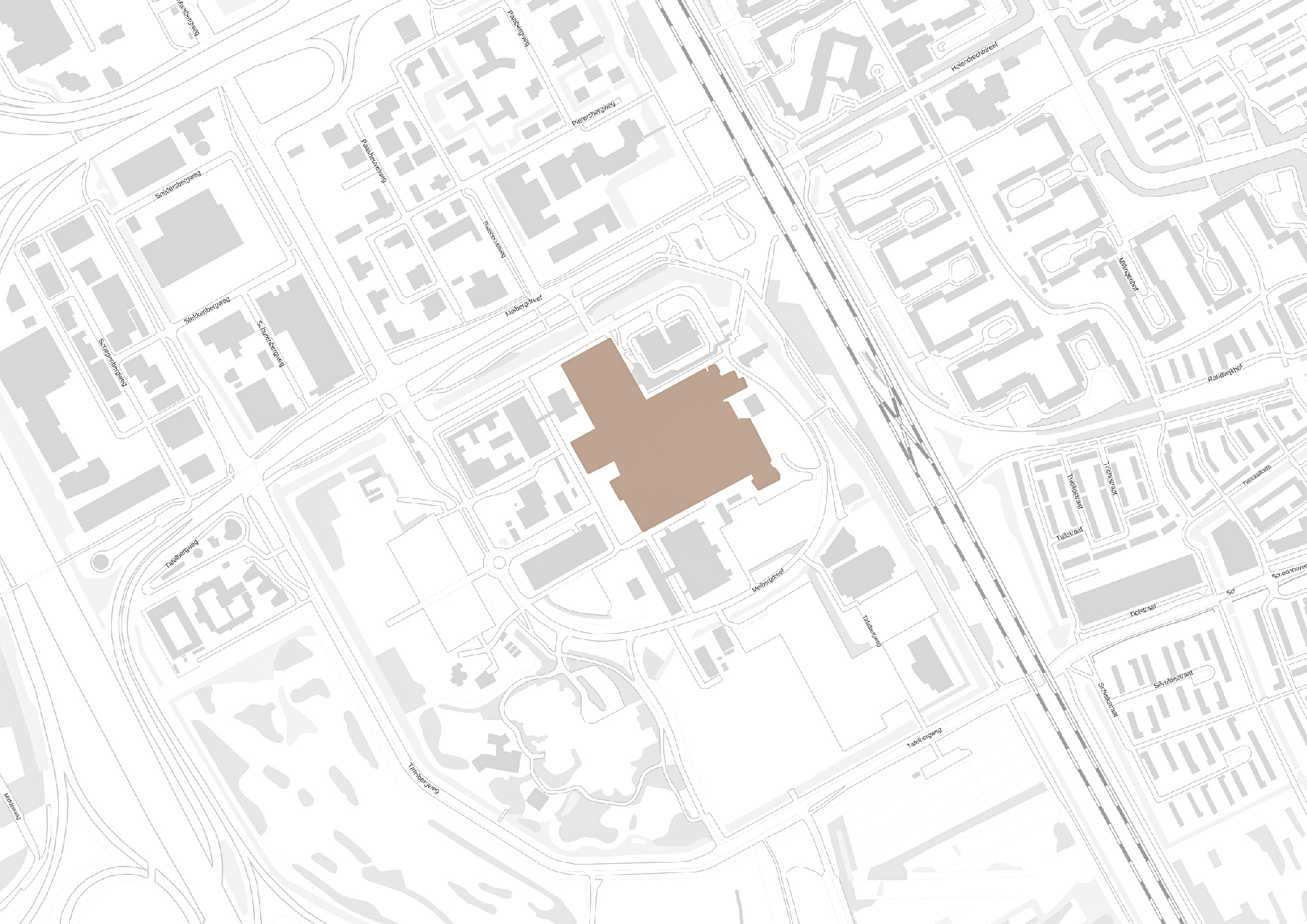
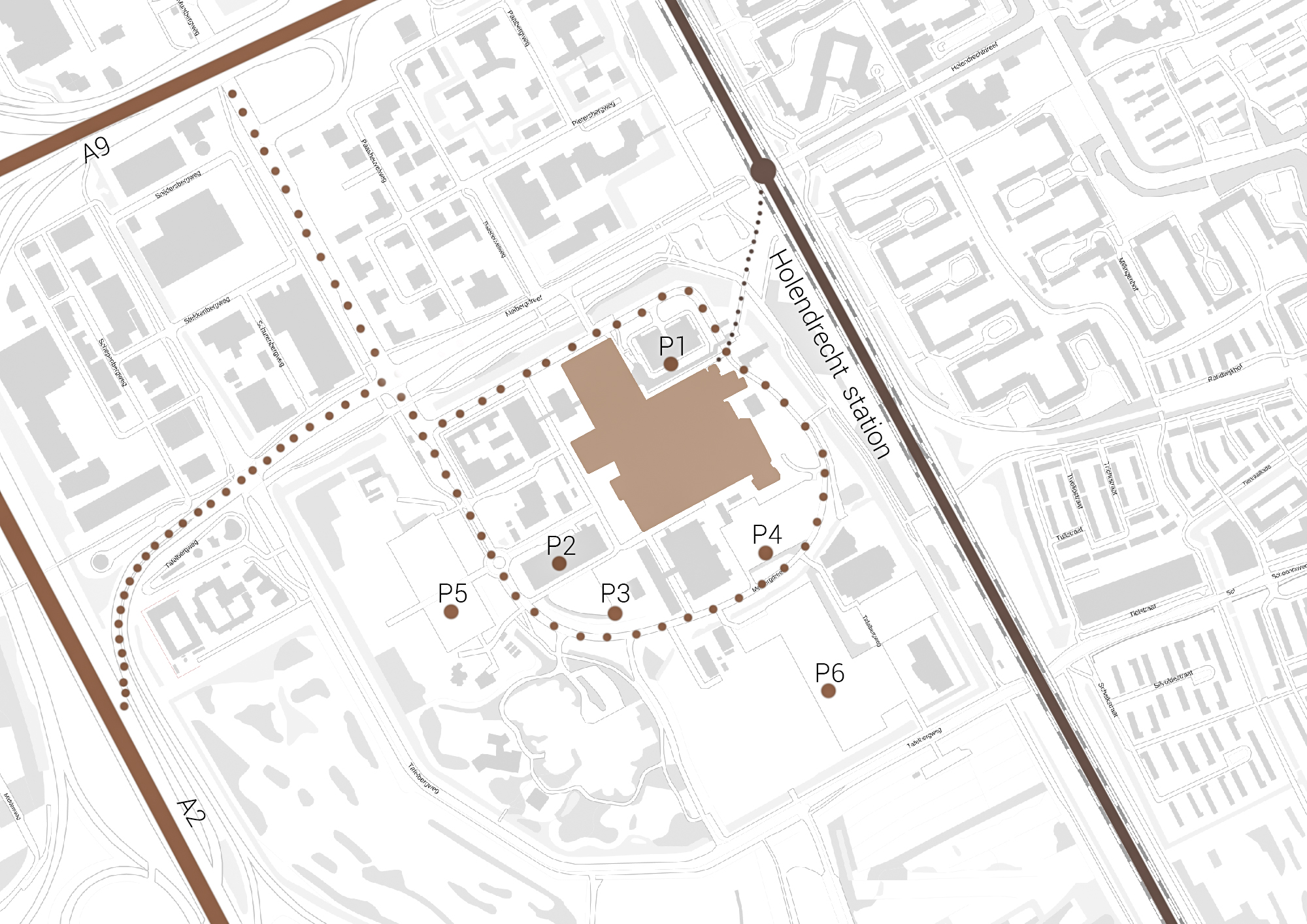
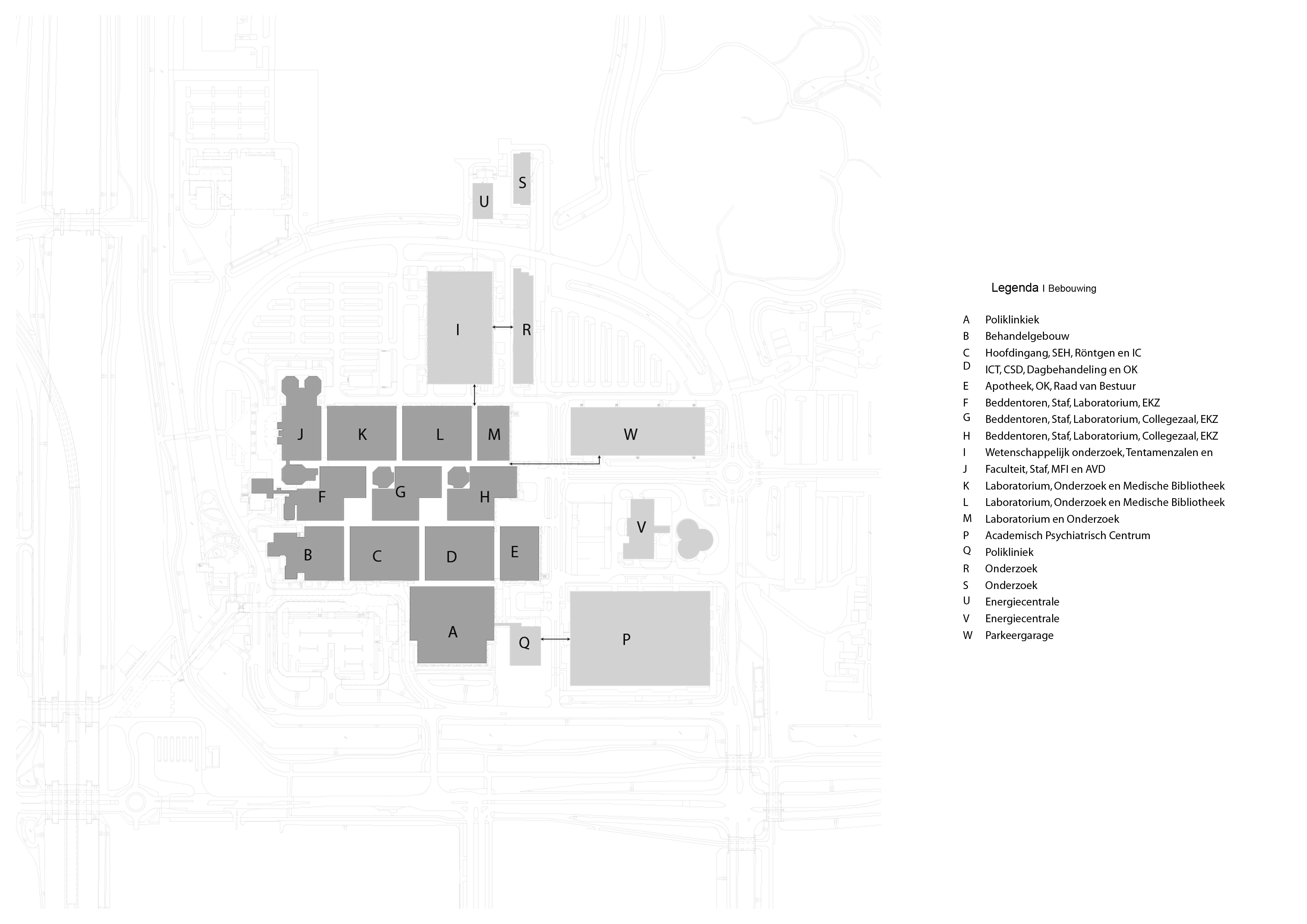
| + | The decision to build this complex dates back to the merging of two hospital with outdated facilities in the city center of Amsterdam. In order to enable future expansion the new building site had been located out of the city center with improved infrastructural access. Over the years the AMC has expended on its plot in order to accommodate more hospital and healthcare function. In the meantime the city of Amsterdam has expanded around the AMC site. Currently the AMC is accessible by the highway network's A2 and A9 and accessible by public transport through Amsterdam Holendrecht station. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Text --> | ||
| + | |||
| + | <!-- Images --> | ||
| + | <div class="SlideShowContainer"> | ||
| + | <!--Project Image Slideshow--> | ||
| + | <div class="main-content"> | ||
| + | <!--Slideshow--> | ||
| + | <div class="slideshow"> | ||
| + | <!--Inner Slideshow--> | ||
| + | <div class="slideshow-inner"> | ||
| + | |||
| + | <!--Slides--> | ||
| + | <div class="slides"> | ||
| + | <!--Image Slide 01--> | ||
| + | <div class="slide is-active "> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="Project01Page.html" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/8/8f/Leander_P2_AMC_Siteplan_03_190524.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 01--> | ||
| + | |||
| + | <!--Image Slide 02--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/e/eb/Leander_P2_AMC_Siteplan_02_190524.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 02--> | ||
| + | |||
| + | <!--Image Slide 03--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/0/0e/Leander_P2_AMC_Siteplan_01_190524.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 03--> | ||
| + | |||
| + | <!--Image Slide 04--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/4/4c/Leander_P2_AMC_Siteplan_04_190524.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 04--> | ||
| + | </div> | ||
| + | <!--Slides--> | ||
| + | |||
| + | <!--Bottom Navigation Buttons--> | ||
| + | <div class="pagination"> | ||
| + | <div class="item is-active black"> | ||
| + | <span class="icon">1</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">2</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">3</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">4</span> | ||
| + | </div> | ||
| + | </div><!--Slides--> | ||
| + | <!--Bottom Navigation Buttons--> | ||
| + | |||
| + | <!--Side Navigation Buttons--> | ||
| + | <div class="arrows"> | ||
| + | <div class="arrow prev"> | ||
| + | <span class="svgBlack svg-arrow-left"> | ||
| + | <svg version="1.1" id="svg4-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve"> | ||
| + | <path d="M13,26c-0.256,0-0.512-0.098-0.707-0.293l-12-12c-0.391-0.391-0.391-1.023,0-1.414l12-12c0.391-0.391,1.023-0.391,1.414,0s0.391,1.023,0,1.414L2.414,13l11.293,11.293c0.391,0.391,0.391,1.023,0,1.414C13.512,25.902,13.256,26,13,26z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | <div class="arrow next"> | ||
| + | <span class="svgBlack svg-arrow-right"> | ||
| + | <svg version="1.1" id="svg5-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve" color="Black"> | ||
| + | <path d="M1,0c0.256,0,0.512,0.098,0.707,0.293l12,12c0.391,0.391,0.391,1.023,0,1.414l-12,12c-0.391,0.391-1.023,0.391-1.414,0s-0.391-1.023,0-1.414L11.586,13L0.293,1.707c-0.391-0.391-0.391-1.023,0-1.414C0.488,0.098,0.744,0,1,0z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Side Navigation Buttons--> | ||
| + | |||
| + | </div><!--Inner Slideshow--> | ||
| + | </div><!--Slideshow--> | ||
| + | </div><!--Project Image Slideshow--> | ||
| + | </div> | ||
| + | <!-- Images --> | ||
| + | |||
| + | <!-- Description --> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Own images showing the location of the AMC and the access to the building by car and public transport</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | <!-- Description --> | ||
| + | |||
| + | </div> | ||
| + | <!-- Location --> | ||
| + | |||
| + | <!-- Floorplans --> | ||
| + | <div> | ||
| + | |||
| + | <!-- Text --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | Floorplans | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
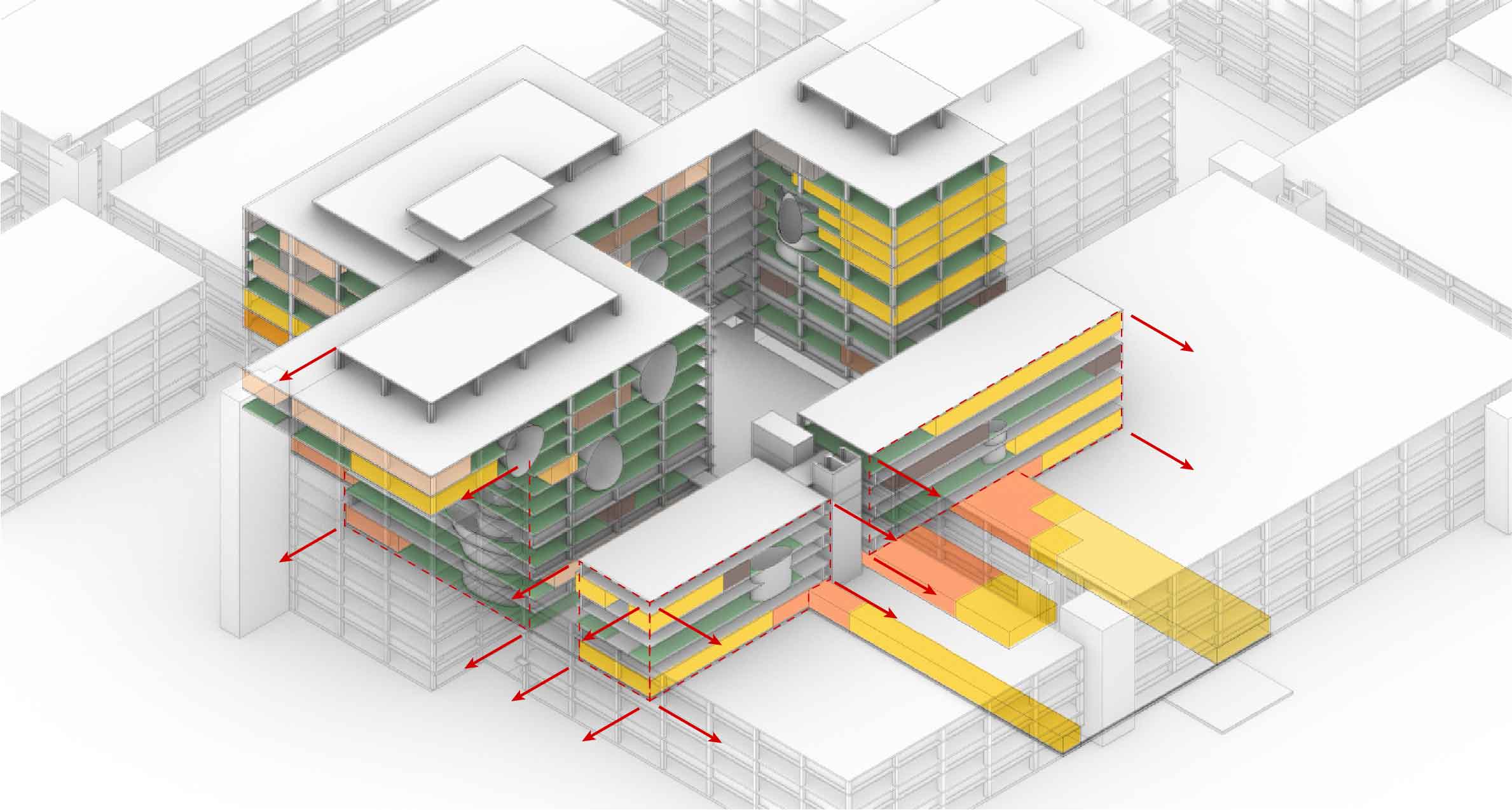
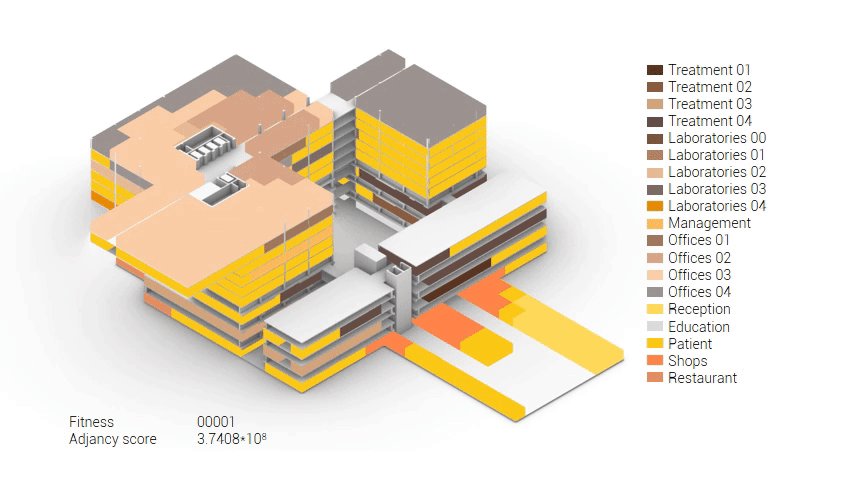
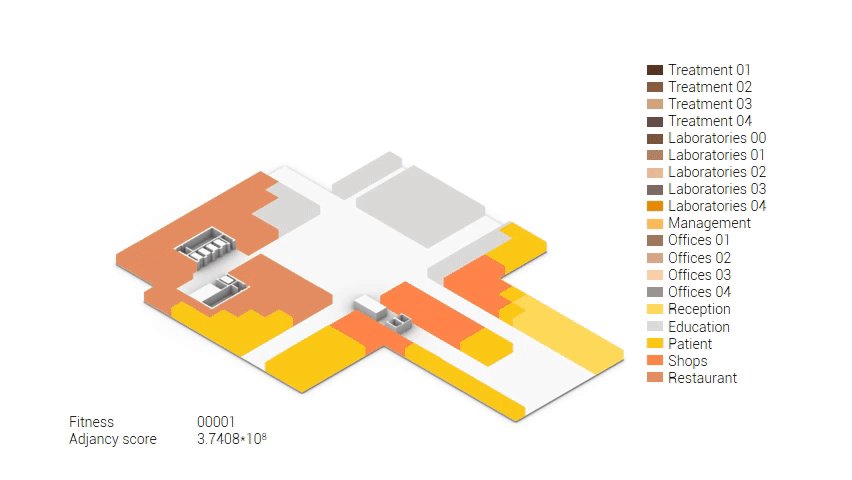
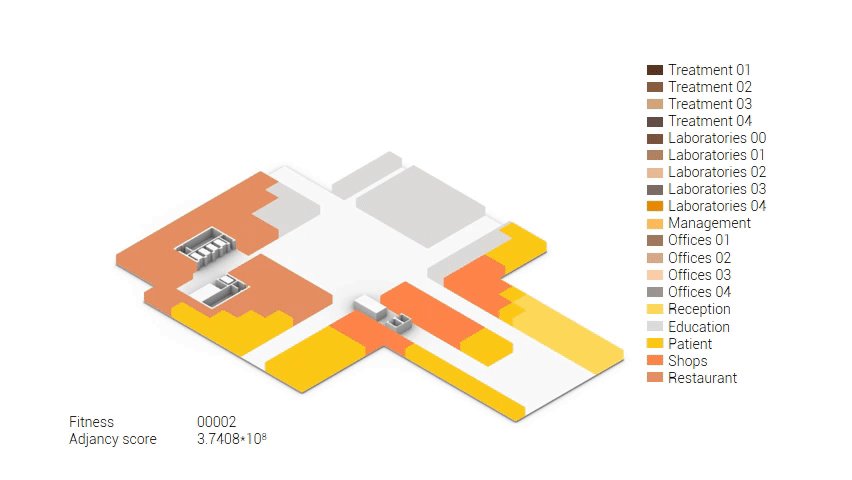
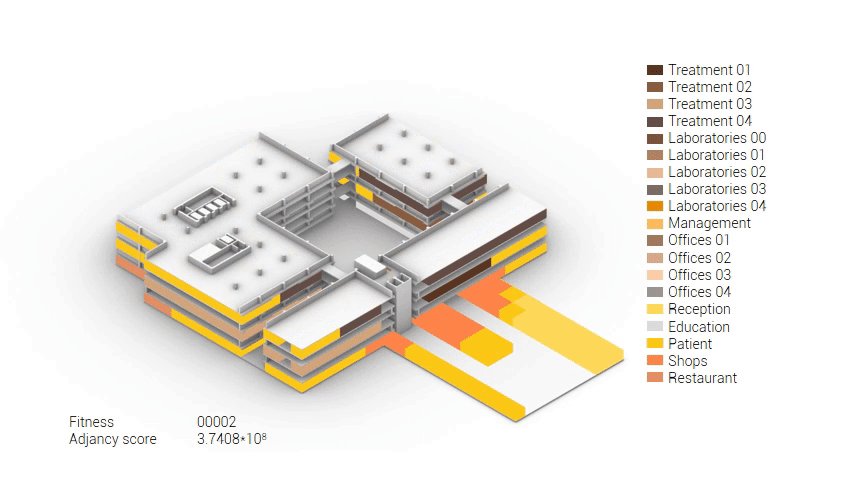
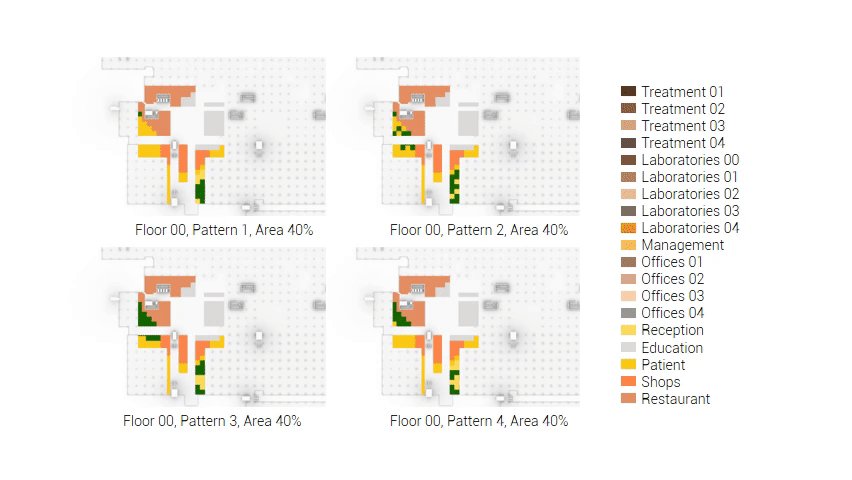
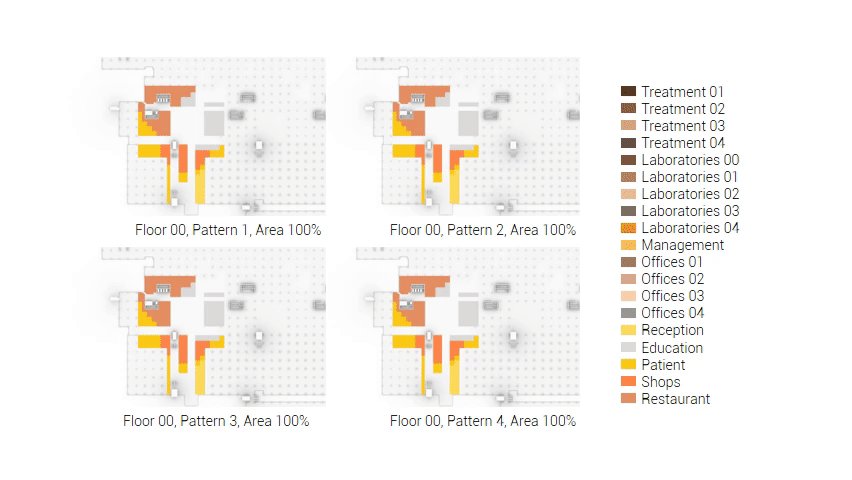
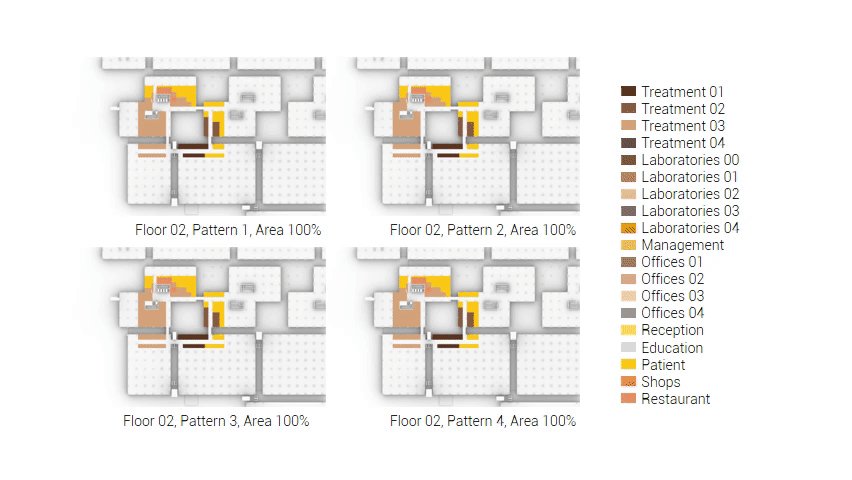
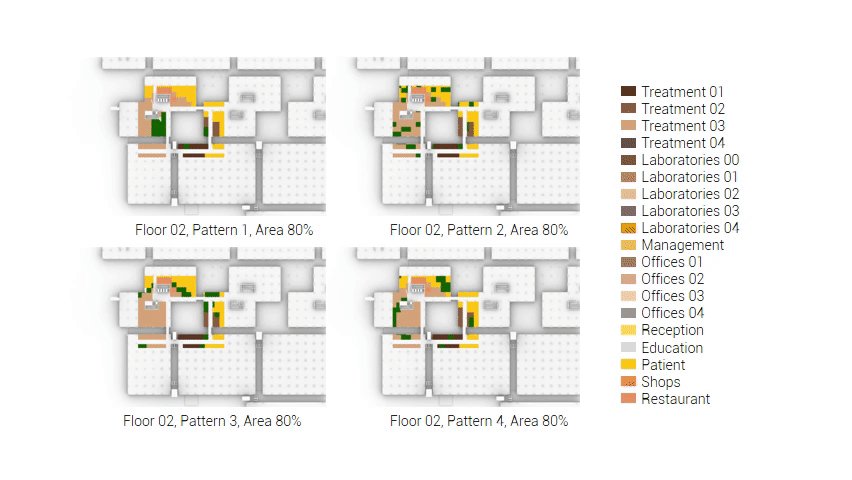
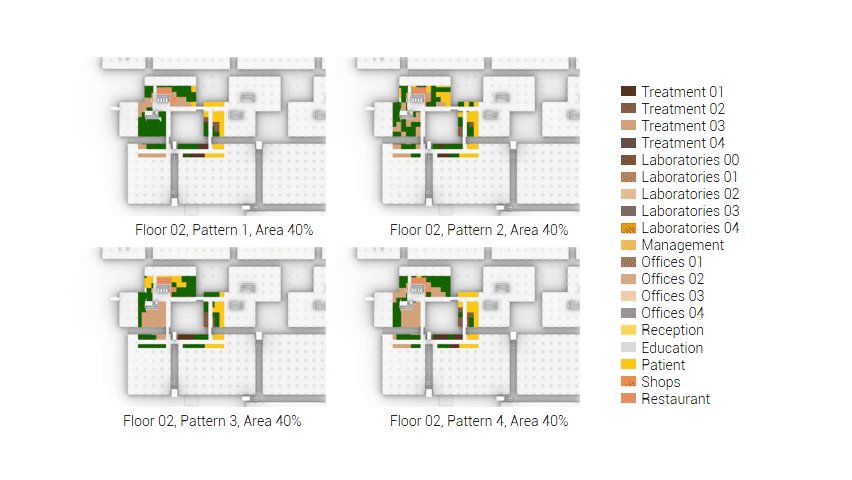
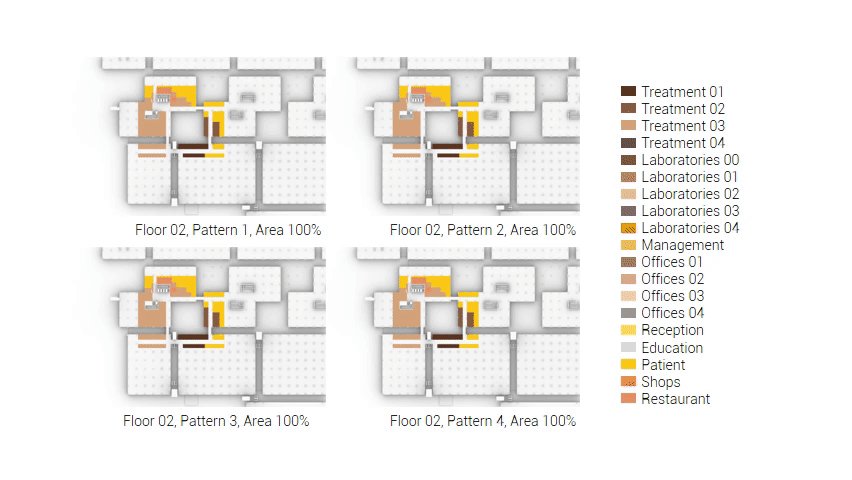
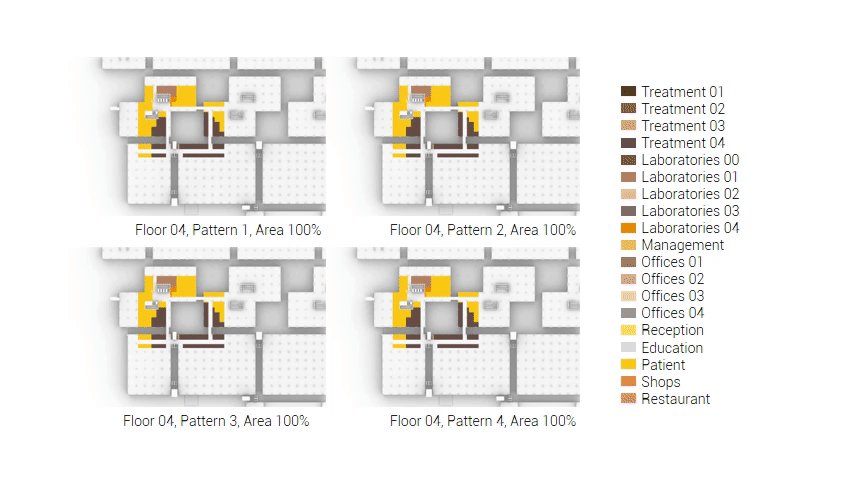
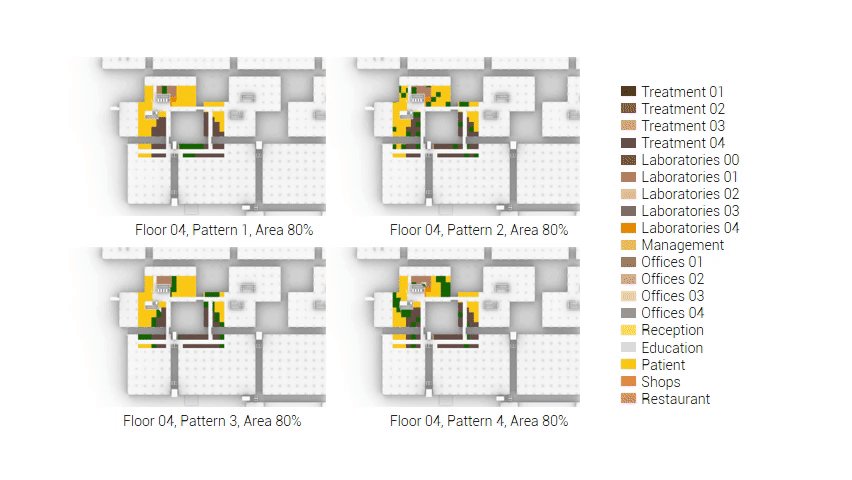
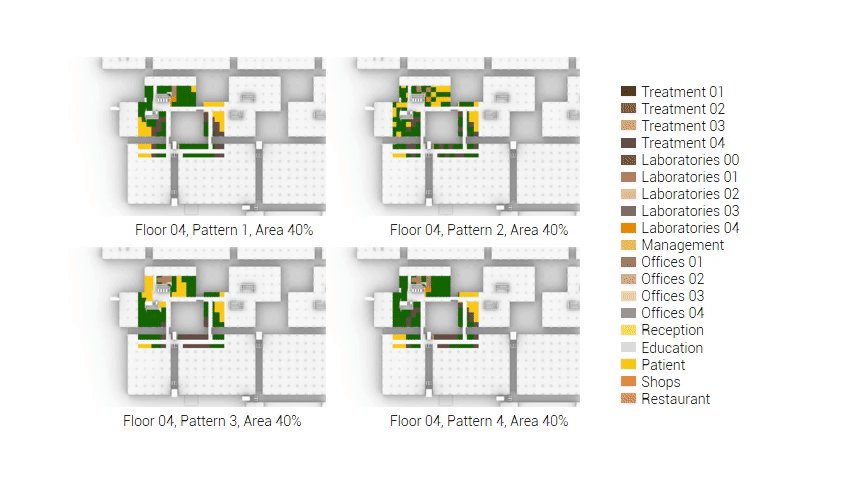
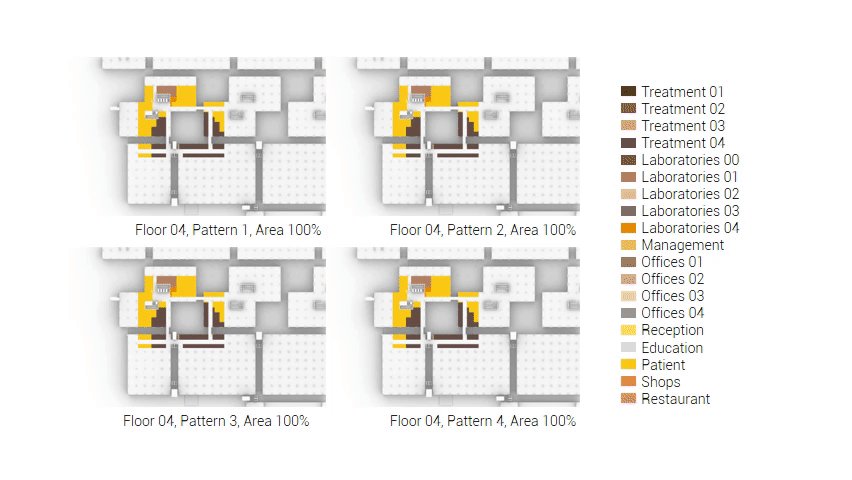
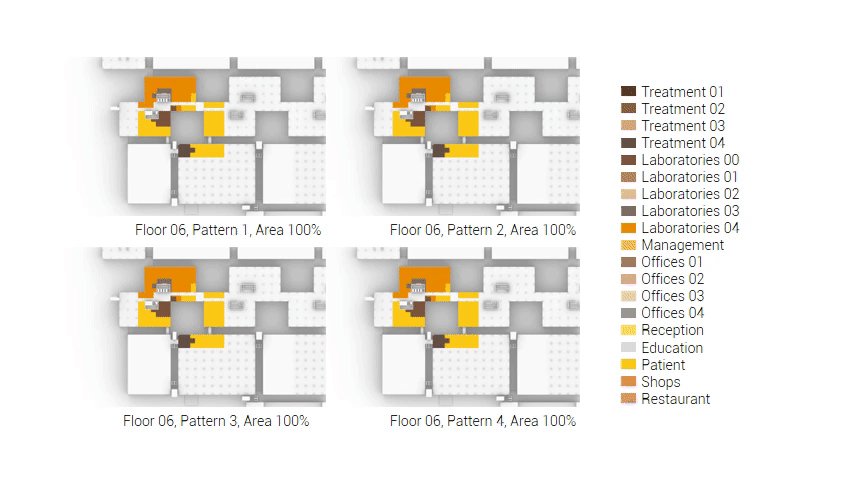
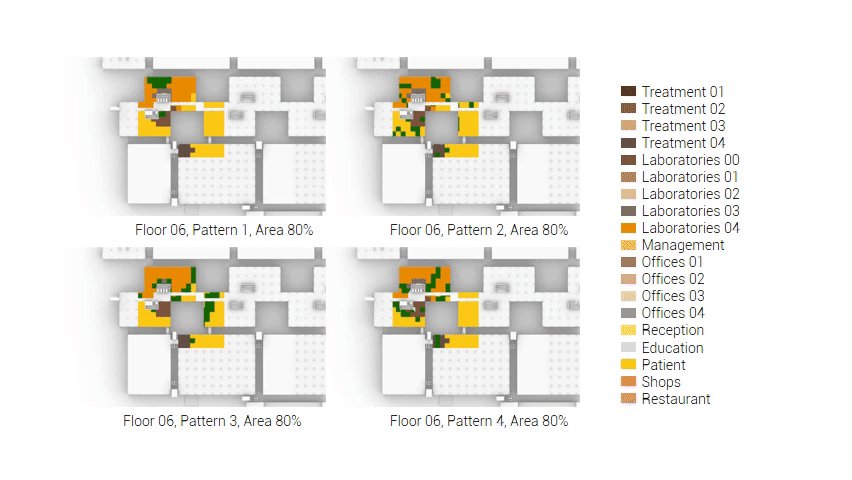
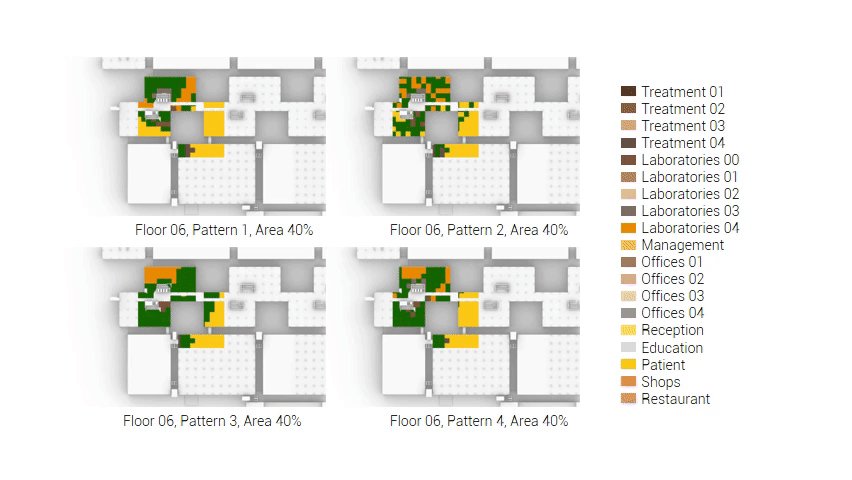
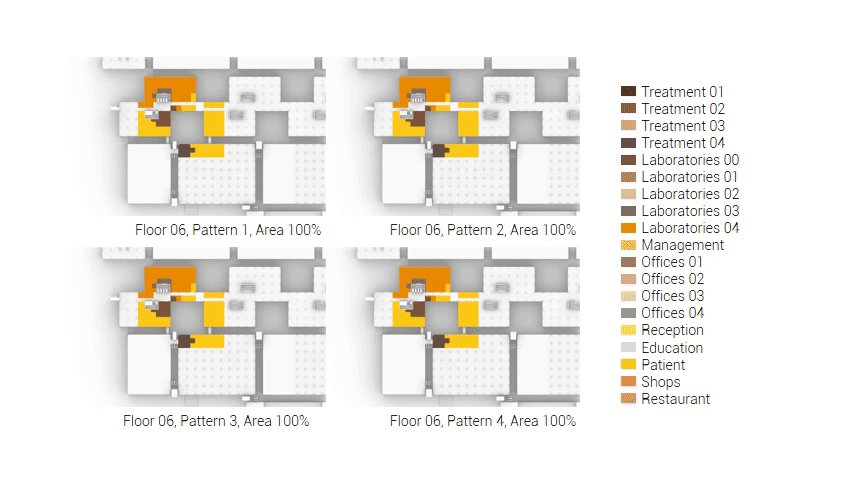
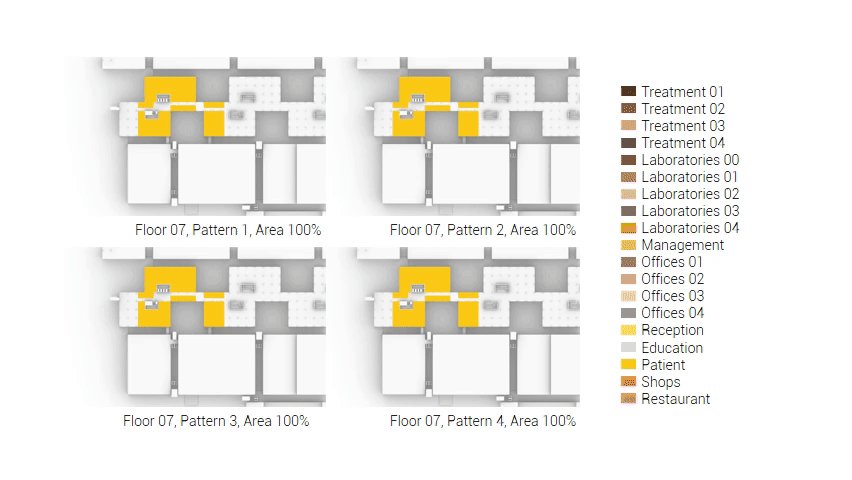
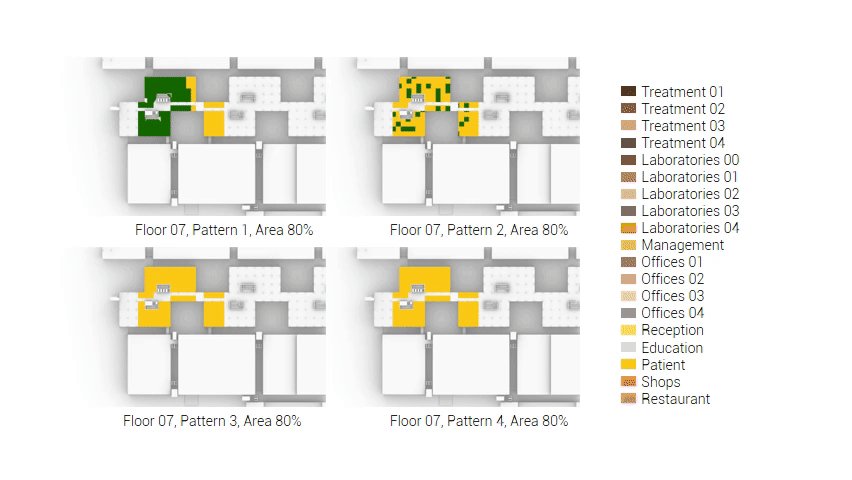
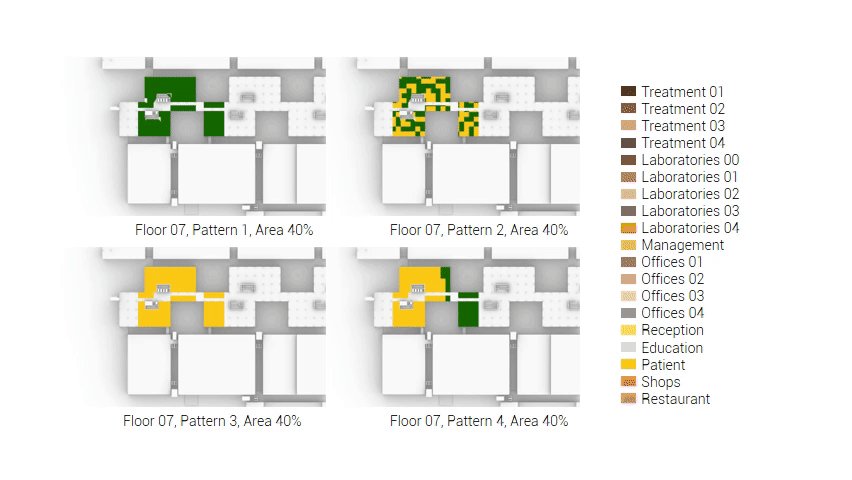
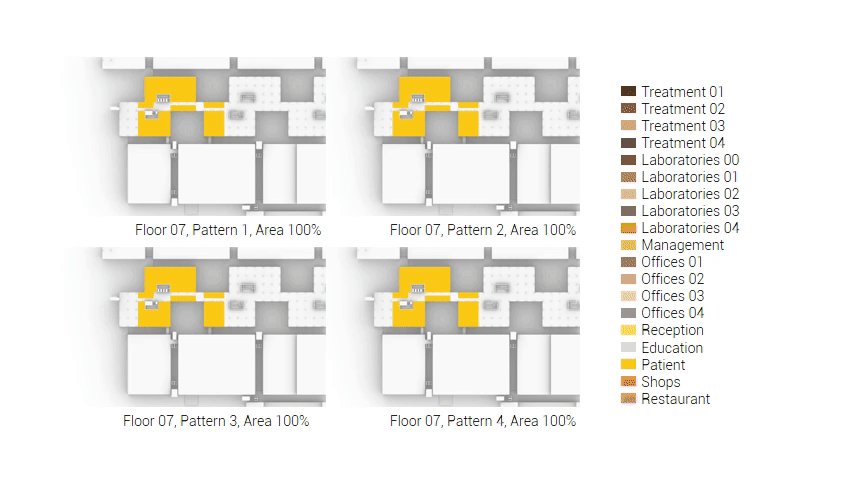
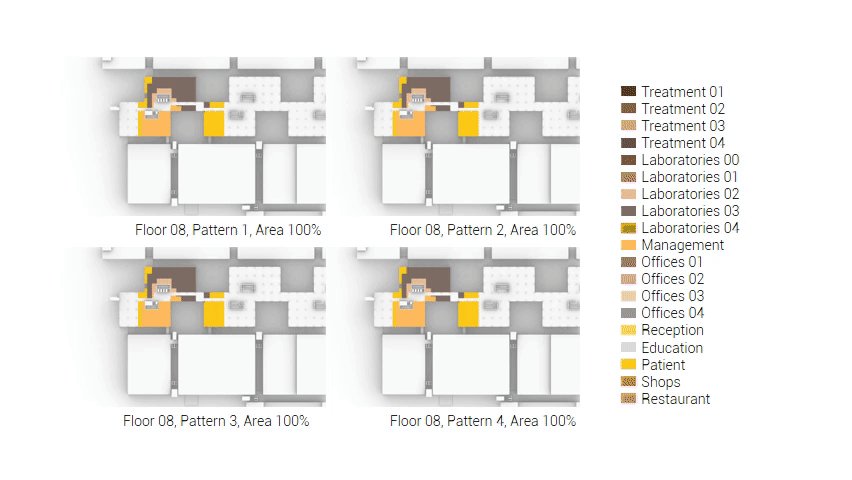
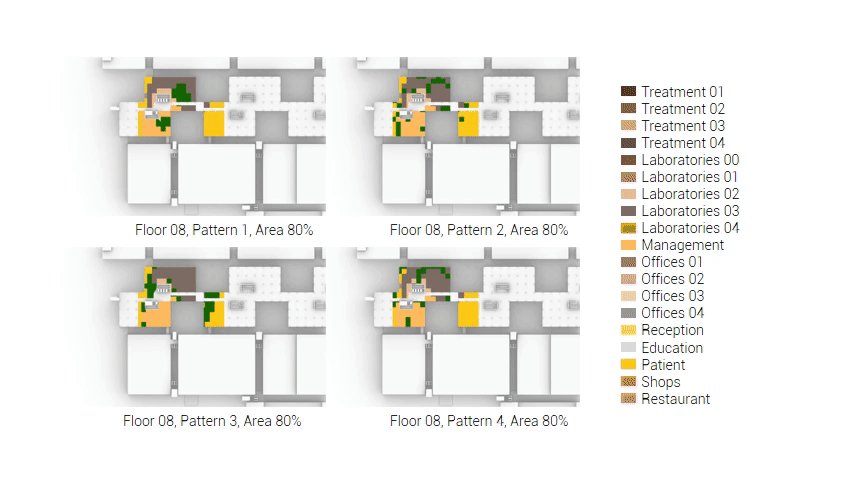
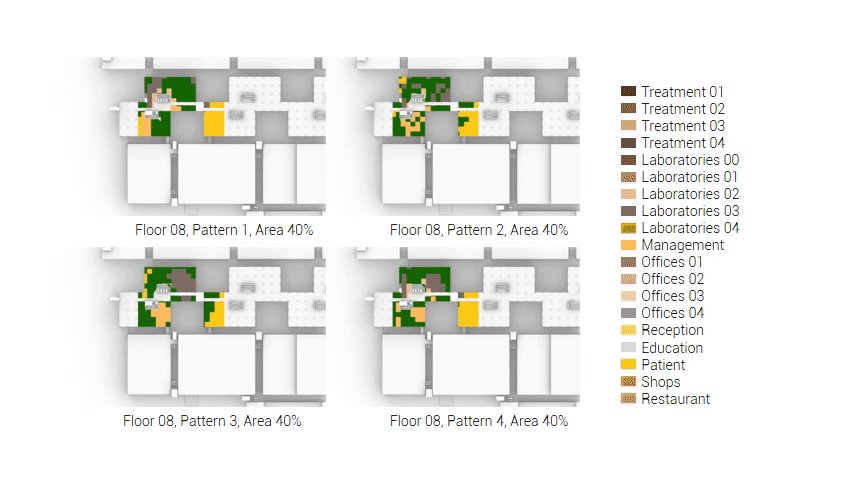
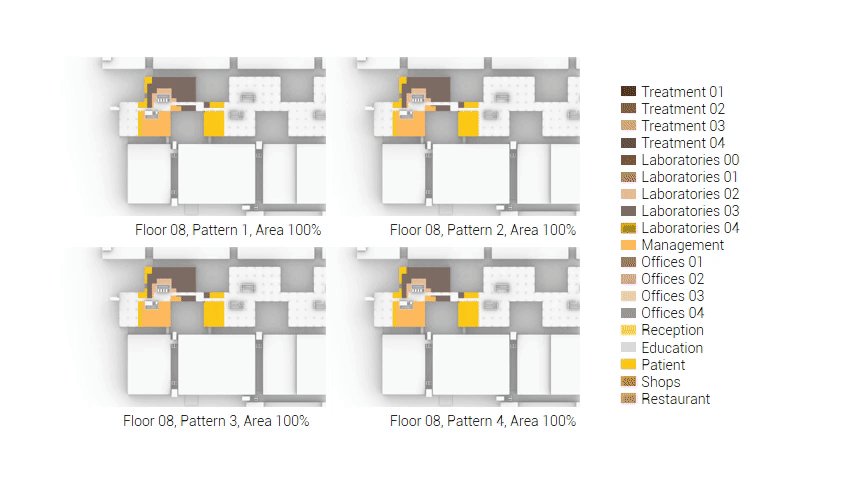
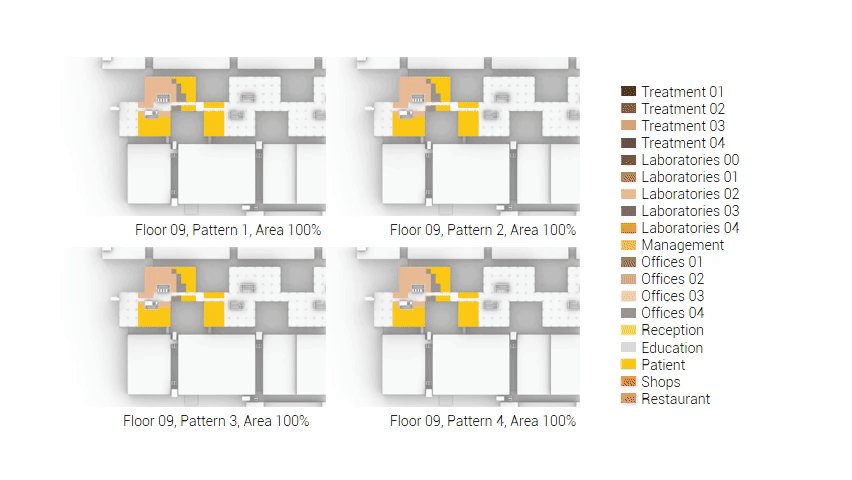
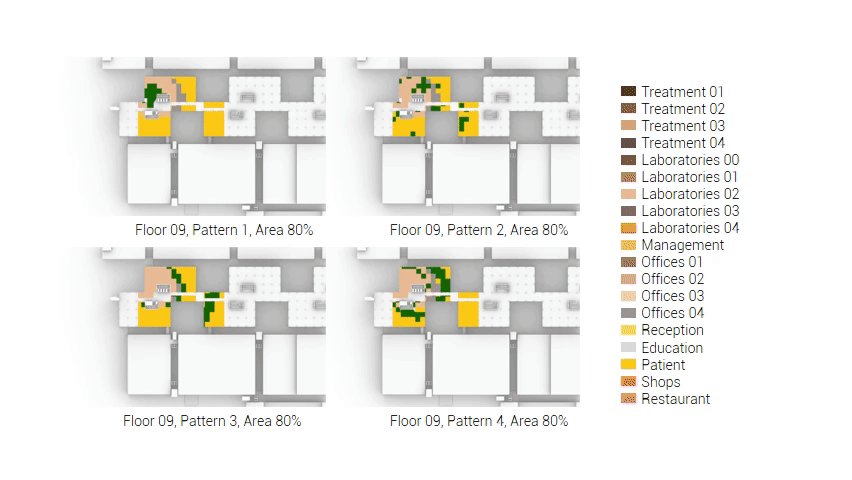
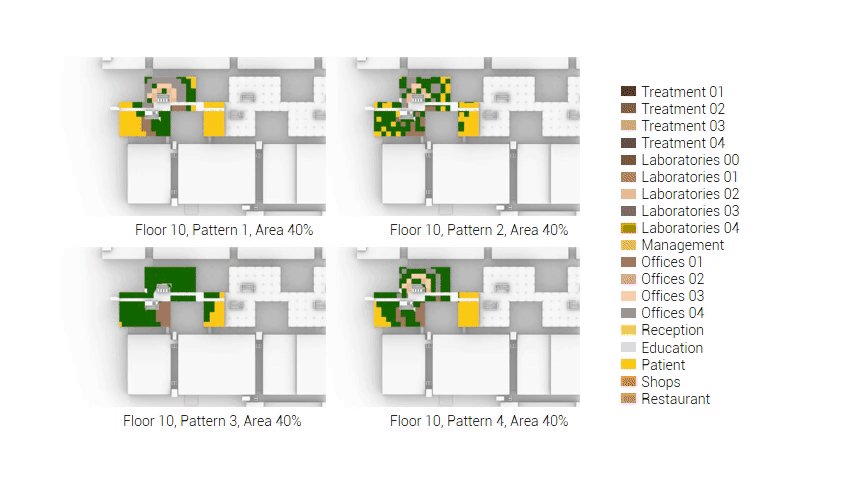
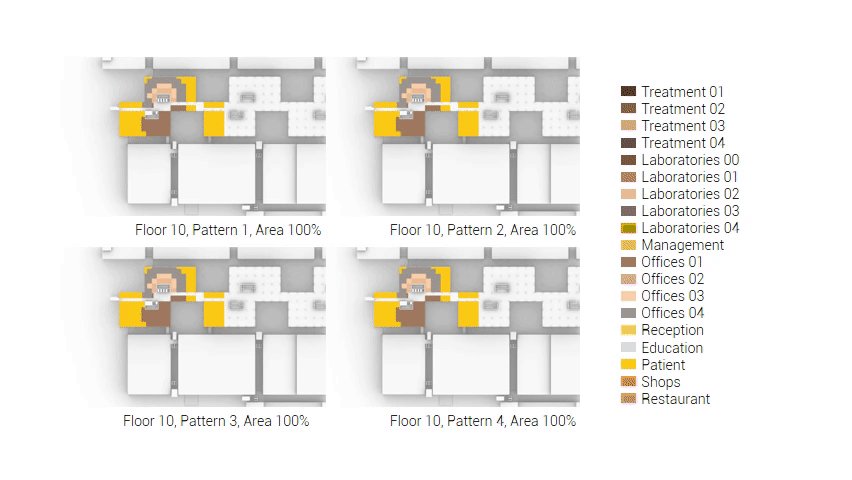
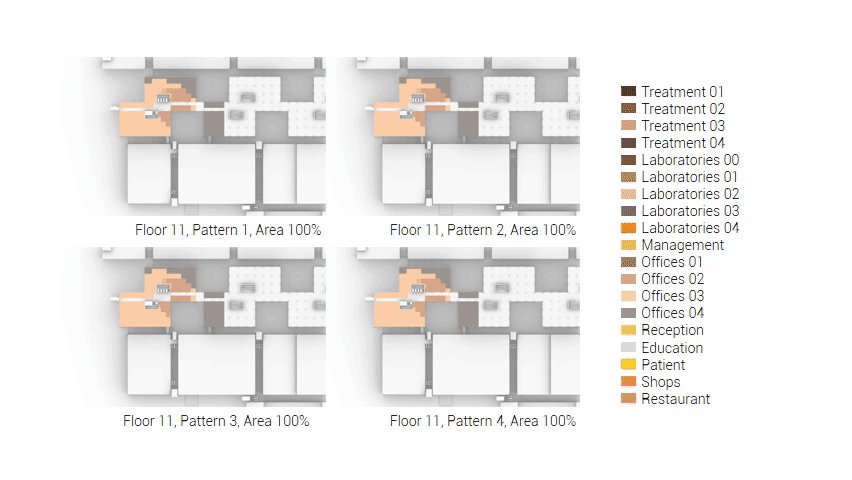
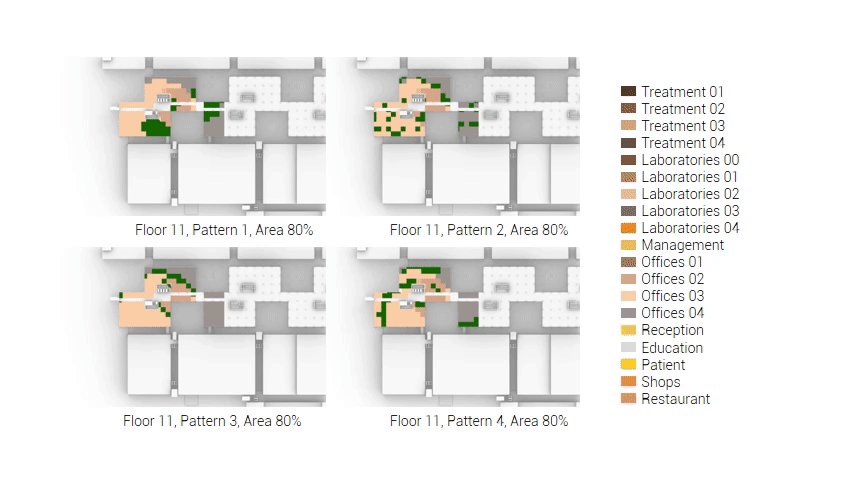
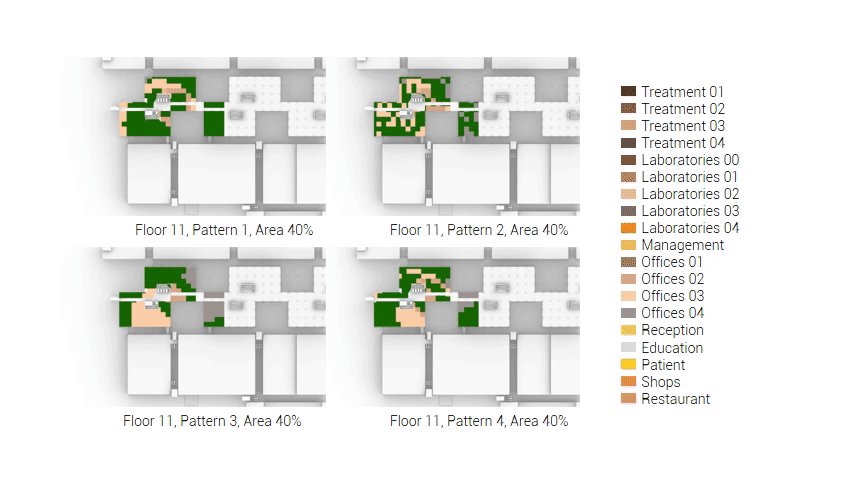
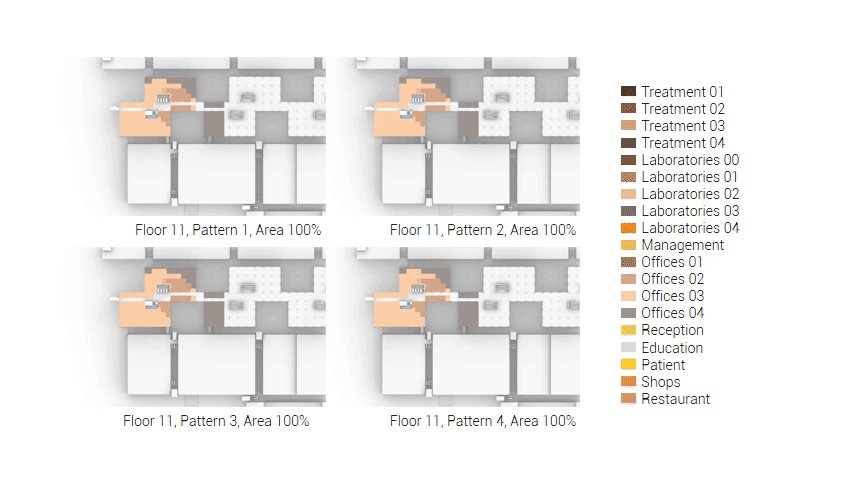
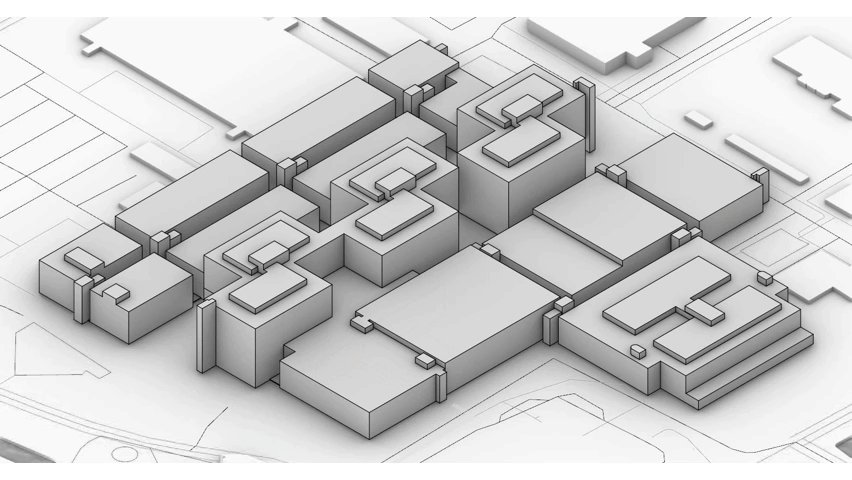
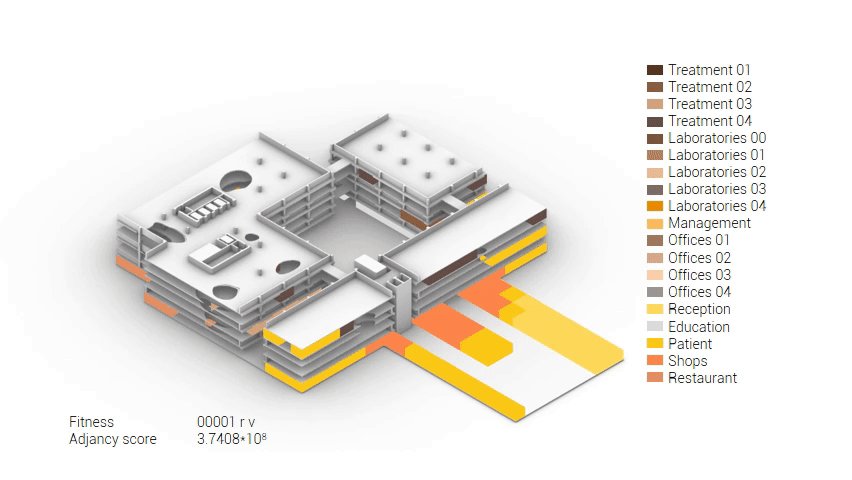
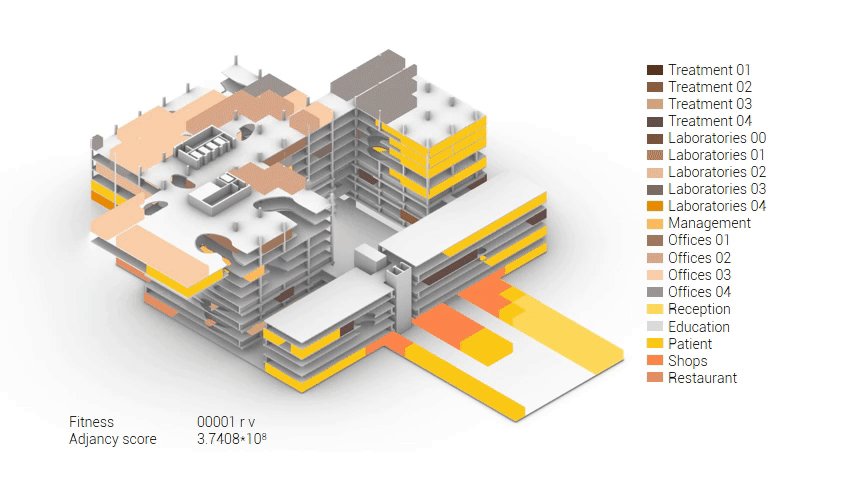
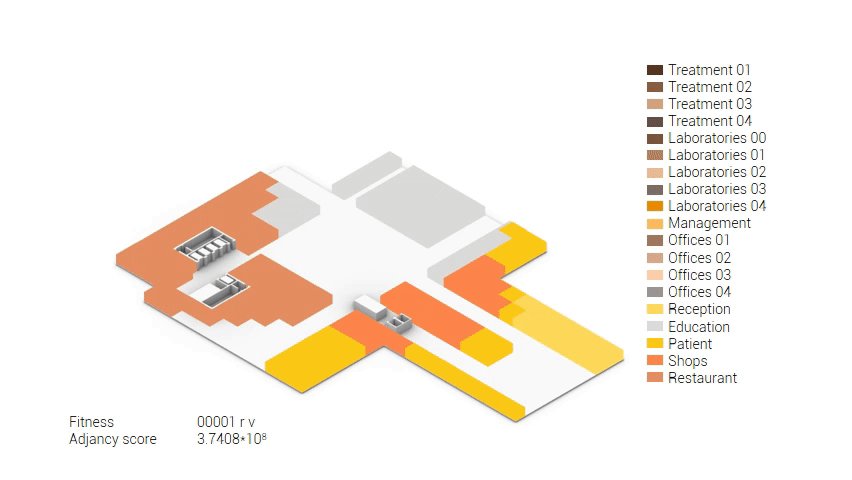
| + | <p class="TextAnswer"> | ||
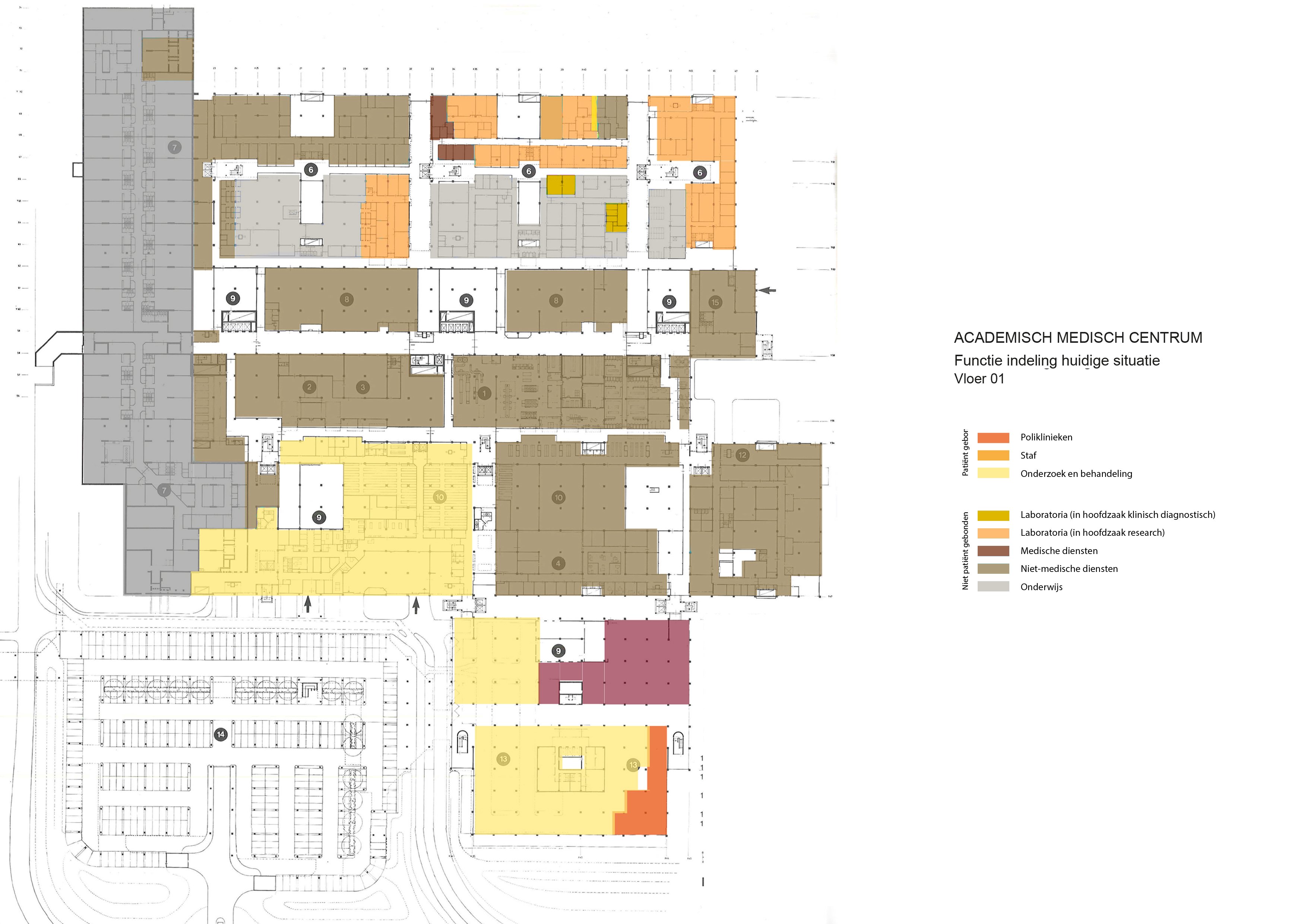
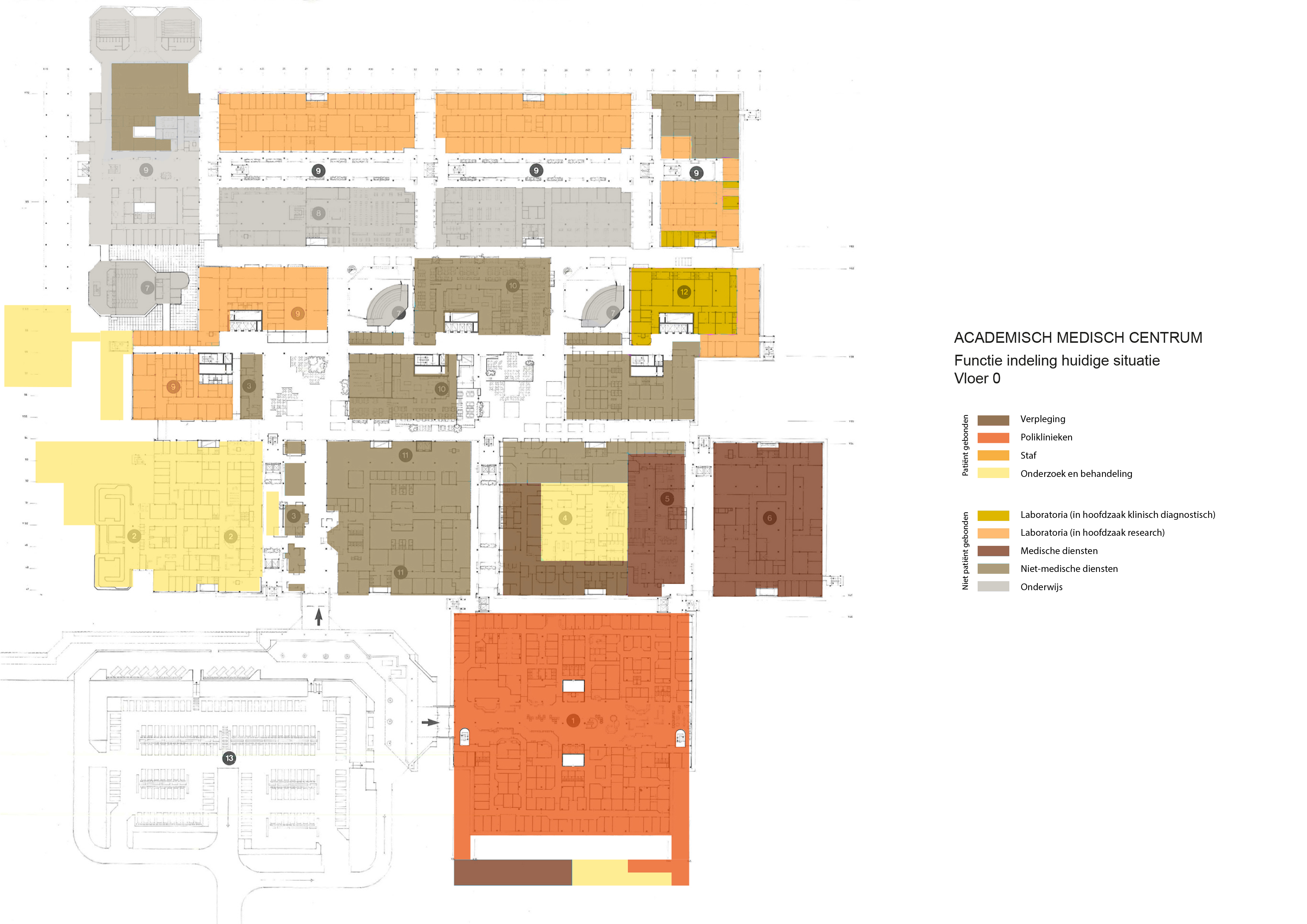
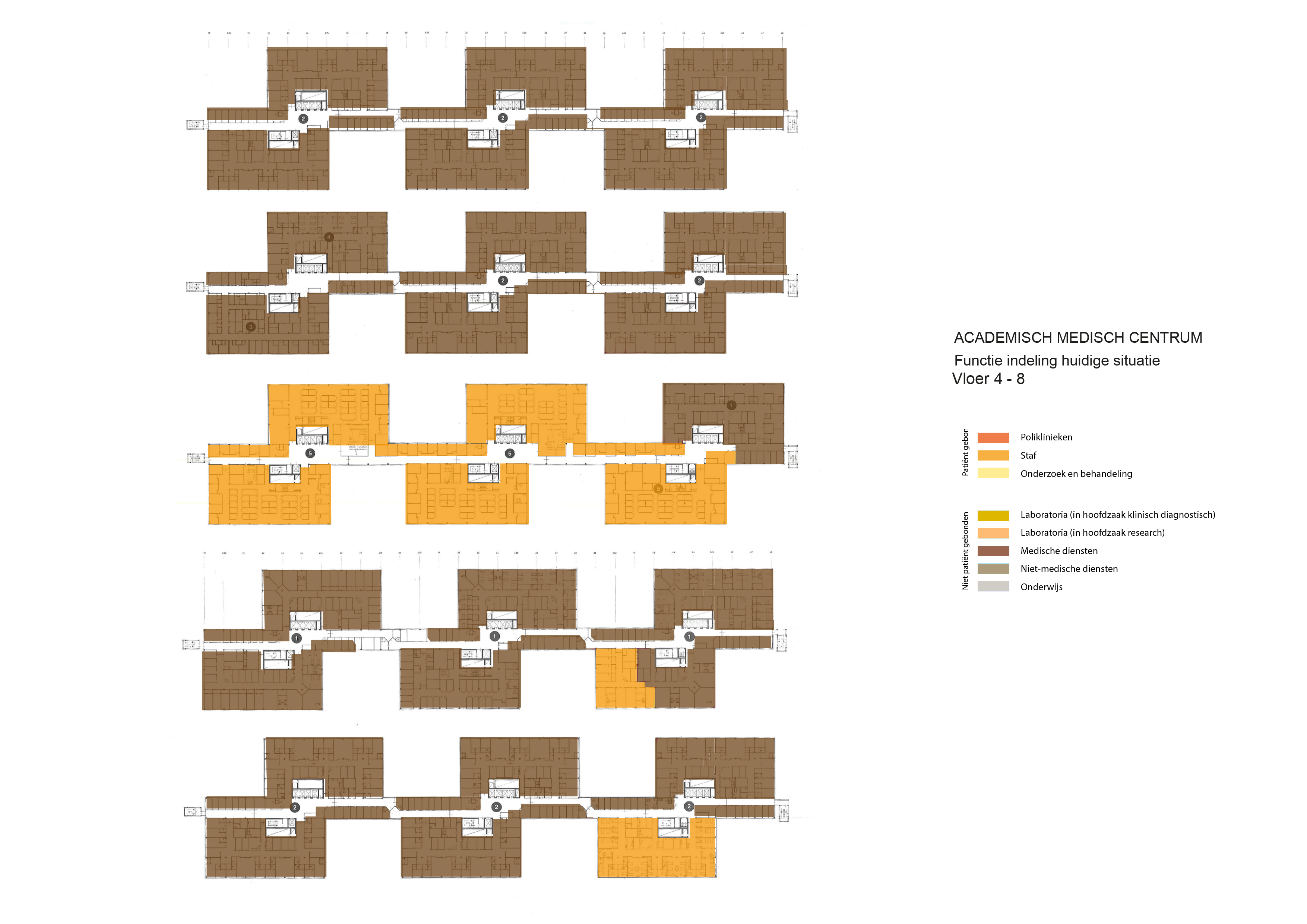
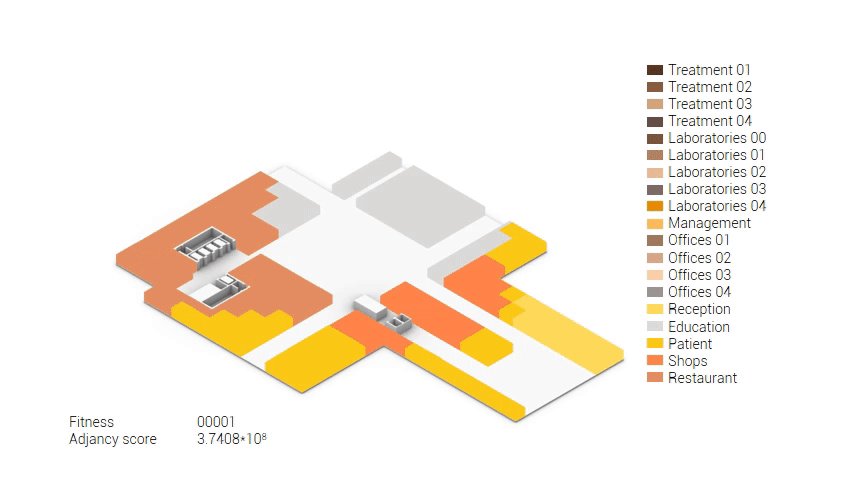
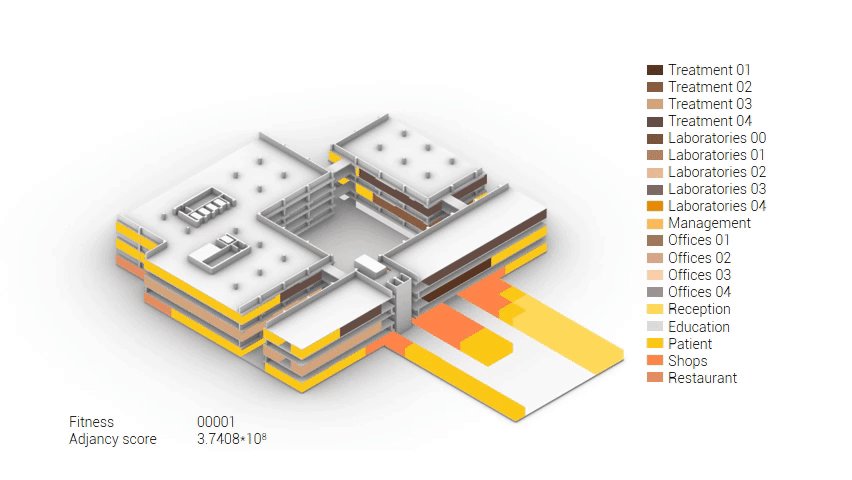
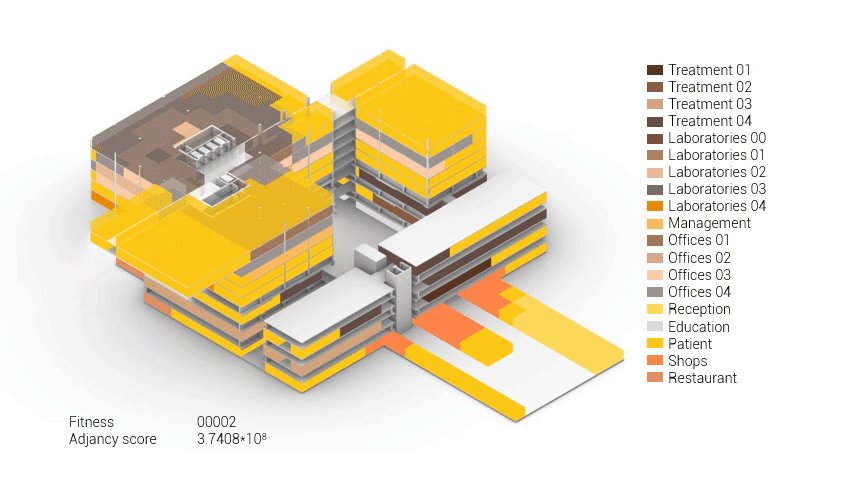
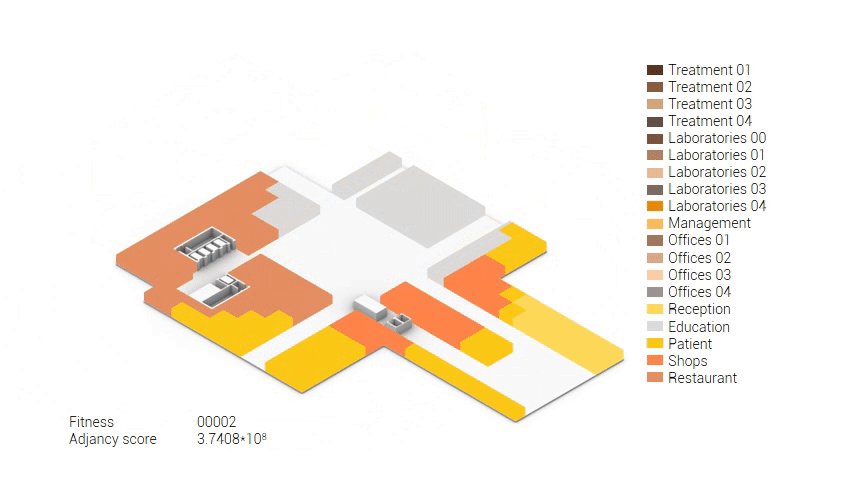
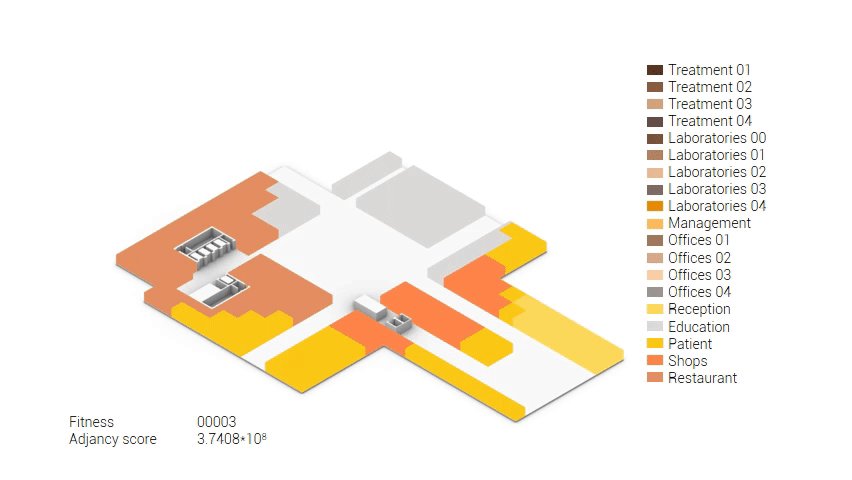
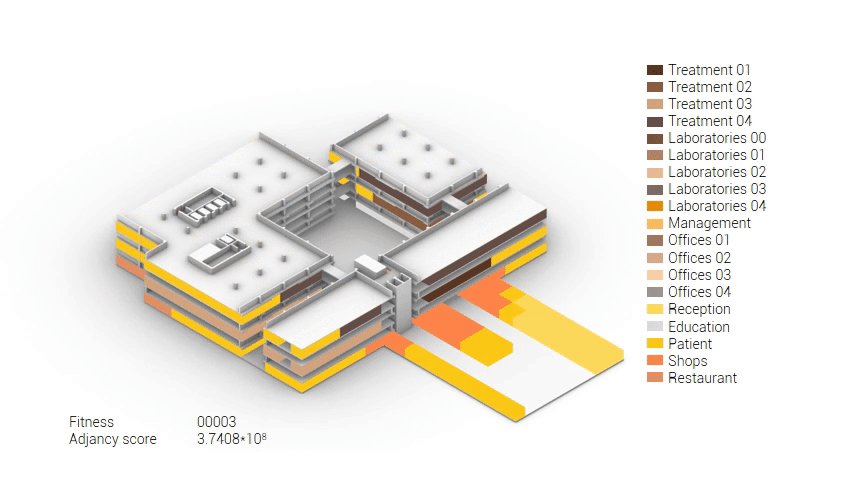
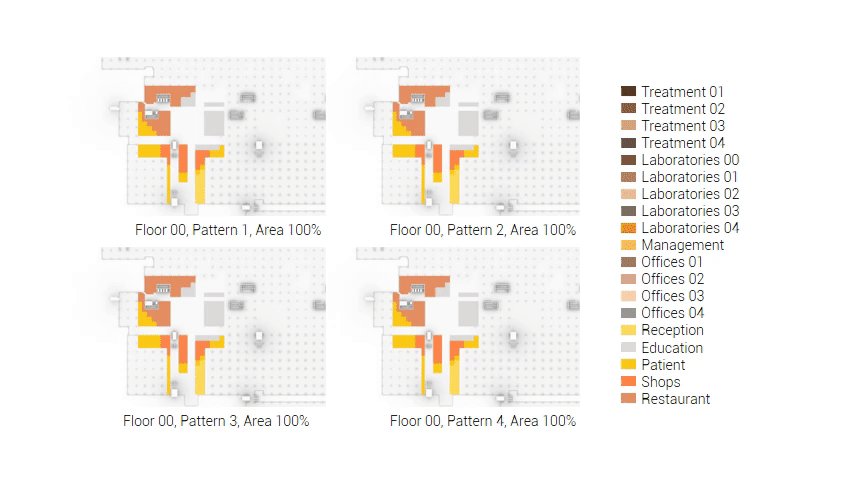
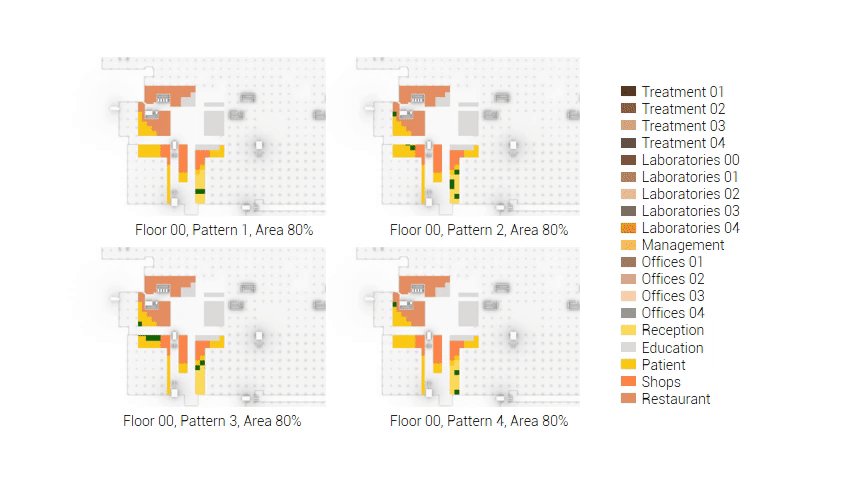
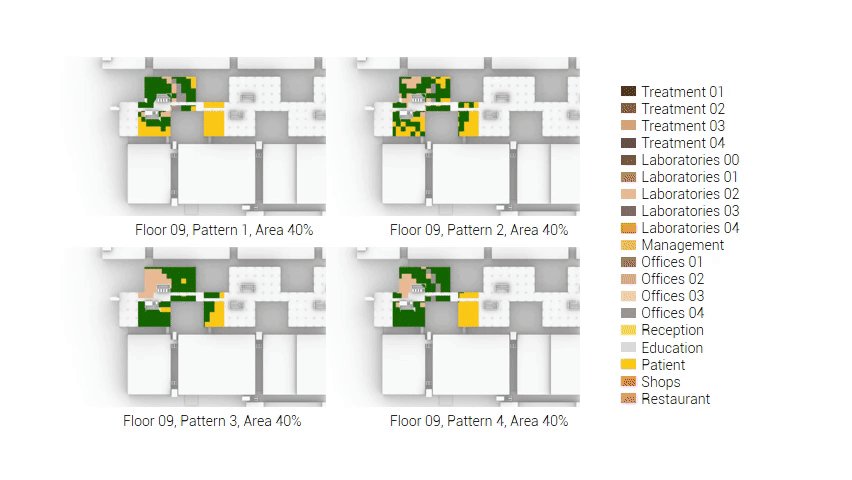
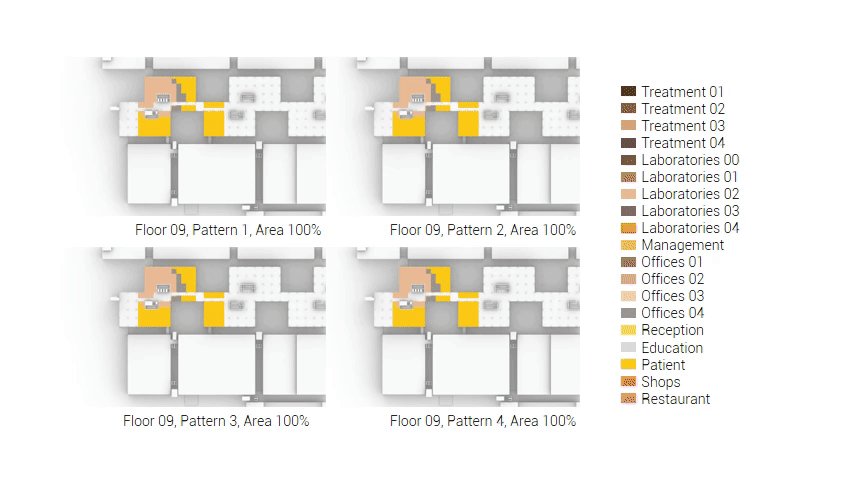
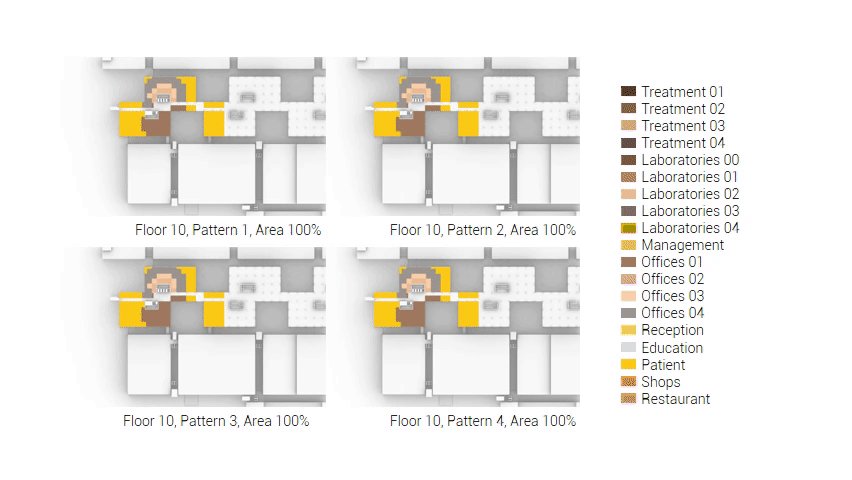
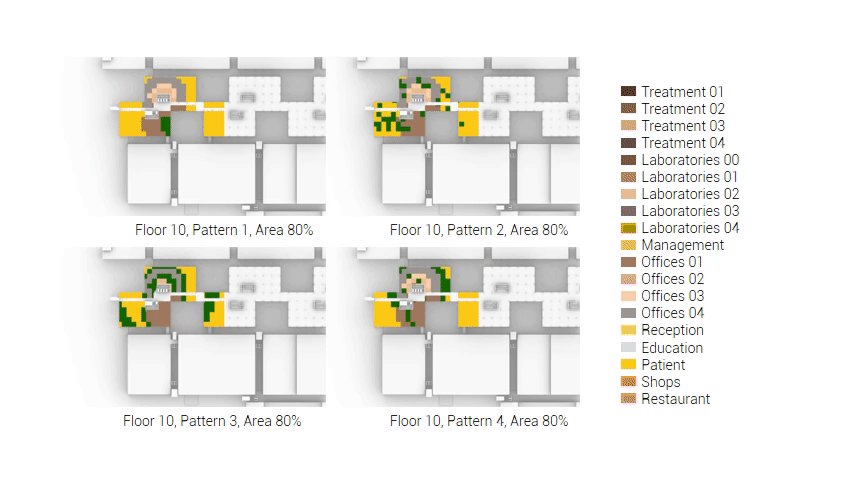
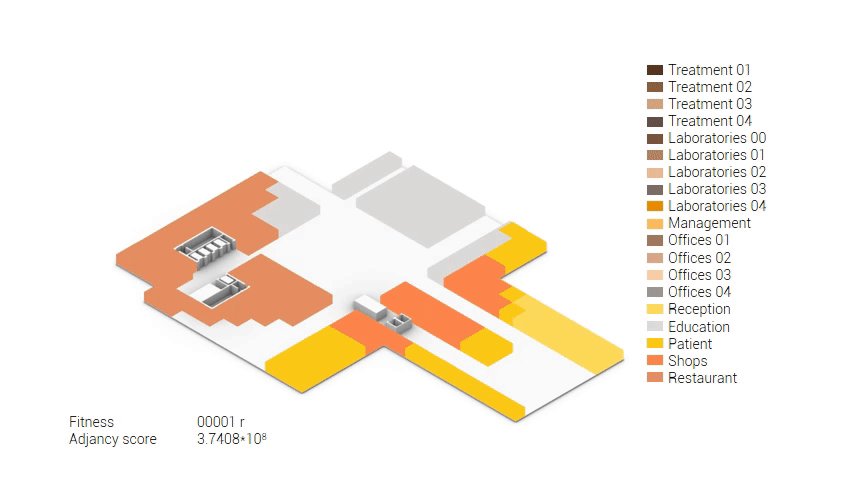
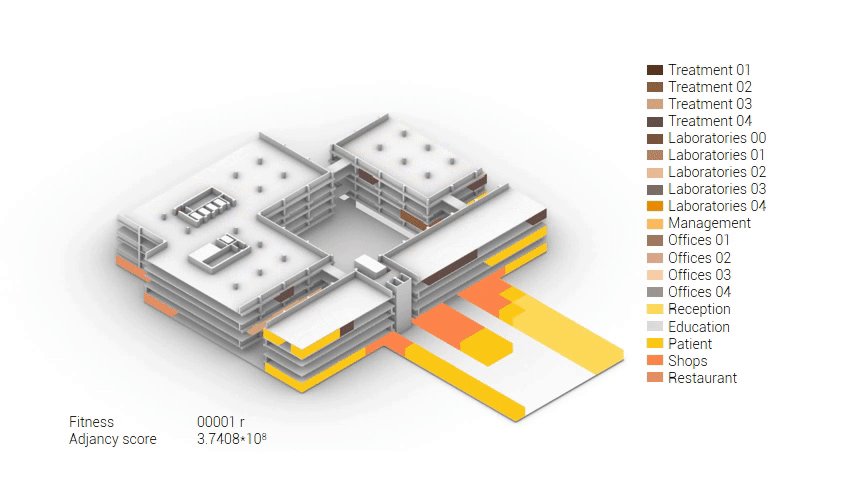
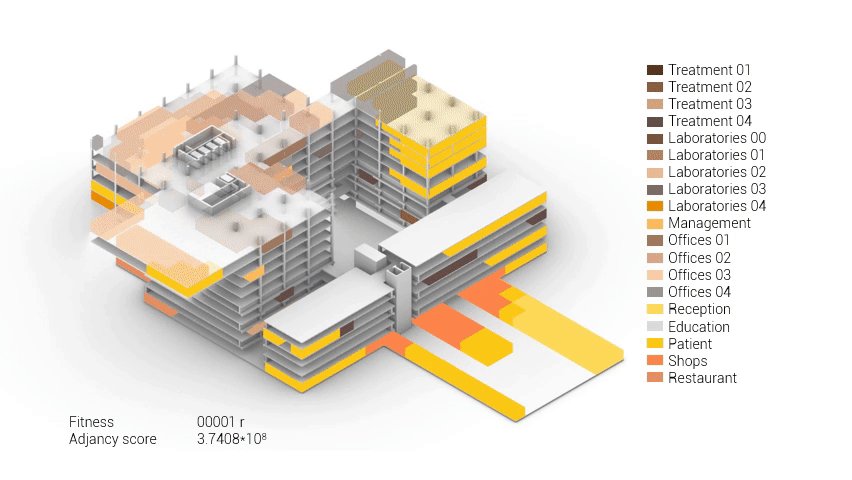
| + | The various floorplans of the AMC are shown below with their colour corresponding to the their respective functions. The brutalistic function distribution is clearly shown. Most function have their own floor in their own building. One of the other things that these floorplans show is there is a distinct division between north and south. The northern part has been reservered for the functions that are non patient related like education and laboratories whil the southern part is meant for patient care. There is also a division in elevation where the higher floors house the nurseries and patient care units and the lower floor houses public and semi public functions like shops and lecture halls. But one of the drawbacks of this distribution is that it does not place its patient central. While this should be where a hospital should revolve around. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Text --> | ||
| + | |||
| + | <!-- Images --> | ||
| + | <div class="SlideShowContainer"> | ||
| + | <!--Project Image Slideshow--> | ||
| + | <div class="main-content"> | ||
| + | <!--Slideshow--> | ||
| + | <div class="slideshow"> | ||
| + | <!--Inner Slideshow--> | ||
| + | <div class="slideshow-inner"> | ||
| + | |||
| + | <!--Slides--> | ||
| + | <div class="slides"> | ||
| + | <!--Image Slide 01--> | ||
| + | <div class="slide is-active "> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="Project01Page.html" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/1/1a/Leander_P2_AMC_Analysis_03_190617.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 01--> | ||
| + | |||
| + | <!--Image Slide 02--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/a/aa/Leander_P2_AMC_Analysis_02_190617.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 02--> | ||
| + | |||
| + | <!--Image Slide 03--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/0/0a/Leander_P2_AMC_Analysis_04_190617.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 03--> | ||
| + | |||
| + | <!--Image Slide 04--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/0/0f/Leander_P2_AMC_Analysis_05_190617.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 04--> | ||
| + | |||
| + | <!--Image Slide 05--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/5/5c/Leander_P2_AMC_Analysis_06_190617.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 05--> | ||
| + | |||
| + | <!--Image Slide 06--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/9/9b/Leander_P2_AMC_Analysis_07_190617.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 06--> | ||
| + | |||
| + | <!--Image Slide 07--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/d/d2/Leander_P1_AMC_Analysis_01_190331.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 07--> | ||
| + | </div> | ||
| + | <!--Slides--> | ||
| + | |||
| + | <!--Bottom Navigation Buttons--> | ||
| + | <div class="pagination"> | ||
| + | <div class="item is-active black"> | ||
| + | <span class="icon">1</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">2</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">3</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">4</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">5</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">6</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">7</span> | ||
| + | </div> | ||
| + | </div><!--Slides--> | ||
| + | <!--Bottom Navigation Buttons--> | ||
| + | |||
| + | <!--Side Navigation Buttons--> | ||
| + | <div class="arrows"> | ||
| + | <div class="arrow prev"> | ||
| + | <span class="svgBlack svg-arrow-left"> | ||
| + | <svg version="1.1" id="svg4-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve"> | ||
| + | <path d="M13,26c-0.256,0-0.512-0.098-0.707-0.293l-12-12c-0.391-0.391-0.391-1.023,0-1.414l12-12c0.391-0.391,1.023-0.391,1.414,0s0.391,1.023,0,1.414L2.414,13l11.293,11.293c0.391,0.391,0.391,1.023,0,1.414C13.512,25.902,13.256,26,13,26z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | <div class="arrow next"> | ||
| + | <span class="svgBlack svg-arrow-right"> | ||
| + | <svg version="1.1" id="svg5-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve" color="Black"> | ||
| + | <path d="M1,0c0.256,0,0.512,0.098,0.707,0.293l12,12c0.391,0.391,0.391,1.023,0,1.414l-12,12c-0.391,0.391-1.023,0.391-1.414,0s-0.391-1.023,0-1.414L11.586,13L0.293,1.707c-0.391-0.391-0.391-1.023,0-1.414C0.488,0.098,0.744,0,1,0z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Side Navigation Buttons--> | ||
| + | |||
| + | </div><!--Inner Slideshow--> | ||
| + | </div><!--Slideshow--> | ||
| + | </div><!--Project Image Slideshow--> | ||
| + | </div> | ||
| + | <!-- Images --> | ||
| + | |||
| + | <!-- Description --> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>The floorplans of the AMC with function analysis.(AMC, 2016)</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | <!-- Description --> | ||
| + | |||
| + | </div> | ||
| + | <!-- Floorplans --> | ||
| + | |||
| + | <!-- Specialism --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | Specialism | ||
</p> | </p> | ||
<div class="Wrapper"> | <div class="Wrapper"> | ||
<div class="ParagraphContainer"> | <div class="ParagraphContainer"> | ||
<p class="TextAnswer"> | <p class="TextAnswer"> | ||
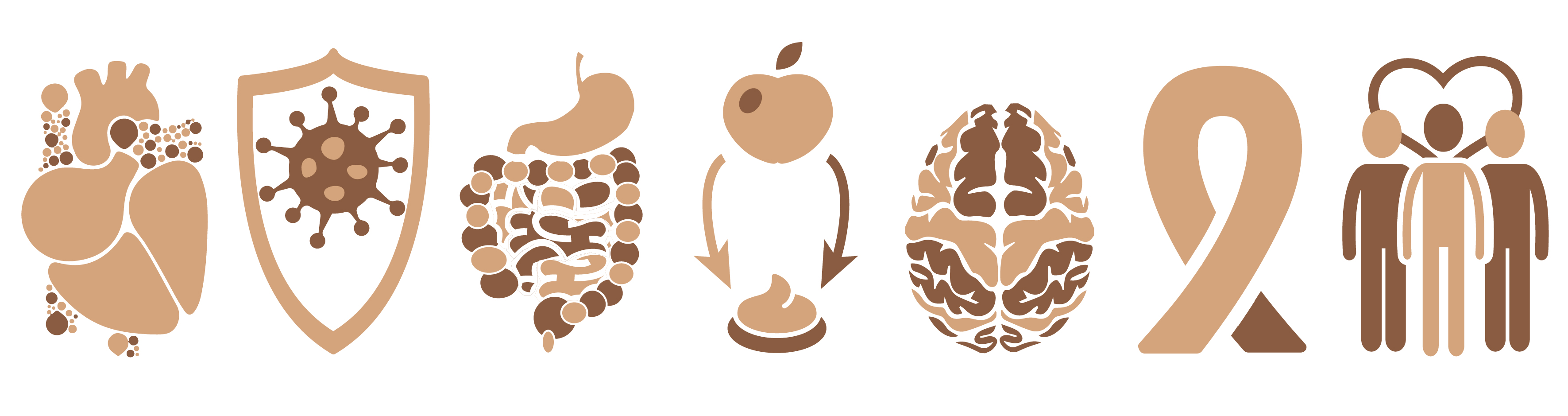
| − | + | The AMC has various top-referral specialties. These include cardiovascular diseases, immunology and infectious diseases, diseases of the digestive system (surgery and internal medicine), metabolic diseases, gynecological oncology, specialized care in early pregnancy, prenatal diagnostics, pediatric oncology, pediatric immunology/ hematology, vascular disorders of the brain, severe hearing disorders, schizophrenia, amyotrophic lateral sclerosis (ALS) and deep brain stimulation for severe obsessive-compulsive disorders. Besides these specialties the AMC has also been allocated various top clinical functions by the Dutch government. These are functions that provide medical treatments and services in limited number of hospitals, this due to high costs and required expertise. The AMC’s allocated top-clinical functions include kidney dialysis and kidney transplantation, open heart surgery, radiotherapy, neurosurgery, neonatology and nuclear medicine.<br> | |
<br> | <br> | ||
| − | + | The AMC tries to distinguish itself from other hospitals through seven core areas of medical research. These are: cardiovascular diseases, immunity and infections, gastrointestinal diseases, metabolic disorders, neurological and psychiatric disorders, oncology and epidemiology & public health. All of these core areas covers the whole spectrum of medical research: from fundamental biomedical, translational and clinical research to the evaluation of new medical methods and techniques.<br> | |
<br> | <br> | ||
| − | + | Infectious diseases and immunity<br> | |
| + | In a Dutch and international context, AMC researchers are working on the development of drugs and the evaluation of combination therapies for HIV/AIDS. Another line of research focuses on the development of vaccines, and bacterial research concentrates on pneumonia, meningitis and septicemia. Treatment options for rheumatoid arthritis are also being studied, with researchers concentrating mainly on the inhibition of proinflammatory proteins by means of an inactivated virus. Phagocytes, dendritic cells and T-cells are the central focus of fundamental immunological research.<br> | ||
<br> | <br> | ||
| − | + | Oncology<br> | |
| − | + | Most of the research in the core area of oncology concerns the molecular and biochemical backgrounds of cancer. There are four lines of research: gastrointestinal oncology, hematological oncology, pediatric oncology and neuro-oncology. The focus of the research is the hypothesis that only cells of one certain type – called cancer stem cells – cause tumors to grow and spread. The pediatric oncology research covers everything from fundamental research (genetic profiling) to clinical research. Much attention is focused on new drugs, and the later effects of oncology therapy.(AMC, 2009)<br> | |
| − | + | </p> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | <div> | |
| − | + | <img src="http://100ybp.roboticbuilding.eu/images/6/63/Leander_P2_AMC_Specialities_01_190331.jpg" alt="" width="850px"/> | |
| − | + | <div width="850px"> | |
| + | <div class="ImageDescriptionSpecialism"><p>cardiovascular diseases</p></div> | ||
| + | <div class="ImageDescriptionSpecialism"><p>immunity and infections</p></div> | ||
| + | <div class="ImageDescriptionSpecialism"><p>gastrointestinal diseases</p></div> | ||
| + | <div class="ImageDescriptionSpecialism"><p>metabolic disorders</p></div> | ||
| + | <div class="ImageDescriptionSpecialism"><p>neurological and psychiatric disorders</p></div> | ||
| + | <div class="ImageDescriptionSpecialism"><p>oncology</p></div> | ||
| + | <div class="ImageDescriptionSpecialism"><p>epidemiology & public health</p></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>The seven core areas of medical research, own image.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Specialism --> | ||
| + | |||
| + | <!-- Vision and aims --> | ||
| + | <div> | ||
| + | |||
| + | <!-- Text --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | AMC's development vision and aims | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | A hospital is in constant change, to guide this change the AMC has set up a vision and aims, this has also been the case for the redevelopment. Truthful to the original design principles the redevelopment vision for the AMC incorporates flexibility and standardization but also adds the new principles of safety and patient-centrality into its vision. Because of these last two principles the AMC aims to separated the different phases of care and than relocate them accordingly within the health care system. This in order to reduce errors and increase patient centrality. These phases include diagnostics, treatment, screening, after care, nursing and caring. In order to suite patients within the hospitals patient care units redevelopment is mandatory since the current ones have sunk under an acceptable level for modern medicine. While solving that problem another problem of patient care unit vacancy can be tackled.<br> | ||
| + | <br> | ||
| + | While one of the AMC's aim is to place a larger focus on patient centrality the hospital currently struggles to do show with its current design. One of the aims therefor is to adjust and change the wayfinding, approach and entering of the hospital area and the hospital. The current main entrance and the polyclinic entrance are out dated, not representative and don't contribute to the welcome feelings patients and visitor should have. It is the AMC that envisions these problematic aspects solved into an embracing routing in- and towards the building.<br> | ||
| + | <br> | ||
| + | Important to the hospital is larger growing presence within the world of academical research, in quantity (promotions and publications) as well as quality (research funds and impact scores). It is important for the AMC to remain as one of the top UMC research institutes. Through international cooperation it remains a key player within its core areas as previously mentioned. To increase its international presence valorisation is promoted from start-up companies.<br> | ||
| + | <br> | ||
| + | |||
| + | The research and treatment center forms the core of the AMC, these function feature high investment costs, complex housing and growth. The functions feature polyclinics, research centers e.g. but in the future the polyclinic functions need to grow. In order to achieve this sub functions have to be segregated, that would mean that research functions are supposed to be clustered as for the other functions.<br> | ||
| + | <br> | ||
| + | |||
| + | Flexibility plays a role within the strategy to make more efficient use of the current facilities. This means that employees will have to share their office facilities with employees from other facilities. Therefore reducing 70 offices spots per 100 employees. Another aim is the redevelopment of internal spaces so that they can be used for one main purpose like offices, waiting, research, consultant rooms e.g. and not just for one specific department.(AMC, 2016)<br> | ||
| + | <br> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Text --> | ||
| + | |||
| + | </div> | ||
| + | <!-- Vision and aims --> | ||
| + | |||
| + | <!-- Redevellopment Constraints --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | Redevelopment constraints | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | The board of the AMC has made the decision to not demolish the building complex. That brings with it that transformation and renovation is a considerable option for them. But with these come restrictions, demands that the AMC has set up in order to maintain an certain appearance and values embedded within the architecture. But transformation and renovation brings difficulties with it, for one is that a hospital is not simply able to shut down for a long period of time while construction takes place. Appointments, surgeries and treatments are scheduled far ahead. While at the same time various functions require sterile facilities. Sterile research samples cannot easily be transported without external factors influencing the sample. In short the transformation of a hospital is very difficult. Luckily the large city like building provides the opportunity to temporary shut down one of their various fragments. The constraints that are set by the AMC are:<br> | ||
<br> | <br> | ||
| − | + | 1. During transformation the hospital should remain in function. That would imply that a phased development plan should be developed.<br> | |
| − | + | 2. The redevelopment should remain within the current boundaries of the building. Excluding the entrances of the building and the renewed landscape plan.<br> | |
| − | + | 3. The concrete structure should remain in place and should remain visible.<br> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<br> | <br> | ||
| + | While the first and second constraints are very clear and logical to implement in the new design. I believe the third one to more debatable. While the AMC wants to keep not just the interior but also the exterior concrete structure visible. In my opinion a transformation within the architecture of the AMC should result into an new architectural intervention. Therefor part of the concrete structure including the facade should be transformed into the new architectural intervention. | ||
</p> | </p> | ||
</div> | </div> | ||
| + | </div> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="RedevelopmentConstraintImage01"></div> | ||
| + | <div class="RedevelopmentConstraintImage02"></div> | ||
| + | <div class="RedevelopmentConstraintImage03"></div> | ||
</div> | </div> | ||
<div> | <div> | ||
| − | <img src="http://100ybp.roboticbuilding.eu/images/ | + | <div class="ImageDescriptionNarratives"><p>1. Remain active while construction</p></div> |
| + | <div class="ImageDescriptionNarratives"><p>2. Building boundries</p></div> | ||
| + | <div class="ImageDescriptionNarratives"><p>3. Concrete structure</p></div> | ||
| + | </div> | ||
| + | <br> | ||
| + | <br> | ||
| + | </div> | ||
| + | <!-- Redevellopment Constraints --> | ||
| + | |||
| + | <!-- Design Void --> | ||
| + | <div> | ||
| + | |||
| + | <!-- Text --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | The Design Void | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
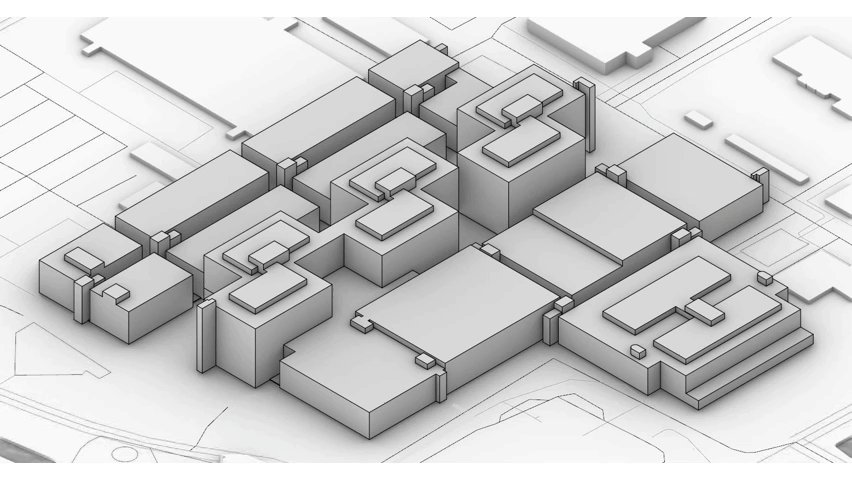
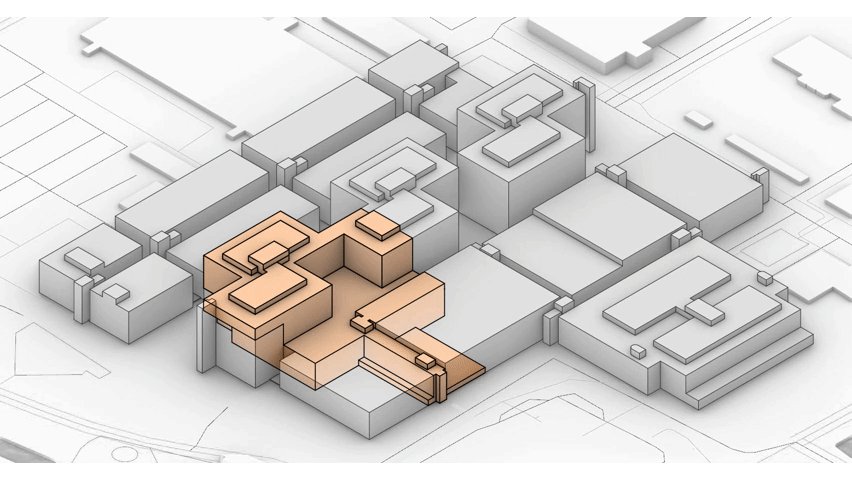
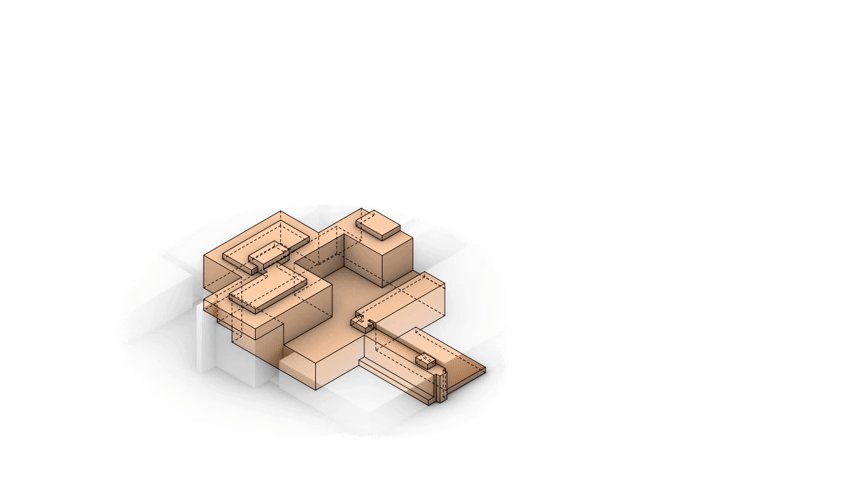
| + | Medical centers are complicated buildings to design, often these buildings house a wide range of different functions with each of them having different requirements. In order to house these functions hospitals tend to be very large. This can clearly be seen when someone looks at the Academic Medical Center. Therefor a (re)design of a hospital building is very time consuming. Unfortunately this assignment is being done within the graduation track and there the time that is required for this redesign is not available within the graduation course. Therefor the design will be focused on a specific fragment.<br> | ||
| + | <br> | ||
| + | It is this fragment that I will redesign into a state of the art hospital design. Incorporating the previously mentioned restrictions, aims and visions set by the AMC. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Text --> | ||
| + | |||
| + | <!-- Gif --> | ||
| + | <div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/a/a5/Diagram_DesignVoidGif_180524_06.gif" alt="" width="850px"/> | ||
| + | </div> | ||
| + | <!-- Gif --> | ||
| + | |||
| + | <!-- Description --> | ||
| + | <div> | ||
<div class="CopyrightDescription"> | <div class="CopyrightDescription"> | ||
| − | <p> | + | <p>The design fragment of the academic medical center.</p> |
| − | + | ||
<br> | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Description --> | ||
| + | |||
| + | </div> | ||
| + | <!-- Design Void --> | ||
| + | |||
| + | <!-- The functions --> | ||
| + | <div> | ||
| + | |||
| + | <!-- Text --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | The functions | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
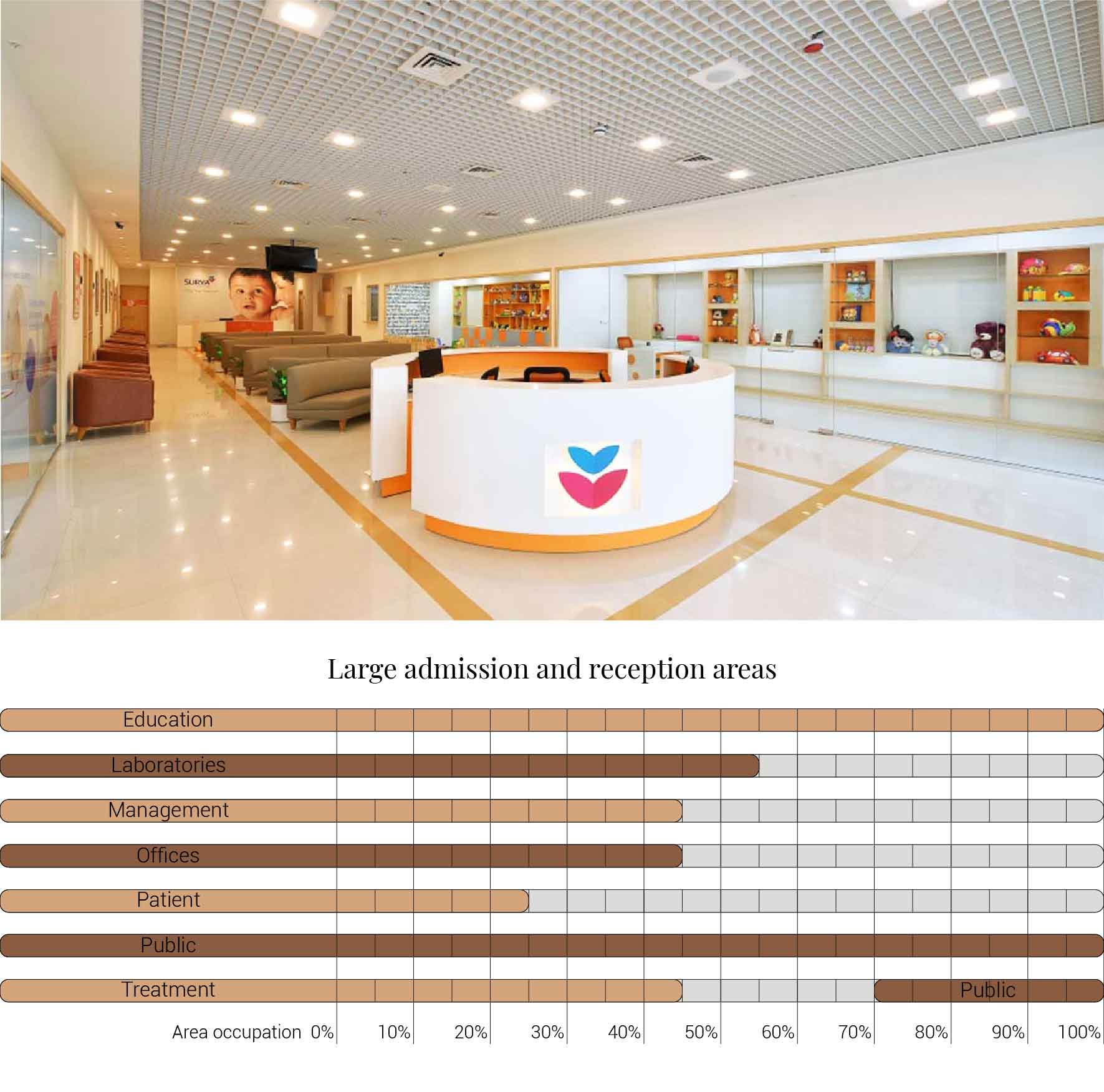
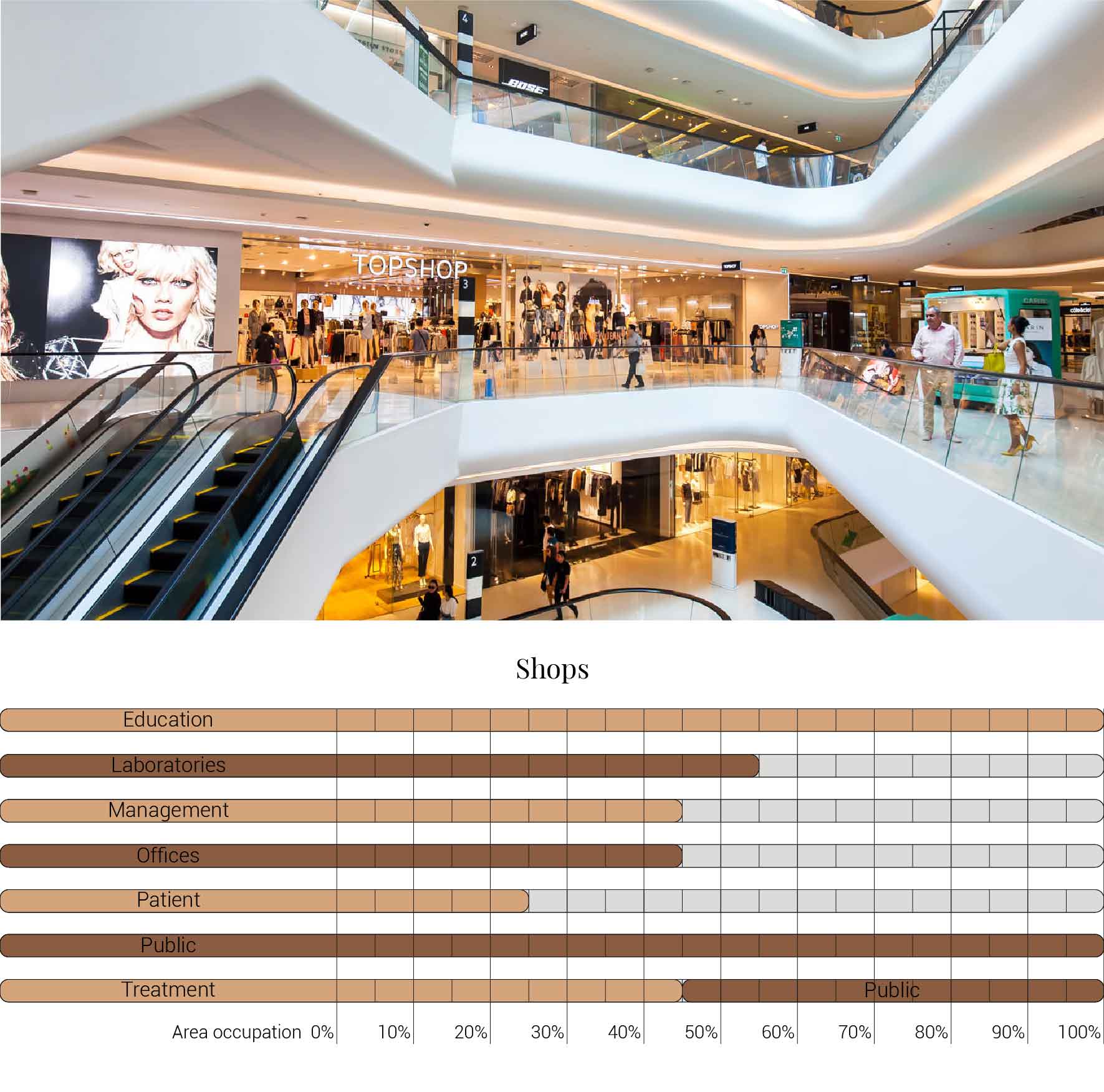
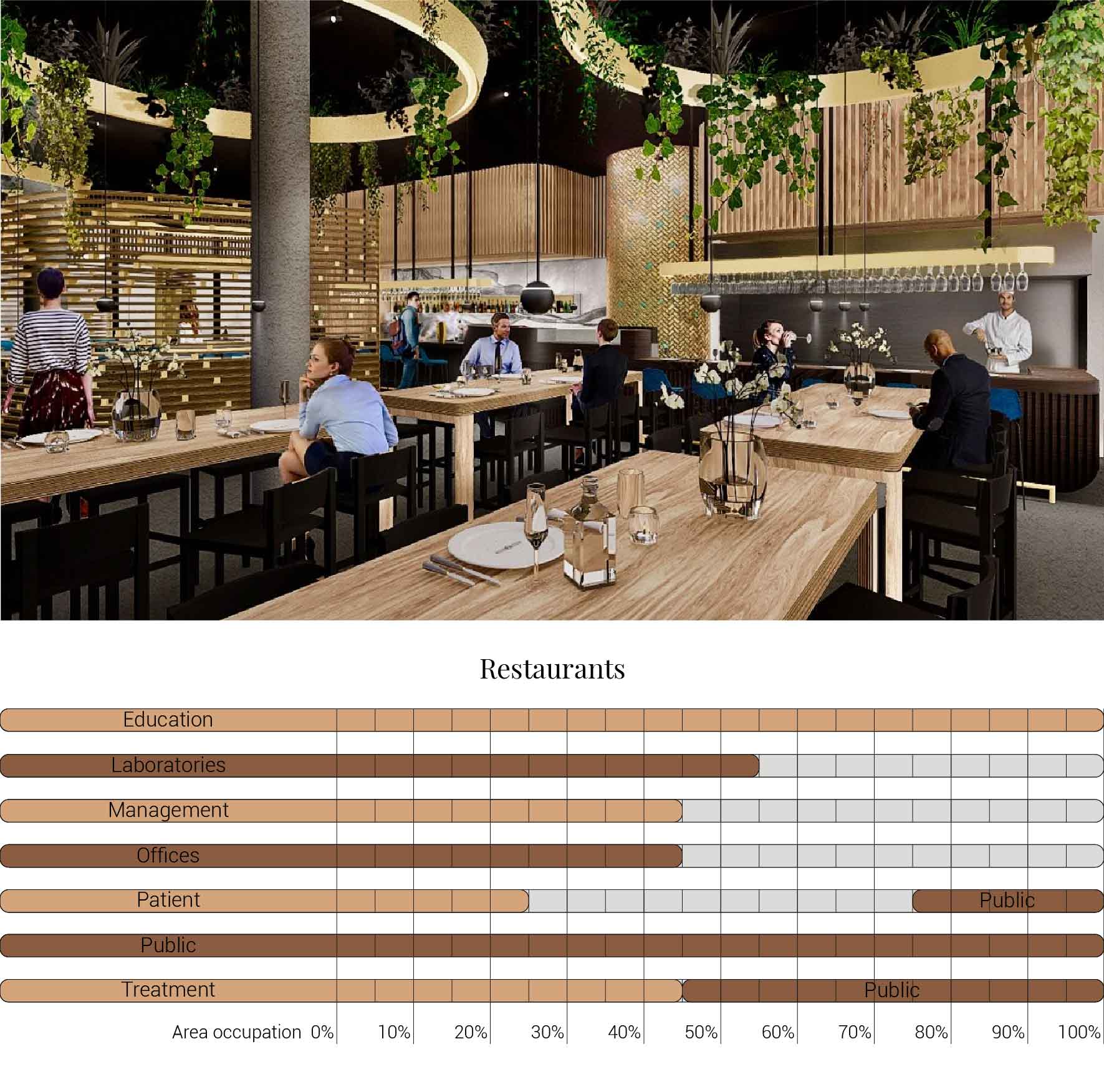
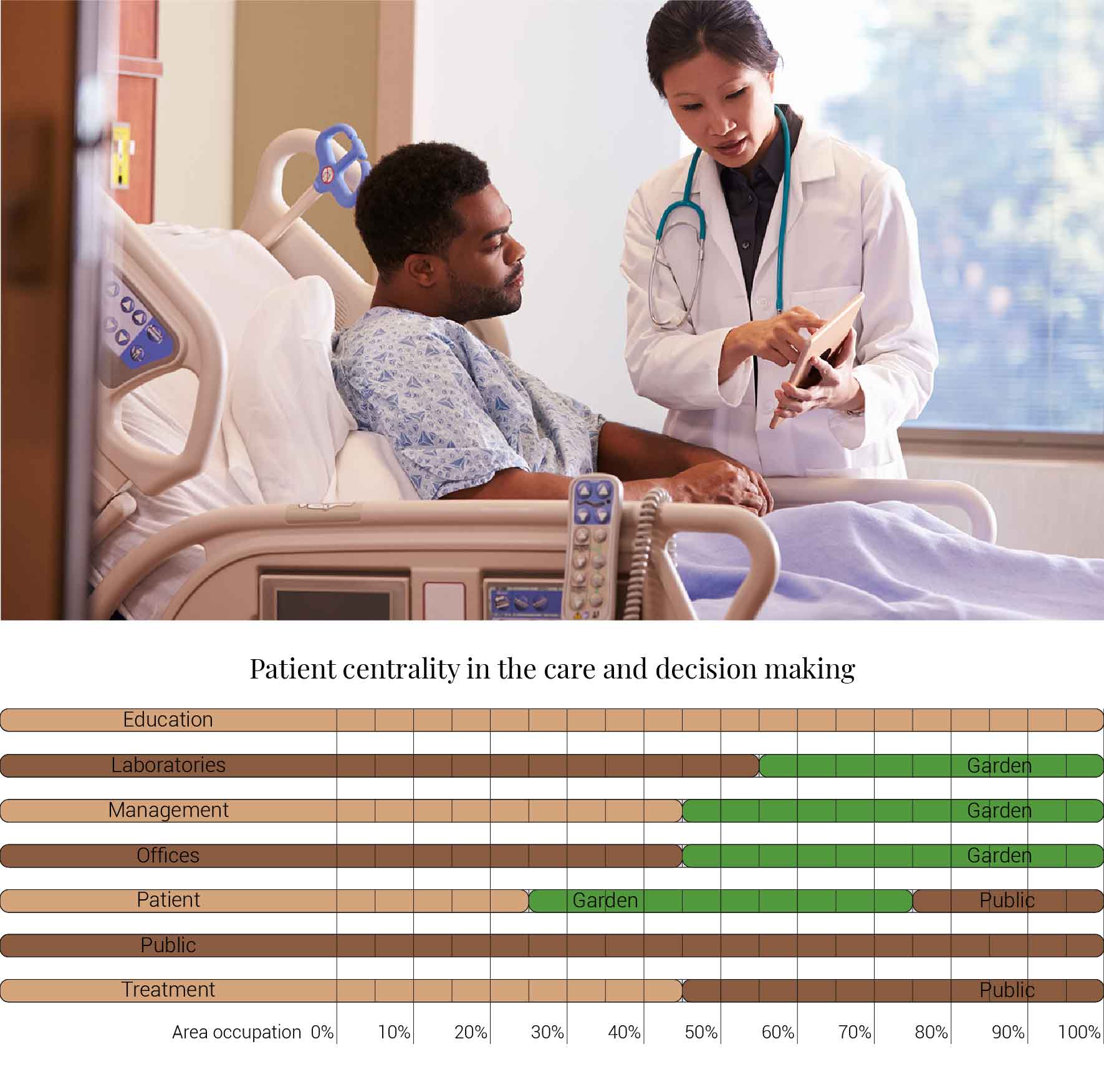
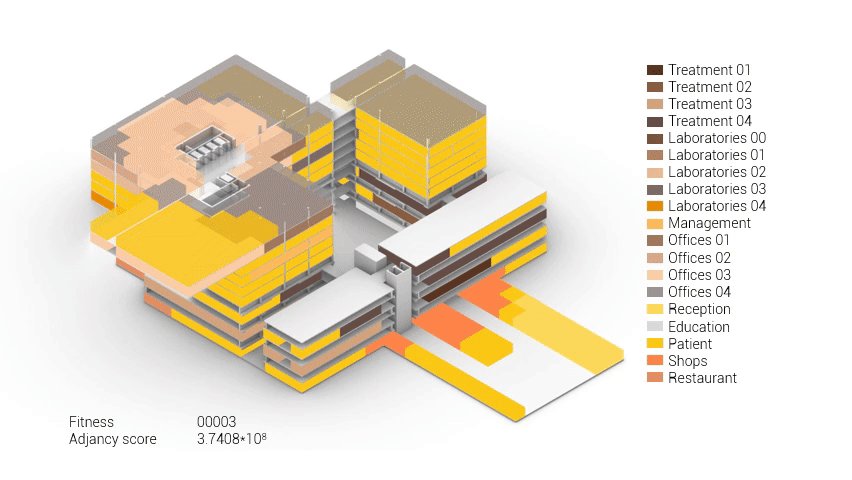
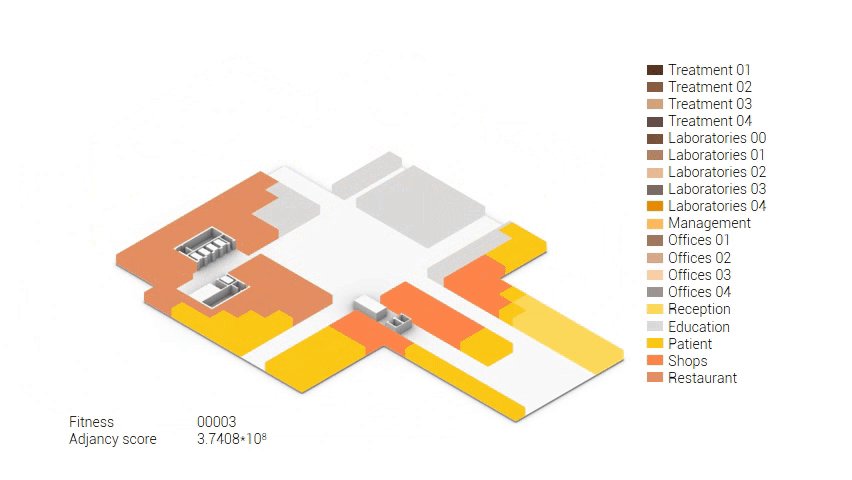
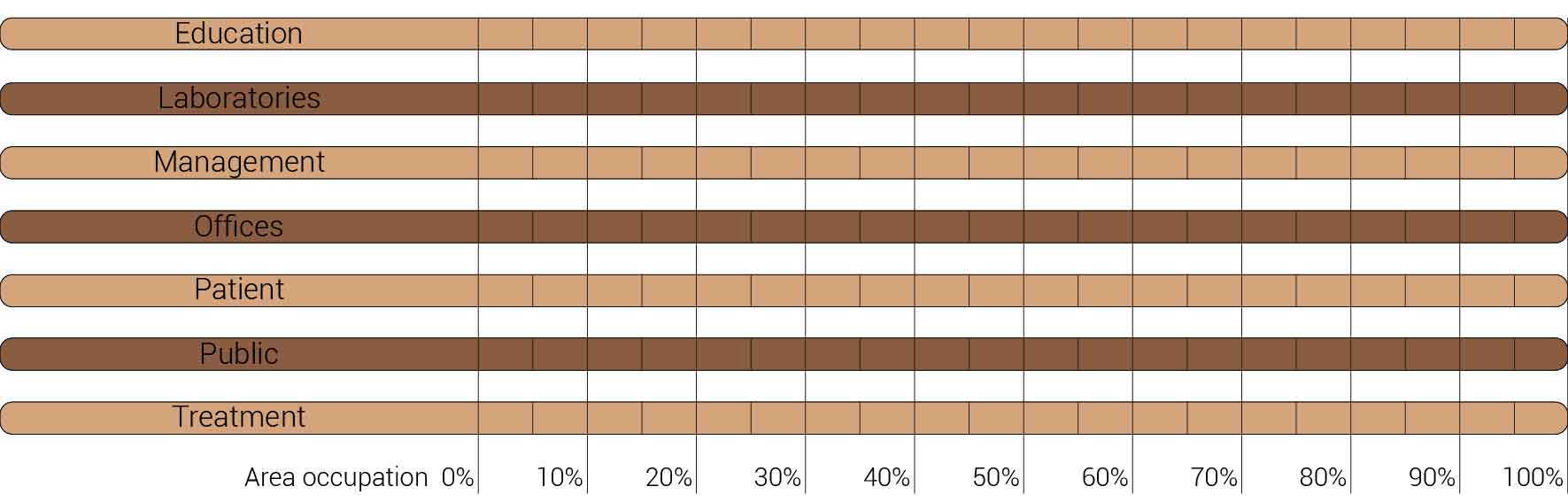
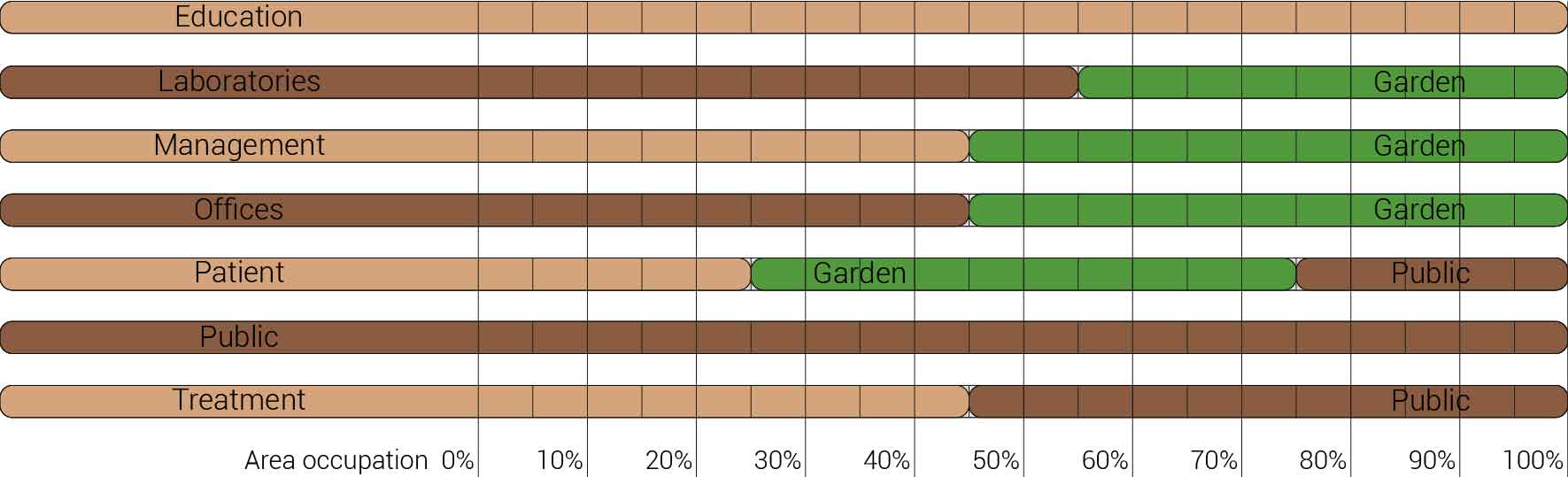
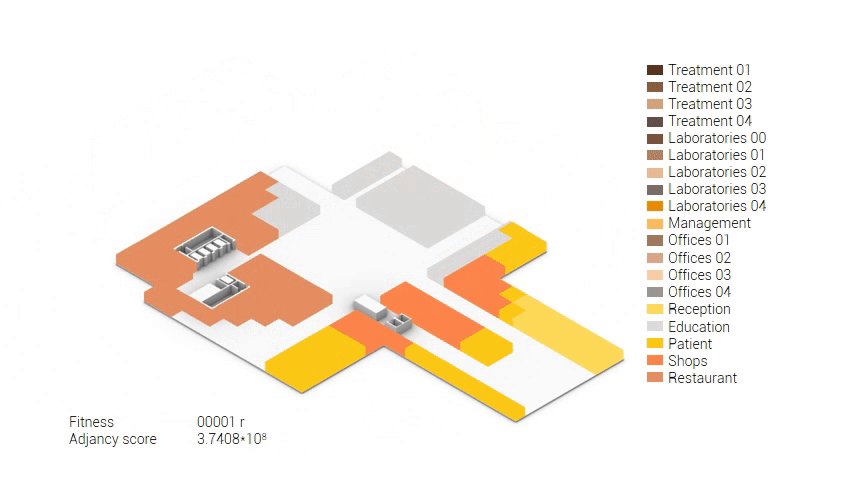
| + | The decision to transform just a fragment of the building implies that I also had to reduces the amount of functions that I am able to incorporate into the design. The original fragment is home to varies functions which I have to decided to once again use as input for the new. The functions that originally are housed in this segment are, the main entrance, lecture arena, lecture rooms, toilets, varies laboratories and treatment facilities with their own specialism, shops, restaurants, offices, patient care units, nurseries and many more. But the basically can be reduced to the functions as shown below. What this image also shows is that these functions and areas are used as relative for comparing the area occupation of the building to the new situation. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Text --> | ||
| + | |||
| + | <!-- Image --> | ||
| + | <div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/b/bb/Leander_P2_AMC_AreaOccupationFragment_01_190524.jpg" alt="" width="850px"/> | ||
| + | </div> | ||
| + | <!-- Image --> | ||
| + | |||
| + | <!-- Description --> | ||
| + | <div> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Overview functions and their occupation.</p> | ||
<br> | <br> | ||
| − | + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | |
</div> | </div> | ||
</div> | </div> | ||
| + | <!-- Description --> | ||
| + | |||
| + | <!-- Text --> | ||
<div class="Wrapper"> | <div class="Wrapper"> | ||
<div class="ParagraphContainer"> | <div class="ParagraphContainer"> | ||
<p class="TextAnswer"> | <p class="TextAnswer"> | ||
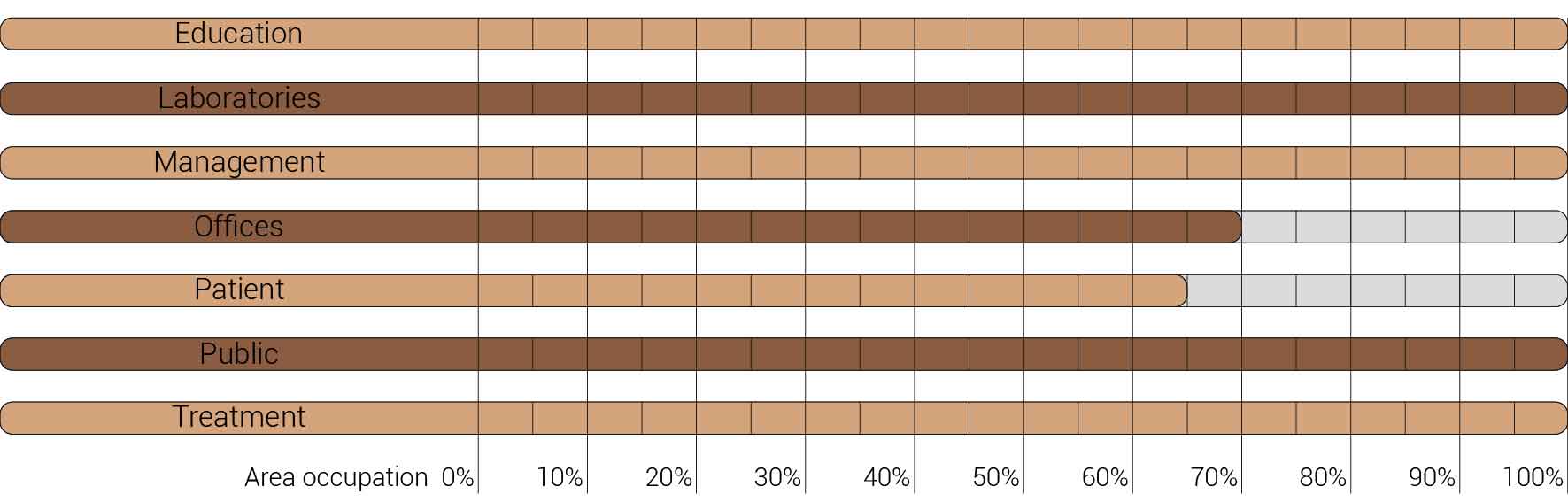
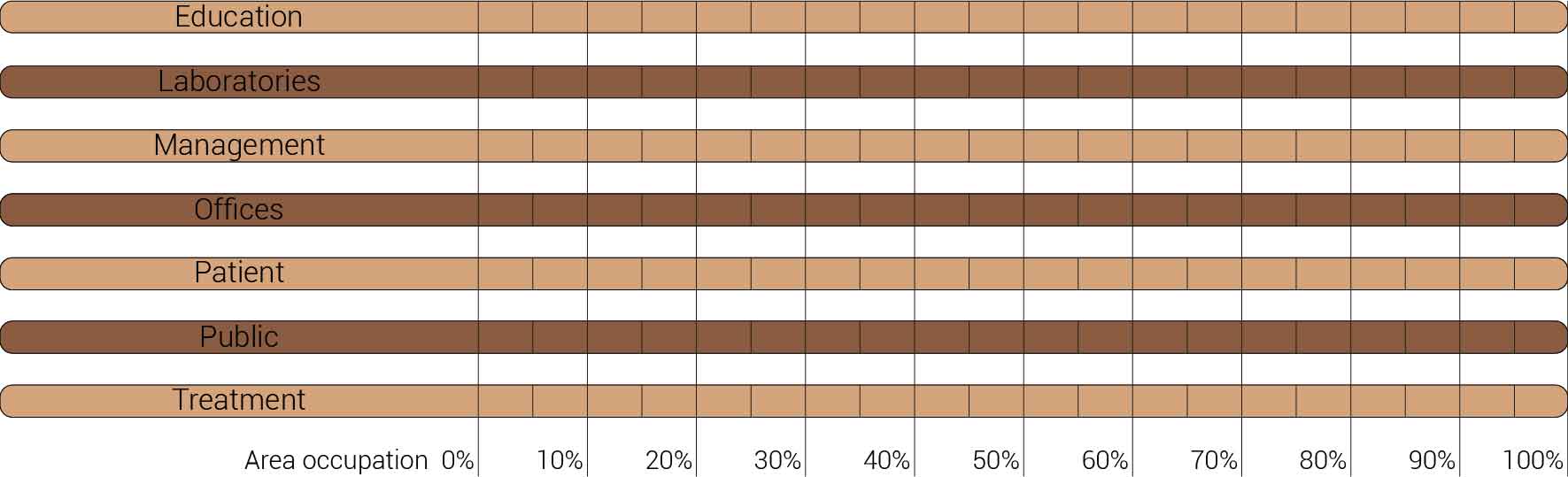
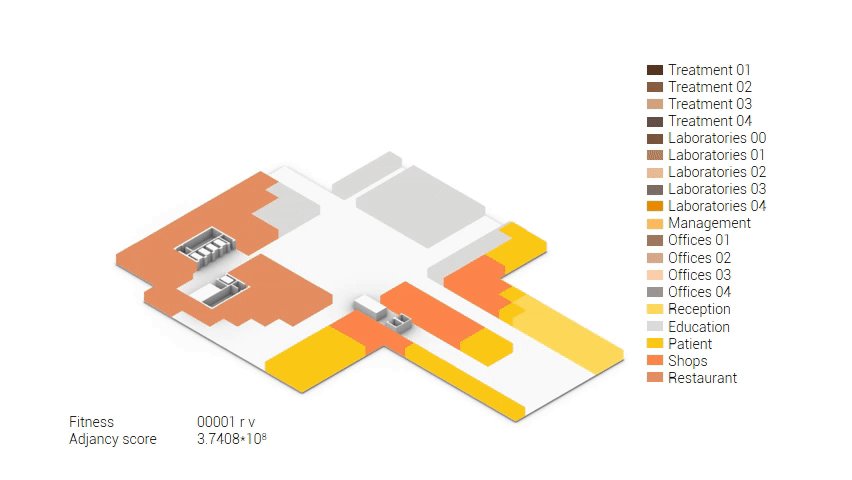
| − | + | Within the section about the AMC's vision and aims it already had been stated that currently the AMC is struggling with hidden patient care unit vacancy. As a result of this vacancy one out of the three pcu towers could be repurposed. Since my fragment houses one tower the area occupation can already be reduced to sixty six percent. But it does not stop there the AMC aims to reduce the amount offices currently in used from hundred office places for hundred employees to seventy offices places per hundred employees. Therefor also leading to a reduction of thirty percent resulting in the area occupation as shown below. This area occupation will form the basis for the further space reductions since the continuing technological advancements also influence the area occupation. | |
| − | + | </p> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | <!-- Text --> | |
| − | + | ||
| − | + | <!-- Image --> | |
| − | + | <div> | |
| − | + | <img src="http://100ybp.roboticbuilding.eu/images/b/bf/Leander_P2_AMC_AreaOccupationFragment_02_190524.jpg" alt="" width="850px"/> | |
| − | </p> | + | </div> |
| + | <!-- Image --> | ||
| + | |||
| + | <!-- Description --> | ||
| + | <div> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Overview functions and their occupation, renewed.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
</div> | </div> | ||
| − | </div> | + | </div> |
| + | <!-- Description --> | ||
| + | |||
</div> | </div> | ||
| − | <!-- | + | <!-- The functions --> |
| − | <!-- The future of healthcare and the hospital --> | + | </div> |
| + | <!-- The AMC --> | ||
| + | |||
| + | <!-- The Future of healthcare and the hospital --> | ||
| + | <div> | ||
| + | |||
| + | <!-- Title --> | ||
| + | <div class="Subtitle"> | ||
| + | <h2>The future of healthcare and the hospital</h2> | ||
| + | </div> | ||
| + | <!-- Title --> | ||
| + | |||
| + | <!-- Introduction to hospital and the future --> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | Survivability is at the core of every human being. Everything we do we do to survive and prolong our existence as humankind. In order to live longer and survive diseases we have developed a large and complex healthcare system. One shackle within this system is the hospital. This place is designed as a last resort, a last chance for the ill to get better. Since the hospital is a place for healing and becoming well, it would imply that being within a hospital would be experienced as a pleasant experience. But on the contrary people often experience anxiety and discomfort.<br> | ||
| + | <br> | ||
| + | This is due to that same survivability, it is when we become ill we become uncertain. We lose the control of the situation of health. As a consequence of this uncertainty it becomes difficult to predict what will happen next. Which then can result in feelings like isolation, alienation and depression. As a consequence patients can suffer from increased blood pressure, stress, reduced sleep. All of these consequences not being beneficial the potential recovery of a patient's health. But this is not what a hospital should cause to any patients. Therefor the hospital architecture should change and with technological advancements the future of hospital design will change. This section will present the future prospects for hospital architecture. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Introduction to hospital and the future --> | ||
| + | |||
| + | <!-- Design characteristics for future hospital architecture --> | ||
<div> | <div> | ||
<p class="TextQuestion"> | <p class="TextQuestion"> | ||
| − | + | Design characteristics for future hospital architecture | |
</p> | </p> | ||
<div class="Wrapper"> | <div class="Wrapper"> | ||
<div class="ParagraphContainer"> | <div class="ParagraphContainer"> | ||
<p class="TextAnswer"> | <p class="TextAnswer"> | ||
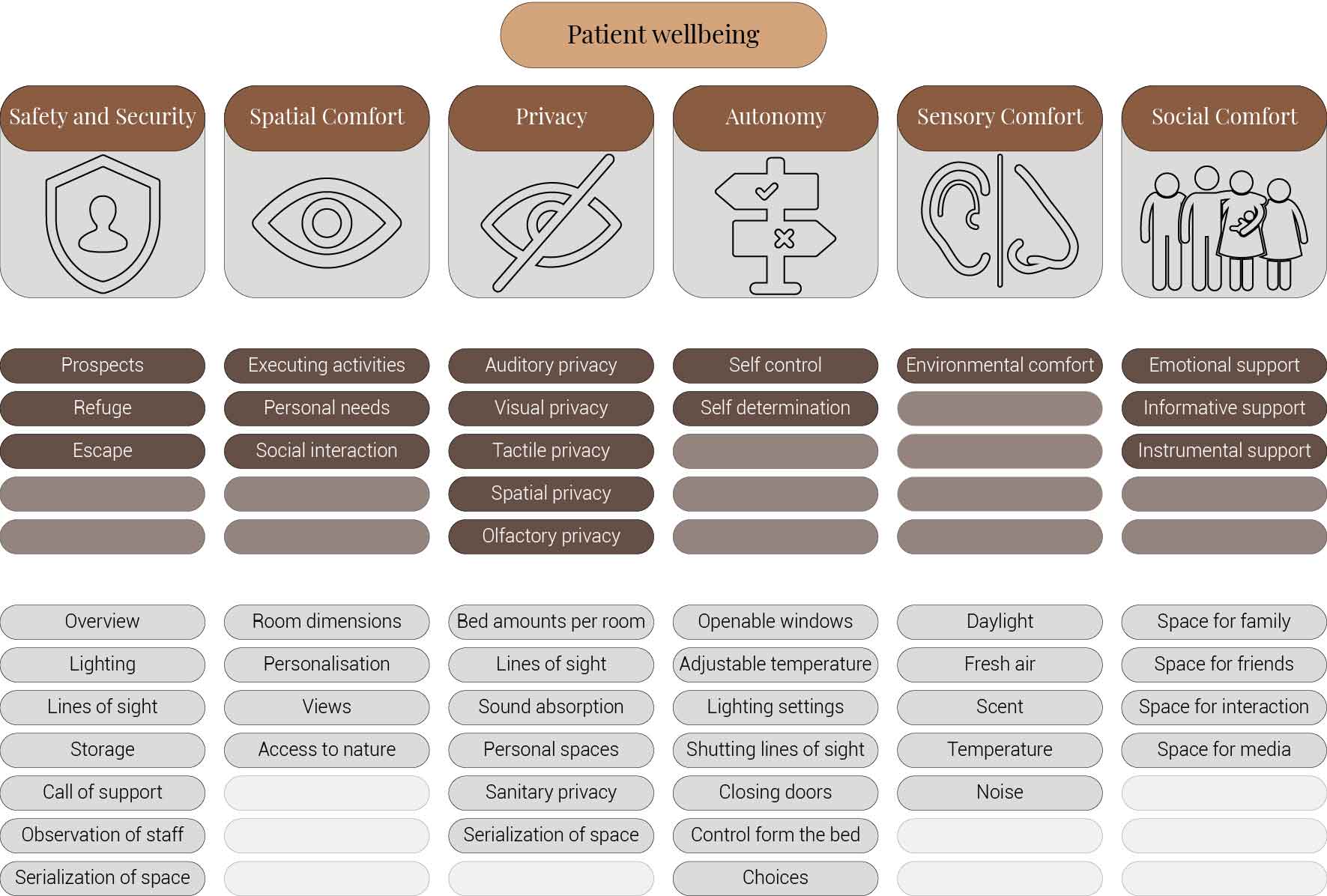
| − | + | To prevent these negative impulses from occurring in future hospital architecture, research has been done to find out which design factors matter to patients in order to create a healing environment. It proposes six themes with their own associated design characteristics to improve the healing environment; Spatial comfort, Privacy, Autonomy, Sensory comfort, Safety and security, and Social comfort. It is these characteristics that should be taken to heart while designing the new hospitals and especially the patient care units.<br> | |
| − | + | </p> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | <div> | |
| − | + | <img src="http://100ybp.roboticbuilding.eu/images/b/b0/Sketch_-_P2_-_PatientHealth_-_01-01.jpg" class="MaterialStudyImage" alt="Lifecycle of fungi"> | |
| − | + | <div class="CopyrightDescription"> | |
| − | + | <p>A summary of design characteristics based on the six themes</p> | |
| − | + | <p>This image is based on (Schreuder, Lebesque, & Bottenheft, 2016)</p> | |
| − | + | <br> | |
| − | + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | <!-- Design characteristics for future hospital architecture --> | |
| − | + | ||
| − | + | <!-- Hospitals will be smaller --> | |
| − | + | <div> | |
| − | + | <!-- Title --> | |
| − | + | <p class="TextQuestion"> | |
| − | + | Hospitals will be smaller | |
| − | + | </p> | |
| − | + | <!-- Title --> | |
| − | + | ||
| − | + | <!-- Text --> | |
| − | + | <div class="Wrapper"> | |
| − | + | <div class="ParagraphContainer"> | |
| − | + | <p class="TextAnswer"> | |
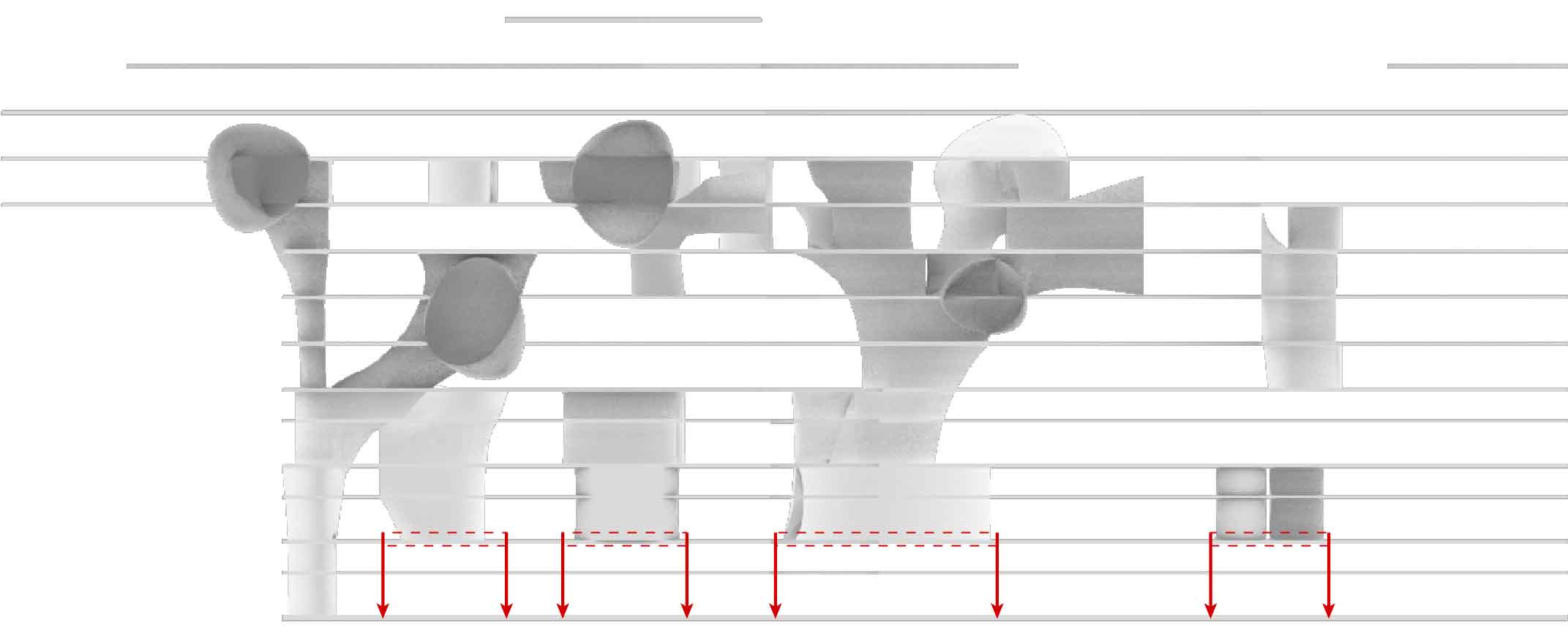
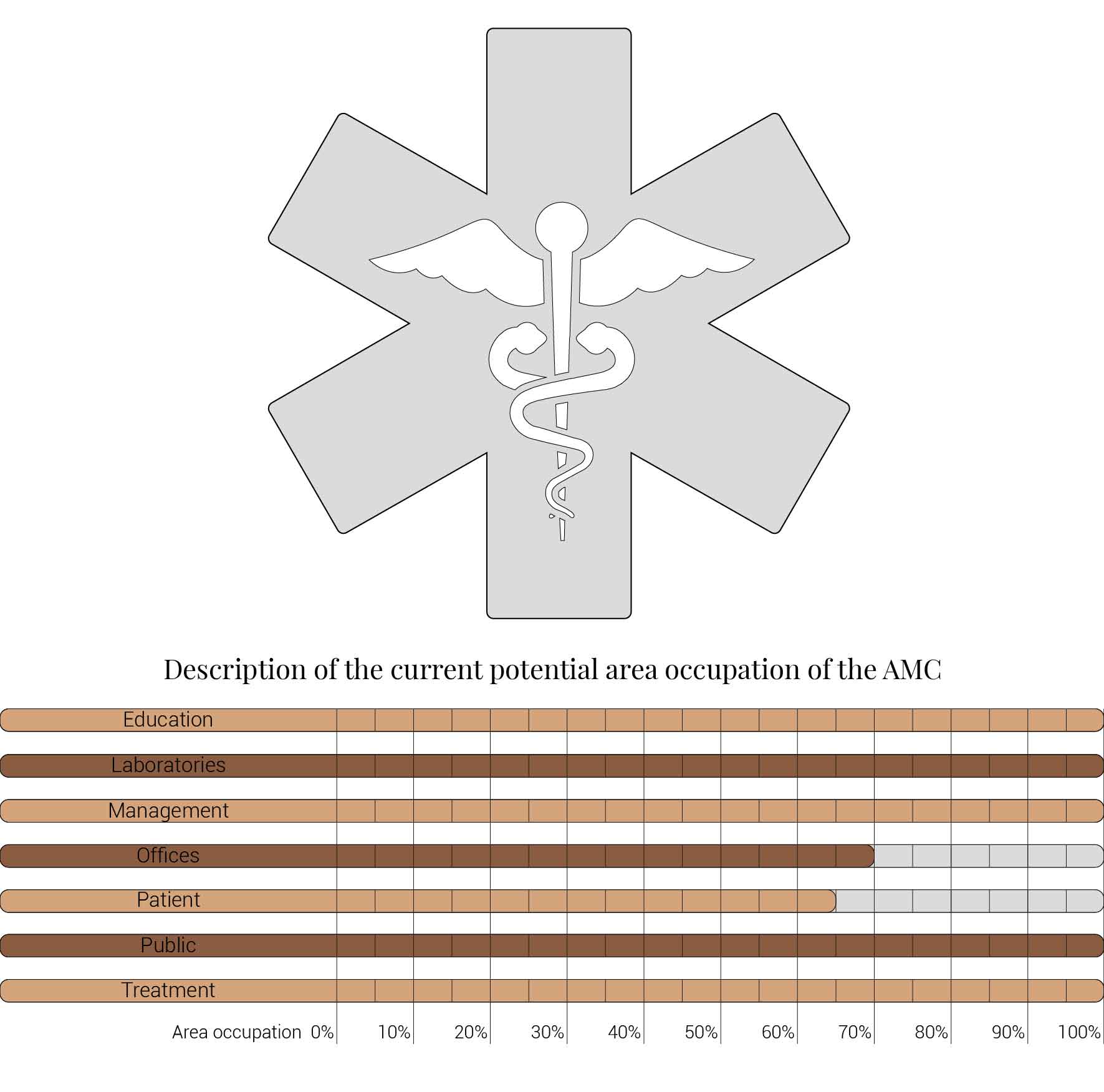
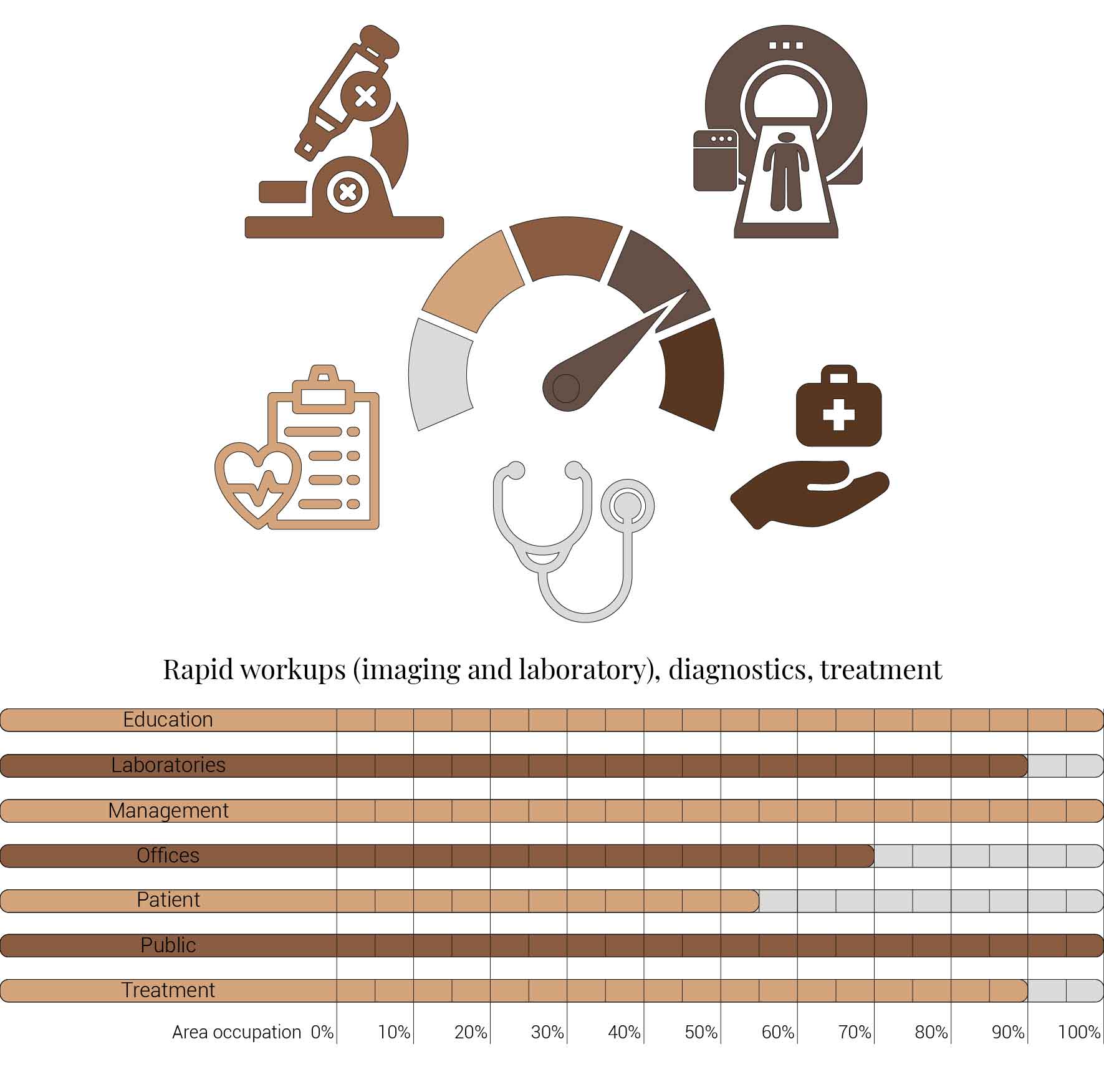
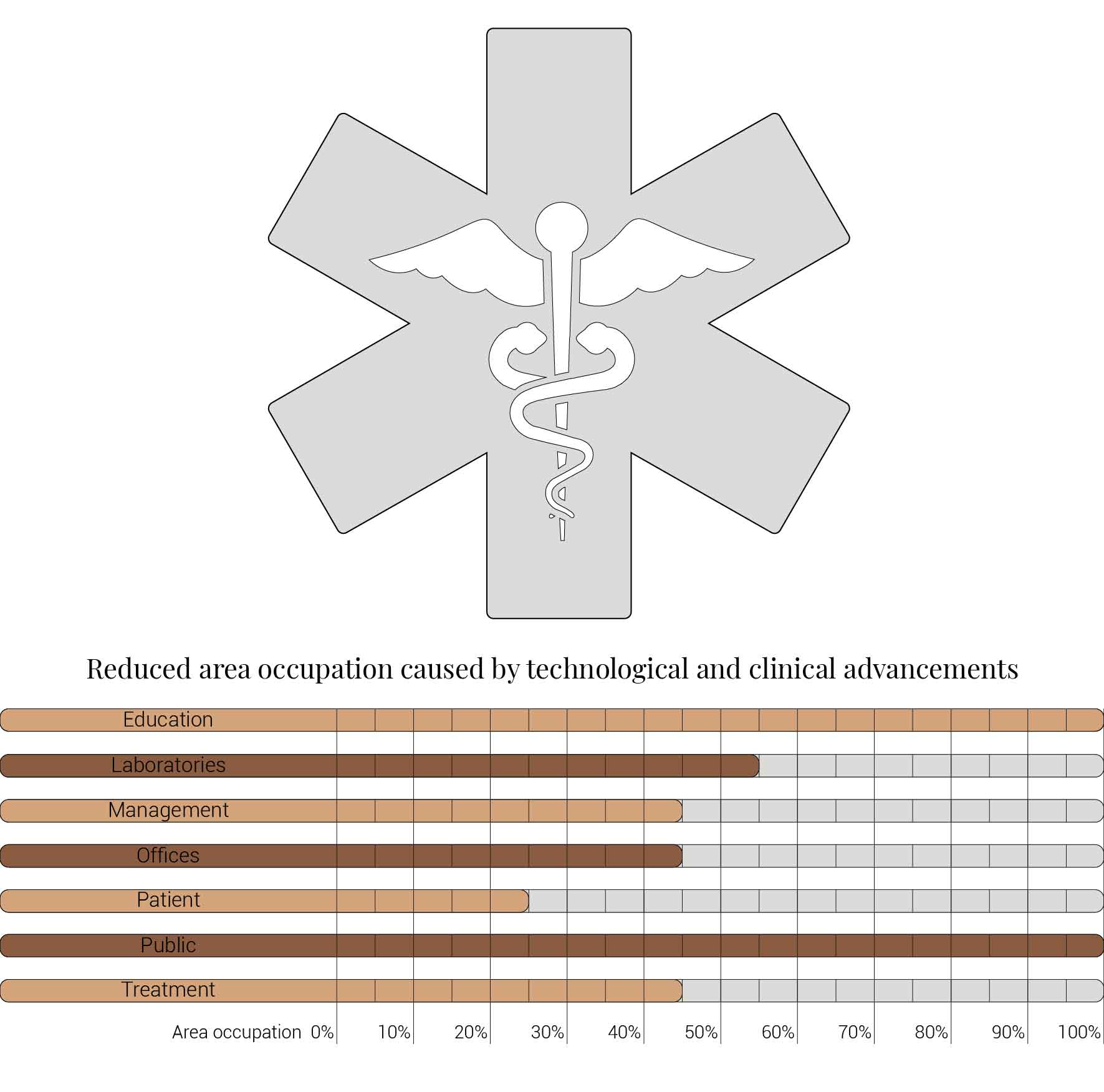
| − | + | It is expect that hospitals will shrink in size in the coming future. This reduction is caused by various different influences. Often caused by technological and clinical advancements with each influencing different functions within the hospitals. That also implies that my design fragment will be subjected to spatial shrinkage.<br> | |
| − | + | ||
| − | + | ||
| − | + | ||
<br> | <br> | ||
| − | + | The first influence is increased speed of patient work-ups (imaging and laboratory), diagnostic tests, and treatments. This has as a consequence that patients don't require to stay as long within the hospital as they used to do. Reducing the need overnight rooms for patients. While simultaneously decreasing the amount of machines necessary to preform and process these work ups in the laboratories. As does it reduce the time that the treatment functions are occupied by single patients.<br> | |
| − | + | ||
<br> | <br> | ||
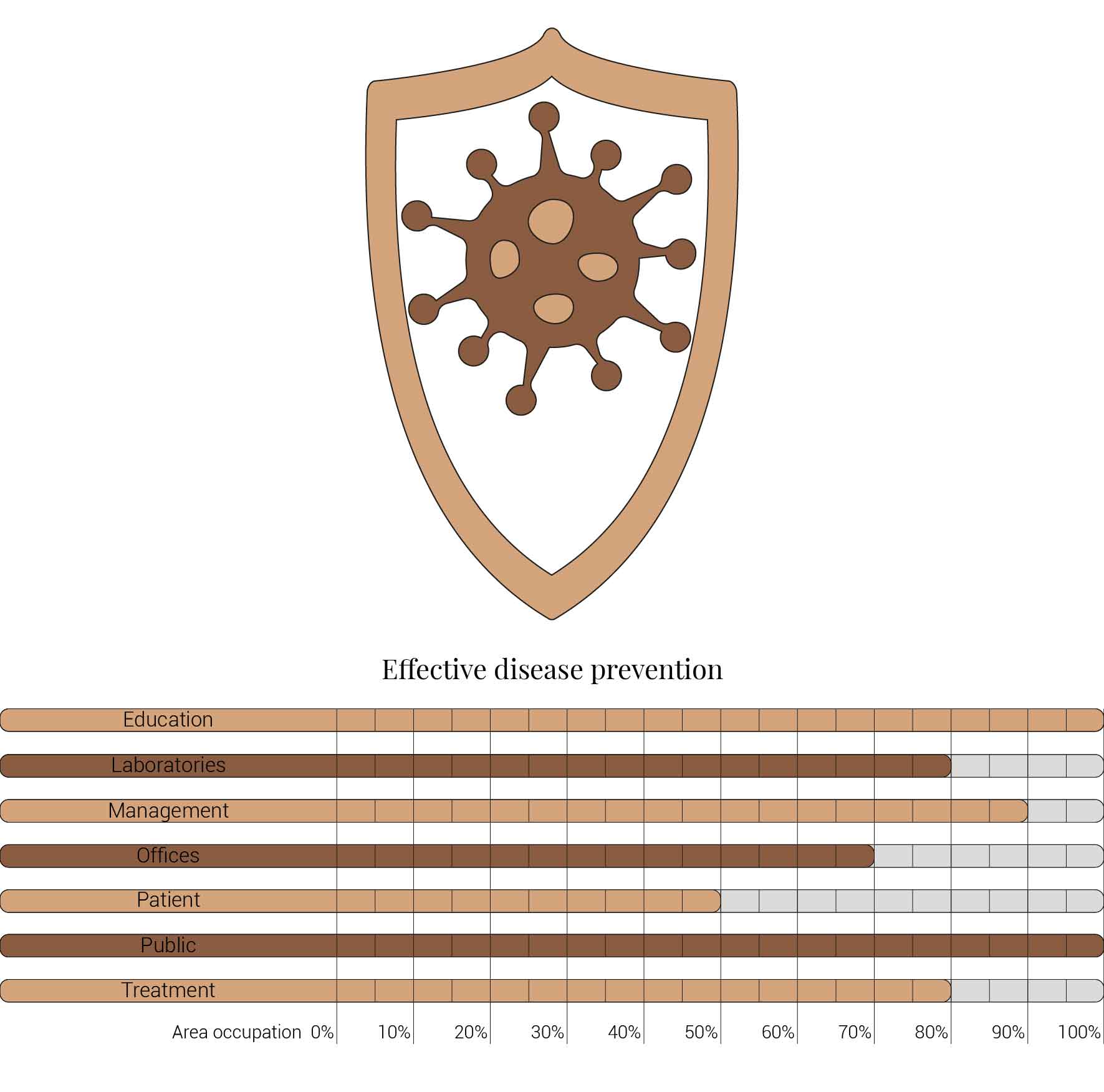
| − | + | Another aspect has already been mentioned before, the effective disease prevention. Hospitals, including the AMC, are trying to relocate different phases of within the whole healthcare system. Therefor are symptoms of diseases can already be noticed and treated in the early stage of the disease., therefor not requiring the patients to referred to hospitals at all. Furthermore this effective disease prevention could even prevent some disease from even occurring at all. Thus resolving in a reduced need for treatment, laboratory and management facilities as reducing the patient care unit need even more.<br> | |
| − | + | ||
<br> | <br> | ||
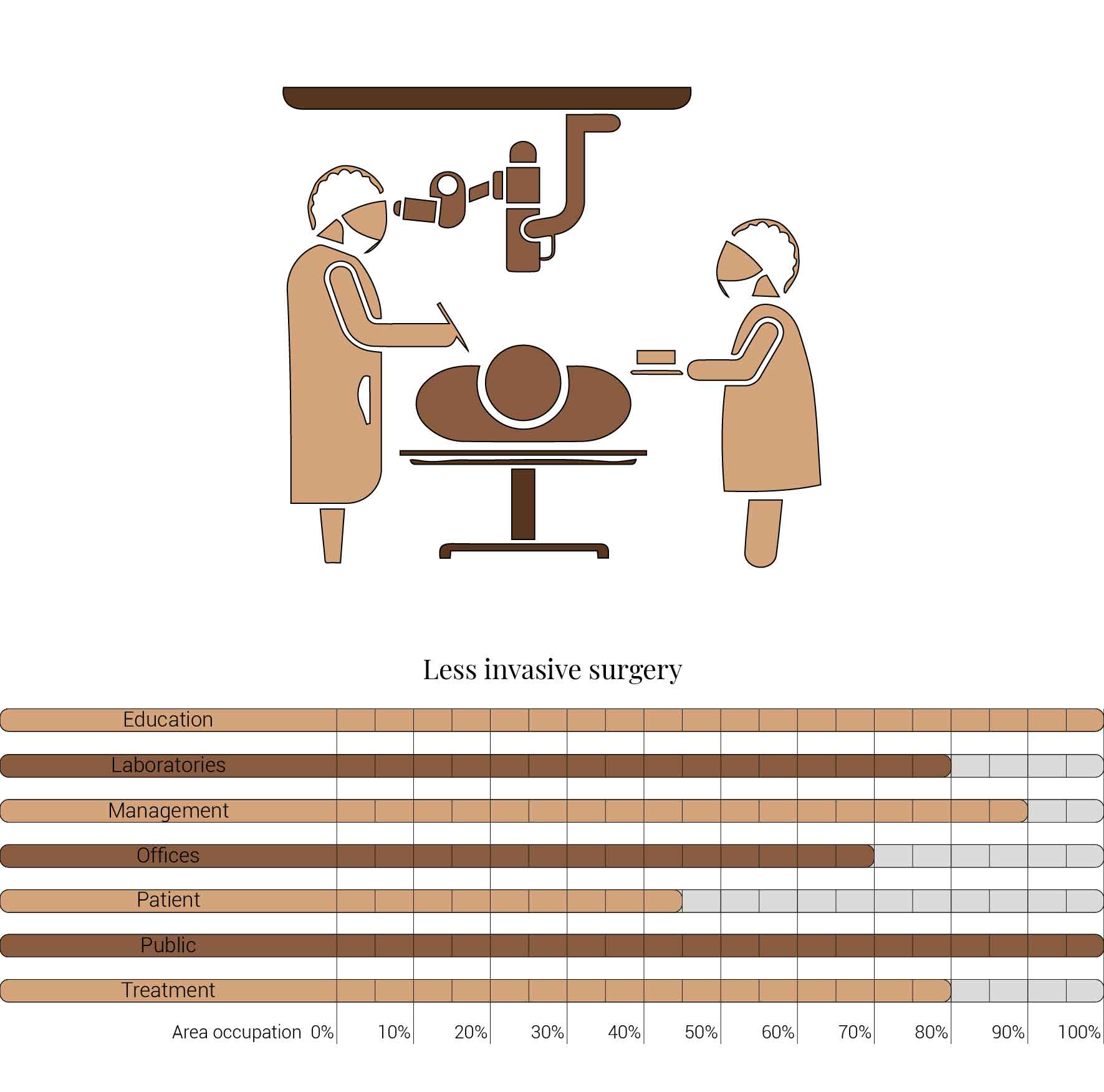
| − | + | Technological advancements have enabled surgeries to become less invasive. Where back in the day certain surgeries where life threatening because of their large invasiveness into the body and the risk of contamination and collateral internal damage. This has now change to more safe methods with a larger prospect of recovery. This trend will continue to such an extend that once life threating surgeries and long and risky recoveries will become surgeries that can preformed within an hour while the recovery will happen before the end of the day. Therefor no longer requiring the patients to stay overnight. Thus decreasing the area occupation of patient care facilities.<br> | |
| − | + | ||
| − | + | ||
<br> | <br> | ||
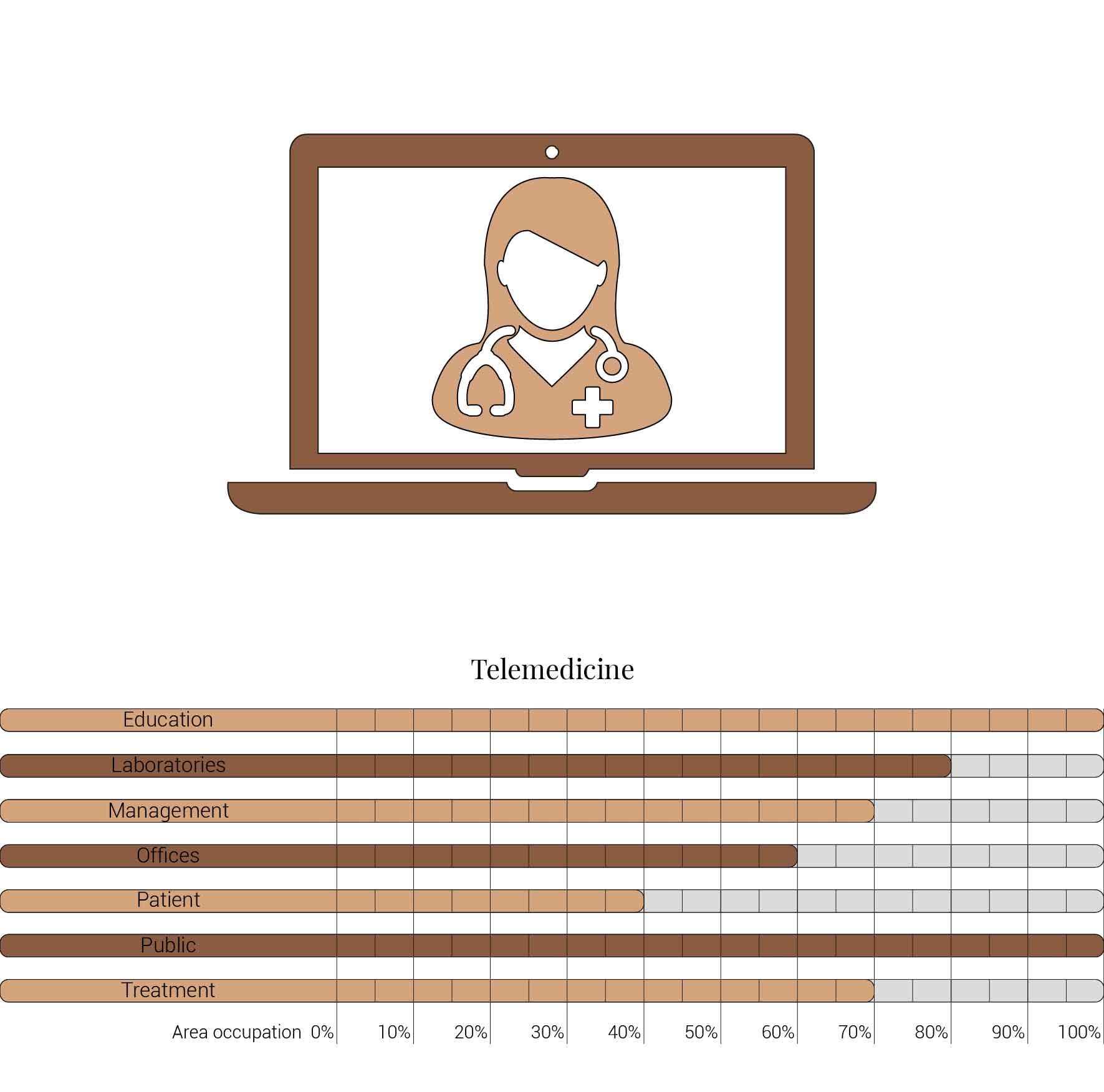
| − | + | The increasing digitally connectiveness of humankind will is also starting to impact healthcare. Telemedicine, e-health and care are becoming more and more used. But this trend will continue. This will eventually result into a global teleconsultancies, enabling patients to be treated by experts from one country in another countries hospital while not having to be physically near. Another consequence is that patients can be able to stay in the comfort of their own home for treatment and recovery since they will be connected digitally. With supportive technologies of augmented and virtual reality techniques to enable these trends to advance even further. Therefor reducing the management, office, treatment and patient facilities for the individual hospitals.<br> | |
| − | + | ||
<br> | <br> | ||
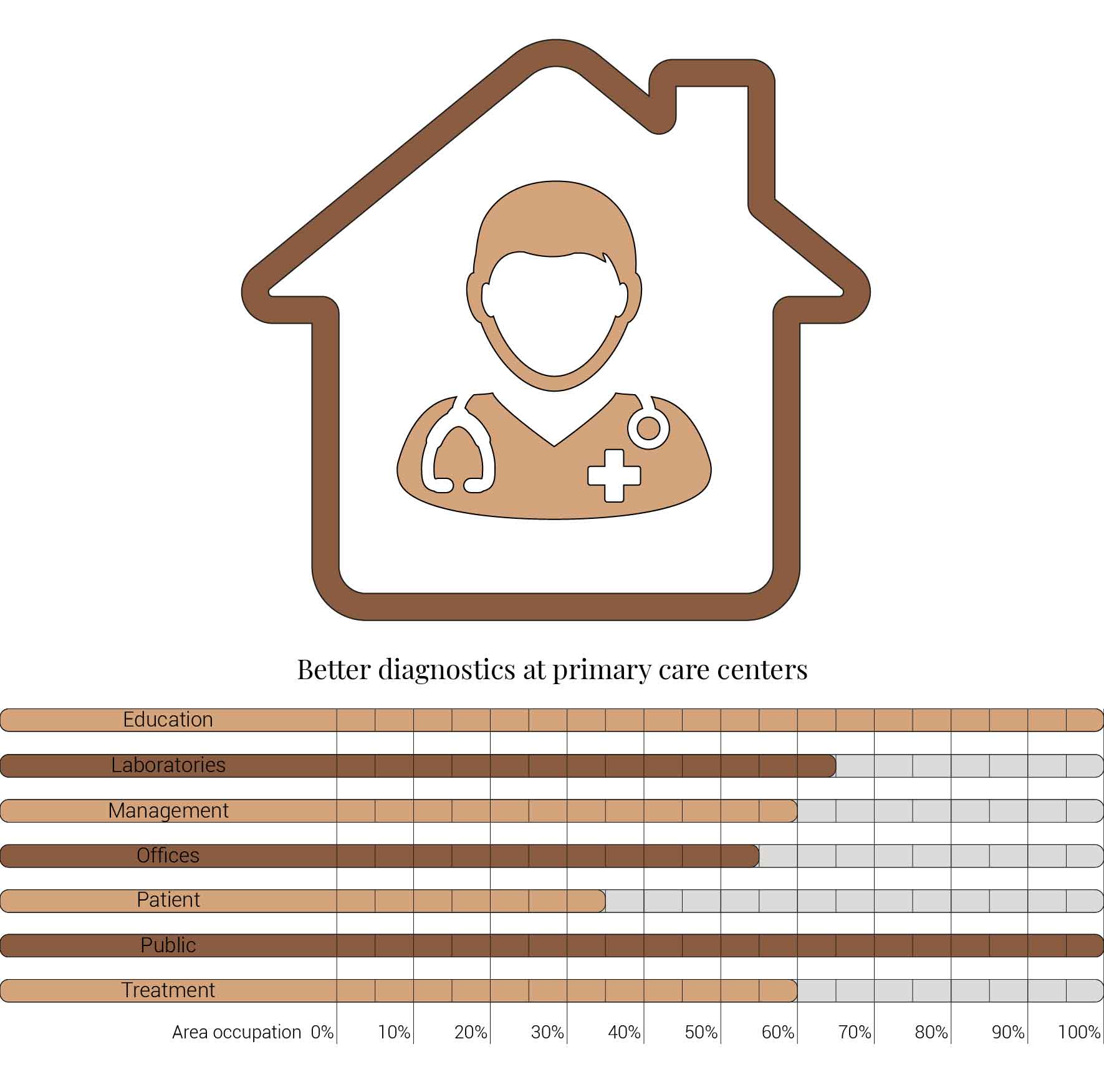
| − | + | Better diagnostics at primary care centers has been slightly touched upon while introducing the disease prevention aspect but this theme continues to hospitals area occupation even further. The first step when noticing you are feeling ill is of course googleing your symptoms only to get even more worried. This leads people to take the next step and visit their general practitioner. Nowadays often the general practitioner cannot diagnose you due to his lack of equipment and refers you to the hospitals. As a consequence improving the pressure on the hospitals. But this will change, primary care centers will be equipped with better diagnostic capabilities. Therefor the general practitioner is to treat the patient himself or refer the patient to the specialized hospital. Once again leading to an reduction in space occupation for the laboratories, management, offices, patient and treatment facilities.<br> | |
| − | + | ||
<br> | <br> | ||
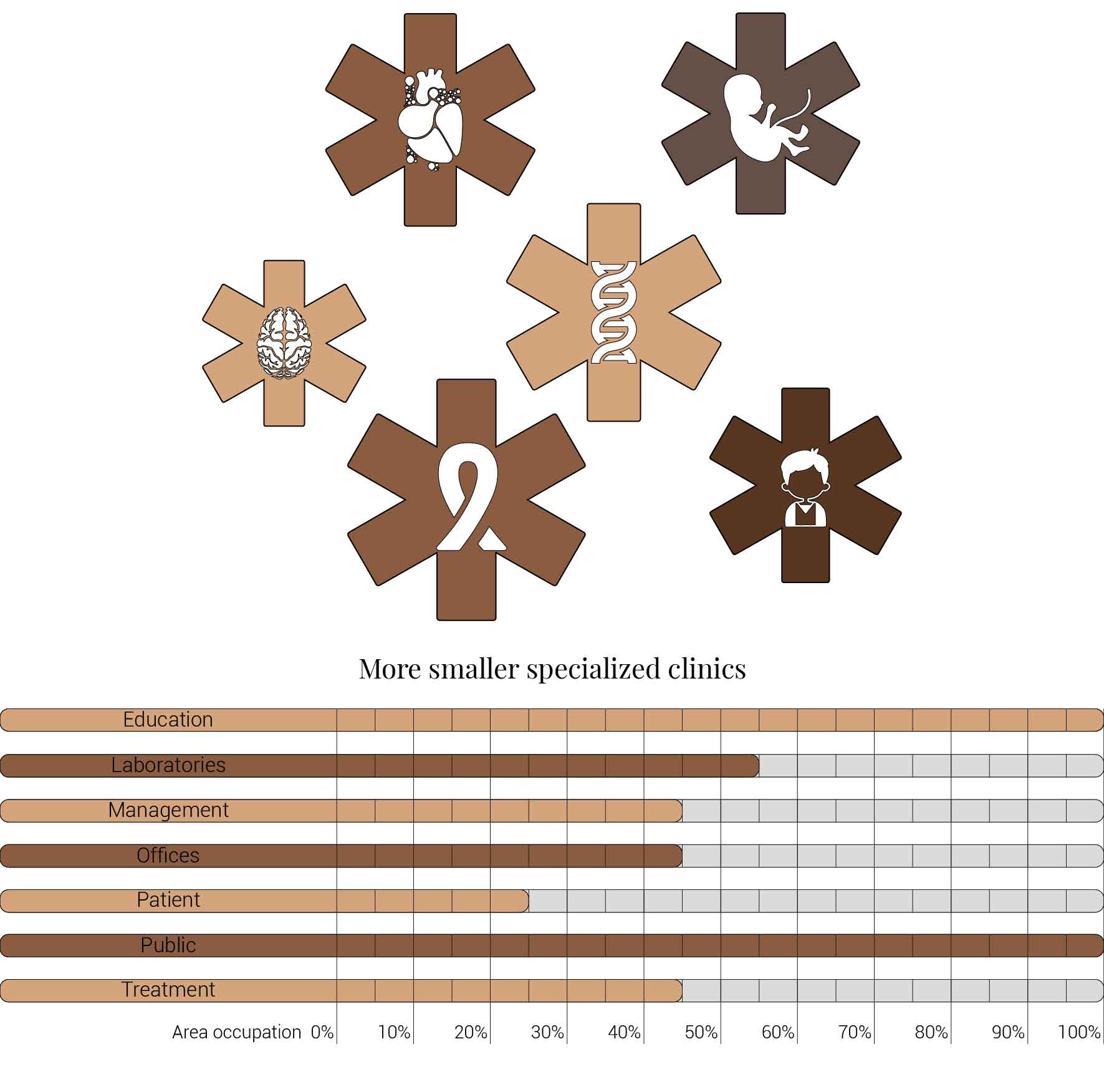
| − | + | Last but not least that the general hospitals like the AMC will see most of their seven specialism branch of into smaller specialized hospitals. Due to the interconnectiveness of telemedicine, these hospitals won't lose their knowledge and skills in those fields of medicine. And therefor can still be called upon in request of consultancies. Thus providing the last space reduction for laboratories, management, offices, patient and treatment facilities.<br> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</p> | </p> | ||
</div> | </div> | ||
| − | </div> | + | </div> |
| + | <!-- Text --> | ||
| + | |||
| + | <!-- Images --> | ||
| + | <div class="SlideShowContainerHospital"> | ||
| + | <!--Project Image Slideshow--> | ||
| + | <div class="main-content"> | ||
| + | <!--Slideshow--> | ||
| + | <div class="slideshow"> | ||
| + | <!--Inner Slideshow--> | ||
| + | <div class="slideshow-inner"> | ||
| + | |||
| + | <!--Slides--> | ||
| + | <div class="slides"> | ||
| + | <!--Image Slide 01--> | ||
| + | <div class="slide is-active "> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="Project01Page.html" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/8/8c/Leander_P2_Diagram_BedReduction_00_190607.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 01--> | ||
| + | |||
| + | <!--Image Slide 02--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/4/46/Leander_P2_Diagram_BedReduction_01_190607.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 02--> | ||
| + | |||
| + | <!--Image Slide 03--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/5/5a/Leander_P2_Diagram_BedReduction_02_190607-01.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 03--> | ||
| + | |||
| + | <!--Image Slide 04--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/6/6e/Leander_P2_Diagram_BedReduction_03_190607-01.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 04--> | ||
| + | |||
| + | <!--Image Slide 05--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/1/13/Leander_P2_Diagram_BedReduction_04_190607-01.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 05--> | ||
| + | |||
| + | <!--Image Slide 06--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/3/30/Leander_P2_Diagram_BedReduction_05_190607-01.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 06--> | ||
| + | |||
| + | <!--Image Slide 07--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/0/0a/Leander_P2_Diagram_BedReduction_06_190607-01.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 07--> | ||
| + | </div> | ||
| + | <!--Slides--> | ||
| + | |||
| + | <!--Bottom Navigation Buttons--> | ||
| + | <div class="pagination"> | ||
| + | <div class="item is-active"> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">1</span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">2</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">3</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">4</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">5</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">6</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">7</span> | ||
| + | </div> | ||
| + | </div><!--Slides--> | ||
| + | <!--Bottom Navigation Buttons--> | ||
| + | |||
| + | <!--Side Navigation Buttons--> | ||
| + | <div class="arrows"> | ||
| + | <div class="arrow prev"> | ||
| + | <span class="svgBlack svg-arrow-left"> | ||
| + | <svg version="1.1" id="svg4-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve"> | ||
| + | <path d="M13,26c-0.256,0-0.512-0.098-0.707-0.293l-12-12c-0.391-0.391-0.391-1.023,0-1.414l12-12c0.391-0.391,1.023-0.391,1.414,0s0.391,1.023,0,1.414L2.414,13l11.293,11.293c0.391,0.391,0.391,1.023,0,1.414C13.512,25.902,13.256,26,13,26z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | <div class="arrow next"> | ||
| + | <span class="svgBlack svg-arrow-right"> | ||
| + | <svg version="1.1" id="svg5-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve" color="Black"> | ||
| + | <path d="M1,0c0.256,0,0.512,0.098,0.707,0.293l12,12c0.391,0.391,0.391,1.023,0,1.414l-12,12c-0.391,0.391-1.023,0.391-1.414,0s-0.391-1.023,0-1.414L11.586,13L0.293,1.707c-0.391-0.391-0.391-1.023,0-1.414C0.488,0.098,0.744,0,1,0z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Side Navigation Buttons--> | ||
| + | |||
| + | </div><!--Inner Slideshow--> | ||
| + | </div><!--Slideshow--> | ||
| + | </div><!--Project Image Slideshow--> | ||
| + | </div> | ||
| + | <!-- Images --> | ||
| + | |||
| + | <!-- Description --> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Causes for hospitals to become smaller.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | <!-- Description --> | ||
| + | |||
</div> | </div> | ||
| − | <!-- The future of hospitals --> | + | <!-- Hospitals will be smaller --> |
| + | |||
| + | <!-- Hospitals will be more user friendly --> | ||
| + | <div> | ||
| + | |||
| + | <!-- Text --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | The user friendly hospital | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | As mentioned in the introduction, hospitals are often experienced as unpleasant impersonal healing machines. Touched upon before, that experience will change in the future. Hospital architecture is shifting towards patient centrality, just as the AMC envisions. Reducing the negative impacts and influences on health while simultaneously improving the aspects of recovery. While I have already proposed design characteristics that influences patient experience and recovery. This segment will elaborate on the patient centrality within the hospitals. While the last segmented showed reduction in area occupation some of these patient centrality aspects will increase area occupation rather than reduce the occupation.<br> | ||
| + | <br> | ||
| + | The patient centrality should be immediately noticeable. That would mean that even before entering the building the design should be based on providing an pleasant and welcoming feeling. It is that moment when you enter the building where this feeling should continue. Therefor the admission and reception areas should be spacious and designed in an elegant manner for the user to find their place in order to wait for further instructions and help. This therefor increases the area occupation for the public functions within the hospital.<br> | ||
| + | <br> | ||
| + | Patient that are not just in the hospital for a brief period but also for the longer stays will be mobilized early. Essentially reducing their own patient care unit usage to just sleeping at night. To encourage patients to do so, patients should be stimulated with attractive and interesting things to do within the hospitals, like an wide variety of shops, restaurants and garden spaces. Due to smart monitoring these patients will not be lost within the hospital, but are free to go where ever they please within the hospitals borders. But these functions require space.<br> | ||
| + | <br> | ||
| + | With in my opinion green taking up the most amount of space. It has been scientifically proven that view on and presence of greenery improves the well being of patients. Greenery reduces stress and therefor makes people feel more at ease and thus improves the speed of recovery. Besides green offers patients distractions from their often unstable situation. Because of the many benefits green will occupy the unoccupied space within the hospital.<br> | ||
| + | <br> | ||
| + | Another effort to make the hospital user friendly is the involvement of patients within their treatment. This returns the lost control they experience while becoming sick. It enables patients and doctor to discuss the recovery track and letting the patient chose their recovery track. To make sure patients are aware of the possibilities will be provide with interactive screens showing relative information about the illness and the opportunity to consult experts and other patients as an interconnected whole. But that would not be complete without the involvement of the patient family. The future patient care units will therefor integrate space for family members to stay overnight.<br> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Text --> | ||
| + | |||
| + | <!-- Image --> | ||
| + | <div class="SlideShowContainerHospital"> | ||
| + | <!--Project Image Slideshow--> | ||
| + | <div class="main-content"> | ||
| + | <!--Slideshow--> | ||
| + | <div class="slideshow"> | ||
| + | <!--Inner Slideshow--> | ||
| + | <div class="slideshow-inner"> | ||
| + | |||
| + | <!--Slides--> | ||
| + | <div class="slides"> | ||
| + | <!--Image Slide 01--> | ||
| + | <div class="slide is-active "> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="Project01Page.html" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/7/76/Leander_P2_Diagram_Userfriendly_00_190608-01.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 01--> | ||
| + | |||
| + | <!--Image Slide 02--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/1/1b/Leander_P2_Diagram_Userfriendly_01_190608-01.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 02--> | ||
| + | |||
| + | <!--Image Slide 03--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/5/56/Leander_P2_Diagram_Userfriendly_02_190608-01.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 03--> | ||
| + | |||
| + | <!--Image Slide 04--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/5/59/Leander_P2_Diagram_Userfriendly_03_190608-01.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 04--> | ||
| + | |||
| + | <!--Image Slide 05--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/8/8d/Leander_P2_Diagram_Userfriendly_04_190608-01.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 05--> | ||
| + | |||
| + | <!--Image Slide 06--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/0/0e/Leander_P2_Diagram_Userfriendly_05_190608-01.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 06--> | ||
| + | |||
| + | </div> | ||
| + | <!--Slides--> | ||
| + | |||
| + | <!--Bottom Navigation Buttons--> | ||
| + | <div class="pagination"> | ||
| + | <div class="item is-active"> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">1</span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">2</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">3</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">4</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">5</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">6</span> | ||
| + | </div> | ||
| + | </div><!--Slides--> | ||
| + | <!--Bottom Navigation Buttons--> | ||
| + | |||
| + | <!--Side Navigation Buttons--> | ||
| + | <div class="arrows"> | ||
| + | <div class="arrow prev"> | ||
| + | <span class="svgBlack svg-arrow-left"> | ||
| + | <svg version="1.1" id="svg4-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve"> | ||
| + | <path d="M13,26c-0.256,0-0.512-0.098-0.707-0.293l-12-12c-0.391-0.391-0.391-1.023,0-1.414l12-12c0.391-0.391,1.023-0.391,1.414,0s0.391,1.023,0,1.414L2.414,13l11.293,11.293c0.391,0.391,0.391,1.023,0,1.414C13.512,25.902,13.256,26,13,26z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | <div class="arrow next"> | ||
| + | <span class="svgBlack svg-arrow-right"> | ||
| + | <svg version="1.1" id="svg5-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve" color="Black"> | ||
| + | <path d="M1,0c0.256,0,0.512,0.098,0.707,0.293l12,12c0.391,0.391,0.391,1.023,0,1.414l-12,12c-0.391,0.391-1.023,0.391-1.414,0s-0.391-1.023,0-1.414L11.586,13L0.293,1.707c-0.391-0.391-0.391-1.023,0-1.414C0.488,0.098,0.744,0,1,0z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Side Navigation Buttons--> | ||
| + | |||
| + | </div><!--Inner Slideshow--> | ||
| + | </div><!--Slideshow--> | ||
| + | </div><!--Project Image Slideshow--> | ||
| + | </div> | ||
| + | <!-- Images --> | ||
| + | |||
| + | <!-- Description --> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>The various aspects of a user friendly hospital.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | <!-- Description --> | ||
| + | |||
| + | </div> | ||
| + | <!-- Hospitals will be more user friendly --> | ||
| + | |||
| + | <!-- Other future aspects --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | Other future advancements in healthcare | ||
| + | </p> | ||
| + | |||
| + | <!-- Text --> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | Besides these previously mentioned prospects there are plenty more changes coming to healthcare. But it is hard to predict what their impact will be on the architectural component of the hospital. Since they will be of large influence in the future I will mention them to give an extra indication of what is to come. These prospects include: 3d printing of organs, extensive monitoring of wearable technologies and sensors, genetic modifications, integration of AI in healthcare, e.g. personalized medicine, and nanomachinery.<br> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Text --> | ||
| + | |||
| + | <!-- Image --> | ||
| + | <div class="SlideShowContainer"> | ||
| + | <!--Project Image Slideshow--> | ||
| + | <div class="main-content"> | ||
| + | <!--Slideshow--> | ||
| + | <div class="slideshow"> | ||
| + | <!--Inner Slideshow--> | ||
| + | <div class="slideshow-inner"> | ||
| + | |||
| + | <!--Slides--> | ||
| + | <div class="slides"> | ||
| + | <!--Image Slide 01--> | ||
| + | <div class="slide is-active "> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="Project01Page.html" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/3/3f/Leander_P1_AMC_Future_07_190401.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 01--> | ||
| + | |||
| + | <!--Image Slide 02--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/c/c2/Leander_P1_AMC_Future_02_190401.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 02--> | ||
| + | |||
| + | <!--Image Slide 03--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/b/bc/Leander_P1_AMC_Future_03_190401.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 03--> | ||
| + | |||
| + | <!--Image Slide 04--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/e/e4/Leander_P1_AMC_Future_05_190401.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 04--> | ||
| + | |||
| + | <!--Image Slide 05--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/c/c5/Leander_P1_AMC_Future_06_190401.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 05--> | ||
| + | |||
| + | </div> | ||
| + | <!--Slides--> | ||
| + | |||
| + | <!--Bottom Navigation Buttons--> | ||
| + | <div class="pagination"> | ||
| + | <div class="item is-active"> | ||
| + | <span class="icon">1</span> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <span class="icon">2</span> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <span class="icon">3</span> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <span class="icon">4</span> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <span class="icon">5</span> | ||
| + | </div> | ||
| + | </div><!--Slides--> | ||
| + | <!--Bottom Navigation Buttons--> | ||
| + | |||
| + | <!--Side Navigation Buttons--> | ||
| + | <div class="arrows"> | ||
| + | <div class="arrow prev"> | ||
| + | <span class="svg svg-arrow-left"> | ||
| + | <svg version="1.1" id="svg4-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve"> | ||
| + | <path d="M13,26c-0.256,0-0.512-0.098-0.707-0.293l-12-12c-0.391-0.391-0.391-1.023,0-1.414l12-12c0.391-0.391,1.023-0.391,1.414,0s0.391,1.023,0,1.414L2.414,13l11.293,11.293c0.391,0.391,0.391,1.023,0,1.414C13.512,25.902,13.256,26,13,26z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | <div class="arrow next"> | ||
| + | <span class="svg svg-arrow-right"> | ||
| + | <svg version="1.1" id="svg5-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve"> | ||
| + | <path d="M1,0c0.256,0,0.512,0.098,0.707,0.293l12,12c0.391,0.391,0.391,1.023,0,1.414l-12,12c-0.391,0.391-1.023,0.391-1.414,0s-0.391-1.023,0-1.414L11.586,13L0.293,1.707c-0.391-0.391-0.391-1.023,0-1.414C0.488,0.098,0.744,0,1,0z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Side Navigation Buttons--> | ||
| + | |||
| + | </div><!--Inner Slideshow--> | ||
| + | </div><!--Slideshow--> | ||
| + | </div><!--Project Image Slideshow--> | ||
| + | </div> | ||
| + | <!-- Image --> | ||
| + | |||
| + | <!-- Description --> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Various future healthcare developments.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | <!-- Description --> | ||
| + | |||
| + | </div> | ||
| + | <!-- Other future aspects --> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | <!-- The Future of healthcare and the hospital --> | ||
| + | |||
| + | <!-- The Design --> | ||
| + | <div> | ||
| + | |||
| + | <!-- Title --> | ||
| + | <div class="Subtitle"> | ||
| + | <h2>The Design</h2> | ||
| + | </div> | ||
| + | <!-- Title --> | ||
| − | <!-- | + | <!-- Functional distribution --> |
| + | <div> | ||
| + | |||
| + | <!-- Text --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | The functional distribution | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | Based on the future predictions the area occupation of the AMC will change radically in comparison to what it is now. Therefor the AMC requires a new functional distribution. It is in this new functional distribution where the patient and nature can once again be centered within the architecture design process. In order to achieve this I have created an grasshopper script which tries to reduce the distances between related functions (see the figure below). These relations are shown in the adjacency matrix below. In the beginning this script does not yet use the reduced occupation and therefor does not provide place for nature but instead uses the current occupation. These functions and their area requirements are distributed on an projected grid. The Galapagos evolutionary solver component then shuffles all these functions on the grid, creating thousands of iterations, each having an different adjacency value. The lower the value the closer the functions should be located to one another and therefor patient walk distance is reduced. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Text --> | ||
| + | |||
| + | <!-- Image --> | ||
| + | <div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/4/41/Leander_P2_Diagram_ComputationalDesign_01_190619.jpg" alt="" width="850px"/> | ||
| + | </div> | ||
| + | <!-- Image --> | ||
| + | |||
| + | <!-- Description --> | ||
| + | <div> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Computational design for the functional distribution.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Description --> | ||
| + | |||
| + | <!-- Image --> | ||
| + | <div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/f/f5/Leander_P2_AMC_DesignFragment_03_190608.jpg" class="MaterialStudyImage" alt=""> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>The design fragment for the functional distribution.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Image --> | ||
| + | |||
| + | <!-- Image --> | ||
| + | <div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/6/6c/Leander_P2_Diagram_ComputationalDesign_02_190619-01.jpg" alt="" width="850px"/> | ||
| + | </div> | ||
| + | <!-- Image --> | ||
| + | |||
| + | <!-- Description --> | ||
| + | <div> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Overview functions and their occupation.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Description --> | ||
| + | |||
| + | |||
| + | <!-- Image --> | ||
| + | <div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/6/6e/Leander_P2_AdjacencyMatrix_LowRes_01_190606.jpg" class="MaterialStudyImage" alt=""> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>The adjacency matrix portraying the spatial relationship between the functions .</p> | ||
| + | <br> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Image --> | ||
| + | |||
| + | <!-- Image --> | ||
| + | <div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/7/7c/Leander_P2_Diagram_Variations_01_190529.gif" class="MaterialStudyImage" alt=""> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Various design solutions based on the adjacency matrix.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Image --> | ||
| + | |||
| + | <!-- Text --> | ||
| + | <div> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | As shown in the gif thousands of iterations have run and with each having a different composition and therefor a different adjacency value. The build up of the three most ideal configuration have been shown below. What is noticeably from these three components is the fact that the office functions in the top tend to be differently positions. Where the first alternative looks better due to the lack of patient functions on the top floor. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Text --> | ||
| + | |||
| + | <!-- Build up of the variations --> | ||
| + | <div> | ||
| + | <div class="SlideShowContainer"> | ||
| + | <!--Project Image Slideshow--> | ||
| + | <div class="main-content"> | ||
| + | <!--Slideshow--> | ||
| + | <div class="slideshow"> | ||
| + | <!--Inner Slideshow--> | ||
| + | <div class="slideshow-inner"> | ||
| + | |||
| + | <!--Slides--> | ||
| + | <div class="slides"> | ||
| + | <!--Image Slide 01--> | ||
| + | <div class="slide is-active "> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="Project01Page.html" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/6/66/Leander_P2_Diagram_VariationsBuildUp_001_190529.gif" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 01--> | ||
| + | |||
| + | <!--Image Slide 02--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/8/85/Leander_P2_Diagram_VariationsBuildUp_01_190619_01.gif" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 02--> | ||
| + | |||
| + | <!--Image Slide 03--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/8/82/Leander_P2_Diagram_VariationsBuildUp_03_190619_02.gif" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 03--> | ||
| + | |||
| + | </div> | ||
| + | <!--Slides--> | ||
| + | |||
| + | <!--Bottom Navigation Buttons--> | ||
| + | <div class="pagination"> | ||
| + | <div class="item is-active"> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">1</span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">2</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">3</span> | ||
| + | </div> | ||
| + | </div><!--Slides--> | ||
| + | <!--Bottom Navigation Buttons--> | ||
| + | |||
| + | <!--Side Navigation Buttons--> | ||
| + | <div class="arrows"> | ||
| + | <div class="arrow prev"> | ||
| + | <span class="svgBlack svg-arrow-left"> | ||
| + | <svg version="1.1" id="svg4-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve"> | ||
| + | <path d="M13,26c-0.256,0-0.512-0.098-0.707-0.293l-12-12c-0.391-0.391-0.391-1.023,0-1.414l12-12c0.391-0.391,1.023-0.391,1.414,0s0.391,1.023,0,1.414L2.414,13l11.293,11.293c0.391,0.391,0.391,1.023,0,1.414C13.512,25.902,13.256,26,13,26z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | <div class="arrow next"> | ||
| + | <span class="svgBlack svg-arrow-right"> | ||
| + | <svg version="1.1" id="svg5-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve" color="Black"> | ||
| + | <path d="M1,0c0.256,0,0.512,0.098,0.707,0.293l12,12c0.391,0.391,0.391,1.023,0,1.414l-12,12c-0.391,0.391-1.023,0.391-1.414,0s-0.391-1.023,0-1.414L11.586,13L0.293,1.707c-0.391-0.391-0.391-1.023,0-1.414C0.488,0.098,0.744,0,1,0z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Side Navigation Buttons--> | ||
| + | |||
| + | </div><!--Inner Slideshow--> | ||
| + | </div><!--Slideshow--> | ||
| + | </div><!--Project Image Slideshow--> | ||
| + | </div> | ||
| + | <!-- Images --> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Build up of the top three variations.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Build up of the variations --> | ||
| + | |||
| + | </div> | ||
| + | <!-- Functional distribution --> | ||
| + | |||
| + | <!-- The functional reduction --> | ||
| + | <div></div> | ||
| + | |||
| + | <!-- Text --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | The functional reduction | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | The next step from the functional distribution is to reduce the functions as it was argued before. That result being shown below once again. To arrive at this reduction four patterns are developed each decreasing the area occupation in its own way. These are; pattern one, from the centroid towards the outside. The second one, randomly reducing the area occupation. The third, from the outside inwards towards the centroid. And the last and fourth one reducing the the area occupation from the middle and expands its reduction towards the outside and inside. It is shown below what the impact of these patterns is one the space occupation on each floor. It than is up to me as designer to find the suitable configuration of patterns for each function. Hereby I took into account the impact these patterns have on creating connected open spaces. For this configuration I have used the design alternative with the best adjacency score, which is the first option. | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Text --> | ||
| + | |||
| + | <!-- Image --> | ||
| + | <div> | ||
| + | <br> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/4/4c/Leander_P2_Diagram_Userfriendly_06_190619-01.jpg" class="MaterialStudyImage" alt=""> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>The renewed area occupation of the AMC.</p> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Image --> | ||
| + | |||
| + | <!-- Void variation --> | ||
| + | <div> | ||
| + | <div class="SlideShowContainer"> | ||
| + | <!--Project Image Slideshow--> | ||
| + | <div class="main-content"> | ||
| + | <!--Slideshow--> | ||
| + | <div class="slideshow"> | ||
| + | <!--Inner Slideshow--> | ||
| + | <div class="slideshow-inner"> | ||
| + | |||
| + | <!--Slides--> | ||
| + | <div class="slides"> | ||
| + | <!--Image Slide 01 - Floor 00--> | ||
| + | <div class="slide is-active "> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="Project01Page.html" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/8/84/Leander_P2_Diagram_Design_VoidGrowth_Floor00_180606_01.gif" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 01 - Floor 00--> | ||
| + | |||
| + | <!--Image Slide 02 - Floor 02--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/e/e3/Leander_P2_Diagram_Design_VoidGrowth_Floor02_180606_01.gif" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 02 - Floor 02--> | ||
| + | |||
| + | <!--Image Slide 03 - Floor 04--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/3/3c/Leander_P2_Diagram_Design_VoidGrowth_Floor04_180606_01.gif" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 03 - Floor 04--> | ||
| + | |||
| + | <!--Image Slide 04 - Floor 06--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/8/84/Leander_P2_Diagram_Design_VoidGrowth_Floor06_180606_01.gif" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 04 - Floor 06--> | ||
| + | |||
| + | <!--Image Slide 05 - Floor 07--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/7/71/Leander_P2_Diagram_Design_VoidGrowth_Floor07_180606_01.gif" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 05 - Floor 07--> | ||
| + | |||
| + | <!--Image Slide 06 - Floor 08--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/a/a2/Leander_P2_Diagram_Design_VoidGrowth_Floor08_180606_01.gif" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 06 - Floor 08--> | ||
| + | |||
| + | <!--Image Slide 07 - Floor 09--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/6/69/Leander_P2_Diagram_Design_VoidGrowth_Floor09_180606_01.gif" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 07 - Floor 09--> | ||
| + | |||
| + | <!--Image Slide 08 - Floor 10--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/1/1b/Leander_P2_Diagram_Design_VoidGrowth_Floor10_180606_01.gif" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 08 - Floor 10--> | ||
| + | |||
| + | <!--Image Slide 09 - Floor 11--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/d/d3/Leander_P2_Diagram_Design_VoidGrowth_Floor11_180606_01.gif" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 09 - Floor 11--> | ||
| + | </div> | ||
| + | <!--Slides--> | ||
| + | |||
| + | <!--Bottom Navigation Buttons--> | ||
| + | <div class="pagination"> | ||
| + | <div class="item is-active"> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">1</span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">2</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">3</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">4</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">5</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">6</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">7</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">8</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">9</span> | ||
| + | </div> | ||
| + | </div><!--Slides--> | ||
| + | <!--Bottom Navigation Buttons--> | ||
| + | |||
| + | <!--Side Navigation Buttons--> | ||
| + | <div class="arrows"> | ||
| + | <div class="arrow prev"> | ||
| + | <span class="svgBlack svg-arrow-left"> | ||
| + | <svg version="1.1" id="svg4-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve"> | ||
| + | <path d="M13,26c-0.256,0-0.512-0.098-0.707-0.293l-12-12c-0.391-0.391-0.391-1.023,0-1.414l12-12c0.391-0.391,1.023-0.391,1.414,0s0.391,1.023,0,1.414L2.414,13l11.293,11.293c0.391,0.391,0.391,1.023,0,1.414C13.512,25.902,13.256,26,13,26z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | <div class="arrow next"> | ||
| + | <span class="svgBlack svg-arrow-right"> | ||
| + | <svg version="1.1" id="svg5-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve" color="Black"> | ||
| + | <path d="M1,0c0.256,0,0.512,0.098,0.707,0.293l12,12c0.391,0.391,0.391,1.023,0,1.414l-12,12c-0.391,0.391-1.023,0.391-1.414,0s-0.391-1.023,0-1.414L11.586,13L0.293,1.707c-0.391-0.391-0.391-1.023,0-1.414C0.488,0.098,0.744,0,1,0z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Side Navigation Buttons--> | ||
| + | |||
| + | </div><!--Inner Slideshow--> | ||
| + | </div><!--Slideshow--> | ||
| + | </div><!--Project Image Slideshow--> | ||
| + | </div> | ||
| + | <!-- Images --> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Reduction patterns shown on each floor.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Void variation --> | ||
| + | |||
| + | <!-- Image --> | ||
| + | <div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/0/08/Leander_P2_Diagram_VariationsBuildUp_01r01_190529.gif" class="MaterialStudyImage" alt=""> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>The build up of the first variation based on the area reduction.</p> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | <br> | ||
| + | </div> | ||
| + | <!-- Image --> | ||
| + | |||
| + | <!-- Vertical connection --> | ||
<div> | <div> | ||
<p class="TextQuestion"> | <p class="TextQuestion"> | ||
| − | + | The vertical connection | |
</p> | </p> | ||
<div class="Wrapper"> | <div class="Wrapper"> | ||
<div class="ParagraphContainer"> | <div class="ParagraphContainer"> | ||
<p class="TextAnswer"> | <p class="TextAnswer"> | ||
| − | + | While the original design of the Academic Medical Center has their individual building components with their own function. But it is within these building components where the spatial connection has largely been horizontally. With the new situation providing plenty of vacant space it also offers the opportunity to create vertical interventions. These vertical interventions offer unique qualities. | |
| − | </p> | + | In order the create these vertical connections the vacant grid elements where analyzed by an grasshopper script connecting the grid elements with the shared x and y coordinates through their z component. This results into vertical lines. These lines are than split to form groups within their respective building. The four longest lines are than selected to form the vertical cores. On each floor the four nearest grid areas surrounding each of those lines there four creating different vertical connection between the floors. Subsequently transforming these grid areas into curved lines. These vertical cores are unable to be formed near the edges of the building in order to maintain the brutalistic facade. But at some places these cores break through the facade showing the glimpses of the new intervention. |
| + | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class=" | + | <div> |
| − | + | <img src="http://100ybp.roboticbuilding.eu/images/2/2d/Leander_P2_Diagram_ComputationalDesign_0_190619-02.jpg" class="MaterialStudyImage" alt=""> | |
| − | + | <div class="CopyrightDescription"> | |
| − | + | <p>Computational design for the reduction and creation of atria.</p> | |
| − | + | <br> | |
| − | + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | <div class="Wrapper"> | |
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | This strategy than results into these tree like atria's of which offer the patients more lines of sight as does it offer interesting routes throughout the building. The only problem with the variation below is the lack of connectiveness to the ground floor. | ||
</p> | </p> | ||
| + | </div> | ||
</div> | </div> | ||
| − | < | + | <div> |
| + | <img src="http://100ybp.roboticbuilding.eu/images/e/ee/Diagram_Design_Voids_02_180617_05.jpg" class="MaterialStudyImage" alt=""> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>The atria tree like structure.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/2/2d/Diagram_Design_Voids_02_180617_01.jpg" class="MaterialStudyImage" alt=""> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>The atria shown in relation to the building.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Vertical connection --> | ||
| + | |||
| + | <!-- Build up --> | ||
| + | <div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/0/09/Diagram_Variations_RV_180619_13_01.gif" class="MaterialStudyImage" alt=""> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>The build up of the design.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Build up --> | ||
| + | |||
| + | <!-- Final impressions --> | ||
| + | <div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/2/2b/Diagram_Design_Final_180618_05.jpg" class="MaterialStudyImage" alt=""> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Final impression.</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Final impressions --> | ||
| + | |||
| + | <!-- Perspectives --> | ||
| + | <div> | ||
| + | <div class="SlideShowContainer"> | ||
| + | <!--Project Image Slideshow--> | ||
| + | <div class="main-content"> | ||
| + | <!--Slideshow--> | ||
| + | <div class="slideshow"> | ||
| + | <!--Inner Slideshow--> | ||
| + | <div class="slideshow-inner"> | ||
| + | |||
| + | <!--Slides--> | ||
| + | <div class="slides"> | ||
| + | <!--Image Slide 01 - Floor 00--> | ||
| + | <div class="slide is-active "> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="Project01Page.html" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/6/6e/Image_Perspectives_180619_00_02.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 01 - Floor 00--> | ||
| + | |||
| + | <!--Image Slide 02 - Floor 02--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/7/78/Image_Perspectives_180619_01_02.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 02 - Floor 02--> | ||
| + | |||
| + | <!--Image Slide 03 - Floor 04--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/2/2a/Image_Perspectives_180619_02_02.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 03 - Floor 04--> | ||
| + | |||
| + | <!--Image Slide 04 - Floor 04--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/a/a4/Image_Perspectives_180619_04_02.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 04 - Floor 04--> | ||
| + | </div> | ||
| + | <!--Slides--> | ||
| + | |||
| + | <!--Bottom Navigation Buttons--> | ||
| + | <div class="pagination"> | ||
| + | <div class="item is-active black"> | ||
| + | <div > | ||
| + | <span class="icon">1</span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">2</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">3</span> | ||
| + | </div> | ||
| + | <div class="item black"> | ||
| + | <span class="icon">3</span> | ||
| + | </div> | ||
| + | </div><!--Slides--> | ||
| + | <!--Bottom Navigation Buttons--> | ||
| + | |||
| + | <!--Side Navigation Buttons--> | ||
| + | <div class="arrows"> | ||
| + | <div class="arrow prev"> | ||
| + | <span class="svgBlack svg-arrow-left"> | ||
| + | <svg version="1.1" id="svg4-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve"> | ||
| + | <path d="M13,26c-0.256,0-0.512-0.098-0.707-0.293l-12-12c-0.391-0.391-0.391-1.023,0-1.414l12-12c0.391-0.391,1.023-0.391,1.414,0s0.391,1.023,0,1.414L2.414,13l11.293,11.293c0.391,0.391,0.391,1.023,0,1.414C13.512,25.902,13.256,26,13,26z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | <div class="arrow next"> | ||
| + | <span class="svgBlack svg-arrow-right"> | ||
| + | <svg version="1.1" id="svg5-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve" color="Black"> | ||
| + | <path d="M1,0c0.256,0,0.512,0.098,0.707,0.293l12,12c0.391,0.391,0.391,1.023,0,1.414l-12,12c-0.391,0.391-1.023,0.391-1.414,0s-0.391-1.023,0-1.414L11.586,13L0.293,1.707c-0.391-0.391-0.391-1.023,0-1.414C0.488,0.098,0.744,0,1,0z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Side Navigation Buttons--> | ||
| + | |||
| + | </div><!--Inner Slideshow--> | ||
| + | </div><!--Slideshow--> | ||
| + | </div><!--Project Image Slideshow--> | ||
| + | </div> | ||
| + | <!-- Images --> | ||
<div class="CopyrightDescription"> | <div class="CopyrightDescription"> | ||
| − | <p> | + | <p>Build up of the various variations.</p> |
| + | <br> | ||
<!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Perspectives --> | ||
| + | |||
| + | <!-- References --> | ||
| + | <div> | ||
| + | |||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | Architectural references | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | To get an better impression of what architectural image I have in my the slideshow below shows some design which each have qualities I would like to integrate into my design. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="SlideShowContainer"> | ||
| + | <!--Project Image Slideshow--> | ||
| + | <div class="main-content"> | ||
| + | <!--Slideshow--> | ||
| + | <div class="slideshow"> | ||
| + | <!--Inner Slideshow--> | ||
| + | <div class="slideshow-inner"> | ||
| + | |||
| + | <!--Slides--> | ||
| + | <div class="slides"> | ||
| + | <!--Image Slide 01 - Floor 00--> | ||
| + | <div class="slide is-active "> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="Project01Page.html" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/5/51/000.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 01 - Floor 00--> | ||
| + | |||
| + | <!--Image Slide 02 - Floor 02--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/a/aa/Leander_P2_References_HotelJakarta_03_190429.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 02 - Floor 02--> | ||
| + | |||
| + | <!--Image Slide 03 - Floor 04--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/a/af/Leander_P1_DesignProposal_CarbonFootprint_08_190403.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 03 - Floor 04--> | ||
| + | |||
| + | <!--Image Slide 04 - Floor 04--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/7/7d/StevenHollArchitects_HPL_Apr02-2018_WH.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 04 - Floor 04--> | ||
| + | |||
| + | <!--Image Slide 05 - Floor 04--> | ||
| + | <div class="slide"> | ||
| + | <div class="slide-content"> | ||
| + | <div class="caption"> | ||
| + | <div class="title"></div> | ||
| + | <div class="text"> | ||
| + | <p></p> | ||
| + | </div> | ||
| + | <a href="#" class="btn" style="visibility: hidden;"> | ||
| + | <span class="btn-inner"></span> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="image-container"> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/e/e5/Maxresdefault.jpg" alt="" class="image" /> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Image Slide 05 - Floor 04--> | ||
| + | </div> | ||
| + | <!--Slides--> | ||
| + | |||
| + | <!--Bottom Navigation Buttons--> | ||
| + | <div class="pagination"> | ||
| + | <div class="item is-active"> | ||
| + | <div > | ||
| + | <span class="icon">1</span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <span class="icon">2</span> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <span class="icon">3</span> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <span class="icon">4</span> | ||
| + | </div> | ||
| + | <div class="item"> | ||
| + | <span class="icon">5</span> | ||
| + | </div> | ||
| + | </div><!--Slides--> | ||
| + | <!--Bottom Navigation Buttons--> | ||
| + | |||
| + | <!--Side Navigation Buttons--> | ||
| + | <div class="arrows"> | ||
| + | <div class="arrow prev"> | ||
| + | <span class="svg svg-arrow-left"> | ||
| + | <svg version="1.1" id="svg4-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve"> | ||
| + | <path d="M13,26c-0.256,0-0.512-0.098-0.707-0.293l-12-12c-0.391-0.391-0.391-1.023,0-1.414l12-12c0.391-0.391,1.023-0.391,1.414,0s0.391,1.023,0,1.414L2.414,13l11.293,11.293c0.391,0.391,0.391,1.023,0,1.414C13.512,25.902,13.256,26,13,26z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | <div class="arrow next"> | ||
| + | <span class="svg svg-arrow-right"> | ||
| + | <svg version="1.1" id="svg5-Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="14px" height="26px" viewBox="0 0 14 26" enable-background="new 0 0 14 26" xml:space="preserve" color="Black"> | ||
| + | <path d="M1,0c0.256,0,0.512,0.098,0.707,0.293l12,12c0.391,0.391,0.391,1.023,0,1.414l-12,12c-0.391,0.391-1.023,0.391-1.414,0s-0.391-1.023,0-1.414L11.586,13L0.293,1.707c-0.391-0.391-0.391-1.023,0-1.414C0.488,0.098,0.744,0,1,0z" /> </svg> | ||
| + | <span class="alt sr-only"></span> | ||
| + | </span> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!--Side Navigation Buttons--> | ||
| + | |||
| + | </div><!--Inner Slideshow--> | ||
| + | </div><!--Slideshow--> | ||
| + | </div><!--Project Image Slideshow--> | ||
| + | </div> | ||
| + | <!-- Images --> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Various architectural references.</p> | ||
<br> | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
</div> | </div> | ||
| + | </div> | ||
| + | <!-- Perspectives --> | ||
| + | </div> | ||
| + | <!-- The Design --> | ||
| + | |||
| + | <!-- Fungi possiblities --> | ||
| + | <div> | ||
| + | <div class="Subtitle"> | ||
| + | <h2>Materialisation</h2> | ||
| + | </div> | ||
| + | |||
| + | <!-- Introduction --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | Biobased solutions | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | Hospitals are known for their healing capabilities, but mostly for people and not for their environment. With the reintegration of nature within the building. I believe that the materialization of the intervention should also find their origins in nature. Especially the use of growing materials. This search resulted in the usage of mycelium as an building material. Mycelium is the vegetative part of fungi. This biological tissue/ material is composed from tube-like fibers. These fibers are called hypha and are approximately 1 lm in diameter. Hypha grow by elogation of the apical tip. Which means that the fibers grow faster in the tips than in its branches. On occasion these fibers branch out and merge with other hyphae. As a consequence a random fibernetwork structure is formed; The mycelium <a href="Wiki%20-%20Bibliography.html">(Lull et al., 2005)</a>.<br> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="HyphaeNetwork"></div> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>The hyphae network</p> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | Mycelium can be grown in multiple forms, (pure) mycelium, synthetic mycelium and composite mycelium. The last one will be the main focus of this material study since this is the form that is most used within the product development and the built environment. The composite is a mixture of mycelium mixed with a organic substrate most preferably a lignocellulosic biomass. Mycelium than forms it's network of hyphae on and through the substrate by (partly) consuming the substrate. It then transforms the substrates biomass into chitine (up to 45%), Protein and polysacharides. As a result of this process mycelium and the substrate are bonded into the mycelium composite <a href="Wiki%20-%20Bibliography.html">(Tazelaar, 2017)</a>. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <!-- Images --> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="MyceliumImages01"></div> | ||
| + | <div class="MyceliumImages02"></div> | ||
| + | <div class="MyceliumImages03"></div> | ||
| + | </div> | ||
| + | <div> | ||
| + | <div class="ImageDescriptionNarratives"><p>Mycelium composite</p></div> | ||
| + | <div class="ImageDescriptionNarratives"><p>Pure mycelium</p></div> | ||
| + | <div class="ImageDescriptionNarratives"><p>Synthetic mycelium</p></div> | ||
| + | </div> | ||
| + | <!-- Images --> | ||
| + | |||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | </div> | ||
| + | <!-- Introduction --> | ||
| + | |||
| + | <!-- Paragraph - Structural properties --> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | Structural properties | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | The usage of mycelium as a building component is relatively new. Therefor there is not much research available involving this subject. Besides that mycelium is a biocomposite with many different possibilities for substrate, that fact makes it even more harder to determine average structural properties. In the table below structural properties are shown of mycelium in comparrision to EPS and concrete. EPS is shown since the characteristics of mycelium and EPS are very similiar as are their usages within product development. While concrete is shown as it is a widely used within the build environment.<br> | ||
| + | <br> | ||
| + | As seen the structural properties are very similair when it comes down to their compressive strengths. While the young's modulus shows that mycelium is more flexible than EPS. With the mycelium flexibility it is also able to better deal with flexural forces than EPS. But the best the reason why mycelium is better for usages than EPS is its low energy consumption for production and it's biodegradable properties. | ||
| + | </p> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr><!-- First Row --> | ||
| + | <th class="TextQuestion Table"></th> | ||
| + | <th class="TextQuestion Table">Mycelium Composite</th> | ||
| + | <th class="TextQuestion Table">EPS</th> | ||
| + | <th class="TextQuestion Table">Concrete (C53/65)</th> | ||
| + | </tr><!-- First Row --> | ||
| + | <tr><!-- Second Row --> | ||
| + | <td class="TextAnswer TableProperties">Density [Kg/m<sup>3</sup>]</td> | ||
| + | <td class="TextAnswer Table">122</td><!-- Mycelium Composite --> | ||
| + | <td class="TextAnswer Table">20</td><!-- EPS --> | ||
| + | <td class="TextAnswer Table">2500</td><!-- Concrete --> | ||
| + | </tr><!-- Second Row --> | ||
| + | <tr><!-- Third Row --> | ||
| + | <td class="TextAnswer TableProperties">Compressive strength 10% [MPa]</td> | ||
| + | <td class="TextAnswer Table">0,12</td><!-- Mycelium Composite --> | ||
| + | <td class="TextAnswer Table">0,10</td><!-- EPS --> | ||
| + | <td class="TextAnswer Table">65</td><!-- Concrete --> | ||
| + | </tr><!-- Third Row --> | ||
| + | <tr><!-- Fourth Row --> | ||
| + | <td class="TextAnswer TableProperties">Tensile strength [MPa]</td> | ||
| + | <td class="TextAnswer Table">-</td><!-- Mycelium Composite --> | ||
| + | <td class="TextAnswer Table">0,15</td><!-- EPS --> | ||
| + | <td class="TextAnswer Table">2,13</td><!-- Concrete --> | ||
| + | </tr><!-- Fourth Row --> | ||
| + | <tr><!-- Fifth Row --> | ||
| + | <td class="TextAnswer TableProperties">Flexural strength [MPa]</td> | ||
| + | <td class="TextAnswer Table">0,23</td><!-- Mycelium Composite --> | ||
| + | <td class="TextAnswer Table">0,15</td><!-- EPS --> | ||
| + | <td class="TextAnswer Table">4,30</td><!-- Concrete --> | ||
| + | </tr><!-- Fifth Row --> | ||
| + | <tr><!-- Sixth Row --> | ||
| + | <td class="TextAnswer TableProperties">Young's modulus [MPa]</td> | ||
| + | <td class="TextAnswer Table">1,14</td><!-- Mycelium Composite --> | ||
| + | <td class="TextAnswer Table">6,00</td><!-- EPS --> | ||
| + | <td class="TextAnswer Table">37300</td><!-- Concrete --> | ||
| + | </tr><!-- Sixth Row --> | ||
| + | </table> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>This table is based on information from <a href="Wiki%20-%20Bibliography.html">(Cement&BetonCentrum, n.d.;</a><a href="Wiki%20-%20Bibliography.html">Tazelaar, 2017)</a> </p> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | <br> | ||
| + | </div> | ||
| + | <!-- Paragraph - Structural properties --> | ||
| + | |||
| + | <!-- Paragraph - Acoustics --> | ||
| + | <div> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | Acoustics | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | Fungi based composites show great potential in the usages as sound absorption. As seen below its absorption properties are depending on the composite material used. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/2/21/Leander_P1_Fungi_Acoustics_03_190405.png" class="MaterialStudyImage" alt="Lifecycle of fungi"> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Acoustic absorption of different mycelium based acoustic panels.</p> | ||
| + | <p>Pelletier, M., Holt, G., Wanjura, J., Bayer, E., & McIntyre, G. (2013). An evaluation study of mycelium based acoustic absorbers grown on agricultural by-product substrates. Industrial Crops and Products, 51, 480–485. https://doi.org/10.1016/j.indcrop.2013.09.008</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/9/9c/Leander_P1_Fungi_Acoustics_01_190405.png" class="MaterialStudyImage" alt="Lifecycle of fungi"> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>Frequency in patient care units.</p> | ||
| + | <p>Darbyshire, J. L., & Young, J. D. (2013). An investigation of sound levels on intensive care units with reference to the WHO guidelines. Critical Care, 17(5). https://doi.org/10.1186/cc12870</p> | ||
| + | <br> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- Paragraph - Acoustics --> | ||
| + | |||
| + | <!-- Material cycle --> | ||
| + | <div> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | Material cycle | ||
| + | </p> | ||
| + | <div class="Wrapper"> | ||
| + | <div class="ParagraphContainer"> | ||
| + | <p class="TextAnswer"> | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <br> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/f/f4/Leander_P1_MaterialCycle_MaterialCycle_01_190407.jpg" class="MaterialStudyImage" alt="Lifecycle of fungi"> | ||
| + | <div class="CopyrightDescription"> | ||
| + | <p>The material cycle proposed for within the AMC</p> | ||
| + | <p>Own image based on Blauwhoff, D. (2016). Mycelium based materials, a case on material driven design and forecasting acceptance. Retrieved from http://resolver.tudelft.nl/uuid:6851aae6-9a46-410f-9f75-91a547770c50</p> | ||
| + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <br> | ||
| + | </div> | ||
| + | <!-- Material cycle --> | ||
| + | |||
| + | <!-- Paragraph - Materialization references --> | ||
| + | <div> | ||
| + | <div> | ||
| + | <p class="TextQuestion"> | ||
| + | Materialization references. | ||
| + | </p> | ||
| + | <!-- General Image --> | ||
<div class="SlideShowContainer"> | <div class="SlideShowContainer"> | ||
<!--Project Image Slideshow--> | <!--Project Image Slideshow--> | ||
| Line 317: | Line 2,710: | ||
</div> | </div> | ||
<div class="image-container"> | <div class="image-container"> | ||
| − | <img src="http://100ybp.roboticbuilding.eu/images/ | + | <img src="http://100ybp.roboticbuilding.eu/images/0/0e/Leander_CaseStudies_Klarenbeek3DPrintingMycelium_01_190301.jpg" alt="" class="image" /> |
</div> | </div> | ||
</div> | </div> | ||
| Line 336: | Line 2,729: | ||
</div> | </div> | ||
<div class="image-container"> | <div class="image-container"> | ||
| − | <img src="http://100ybp.roboticbuilding.eu/images/ | + | <img src="http://100ybp.roboticbuilding.eu/images/8/82/Leander_CaseStudies_Klarenbeek3DPrintingMycelium_05_190301.jpg" alt="" class="image" /> |
</div> | </div> | ||
</div> | </div> | ||
| Line 355: | Line 2,748: | ||
</div> | </div> | ||
<div class="image-container"> | <div class="image-container"> | ||
| − | <img src="http://100ybp.roboticbuilding.eu/images/ | + | <img src="http://100ybp.roboticbuilding.eu/images/3/3b/Leander_CaseStudies_Klarenbeek3DPrintingMycelium_03_190301.jpg" alt="" class="image" /> |
</div> | </div> | ||
</div> | </div> | ||
| Line 374: | Line 2,767: | ||
</div> | </div> | ||
<div class="image-container"> | <div class="image-container"> | ||
| − | <img src="http://100ybp.roboticbuilding.eu/images/f/ | + | <img src="http://100ybp.roboticbuilding.eu/images/f/f7/Leander_P2_References_Parametric_office_01_190429.jpg" alt="" class="image" /> |
</div> | </div> | ||
</div> | </div> | ||
| Line 393: | Line 2,786: | ||
</div> | </div> | ||
<div class="image-container"> | <div class="image-container"> | ||
| − | <img src="http://100ybp.roboticbuilding.eu/images/ | + | <img src="http://100ybp.roboticbuilding.eu/images/0/0d/Leander_P2_References_Snohetta_01_190429.jpg" alt="" class="image" /> |
</div> | </div> | ||
</div> | </div> | ||
| Line 412: | Line 2,805: | ||
</div> | </div> | ||
<div class="image-container"> | <div class="image-container"> | ||
| − | <img src="http://100ybp.roboticbuilding.eu/images/ | + | <img src="http://100ybp.roboticbuilding.eu/images/a/a2/Leander_P1_DesignProposal_CarbonFootprint_12_190403.jpg" alt="" class="image" /> |
</div> | </div> | ||
</div> | </div> | ||
| Line 431: | Line 2,824: | ||
</div> | </div> | ||
<div class="image-container"> | <div class="image-container"> | ||
| − | <img src="http://100ybp.roboticbuilding.eu/images/ | + | <img src="http://100ybp.roboticbuilding.eu/images/8/8d/Mycelium-timber-london-design-festival_dezeen_2364_hero-1-852x479.jpg" alt="" class="image" /> |
</div> | </div> | ||
</div> | </div> | ||
| Line 487: | Line 2,880: | ||
</div><!--Slideshow--> | </div><!--Slideshow--> | ||
</div><!--Project Image Slideshow--> | </div><!--Project Image Slideshow--> | ||
| − | + | </div> | |
| − | + | <!-- General Image --> | |
| − | + | <div class="CopyrightDescription"> | |
| − | + | <p>Various material references</p> | |
| − | + | <br> | |
| − | + | <!-- <p>Photographer, A. (year). Title of photo [Photograph]. Retrieved from http://xxxxx</p> --> | |
| − | + | </div> | |
| − | < | + | |
| − | + | ||
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <!-- | + | <!-- Paragraph - Materialization references --> |
| − | + | ||
| − | </div> | + | |
| − | <!-- | + | </div> |
| + | <!-- Fungi possiblities --> | ||
| − | + | <!-- Towards P3 --> | |
| − | <!-- | + | |
<div> | <div> | ||
| − | |||
| − | |||
| − | |||
<div class="Subtitle"> | <div class="Subtitle"> | ||
| − | <h2> | + | <h2>Towards the P3</h2> |
</div> | </div> | ||
| − | |||
| − | <!-- | + | <!-- Text --> |
<div> | <div> | ||
<p class="TextQuestion"> | <p class="TextQuestion"> | ||
| − | + | Things to work on. | |
</p> | </p> | ||
<div class="Wrapper"> | <div class="Wrapper"> | ||
<div class="ParagraphContainer"> | <div class="ParagraphContainer"> | ||
<p class="TextAnswer"> | <p class="TextAnswer"> | ||
| − | + | At the moment there are still some things I am not yet fully convinced about. These are are largely due to the parametric dependency as an whole. During the development of the atrium script I noticed that to truly so the potential of these connected atria over the different buildings the design fragment should be a little more enlarged. But as a consequence this would change the functional distribution as well. Due lack of time creating images where these changes where integrated become impossible while still portaying an clean imagery. There are also few function reductions am not yet satisfied with. Currently there is an missed opportunity that makes use of the original grid within the building. Perhaps it is worth investigating if the original grid can be used aswell.<br> | |
| + | <br> | ||
| + | The next step when the new semester starts is to zoom in to a meso scale since this presentation has largely focused upon the macro scale of the design. | ||
</p> | </p> | ||
</div> | </div> | ||
| − | </div> | + | </div> |
</div> | </div> | ||
| − | <!-- | + | <!-- Text --> |
| + | |||
| + | <!-- Image --> | ||
| + | <div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/4/40/Diagram_Design_Final_180618_06.jpg" alt="" width="850px"/> | ||
| + | </div> | ||
| + | <!-- Image --> | ||
| + | <!-- Image --> | ||
| + | <div> | ||
| + | <img src="http://100ybp.roboticbuilding.eu/images/9/93/Diagram_Design_Voids_02_180617_04.jpg" alt="" width="850px"/> | ||
| + | </div> | ||
| + | <!-- Image --> | ||
| − | </div> | + | </div> |
| − | + | ||
</div> | </div> | ||
Latest revision as of 09:26, 21 June 2019
P2
The Academic Medical Center(AMC) is one of the largest hospitals in the Netherlands. The AMC is among the top medical centers in the world. The building dates back to the eighties of the last century. Up until now various architectural interventions have been made but the currently the quality of the building is right on the acceptable level. To maintain an acceptable quality of the building renovation and transformation is required. Therefor the AMC building has to be renewed to face the future. Designing new state of the art medical facilities as for creating a sustainble hospital with a neutral carbon footprint. Within the Architectural Enigineering graduation track this challenge is explored. This is the second presentation in the graduation track presenting my proposal for the new AMC based on Robotic Building principles.
The Academic Medical Center
The AMC's occupation dates back to eighties, The building, well rather the city like complex, has been subjected to aging and intensive usages. But still functions well due to the well integrated design principles of flexibility and oversizing. Even though the building still functions well, the quality of the spaces has fallen to just an acceptable level. Small transformations have been made to improve fragments of the city, while a large scale renovation remains to happen. Meanwhile advancements in the field of medicine are changing the requirements for hospital architecture and the way we use them. In order to adapt to these changing needs I propose the transformation of the complex.
Key figures
Completed:
Floorspace:
Clinical admissions:
Day care admissions:
Outpatient visits:
Beds:
Employees:
Medical students:
Medical informatics students:
1983.
500.000m2
25.000 per year.
30.000 per year.
356.000 per year.
1.002.
7.000.
2.200.
100.
Impression
The Academic medical center has a very recognizable architectural appearance. The building shows of the characteristics of the brutalist architecture style. It is the block like structure and their exposed concrete materialization that support the style. the large scale of the building complex can be clearly seen from the bird's eye perspective building. While other photos show the interior quality of the existing structure where the various buildings form the interior public space. This fits in really well with the brutalistic idea where modular elements from distinct masses and functional zones. While consequently forming a unified whole. But it is these qualities that also provide one of the hospitals problems. The building feels cold and discomforting, especially for the ill.
Various images of the AMC.
retrieved from AMC website.
Location
The decision to build this complex dates back to the merging of two hospital with outdated facilities in the city center of Amsterdam. In order to enable future expansion the new building site had been located out of the city center with improved infrastructural access. Over the years the AMC has expended on its plot in order to accommodate more hospital and healthcare function. In the meantime the city of Amsterdam has expanded around the AMC site. Currently the AMC is accessible by the highway network's A2 and A9 and accessible by public transport through Amsterdam Holendrecht station.
Own images showing the location of the AMC and the access to the building by car and public transport
Floorplans
The various floorplans of the AMC are shown below with their colour corresponding to the their respective functions. The brutalistic function distribution is clearly shown. Most function have their own floor in their own building. One of the other things that these floorplans show is there is a distinct division between north and south. The northern part has been reservered for the functions that are non patient related like education and laboratories whil the southern part is meant for patient care. There is also a division in elevation where the higher floors house the nurseries and patient care units and the lower floor houses public and semi public functions like shops and lecture halls. But one of the drawbacks of this distribution is that it does not place its patient central. While this should be where a hospital should revolve around.
The floorplans of the AMC with function analysis.(AMC, 2016)
Specialism
The AMC has various top-referral specialties. These include cardiovascular diseases, immunology and infectious diseases, diseases of the digestive system (surgery and internal medicine), metabolic diseases, gynecological oncology, specialized care in early pregnancy, prenatal diagnostics, pediatric oncology, pediatric immunology/ hematology, vascular disorders of the brain, severe hearing disorders, schizophrenia, amyotrophic lateral sclerosis (ALS) and deep brain stimulation for severe obsessive-compulsive disorders. Besides these specialties the AMC has also been allocated various top clinical functions by the Dutch government. These are functions that provide medical treatments and services in limited number of hospitals, this due to high costs and required expertise. The AMC’s allocated top-clinical functions include kidney dialysis and kidney transplantation, open heart surgery, radiotherapy, neurosurgery, neonatology and nuclear medicine.
The AMC tries to distinguish itself from other hospitals through seven core areas of medical research. These are: cardiovascular diseases, immunity and infections, gastrointestinal diseases, metabolic disorders, neurological and psychiatric disorders, oncology and epidemiology & public health. All of these core areas covers the whole spectrum of medical research: from fundamental biomedical, translational and clinical research to the evaluation of new medical methods and techniques.
Infectious diseases and immunity
In a Dutch and international context, AMC researchers are working on the development of drugs and the evaluation of combination therapies for HIV/AIDS. Another line of research focuses on the development of vaccines, and bacterial research concentrates on pneumonia, meningitis and septicemia. Treatment options for rheumatoid arthritis are also being studied, with researchers concentrating mainly on the inhibition of proinflammatory proteins by means of an inactivated virus. Phagocytes, dendritic cells and T-cells are the central focus of fundamental immunological research.
Oncology
Most of the research in the core area of oncology concerns the molecular and biochemical backgrounds of cancer. There are four lines of research: gastrointestinal oncology, hematological oncology, pediatric oncology and neuro-oncology. The focus of the research is the hypothesis that only cells of one certain type – called cancer stem cells – cause tumors to grow and spread. The pediatric oncology research covers everything from fundamental research (genetic profiling) to clinical research. Much attention is focused on new drugs, and the later effects of oncology therapy.(AMC, 2009)

cardiovascular diseases
immunity and infections
gastrointestinal diseases
metabolic disorders
neurological and psychiatric disorders
oncology
epidemiology & public health
The seven core areas of medical research, own image.
AMC's development vision and aims
A hospital is in constant change, to guide this change the AMC has set up a vision and aims, this has also been the case for the redevelopment. Truthful to the original design principles the redevelopment vision for the AMC incorporates flexibility and standardization but also adds the new principles of safety and patient-centrality into its vision. Because of these last two principles the AMC aims to separated the different phases of care and than relocate them accordingly within the health care system. This in order to reduce errors and increase patient centrality. These phases include diagnostics, treatment, screening, after care, nursing and caring. In order to suite patients within the hospitals patient care units redevelopment is mandatory since the current ones have sunk under an acceptable level for modern medicine. While solving that problem another problem of patient care unit vacancy can be tackled.
While one of the AMC's aim is to place a larger focus on patient centrality the hospital currently struggles to do show with its current design. One of the aims therefor is to adjust and change the wayfinding, approach and entering of the hospital area and the hospital. The current main entrance and the polyclinic entrance are out dated, not representative and don't contribute to the welcome feelings patients and visitor should have. It is the AMC that envisions these problematic aspects solved into an embracing routing in- and towards the building.
Important to the hospital is larger growing presence within the world of academical research, in quantity (promotions and publications) as well as quality (research funds and impact scores). It is important for the AMC to remain as one of the top UMC research institutes. Through international cooperation it remains a key player within its core areas as previously mentioned. To increase its international presence valorisation is promoted from start-up companies.
The research and treatment center forms the core of the AMC, these function feature high investment costs, complex housing and growth. The functions feature polyclinics, research centers e.g. but in the future the polyclinic functions need to grow. In order to achieve this sub functions have to be segregated, that would mean that research functions are supposed to be clustered as for the other functions.
Flexibility plays a role within the strategy to make more efficient use of the current facilities. This means that employees will have to share their office facilities with employees from other facilities. Therefore reducing 70 offices spots per 100 employees. Another aim is the redevelopment of internal spaces so that they can be used for one main purpose like offices, waiting, research, consultant rooms e.g. and not just for one specific department.(AMC, 2016)
Redevelopment constraints
The board of the AMC has made the decision to not demolish the building complex. That brings with it that transformation and renovation is a considerable option for them. But with these come restrictions, demands that the AMC has set up in order to maintain an certain appearance and values embedded within the architecture. But transformation and renovation brings difficulties with it, for one is that a hospital is not simply able to shut down for a long period of time while construction takes place. Appointments, surgeries and treatments are scheduled far ahead. While at the same time various functions require sterile facilities. Sterile research samples cannot easily be transported without external factors influencing the sample. In short the transformation of a hospital is very difficult. Luckily the large city like building provides the opportunity to temporary shut down one of their various fragments. The constraints that are set by the AMC are:
1. During transformation the hospital should remain in function. That would imply that a phased development plan should be developed.
2. The redevelopment should remain within the current boundaries of the building. Excluding the entrances of the building and the renewed landscape plan.
3. The concrete structure should remain in place and should remain visible.
While the first and second constraints are very clear and logical to implement in the new design. I believe the third one to more debatable. While the AMC wants to keep not just the interior but also the exterior concrete structure visible. In my opinion a transformation within the architecture of the AMC should result into an new architectural intervention. Therefor part of the concrete structure including the facade should be transformed into the new architectural intervention.
1. Remain active while construction
2. Building boundries
3. Concrete structure
The Design Void
Medical centers are complicated buildings to design, often these buildings house a wide range of different functions with each of them having different requirements. In order to house these functions hospitals tend to be very large. This can clearly be seen when someone looks at the Academic Medical Center. Therefor a (re)design of a hospital building is very time consuming. Unfortunately this assignment is being done within the graduation track and there the time that is required for this redesign is not available within the graduation course. Therefor the design will be focused on a specific fragment.
It is this fragment that I will redesign into a state of the art hospital design. Incorporating the previously mentioned restrictions, aims and visions set by the AMC.

The design fragment of the academic medical center.
The functions
The decision to transform just a fragment of the building implies that I also had to reduces the amount of functions that I am able to incorporate into the design. The original fragment is home to varies functions which I have to decided to once again use as input for the new. The functions that originally are housed in this segment are, the main entrance, lecture arena, lecture rooms, toilets, varies laboratories and treatment facilities with their own specialism, shops, restaurants, offices, patient care units, nurseries and many more. But the basically can be reduced to the functions as shown below. What this image also shows is that these functions and areas are used as relative for comparing the area occupation of the building to the new situation.

Overview functions and their occupation.
Within the section about the AMC's vision and aims it already had been stated that currently the AMC is struggling with hidden patient care unit vacancy. As a result of this vacancy one out of the three pcu towers could be repurposed. Since my fragment houses one tower the area occupation can already be reduced to sixty six percent. But it does not stop there the AMC aims to reduce the amount offices currently in used from hundred office places for hundred employees to seventy offices places per hundred employees. Therefor also leading to a reduction of thirty percent resulting in the area occupation as shown below. This area occupation will form the basis for the further space reductions since the continuing technological advancements also influence the area occupation.

Overview functions and their occupation, renewed.
The future of healthcare and the hospital
Survivability is at the core of every human being. Everything we do we do to survive and prolong our existence as humankind. In order to live longer and survive diseases we have developed a large and complex healthcare system. One shackle within this system is the hospital. This place is designed as a last resort, a last chance for the ill to get better. Since the hospital is a place for healing and becoming well, it would imply that being within a hospital would be experienced as a pleasant experience. But on the contrary people often experience anxiety and discomfort.
This is due to that same survivability, it is when we become ill we become uncertain. We lose the control of the situation of health. As a consequence of this uncertainty it becomes difficult to predict what will happen next. Which then can result in feelings like isolation, alienation and depression. As a consequence patients can suffer from increased blood pressure, stress, reduced sleep. All of these consequences not being beneficial the potential recovery of a patient's health. But this is not what a hospital should cause to any patients. Therefor the hospital architecture should change and with technological advancements the future of hospital design will change. This section will present the future prospects for hospital architecture.
Design characteristics for future hospital architecture
To prevent these negative impulses from occurring in future hospital architecture, research has been done to find out which design factors matter to patients in order to create a healing environment. It proposes six themes with their own associated design characteristics to improve the healing environment; Spatial comfort, Privacy, Autonomy, Sensory comfort, Safety and security, and Social comfort. It is these characteristics that should be taken to heart while designing the new hospitals and especially the patient care units.

A summary of design characteristics based on the six themes
This image is based on (Schreuder, Lebesque, & Bottenheft, 2016)
Hospitals will be smaller
It is expect that hospitals will shrink in size in the coming future. This reduction is caused by various different influences. Often caused by technological and clinical advancements with each influencing different functions within the hospitals. That also implies that my design fragment will be subjected to spatial shrinkage.
The first influence is increased speed of patient work-ups (imaging and laboratory), diagnostic tests, and treatments. This has as a consequence that patients don't require to stay as long within the hospital as they used to do. Reducing the need overnight rooms for patients. While simultaneously decreasing the amount of machines necessary to preform and process these work ups in the laboratories. As does it reduce the time that the treatment functions are occupied by single patients.
Another aspect has already been mentioned before, the effective disease prevention. Hospitals, including the AMC, are trying to relocate different phases of within the whole healthcare system. Therefor are symptoms of diseases can already be noticed and treated in the early stage of the disease., therefor not requiring the patients to referred to hospitals at all. Furthermore this effective disease prevention could even prevent some disease from even occurring at all. Thus resolving in a reduced need for treatment, laboratory and management facilities as reducing the patient care unit need even more.
Technological advancements have enabled surgeries to become less invasive. Where back in the day certain surgeries where life threatening because of their large invasiveness into the body and the risk of contamination and collateral internal damage. This has now change to more safe methods with a larger prospect of recovery. This trend will continue to such an extend that once life threating surgeries and long and risky recoveries will become surgeries that can preformed within an hour while the recovery will happen before the end of the day. Therefor no longer requiring the patients to stay overnight. Thus decreasing the area occupation of patient care facilities.
The increasing digitally connectiveness of humankind will is also starting to impact healthcare. Telemedicine, e-health and care are becoming more and more used. But this trend will continue. This will eventually result into a global teleconsultancies, enabling patients to be treated by experts from one country in another countries hospital while not having to be physically near. Another consequence is that patients can be able to stay in the comfort of their own home for treatment and recovery since they will be connected digitally. With supportive technologies of augmented and virtual reality techniques to enable these trends to advance even further. Therefor reducing the management, office, treatment and patient facilities for the individual hospitals.
Better diagnostics at primary care centers has been slightly touched upon while introducing the disease prevention aspect but this theme continues to hospitals area occupation even further. The first step when noticing you are feeling ill is of course googleing your symptoms only to get even more worried. This leads people to take the next step and visit their general practitioner. Nowadays often the general practitioner cannot diagnose you due to his lack of equipment and refers you to the hospitals. As a consequence improving the pressure on the hospitals. But this will change, primary care centers will be equipped with better diagnostic capabilities. Therefor the general practitioner is to treat the patient himself or refer the patient to the specialized hospital. Once again leading to an reduction in space occupation for the laboratories, management, offices, patient and treatment facilities.
Last but not least that the general hospitals like the AMC will see most of their seven specialism branch of into smaller specialized hospitals. Due to the interconnectiveness of telemedicine, these hospitals won't lose their knowledge and skills in those fields of medicine. And therefor can still be called upon in request of consultancies. Thus providing the last space reduction for laboratories, management, offices, patient and treatment facilities.
Causes for hospitals to become smaller.
The user friendly hospital
As mentioned in the introduction, hospitals are often experienced as unpleasant impersonal healing machines. Touched upon before, that experience will change in the future. Hospital architecture is shifting towards patient centrality, just as the AMC envisions. Reducing the negative impacts and influences on health while simultaneously improving the aspects of recovery. While I have already proposed design characteristics that influences patient experience and recovery. This segment will elaborate on the patient centrality within the hospitals. While the last segmented showed reduction in area occupation some of these patient centrality aspects will increase area occupation rather than reduce the occupation.
The patient centrality should be immediately noticeable. That would mean that even before entering the building the design should be based on providing an pleasant and welcoming feeling. It is that moment when you enter the building where this feeling should continue. Therefor the admission and reception areas should be spacious and designed in an elegant manner for the user to find their place in order to wait for further instructions and help. This therefor increases the area occupation for the public functions within the hospital.
Patient that are not just in the hospital for a brief period but also for the longer stays will be mobilized early. Essentially reducing their own patient care unit usage to just sleeping at night. To encourage patients to do so, patients should be stimulated with attractive and interesting things to do within the hospitals, like an wide variety of shops, restaurants and garden spaces. Due to smart monitoring these patients will not be lost within the hospital, but are free to go where ever they please within the hospitals borders. But these functions require space.
With in my opinion green taking up the most amount of space. It has been scientifically proven that view on and presence of greenery improves the well being of patients. Greenery reduces stress and therefor makes people feel more at ease and thus improves the speed of recovery. Besides green offers patients distractions from their often unstable situation. Because of the many benefits green will occupy the unoccupied space within the hospital.
Another effort to make the hospital user friendly is the involvement of patients within their treatment. This returns the lost control they experience while becoming sick. It enables patients and doctor to discuss the recovery track and letting the patient chose their recovery track. To make sure patients are aware of the possibilities will be provide with interactive screens showing relative information about the illness and the opportunity to consult experts and other patients as an interconnected whole. But that would not be complete without the involvement of the patient family. The future patient care units will therefor integrate space for family members to stay overnight.
The various aspects of a user friendly hospital.
Other future advancements in healthcare
Besides these previously mentioned prospects there are plenty more changes coming to healthcare. But it is hard to predict what their impact will be on the architectural component of the hospital. Since they will be of large influence in the future I will mention them to give an extra indication of what is to come. These prospects include: 3d printing of organs, extensive monitoring of wearable technologies and sensors, genetic modifications, integration of AI in healthcare, e.g. personalized medicine, and nanomachinery.
Various future healthcare developments.
The Design
The functional distribution
Based on the future predictions the area occupation of the AMC will change radically in comparison to what it is now. Therefor the AMC requires a new functional distribution. It is in this new functional distribution where the patient and nature can once again be centered within the architecture design process. In order to achieve this I have created an grasshopper script which tries to reduce the distances between related functions (see the figure below). These relations are shown in the adjacency matrix below. In the beginning this script does not yet use the reduced occupation and therefor does not provide place for nature but instead uses the current occupation. These functions and their area requirements are distributed on an projected grid. The Galapagos evolutionary solver component then shuffles all these functions on the grid, creating thousands of iterations, each having an different adjacency value. The lower the value the closer the functions should be located to one another and therefor patient walk distance is reduced.

Computational design for the functional distribution.

The design fragment for the functional distribution.

Overview functions and their occupation.

The adjacency matrix portraying the spatial relationship between the functions .

Various design solutions based on the adjacency matrix.
As shown in the gif thousands of iterations have run and with each having a different composition and therefor a different adjacency value. The build up of the three most ideal configuration have been shown below. What is noticeably from these three components is the fact that the office functions in the top tend to be differently positions. Where the first alternative looks better due to the lack of patient functions on the top floor.
Build up of the top three variations.
The functional reduction
The next step from the functional distribution is to reduce the functions as it was argued before. That result being shown below once again. To arrive at this reduction four patterns are developed each decreasing the area occupation in its own way. These are; pattern one, from the centroid towards the outside. The second one, randomly reducing the area occupation. The third, from the outside inwards towards the centroid. And the last and fourth one reducing the the area occupation from the middle and expands its reduction towards the outside and inside. It is shown below what the impact of these patterns is one the space occupation on each floor. It than is up to me as designer to find the suitable configuration of patterns for each function. Hereby I took into account the impact these patterns have on creating connected open spaces. For this configuration I have used the design alternative with the best adjacency score, which is the first option.

The renewed area occupation of the AMC.
Reduction patterns shown on each floor.

The build up of the first variation based on the area reduction.
The vertical connection
While the original design of the Academic Medical Center has their individual building components with their own function. But it is within these building components where the spatial connection has largely been horizontally. With the new situation providing plenty of vacant space it also offers the opportunity to create vertical interventions. These vertical interventions offer unique qualities. In order the create these vertical connections the vacant grid elements where analyzed by an grasshopper script connecting the grid elements with the shared x and y coordinates through their z component. This results into vertical lines. These lines are than split to form groups within their respective building. The four longest lines are than selected to form the vertical cores. On each floor the four nearest grid areas surrounding each of those lines there four creating different vertical connection between the floors. Subsequently transforming these grid areas into curved lines. These vertical cores are unable to be formed near the edges of the building in order to maintain the brutalistic facade. But at some places these cores break through the facade showing the glimpses of the new intervention.

Computational design for the reduction and creation of atria.
This strategy than results into these tree like atria's of which offer the patients more lines of sight as does it offer interesting routes throughout the building. The only problem with the variation below is the lack of connectiveness to the ground floor.

The atria tree like structure.

The atria shown in relation to the building.

The build up of the design.

Final impression.
Build up of the various variations.
Architectural references
To get an better impression of what architectural image I have in my the slideshow below shows some design which each have qualities I would like to integrate into my design.
Various architectural references.
Materialisation
Biobased solutions
Hospitals are known for their healing capabilities, but mostly for people and not for their environment. With the reintegration of nature within the building. I believe that the materialization of the intervention should also find their origins in nature. Especially the use of growing materials. This search resulted in the usage of mycelium as an building material. Mycelium is the vegetative part of fungi. This biological tissue/ material is composed from tube-like fibers. These fibers are called hypha and are approximately 1 lm in diameter. Hypha grow by elogation of the apical tip. Which means that the fibers grow faster in the tips than in its branches. On occasion these fibers branch out and merge with other hyphae. As a consequence a random fibernetwork structure is formed; The mycelium (Lull et al., 2005).
The hyphae network
Mycelium can be grown in multiple forms, (pure) mycelium, synthetic mycelium and composite mycelium. The last one will be the main focus of this material study since this is the form that is most used within the product development and the built environment. The composite is a mixture of mycelium mixed with a organic substrate most preferably a lignocellulosic biomass. Mycelium than forms it's network of hyphae on and through the substrate by (partly) consuming the substrate. It then transforms the substrates biomass into chitine (up to 45%), Protein and polysacharides. As a result of this process mycelium and the substrate are bonded into the mycelium composite (Tazelaar, 2017).
Mycelium composite
Pure mycelium
Synthetic mycelium
Structural properties
The usage of mycelium as a building component is relatively new. Therefor there is not much research available involving this subject. Besides that mycelium is a biocomposite with many different possibilities for substrate, that fact makes it even more harder to determine average structural properties. In the table below structural properties are shown of mycelium in comparrision to EPS and concrete. EPS is shown since the characteristics of mycelium and EPS are very similiar as are their usages within product development. While concrete is shown as it is a widely used within the build environment.
As seen the structural properties are very similair when it comes down to their compressive strengths. While the young's modulus shows that mycelium is more flexible than EPS. With the mycelium flexibility it is also able to better deal with flexural forces than EPS. But the best the reason why mycelium is better for usages than EPS is its low energy consumption for production and it's biodegradable properties.
| Mycelium Composite | EPS | Concrete (C53/65) | |
|---|---|---|---|
| Density [Kg/m3] | 122 | 20 | 2500 |
| Compressive strength 10% [MPa] | 0,12 | 0,10 | 65 |
| Tensile strength [MPa] | - | 0,15 | 2,13 |
| Flexural strength [MPa] | 0,23 | 0,15 | 4,30 |
| Young's modulus [MPa] | 1,14 | 6,00 | 37300 |
This table is based on information from (Cement&BetonCentrum, n.d.;Tazelaar, 2017)
Acoustics
Fungi based composites show great potential in the usages as sound absorption. As seen below its absorption properties are depending on the composite material used.

Acoustic absorption of different mycelium based acoustic panels.
Pelletier, M., Holt, G., Wanjura, J., Bayer, E., & McIntyre, G. (2013). An evaluation study of mycelium based acoustic absorbers grown on agricultural by-product substrates. Industrial Crops and Products, 51, 480–485. https://doi.org/10.1016/j.indcrop.2013.09.008

Frequency in patient care units.
Darbyshire, J. L., & Young, J. D. (2013). An investigation of sound levels on intensive care units with reference to the WHO guidelines. Critical Care, 17(5). https://doi.org/10.1186/cc12870
Material cycle

The material cycle proposed for within the AMC
Own image based on Blauwhoff, D. (2016). Mycelium based materials, a case on material driven design and forecasting acceptance. Retrieved from http://resolver.tudelft.nl/uuid:6851aae6-9a46-410f-9f75-91a547770c50
Materialization references.
Various material references
Towards the P3
Things to work on.
At the moment there are still some things I am not yet fully convinced about. These are are largely due to the parametric dependency as an whole. During the development of the atrium script I noticed that to truly so the potential of these connected atria over the different buildings the design fragment should be a little more enlarged. But as a consequence this would change the functional distribution as well. Due lack of time creating images where these changes where integrated become impossible while still portaying an clean imagery. There are also few function reductions am not yet satisfied with. Currently there is an missed opportunity that makes use of the original grid within the building. Perhaps it is worth investigating if the original grid can be used aswell.
The next step when the new semester starts is to zoom in to a meso scale since this presentation has largely focused upon the macro scale of the design.